什么是css3的flexbox
flexbox的意思为“弹性盒子”,是CSS3引入的新的布局模式,是一种可伸缩的灵活的web页面布局方式;Flexbox布局模式能够扩展和收缩flex容器内的元素,以最大限度地填充可用空间。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
Flexbox是Flexible box 的简称(灵活的盒子容器),是CSS3引入的新的布局模式,一种可伸缩的灵活的web页面布局方式。它决定了元素如何在页面上排列,使它们能在不同的屏幕尺寸和设备下可预测地展现出来。
Flexbox具有很强大的功能,可以很轻松实现很多复杂布局,在它出现之前,我们经常使用的布局方式是浮动或者固定宽度+百分比来进行布局,代码量较大且难以理解。
flex布局之所以被称为 Flexbox ,是因为它能够扩展和收缩 flex 容器内的元素,以最大限度地填充可用空间。与以前布局方式(如 table 布局和浮动元素内嵌块元素)相比,Flexbox 是一个更强大的方式:
- 在不同方向排列元素
- 重新排列元素的显示顺序
- 更改元素的对齐方式
- 动态地将元素装入容器
创建一个flex容器:
在父元素的添加这条属性:
display: flex;
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<style>
*{
margin: 0;
padding: 0;
}
.flex-container{
background-color: #131111;
display: flex; /*让这个div变成弹性盒子*/
}
.flex-container .flex-item{
padding: 20px;
background-color: #b1ff84;
}
.flex-container .flex-item:first-child{
background-color: #f5e25f;
}
.flex-container .flex-item:last-child{
background-color: #0B5A79;
}
</style>
<body>
<div>
<div>1</div>
<div>2</div>
</div>
</body>
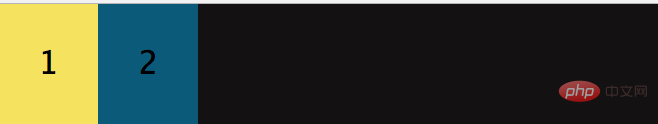
</html>运行效果:

相当于两个div自动向左浮动,默认情况下,所有的直接子元素都被认为是 flex 项,并从左到右依次排列在一行中。如果 flex 项的宽度总和大于容器,那么 flex 项将按比例缩小,直到它们适应 flex 容器宽度。
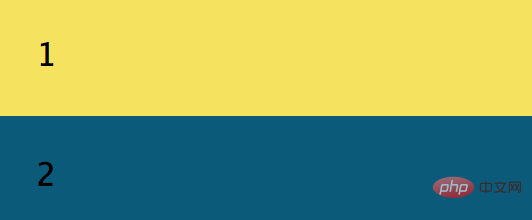
也可以将这个两个子div排成一列,在.flex-container添加:flex-direction: column;
运行效果:

如果加的属性是flex-direction: column-reverse;即两个div互换(reverse的意思就是相反的),
当在.flex-container添加justify-content: flex-end;里面所有的flex将默认向左对齐变成向右对齐:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<style>
*{
margin: 0;
padding: 0;
}
.flex-container{
background-color: #131111;
display: flex; /*让这个div变成弹性盒子*/
justify-content: flex-end;
}
.flex-container .flex-item{
padding: 20px;
background-color: #b1ff84;
}
.flex-container .flex-item:first-child{
background-color: #f5e25f;
}
.flex-container .flex-item:last-child{
background-color: #0B5A79;
}
</style>
<body>
<div>
<div>1</div>
<div>2</div>
</div>
</body>
</html>运行效果:

