Node.js中怎么发起HTTP请求?6种方法浅析
Node.js中怎么发起HTTP请求?本篇文章就来和大家一起探索下Node发起HTTP请求的6种不同方法,希望对大家有所帮助!

本文介绍6种在nodejs中发起HTTP请求的不同方法,这里我们会通过对掘金社区的板块分类接口 的请求作为演示来完成这个每种不同方法的使用,当然为了更清晰的打印出所得到的数据,我们要提前安装chalk库来给其打印的数据加上颜色,好了,我们马上就要开始啦~
正文
Node.js HTTPS Module
Node.js在标准库中带有https模块,所以你根本不需要引入任何库去发起请求,因为node.js本身就可以完成,处理一些简单的数据请求也是绰绰有余了。
const chalk = require("chalk")
const https = require('https')
https.get('https://api.juejin.cn/tag_api/v1/query_category_briefs', res => {
let list = [];
res.on('data', chunk => {
list.push(chunk);
});
res.on('end', () => {
const { data } = JSON.parse(Buffer.concat(list).toString());
data.forEach(item => {
console.log(`${chalk.yellow.bold(item.rank)}.${chalk.green(item.category_name)}`);
})
});
}).on('error', err => {
console.log('Error: ', err.message);
});从结构上有些许复杂,因为我们要弄一个空数组list来存储请求数据块chunk,然后在请求结束后还要通过Buffer处理数据再解析成json格式。

Axios
相信前端的小伙伴对axios并不陌生,它是一个非常流行且受欢迎的Promise式请求库。它既可以浏览器端使用可以在客户端使用它,而且众所周知,它还有着拦截器,数据自动转换json等十分方便的功能。
我们可以使用以下命令安装axios:
npm i -S axios
下面是我们通过axios获取掘金板块分类简单示例:
const chalk = require("chalk")
const axios = require('axios');
axios.get('https://api.juejin.cn/tag_api/v1/query_category_briefs')
.then(res => {
const { data } = res.data
data.forEach(item => {
console.log(`${chalk.yellow.bold(item.rank)}.${chalk.green(item.category_name)}`);
})
})
.catch(err => {
console.log('Error: ', err.message);
});这里axios直接用get请求请求接口,可以结构也是promise形式的,数据自动帮你解析成json,可以说是非常的简洁与方便。

Got
got声称是“一个人性化且功能强大的 Node.js HTTP 请求库”,人性化在于它用了Promise式的API与对JOSN做处理配置等功能,而一些如HTTP2的支持,分页式API以及RFC的缓存等能力是大多数请求库所不具备的。
我们可以使用以下命令安装got:
npm i -S got@10.7.0
下面是我们通过got获取掘金板块分类简单示例:
const chalk = require("chalk")
const got = require('got');
got.get('https://api.juejin.cn/tag_api/v1/query_category_briefs', {
responseType: 'json'
})
.then(res => {
const { data } = res.body
data.forEach(item => {
console.log(`${chalk.yellow.bold(item.rank)}.${chalk.green(item.category_name)}`);
})
})
.catch(err => {
console.log('Error: ', err.message);
});这里我们先要对请求接口进行{responseType: 'json'}的配置,然后返回的数据可以在body里拿到了,也是十分的好用。

Needle
needle是一个比较简洁小巧的请求库,它的形式可以是Promise的方式也可以是回调函数的方式,看自己的习惯选用,而且它的返回值会对XML与JSON自动做出转换,也是非常的方便。
我们可以使用以下命令安装needle:
npm i -S needle
下面是我们通过needle获取掘金板块分类简单示例:
const chalk = require("chalk")
const needle = require('needle');
needle.get('https://api.juejin.cn/tag_api/v1/query_category_briefs', (err, res) => {
if (err) return console.log('Error: ', err.message);
const { data } = res.body
data.forEach(item => {
console.log(`${chalk.yellow.bold(item.rank)}.${chalk.green(item.category_name)}`);
})
})这里我们演示的用了回调函数的方式来展示,可以看出返回有err与res,成功时err为null,成功后返回的res的body里就是所要请求的数据,这里是帮你自动转化好的json格式。

如果你想使用Promise的方式,可以这么去写:
needle('get', 'https://api.juejin.cn/tag_api/v1/query_category_briefs')
.then(function(res) {
// ...
})
.catch(function(err) {
// ...
});Superagent
请求库superagent发布时间可谓是相当的早了可以追溯到2011年,但它是渐进式客户端 HTTP 请求库,与具有相同 API 的 Node.js 模块,支持许多高级 HTTP 客户端功能,依旧是十分的好用。
我们可以使用以下命令安装superagent:
npm i -S superagent
下面是我们通过superagent获取掘金板块分类简单示例:
const chalk = require("chalk")
const superagent = require('superagent');
superagent.get('https://api.juejin.cn/tag_api/v1/query_category_briefs')
.then(res => {
const { data } = JSON.parse(res.text)
data.forEach(item => {
console.log(`${chalk.yellow.bold(item.rank)}.${chalk.green(item.category_name)}`);
})
})
.catch(err => {
console.log('Error: ', err.message);
});现在的superagent用法与axios十分的相似,但是需要去自己把数据处理成json格式。

