html5中使用sub标签表示下标。sub标签可以定义下标文本,语法“<sub>下标文本</sub>”;该标签中的内容在浏览器中会显示在当前文本流中字符高度的一半为基准线的下方,能用来表示化学公式。

本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
在html5中,可以使用sub标签表示下标。
sub标签可以定义下标文本。
下标文本将会显示在当前文本流中字符高度的一半为基准线的下方,但是与当前文本流中文字的字体和字号都是一样的。下标文本能用来表示化学公式。
语法:
<sub>下标文本</sub>
如果想要定义上标,可以使用 标签。
示例:
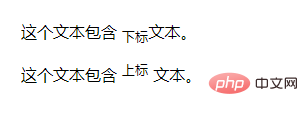
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <p>这个文本包含 <sub>下标</sub>文本。</p> <p>这个文本包含 <sup>上标</sup> 文本。</p> </body> </html>

以上是html5用哪个标签表示下标的详细内容。更多信息请关注PHP中文网其他相关文章!





