在jquery中,可以利用removeAttr()方法来删除指定元素的某个属性,该方法的作用就是从被选元素中移除一个或多个属性,语法为“指定元素对象.removeAttr('指定元素属性')”。

本教程操作环境:windows10系统、jquery3.2.1版本、Dell G3电脑。
在jquery中,可以使用removeAttr()方法删除指定的元素属性
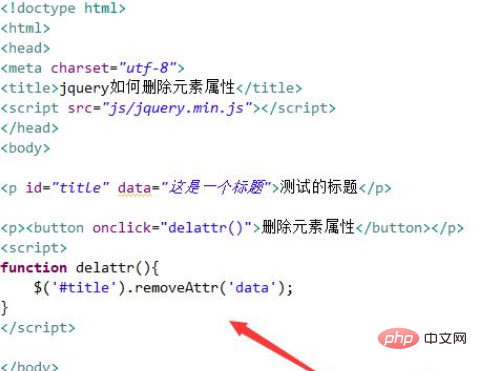
新建一个html文件,命名为test.html,用于讲解jquery如何删除元素属性。使用p标签创建一行文字,并设置其id属性为title。给p标签添加一个data属性,属性值为“这是一个标题”。
创建一个button按钮,给button绑定onclick点击事件,当按钮被点击时,执行delattr()函数。
在js标签内,创建delattr()函数,在函数内,通过id获得p标签对象,使用removeAttr()方法删除指定的元素属性,例如 ,这里删除data属性。

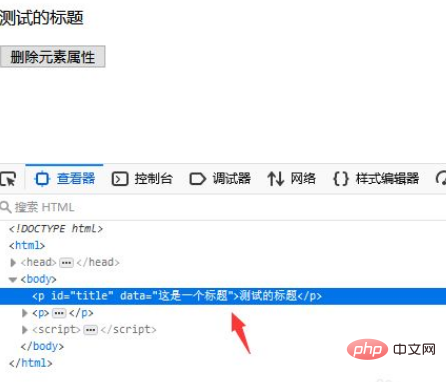
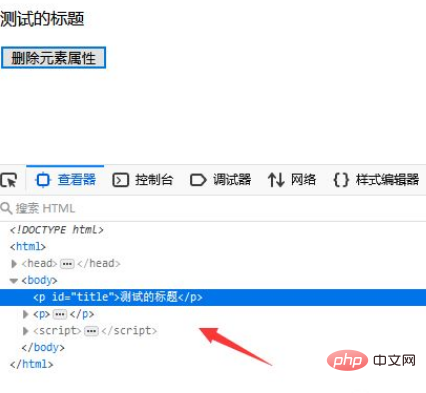
在浏览器打开test.html文件,点击按钮,查看结果。


总结:
1、使用p标签创建一行文字,设置其id属性为myppp,并给p标签添加一个data属性。
2、在js中,通过id获得p标签对象,使用removeAttr()方法删除指定的元素属性。
注意事项
removeAttr()方法可以移除元素的任何属性。
相关视频教程推荐:jQuery视频教程
以上是jquery怎么删除某个属性的详细内容。更多信息请关注PHP中文网其他相关文章!