Node-fetch
顾名思义,这个请求库它的api与window.fetch保持了一致,也是promise式的。最近非常受欢迎,但可能最大的问题是,它的v2与v3版差异比较大,v2保持着cjs标准,而v3则用了ejs的方式,升级后可能造成一些困扰,所以为了统一这个标准我们这里用了2.6.7版作为演示版本。
我们可以使用以下命令安装node-fetch:
npm i -S node-fetch@2.6.7
下面是我们通过node-fetch获取掘金板块分类简单示例:
const chalk = require("chalk")
const fetch = require("node-fetch")
fetch('https://api.juejin.cn/tag_api/v1/query_category_briefs', {
method: 'GET'
})
.then(async res => {
let { data } = await res.json()
data.forEach(item => {
console.log(`${chalk.yellow.bold(item.rank)}.${chalk.green(item.category_name)}`);
})
})
.catch(err => {
console.log('Error: ', err.message);
});可以看出它与window.fetch用起来完全一样,没有任何学习压力。

对比
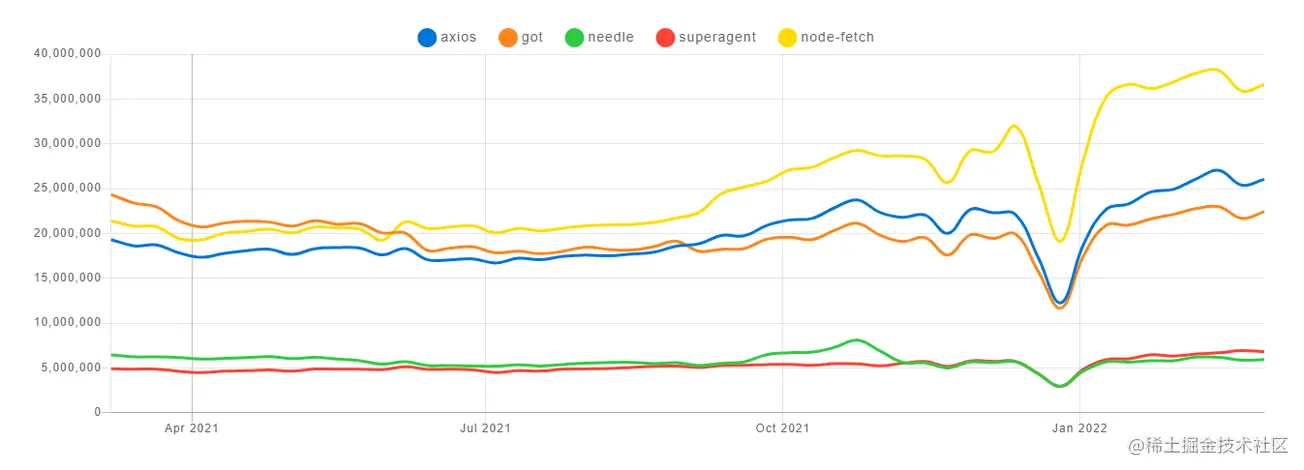
接下来我们看一下关于这几款请求库近一年的下载量趋势图:

现在我们可以发现,就下载量而言,在过去一年中,node-fetch 最受欢迎,needle 最不受欢迎。
| Stars | Version | Unpacked Size | Created Years | |
|---|---|---|---|---|
| axios | 91,642 | 0.26.1 | 398 kB | 2014 |
| got | 10,736 | 12.0.1 | 244 kB | 2014 |
| needle | 1,446 | 3.0.0 | 227 kB | 2012 |
| superagent | 15,928 | 7.1.1 | 581 kB | 2011 |
| node-fetch | 7,434 | 3.2.3 | 106 kB | 2015 |
这里我们又统计了这几个库的其他一些数据,axios的star数量可谓一骑绝尘,远远超过其他几个库。
结语
这些请求库,他们都做了同一件事都可以发起HTTP请求,或许写法会有些许不同,但都是条条大路通罗马。就个人而言,也可能是经常写浏览器端的缘故,所以是axios的忠实用户,不管是练习还是开发axios都是首选,当然node-fetch也越来越收到关注,包也十分的小,练习的时候也会经常用到,但api使用起来感觉还是没有axios那般方便。
其实还有两个出名的HTTP请求库本文没有提到:
一个是ky.js,它是一个非常小巧且强大的fetch式的请求库,主要为deno和现代浏览器所打造,所以暂时不参与其中的讨论,感兴趣的同学自己探索。
另一个就是request.js,没有说的原因是它在2020年的时候就已经被完全弃用了,如果有使用过的小伙伴可以在把项目里的request它替换成其他的方法。

