聊聊iOS端下uniAPP原生插件是怎样打包的?(打包流程分享)
iOS端下uniAPP原生插件是怎样打包的?下面本篇文章就来带大家聊聊iOS端下uniAPP 原生插件打包流程,希望对大家有所帮助!

废话开篇:uniAPP 打包采用的是云编译的方式,也就是说,app 下 iOS 原生部分的代码需要提交到 uni 的后台进行编译,可以理解为在 uni 服务器上有一个 Xcode 运行环境,当然云端应该是用 Xcode 命令完成的,当 HBuilderX 进行云编译的时候,本地的所有原生库会进行压缩然后打包到云端,最后,在将编译好的 ipa 包下载到本地,这样就可以安装了。
一、静态库的设置
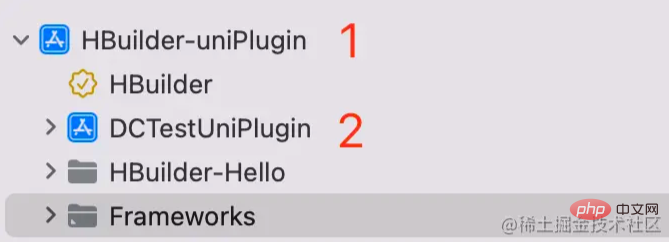
根据 uni 官网下载的 Demo 可以简单的熟悉一下项目结构。

1、HBuilder-uniPlugin 主工程
它其实大致可以理解为云端编译时候云端 Xcode 的全部编译环境,为什么这么说呢?可以看一下这个工程的全部依赖。

单纯本地的依赖项就多达 120+,因为,uni 有考虑云编译的成本,如果所有的库都由开发者进行上传,那么编译资源就会被大量占用,于是就采用了远端第三方库储备方式,这里 uni 后台也可以了解到。
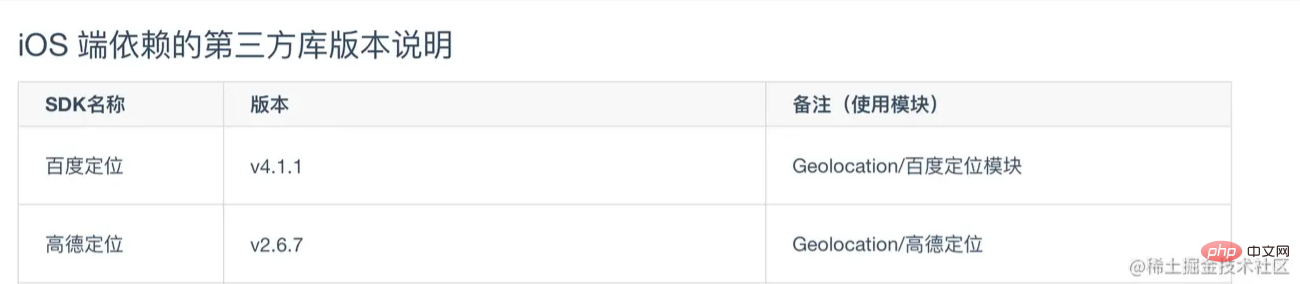
iOS 端依赖的第三方库版本说明
https://nativesupport.dcloud.net.cn/AppDocs/usemodule/iOSModuleConfig/dependentLibrary

所以,在进行 uni 原生插件开发的时候,可以先参考一下远端是否有支持的第三方,以免重复导入出现编译符号冲突的问题。
举例说明:比如,插件需要 B站 IJKMediaFramework 库(160M左右,确实很大),那么,先查看云端编译是否有此库,

发现已经存在,那么,这时候,就不需要进行本地 IJKMediaFramework 库提交了,只需要在 HBuilderX 的 manifest.json 配置下勾选 VideoPlayer 即可。

