html5有没有日期文本框
html5
html5有日期文本框;只需要给input文本框添加type属性,属性值设置为date、time、datetime-local、month、week或datetime即可将普通输入框转为日期文本框。

本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
html5有日期文本框。
HTML5定义了几个与日期有关的新控件。支持日期控件的浏览器会提供一个方便的下拉式日历,供用户选择。
只需要给input文本框添加type属性,属性值设置为date、time、datetime-local、month、week或datetime即可。
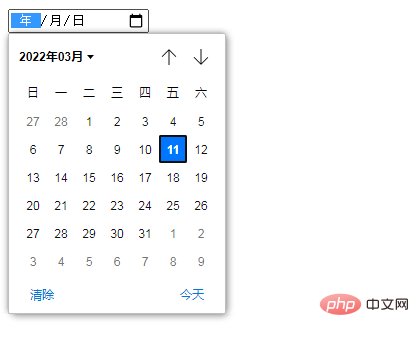
1、日期控件 - date
<input type="date" value=""/>
登录后复制

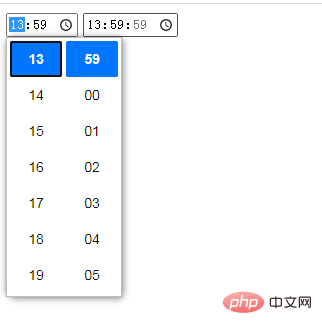
2、时间控件 - time
<input type="time" value="13:59"/> <input type="time" value="13:59:59"/>
登录后复制


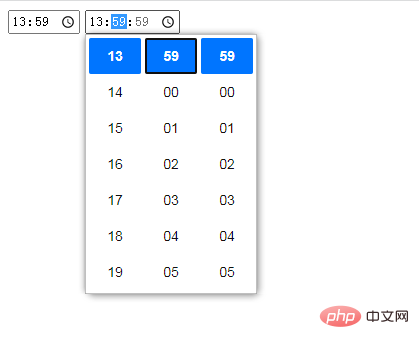
3、日期时间控件 - datetime-local
<input type="datetime-local" value=""/>
登录后复制

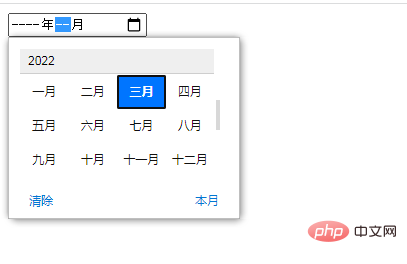
4、月控件 - month
<input type="month" value=""/>
登录后复制

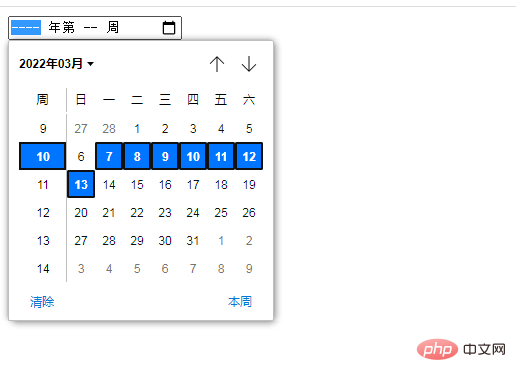
5、周控件 - week
<input type="week" value=""/>
登录后复制

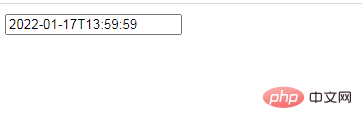
6、日期时间控件--datetime
<input type="datetime" value="2022-01-17T13:59:59"/>
登录后复制

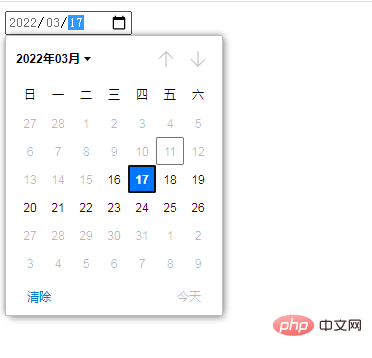
说明:日期时间控件也支持min和max属性,表示可设置的最小和最大时间
<input type="date" value="2022-03-17" min="2022-03-16" max="2022-03-26"/>
登录后复制

以上是html5有没有日期文本框的详细内容。更多信息请关注PHP中文网其他相关文章!
本站声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章
R.E.P.O.能量晶体解释及其做什么(黄色晶体)
2 周前
By 尊渡假赌尊渡假赌尊渡假赌
仓库:如何复兴队友
4 周前
By 尊渡假赌尊渡假赌尊渡假赌
Hello Kitty Island冒险:如何获得巨型种子
4 周前
By 尊渡假赌尊渡假赌尊渡假赌
击败分裂小说需要多长时间?
3 周前
By DDD
R.E.P.O.保存文件位置:在哪里以及如何保护它?
3 周前
By DDD

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)














