【吐血总结】23个VSCode 插件,助你提高开发效率和美观性
本篇文章给大家总结了23个各种功能的VSCode 插件,可以帮助开发者提高开发效率和美观性,希望对大家有所帮助!

什么是VSCode?
VSCode(全称:Visual Studio Code)是一款由微软开发且跨平台的免费源代码编辑器。该软件支持语法高亮、代码自动补全、代码重构、查看定义功能,并且内置了命令行工具和Git版本控制系统。用户可以更改主题和键盘快捷方式实现个性化设置,也可以通过内置的扩展程序商店安装扩展以拓展软件功能。【推荐学习:《vscode入门教程》】
VSCode默认支持非常多的编程语言,包括JavaScript、TypeScript、CSS和HTML;也可以通过下载扩展支持Python、C/C++、Java 和Go在内的其他语言。VSCode也支持调试 Node.js 程序。

VSCode支持同时打开多个目录,并将信息保存在工作区中以便复用。作为跨平台的编辑器,VSCode允许用户更改文件的代码页、换行符和编程语言。
VSCode的下载安装
Windows
打开VSCode官网直接下载即可。Linux
Linux平台下安装VSCode速度很慢,可以用以下方法:
- 通过国内源下载VSCode
- 将压缩包解压并移动到
usr/local目录:sudo mv VSCode-linux-x64 /usr/local/- 获取运行权限:
sudo chmod +x /usr/local/VSCode-linux-x64/code- 安装VSCode(注意此处只能用普通用户权限):
/usr/local/VSCode-linux-x64/code- 创建软链接:
sudo ln -s /usr/local/VSCode-linux-x64/code /usr/local/bin/vscode, 之后在任意位置可通过终端输入vscode启动软件
VSCode插件集合
美观类
1 CodeSnap
CodeSnap可以轻松生成高分辨率,精美的代码图片
使用方式很简单:
使用命令将 Codesnap 调出
复制要作为输出的一部分的代码
保存图像到本地

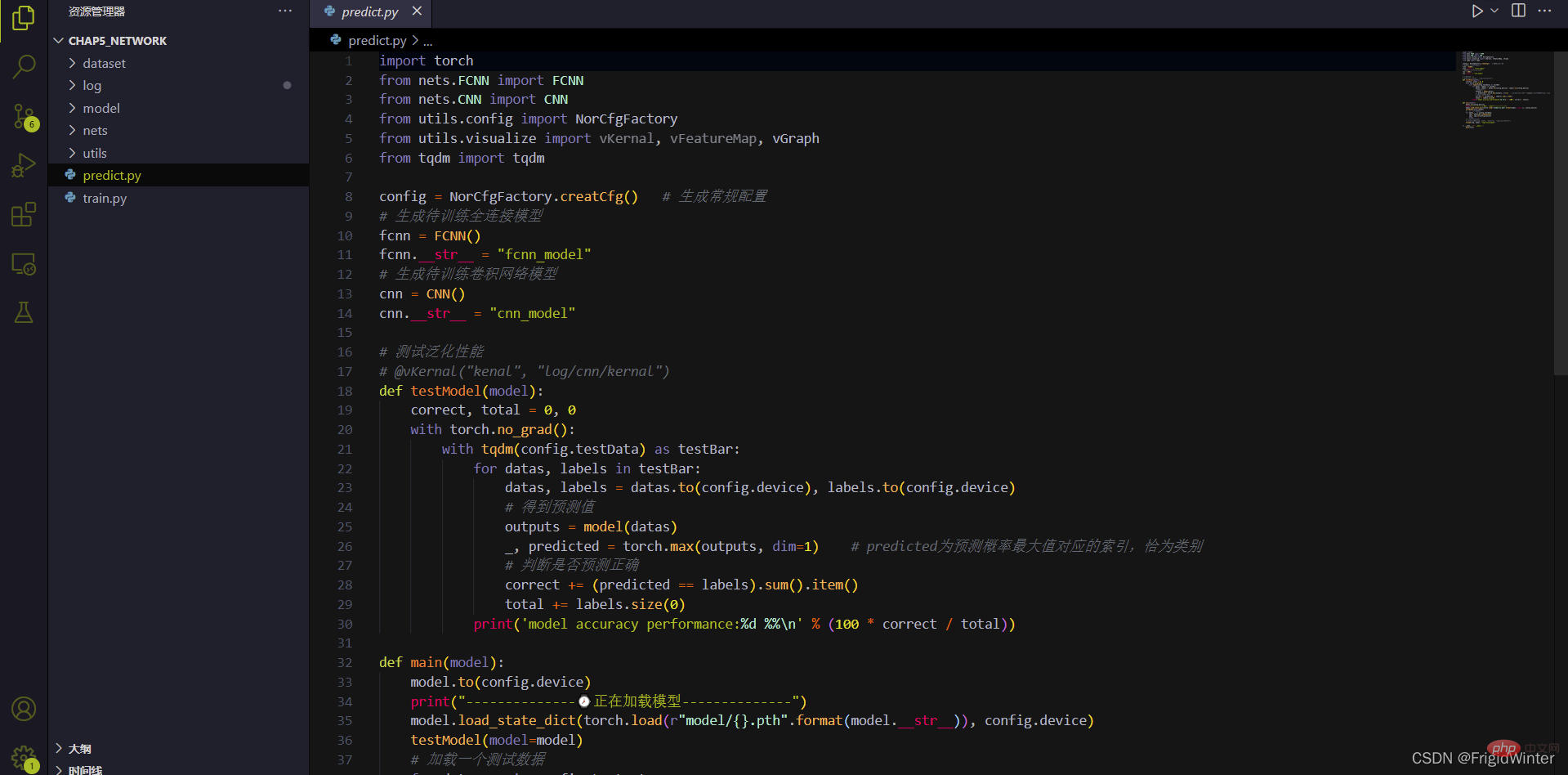
2 :emojisense:
:emojisense:可以为MarkDown文档或命令行输出表情,让编程更有趣
直接复制Emoji大全里喜欢的标签即可,例如下面我给数据集训练过程的命令行增加了表情。