本文转载自:https://juejin.cn/post/7074749427637813284
作者:jsmask
更多node相关知识,请访问:nodejs 教程!
以上是Node.js中怎么发起HTTP请求?6种方法浅析的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 PHP使用HTTP请求发送邮件的方法
May 21, 2023 pm 07:10 PM
PHP使用HTTP请求发送邮件的方法
May 21, 2023 pm 07:10 PM
PHP是一种广泛使用的编程语言,其中一个常见的应用就是发送电子邮件。在这篇文章中,我们将讨论如何使用HTTP请求发送邮件。我们将从以下几个方面来介绍这个主题:什么是HTTP请求发送邮件的基本原理使用PHP发送HTTP请求发送邮件的示例代码什么是HTTP请求HTTP请求是指发送到web服务器的请求,以获取web资源。HTTP是一种协议,用于在web浏览器和we
 一文聊聊Node中的内存控制
Apr 26, 2023 pm 05:37 PM
一文聊聊Node中的内存控制
Apr 26, 2023 pm 05:37 PM
基于无阻塞、事件驱动建立的Node服务,具有内存消耗低的优点,非常适合处理海量的网络请求。在海量请求的前提下,就需要考虑“内存控制”的相关问题了。 1. V8的垃圾回收机制与内存限制 Js由垃圾回收机
 从头到尾:如何使用php扩展cURL进行HTTP请求
Jul 29, 2023 pm 05:07 PM
从头到尾:如何使用php扩展cURL进行HTTP请求
Jul 29, 2023 pm 05:07 PM
从头到尾:如何使用php扩展cURL进行HTTP请求引言:在Web开发中,经常需要与第三方API或其他远程服务器进行通信。而使用cURL进行HTTP请求是一种常见而强大的方式。本文将介绍如何使用php扩展cURL来执行HTTP请求,并提供一些实用的代码示例。一、准备工作首先,确保php已安装cURL扩展。可以在命令行执行php-m|grepcurl查
 如何解决Java开发中的HTTP请求连接被拒绝问题
Jun 29, 2023 pm 02:29 PM
如何解决Java开发中的HTTP请求连接被拒绝问题
Jun 29, 2023 pm 02:29 PM
如何解决Java开发中的HTTP请求连接被拒绝问题在进行Java开发中,经常会遇到HTTP请求连接被拒绝的问题。这种问题的出现可能是由于服务器端限制了访问权限,或是网络防火墙阻止了HTTP请求的访问。解决这个问题需要对代码和环境进行一些调整。本文将介绍几种常见的解决方法。检查网络连接和服务器状态首先,确认你的网络连接是正常的,可以尝试访问其他的网站或服务,看
 原因分析:HTTP请求错误504网关超时
Feb 19, 2024 pm 05:12 PM
原因分析:HTTP请求错误504网关超时
Feb 19, 2024 pm 05:12 PM
http请求报错:504GatewayTimeout的原因简介:在进行网络通信中,客户端通过发送HTTP请求与服务端进行交互。但是,有时候在发送请求的过程中,我们可能会遇到一些错误信息。其中之一就是504GatewayTimeout错误。本文将会探讨这个错误的原因和解决方法。什么是504GatewayTimeout错误?GatewayTimeo
 解决方案:处理HTTP请求时出现的Socket Error
Feb 25, 2024 pm 09:24 PM
解决方案:处理HTTP请求时出现的Socket Error
Feb 25, 2024 pm 09:24 PM
http请求报错:SocketError的解决方法在进行网络请求时,我们经常会遇到各种各样的错误,其中一个常见的问题就是SocketError。当我们的应用程序无法与服务器建立连接时,就会抛出这个错误。在本文中,我们将讨论SocketError的一些常见原因和解决方法。首先,我们需要了解Socket是什么。Socket是一种通信协议,它允许应用程序通过
 深入聊聊Node中的File模块
Apr 24, 2023 pm 05:49 PM
深入聊聊Node中的File模块
Apr 24, 2023 pm 05:49 PM
文件模块是对底层文件操作的封装,例如文件读写/打开关闭/删除添加等等 文件模块最大的特点就是所有的方法都提供的**同步**和**异步**两个版本,具有 sync 后缀的方法都是同步方法,没有的都是异
 使用 Golang 为 HTTP 请求设置查询参数
Jun 02, 2024 pm 03:27 PM
使用 Golang 为 HTTP 请求设置查询参数
Jun 02, 2024 pm 03:27 PM
在Go中为HTTP请求设置查询参数,可以使用http.Request.URL.Query().Set()方法,该方法接受查询参数名称和值作为参数。具体步骤包括:创建一个新的HTTP请求。使用Query().Set()方法设置查询参数。对请求进行编码。执行请求。获取查询参数的值(可选)。删除查询参数(可选)。






