在css3中,类选择器指的是class选择器,它允许以一种独立于文档元素的方式来指定样式,用于描述一组元素的样式,可以在多个元素中使用。类选择器在HTML中以class属性表示,在CSS中以一个点“.”号显示。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
在css3中,类选择器指的是class选择器,是最基本的选择器之一。
类(class)选择器允许以一种独立于文档元素的方式来指定样式,用于描述一组元素的样式,可以在多个元素中使用。
类(class)选择器在HTML中以class属性表示,在 CSS 中,类选择器以一个点"."号显示:
html代码
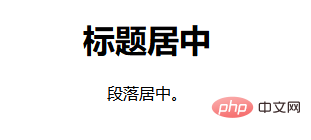
<h1 class="center">标题居中</h1> <p class="center">段落居中。</p>
CSS代码
.center{text-align:center;}
注意:类名的第一个字符不能使用数字!它无法在 Mozilla 或 Firefox 中起作用。
类(class)选择器可以单独使用,也可以与其他选择器结合使用。
.fancy td {
color: #f60;
background: #666;
}在上面这个例子中,类名为 fancy 的更大的元素内部的表格单元都会以灰色背景显示橙色文字。(名为 fancy 的更大的元素可能是一个表格或者一个 div)
td.fancy {
color: #f60;
background: #666;
}在上面的例子中,类名为 fancy 的表格单元将是带有灰色背景的橙色。
(学习视频分享:css视频教程)
以上是css3中类选择器是什么的详细内容。更多信息请关注PHP中文网其他相关文章!