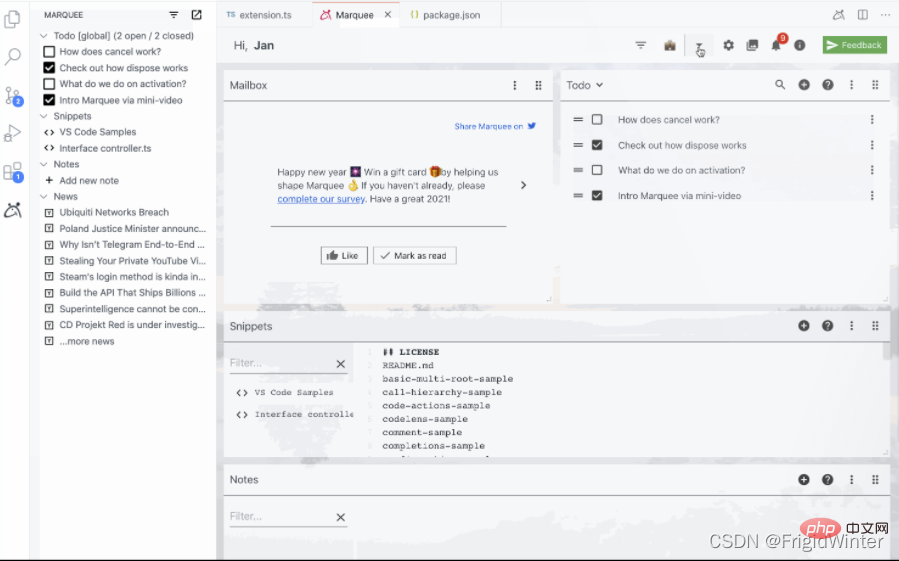
3 Marquee
Marquee可以将编程主屏幕改造得更实用或更美观。有了这个扩展,你可以看新闻报道,天气!此外,Marquee 支持用户将项目添加到个人待办事项列表中,以及一些快速笔记的暂存板。一些小但有用的插件功能。

4 Material Theme
Material Theme为 VScode 安装不同的主题,允许你根据自己的喜好自定义整个编辑器的外观。
下面是我个人使用的FireFly Pro主题。

5 Bookmarks
Bookmarks允许你在工作区中针对不同文件的特定行向代码添加书签。

6 Bracket Pair Colorizer
Bracket Pair Colorizer给括号加上不同的颜色,便于区分不同的区块。

7 vscode-icons
vscode-icons给VSCode文件更换更好看的图标。

编程类(前端)
1 Vetur
Vetur为Vue项目提供语法高亮、智能感知等。

2 Auto Close Tag
Auto Close Tag自动闭合HTML/XML标签。

3 Auto Rename Tag
Auto Rename Tag自动重命名HTML/XML标签。

4 formate: CSS/LESS/SCSS formatter
formate: CSS/LESS/SCSS formatter格式化CSS/LESS/SCSS以增强可读性。