当justify-content值为:center时,flex项居中对齐,其运行效果:

justify-content总共有六个值前三个比较好理解:justify-start(默认,向左对齐),center,justify-end,
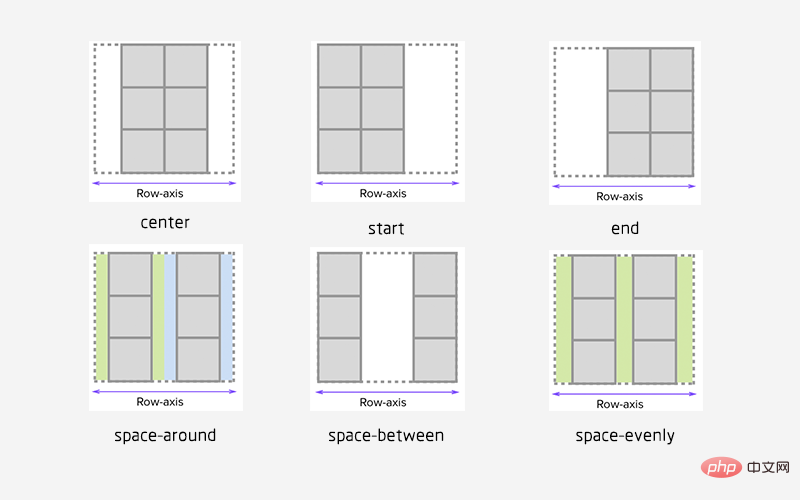
space-evenly: flex 容器起始边缘和第一个 flex 项之间的间距和每个相邻 flex 项之间的间距是相等。(愚人码头注:该属性以前很少看到,原因是以前浏览器不支持,chrome 也是 60 版本之后才支持。延伸一下,align-content: space-evenly也是这个逻辑 )
space-between: 任何两个相邻 flex 项之间的间距是相同的,但不一定等于第一个/最后一个 flex 项与 flex 容器边缘之间的间距;起始边缘和第一个项目之间的间距和末端边缘和最后一个项目之间的间距是相等的。space-around: flex 容器中的每个 flex 项的每一侧间距都是相等的。请注意,这意味着两个相邻 flex 项之间的空间将是第一个/最后一个 flex 项与其最近边缘之间的空间的两倍
网上流行的一张图,更好的解释了justify-content属性值的表现:

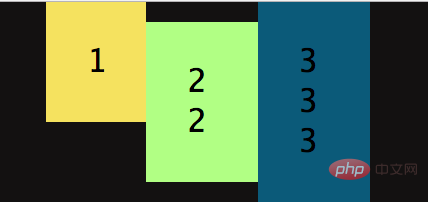
也可以给指定的div让它变成向上或向下对齐:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<style>
*{
margin: 0;
padding: 0;
}
.flex-container{
background-color: #131111;
display: flex; /*让这个div变成弹性盒子*/
justify-content: center;
align-items: center;
}
.flex-container .flex-item{
padding: 20px;
background-color: #b1ff84;
}
.flex-container .flex-item:first-child{
background-color: #f5e25f;
}
.flex-container .flex-item:last-child{
background-color: #0B5A79;
}
.flex-bottom{
/* 让这个div向上 */
align-self: flex-start;
}
</style>
<body>
<div>
<!-- 多加个class属性,方便指定 -->
<div class="flex-item flex-bottom">1</div>
<div>2 <br />2 <br/></div>
<div>3 <br />3<br />3</div>
</div>
</body>
</html>运行效果:

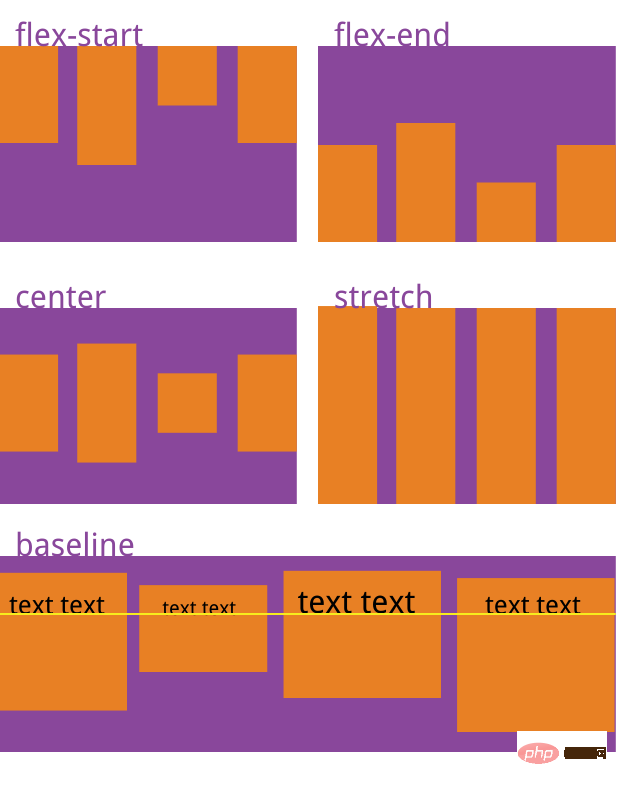
同样的,algin-item也有五个属性值:
flex-start | flex-end | center | baseline | stretch;
下图就是对应的效果:

