排除方法:1、利用not()函数和“:eq()”选择器,语法为“$(selector).not(":eq(0)")”;2、利用not()函数和“:first”选择器,语法为“$(selector).not(":first")”。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
jquery排除第一个元素
方法1:使用not()方法和:eq(0)选择器
:eq() 选择器选取带有指定 index 值的元素。index 值从 0 开始,所有第一个元素的 index 值是 0(不是 1)。
not() 从匹配元素集合中删除元素。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
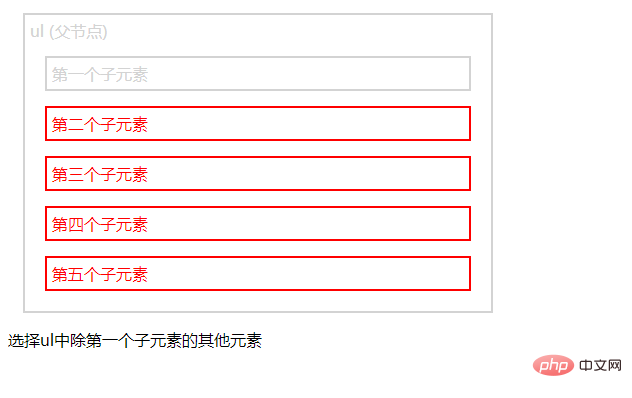
$("ul").children().not(":eq(0)").css({
"color": "red",
"border": "2px solid red"
});
});
</script>
</head>
<body>
<div style="width:500px;" class="siblings">
<ul>ul (父节点)
<li>第一个子元素</li>
<li>第二个子元素</li>
<li>第三个子元素</li>
<li>第四个子元素</li>
<li>第五个子元素</li>
</ul>
</div>
<p>选择ul中除第一个子元素的其他元素</p>
</body>
</html>
方法2:使用not()方法和:first选择器
:first 选择器选取第一个元素。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
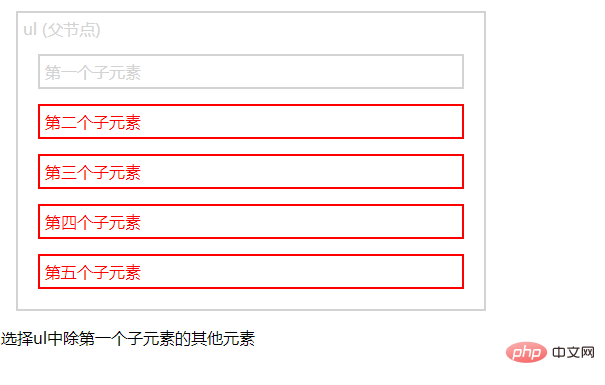
$("ul").children().not(":first").css({
"color": "red",
"border": "2px solid red"
});
});
</script>
</head>
<body>
<div style="width:500px;" class="siblings">
<ul>ul (父节点)
<li>第一个子元素</li>
<li>第二个子元素</li>
<li>第三个子元素</li>
<li>第四个子元素</li>
<li>第五个子元素</li>
</ul>
</div>
<p>选择ul中除第一个子元素的其他元素</p>
</body>
</html>
【推荐学习:jQuery视频教程、web前端视频】
以上是jquery怎么排除第一个元素的详细内容。更多信息请关注PHP中文网其他相关文章!