5 Live Server
Live Server为静态和动态页面启动具有实时重新加载功能的开发本地服务器。

6 Debugger for Chrome
Debugger for Chrome将JS代码的调试嵌入Chrome浏览器。

编程类(C/C++)
1 C/C++
C/C++为VSCode添加了对C/C++的语言支持,包括 IntelliSense 和Debugging等功能。

2 C++ Intellisense
C++ Intellisense为VSCode添加了对C/C++的智能感知。

3 CMake Tools
CMake Tools为VSCode添加了对CMake的支持与感知。

编程类(Python)
1 Python
Python为VSCode添加了对Python的语言支持,包括 IntelliSense 和Debugging等功能。

2 Jupyter
Jupyter为VSCode添加了对Jupyter Notebook的功能支持。

效率类
1 Git Graph
Git Graph可视化你的Git提交流程。

2 koroFileHeader
koroFileHeader用于格式化生成文件头部注释和函数注释。

3 Code Runner
Code Runner用于直接运行多种语言的代码片段或文件。

4 Better Comments
Better Comments为代码注释提供各种特定类型注释的高亮。

5 CodeTime
CodeTime提供你每天敲代码时间的数据分析。

更多关于VSCode的相关知识,请访问:vscode教程!!
以上是【吐血总结】23个VSCode 插件,助你提高开发效率和美观性的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 vscode怎么查看word文档 vscode查看word文档的方法
May 09, 2024 am 09:37 AM
vscode怎么查看word文档 vscode查看word文档的方法
May 09, 2024 am 09:37 AM
首先,在电脑上打开vscode软件,点击左边的【Extension】(扩展)图标,如图中①所示然后,在扩展界面的搜索框中输入【officeviewer】,如图中②所示接着,从搜索结果中选择【officeviewer】安装,如图中③所示最后,打开文件,如docx,pdf等,如下图
 vscode怎么绘制流程图_visual_studio code绘制流程图的方法
Apr 23, 2024 pm 02:13 PM
vscode怎么绘制流程图_visual_studio code绘制流程图的方法
Apr 23, 2024 pm 02:13 PM
首先要打开电脑中的visualstudiocode,点击左侧四个方块按钮然后在搜索框中输入draw.io查询插件,点击安装安装好后,新建一个test.drawio文件接着选中test.drawio文件,进入编辑模式左侧有各种图形,随意选择,就可以绘制流程图了绘制好后,点击文件→嵌入→svg下面再选择嵌入复制svg代码将复制的svg代码粘贴到html代码中打开html网页,就可以看到绘制的流程图了点击网页上的图片,就可以跳转页面在该页面可以放大缩小流程图在这里,我们选择点击右下角的铅笔图案,跳转网
 加州理工华人用AI颠覆数学证明!提速5倍震惊陶哲轩,80%数学步骤全自动化
Apr 23, 2024 pm 03:01 PM
加州理工华人用AI颠覆数学证明!提速5倍震惊陶哲轩,80%数学步骤全自动化
Apr 23, 2024 pm 03:01 PM
LeanCopilot,让陶哲轩等众多数学家赞不绝口的这个形式化数学工具,又有超强进化了?就在刚刚,加州理工教授AnimaAnandkumar宣布,团队发布了LeanCopilot论文的扩展版本,并且更新了代码库。图片论文地址:https://arxiv.org/pdf/2404.12534.pdf最新实验表明,这个Copilot工具,可以自动化80%以上的数学证明步骤了!这个纪录,比以前的基线aesop还要好2.3倍。并且,和以前一样,它在MIT许可下是开源的。图片他是一位华人小哥宋沛洋,他是
 vscode工作区怎么添加文件 vscode工作区添加文件的方法
May 09, 2024 am 09:43 AM
vscode工作区怎么添加文件 vscode工作区添加文件的方法
May 09, 2024 am 09:43 AM
1.首先,打开vscode软件,点击资源管理器图标,找到工作区窗口2.然后,点击左上角的文件菜单,找到将文件夹添加到工作区选项3.最后,在本地磁盘中找到文件夹位置,点击添加按钮即可
 vscode怎么开启后台更新 vscode开启后台更新方法
May 09, 2024 am 09:52 AM
vscode怎么开启后台更新 vscode开启后台更新方法
May 09, 2024 am 09:52 AM
1.首先,打开界面后,点击左上角的文件菜单2.随后,在首选项栏目中点击设置按钮3.接着,在跳转的设置页面中,找到更新板块4.最后,鼠标点击勾选启用在Windows上后台下载和安装新的VSCode版本按钮,并重启程序即可
 vscode怎么禁止wsl配置文件 vscode禁止wsl配置文件方法
May 09, 2024 am 10:30 AM
vscode怎么禁止wsl配置文件 vscode禁止wsl配置文件方法
May 09, 2024 am 10:30 AM
1.首先,打开设置菜单中的settings选项2.随后,在跳转的commonlyused页面中找到terminal栏目3.最后,在该栏目右侧取消勾选usewslprofiles按钮即可
 VScode怎么设置动画平滑插入 VScode设置动画平滑插入教程
May 09, 2024 am 09:49 AM
VScode怎么设置动画平滑插入 VScode设置动画平滑插入教程
May 09, 2024 am 09:49 AM
1.首先,打开界面后,点击工作区界面2.然后,在打开的编辑面板中,点击文件菜单3.随后,点击首选项栏目下的设置按钮4.最后,鼠标点击勾选CursorSmoothCaretAnimation按钮,保存设置即可
 Vscode怎么打开工作区信任权限 Vscode打开工作区信任权限方法
May 09, 2024 am 10:34 AM
Vscode怎么打开工作区信任权限 Vscode打开工作区信任权限方法
May 09, 2024 am 10:34 AM
1.首先,打开编辑窗口后,点击左下角的配置图标2.随后,在打开的子菜单中点击管理工作区信任按钮3.接着,在编辑窗口中找到该页面4.最后,根据自己的办公需求勾选相关指令即可