允许 flex 项多行/列排列
.flex-container{
background-color: #131111;
display: flex;
flex-wrap: wrap;
}默认情况下, flex 项不允许多行/列排列(nowrap),如果 flex 容器尺寸对于所有 flex 项来说不够大,那么flex 项将被调整大小以适应单行或列排列。
通过添加 flex-wrap: wrap ,可以将溢出容器的 flex 项将被排列到另一行/列中,它也有三个取值:
nowrap(默认):不换行.

wrap:换行,第一行在上方

wrap-reverse:换行,第一行在下方

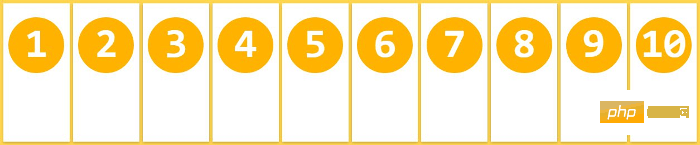
插入一段代码,看下效果:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<style>
*{
margin: 0;
padding: 0;
}
.flex-container{
background-color: #131111;
display: flex;
flex-wrap: wrap;
justify-content: space-evenly;/**/
align-content: space-evenly;
}
.flex-container .flex-item{
padding: 20px;
background-color: #b1ff84;
}
.flex-container .flex-item:first-child{
background-color: #f5e25f;
}
.flex-container .flex-item:last-child{
background-color: #0B5A79;
}
.flex-bottom{
/* 让这个div向下 */
align-self: stretch;
}
</style>
<body>
<div>
<!-- 多加个class属性,方便指定 -->
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
<div>10</div>
</div>
</body>
</html>运行效果:
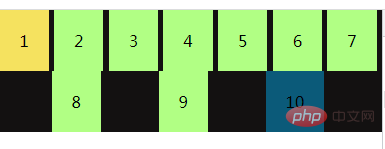
当长度不够长时,自动换行:


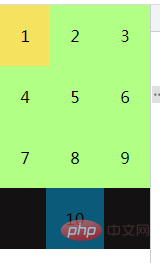
当长度再短时:


拉伸 flex 项
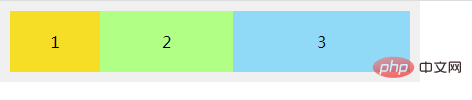
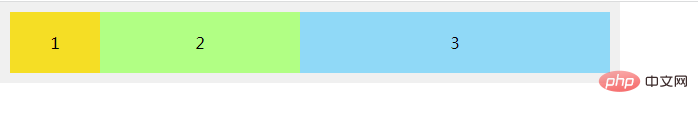
flex-grow 只有在 flex 容器中有剩余空间时才会生效。flex 项的 flex-grow 属性指定该 flex 项相对于其他 flex 项将拉伸多少,以填充 flex 容器。默认值为1。当设置为 0 时,该 flex 项将不会被拉伸去填补剩余空间。在这个例子中,两个项的比例是 1:2,意思是在被拉伸时,第一个 flex 项将占用 1/3,而第二个 flex 项将占据余下的空间,flex-grow控制的是flex项的拉伸比例,而不是占据 flex 容器的空间比例。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<style>
*{
margin: 0;
padding: 0;
}
.flex-container{
background-color: #131111;
display: flex;
}
.flex-item1{flex-grow: 0;}
.flex-item2{flex-grow: 1;}
.flex-item3{flex-grow: 2;}
.flex-container{
width:400px;
padding:10px;
background-color: #F0f0f0;
}
.flex-container .flex-item{
padding:20px 0;
text-align: center;
width:90px;
background-color: #B1FF84;
}
.flex-container .flex-item:first-child{
background-color: #F5DE25;
}
.flex-container .flex-item:last-child{
background-color: #90D9F7;
}
</style>
<body>
<div>
<div class="flex-item flex-item1">1</div>
<div class="flex-item flex-item2">2</div>
<div class="flex-item flex-item3">3</div>
</div>
</body>
</html>我将三个div全部设为width:90px;
运行效果:


