css3渐变有几种
css3渐变有2种:1、linear-gradient()函数创建的线性渐变,沿着一根轴线改变颜色,从起点到终点颜色进行顺序渐变;2、radial-gradient()函数创建的径向渐变,从起点到终点颜色从内而外沿进行圆形渐变。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
两种渐变方式:
线性渐变(Linear Gradients):沿着一根轴线改变颜色,从起点到终点颜色进行顺序渐变。
background:linear-gradient(direction,color-stop1,color-stop2,……);
径向渐变(Radial Gradients):从起点到终点颜色从内而外沿进行圆形渐变。
background:radial-gradient(center,shape size,start-color,……,last-color);
示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
#grad1
{
width: 200px;
height: 200px;
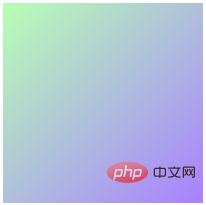
/*background-image: linear-gradient( #b7ffb5, #a880ff);*/
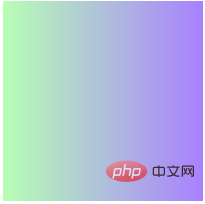
/*background-image: linear-gradient(to right, #b7ffb5, #a880ff);*/
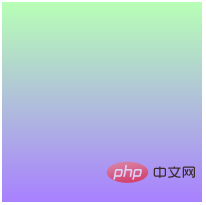
/*background-image: linear-gradient(to bottom right, #b7ffb5, #a880ff);*/
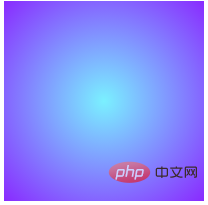
background-image: radial-gradient(#7af0ff, #892aff);
}
</style>
</head>
<body>
<div id="grad1"></div>
</body>
</html>效果图:
1.上下线性渐变

2.左右线性渐变

3.对角线性渐变

4.径向渐变

以上是css3渐变有几种的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 纯CSS3怎么实现波浪效果?(代码示例)
Jun 28, 2022 pm 01:39 PM
纯CSS3怎么实现波浪效果?(代码示例)
Jun 28, 2022 pm 01:39 PM
纯CSS3怎么实现波浪效果?本篇文章就来给大家介绍一下使用 SVG 和 CSS 动画制作波浪效果的方法,希望对大家有所帮助!
 css怎么隐藏元素但不占空间
Jun 01, 2022 pm 07:15 PM
css怎么隐藏元素但不占空间
Jun 01, 2022 pm 07:15 PM
两种方法:1、利用display属性,只需给元素添加“display:none;”样式即可。2、利用position和top属性设置元素绝对定位来隐藏元素,只需给元素添加“position:absolute;top:-9999px;”样式。
 实例详解CSS渐变锯齿问题如何解决!
Nov 25, 2022 pm 04:43 PM
实例详解CSS渐变锯齿问题如何解决!
Nov 25, 2022 pm 04:43 PM
本篇文章给大家介绍一下如何解决在使用渐变图形产生的锯齿问题,所谓CSS渐变锯齿消失术,你会了就能搞定,下面就带大家一起来看看怎么实现吧~希望对大家有所帮助!
 css3怎么实现花边边框
Sep 16, 2022 pm 07:11 PM
css3怎么实现花边边框
Sep 16, 2022 pm 07:11 PM
在css中,可以利用border-image属性来实现花边边框。border-image属性可以使用图片来创建边框,即给边框加上背景图片,只需要将背景图片指定为花边样式即可;语法“border-image: url(图片路径) 向内偏移值 图像边界宽度 outset 是否重复;”。
 css3如何实现鼠标点击图片放大
Apr 25, 2022 pm 04:52 PM
css3如何实现鼠标点击图片放大
Apr 25, 2022 pm 04:52 PM
实现方法:1、使用“:active”选择器选中鼠标点击图片的状态;2、使用transform属性和scale()函数实现图片放大效果,语法“img:active {transform: scale(x轴放大倍数,y轴放大倍数);}”。
 原来利用纯CSS也能实现文字轮播与图片轮播!
Jun 10, 2022 pm 01:00 PM
原来利用纯CSS也能实现文字轮播与图片轮播!
Jun 10, 2022 pm 01:00 PM
怎么制作文字轮播与图片轮播?大家第一想到的是不是利用js,其实利用纯CSS也能实现文字轮播与图片轮播,下面来看看实现方法,希望对大家有所帮助!
 css3怎么设置动画旋转速度
Apr 28, 2022 pm 04:32 PM
css3怎么设置动画旋转速度
Apr 28, 2022 pm 04:32 PM
在css3中,可以利用“animation-timing-function”属性设置动画旋转速度,该属性用于指定动画将如何完成一个周期,设置动画的速度曲线,语法为“元素{animation-timing-function:速度属性值;}”。