将flex-container的width变为600时:


可以看出2 3 以不同的比例在填充剩余的空间,grow-shrink则是相反的,默认为1,即如果空间不足,该项目将缩小。
以上是什么是css3的flexbox的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 纯CSS3怎么实现波浪效果?(代码示例)
Jun 28, 2022 pm 01:39 PM
纯CSS3怎么实现波浪效果?(代码示例)
Jun 28, 2022 pm 01:39 PM
纯CSS3怎么实现波浪效果?本篇文章就来给大家介绍一下使用 SVG 和 CSS 动画制作波浪效果的方法,希望对大家有所帮助!
 css怎么隐藏元素但不占空间
Jun 01, 2022 pm 07:15 PM
css怎么隐藏元素但不占空间
Jun 01, 2022 pm 07:15 PM
两种方法:1、利用display属性,只需给元素添加“display:none;”样式即可。2、利用position和top属性设置元素绝对定位来隐藏元素,只需给元素添加“position:absolute;top:-9999px;”样式。
 css3怎么实现花边边框
Sep 16, 2022 pm 07:11 PM
css3怎么实现花边边框
Sep 16, 2022 pm 07:11 PM
在css中,可以利用border-image属性来实现花边边框。border-image属性可以使用图片来创建边框,即给边框加上背景图片,只需要将背景图片指定为花边样式即可;语法“border-image: url(图片路径) 向内偏移值 图像边界宽度 outset 是否重复;”。
 原来利用纯CSS也能实现文字轮播与图片轮播!
Jun 10, 2022 pm 01:00 PM
原来利用纯CSS也能实现文字轮播与图片轮播!
Jun 10, 2022 pm 01:00 PM
怎么制作文字轮播与图片轮播?大家第一想到的是不是利用js,其实利用纯CSS也能实现文字轮播与图片轮播,下面来看看实现方法,希望对大家有所帮助!
 css3怎么设置动画旋转速度
Apr 28, 2022 pm 04:32 PM
css3怎么设置动画旋转速度
Apr 28, 2022 pm 04:32 PM
在css3中,可以利用“animation-timing-function”属性设置动画旋转速度,该属性用于指定动画将如何完成一个周期,设置动画的速度曲线,语法为“元素{animation-timing-function:速度属性值;}”。
 H5中position属性的灵活运用技巧
Dec 27, 2023 pm 01:05 PM
H5中position属性的灵活运用技巧
Dec 27, 2023 pm 01:05 PM
H5中如何灵活运用position属性在H5开发中,经常会涉及到元素的定位和布局问题。这时候,CSS的position属性就会发挥作用。position属性可以控制元素在页面中的定位方式,包括相对定位(relative)、绝对定位(absolute)、固定定位(fixed)和粘附定位(sticky)。本文将详细介绍在H5开发中如何灵活运用position属性
 CSS 布局属性优化技巧:position sticky 和 flexbox
Oct 20, 2023 pm 03:15 PM
CSS 布局属性优化技巧:position sticky 和 flexbox
Oct 20, 2023 pm 03:15 PM
CSS布局属性优化技巧:positionsticky和flexbox在网页开发中,布局是一个非常重要的方面。良好的布局结构可以提高用户体验,使页面更加美观和易于导航。而CSS布局属性则是实现这一目标的关键。在本文中,我将介绍两种常用的CSS布局属性优化技巧:positionsticky和flexbox,并提供具体的代码示例。一、positions