这样 HBuilderX 的 manifest.json 的配置就会告诉云编译将 IJKMediaFramework 给加到工程里来。
2、DCTestUniPlugin 静态库工程
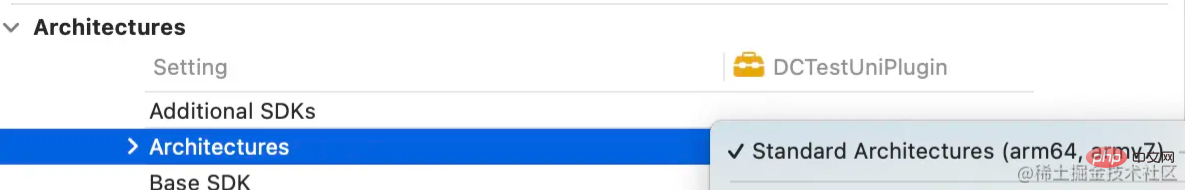
在制作静态库的时候,这里需要设置静态库架构的支持。
在 Build Setting -> Architectures 下进行设置

并注意在编译的时候,选择 Any iOS Device

静态库需要第三方库怎么办?
在开发的时候肯定会遇到需要第三方库支持的情况,比如:AFNetWorking,这里先查阅了 uni 远端是否支持,发现并没有提高相应的静态库,那么,就需要本地进行上传。
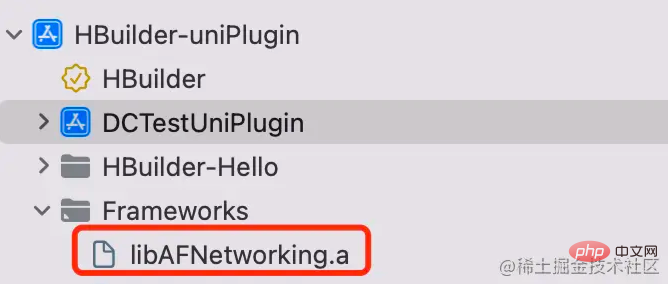
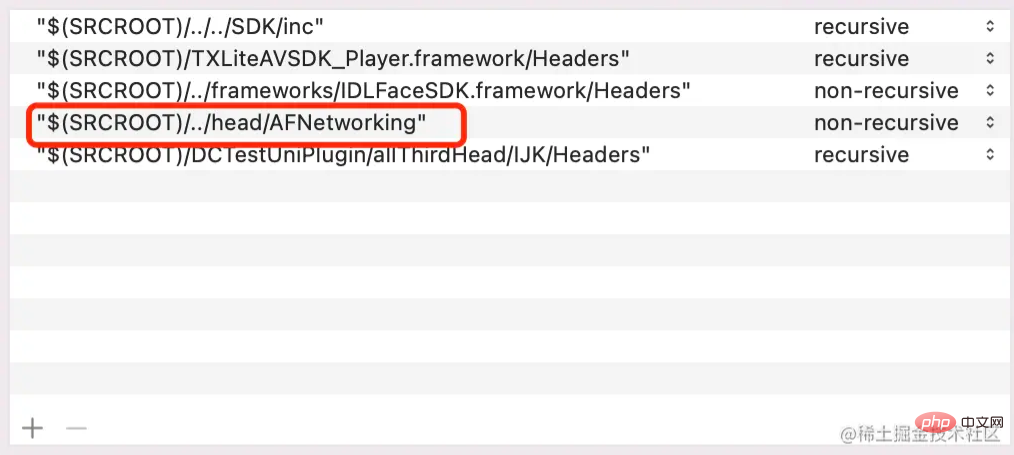
因为,自制静态库最终是要加载到 APP 的环境中,所有,自制静态库依赖第三方的策略就是将第三方库 .a 文件 添加到 HBuilder-uniPlugin 主工程下,因为自制静态库需要头文件引入,那么,就在 DCTestUniPlugin 静态库工程下的 Heard Search Paths 加入头文件的引入。
HBuilder-uniPlugin 主工程

DCTestUniPlugin 静态库工程 Heard Search Paths

二、配置 iOS 原生插件 package.json
所有的功能都开发完毕了,下一步就是 本地插件包配置
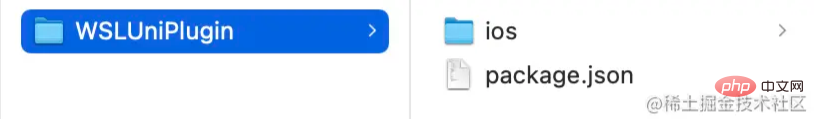
具体的打包步骤可以参考上面的链接,最后的文件目录结构如下:

1、WSLUniPlugin 是整体文件,里面可以包含 android 和 ios(官网上为标注 ios 而不是 iOS)
2、ios 文件里面包含全部需要的第三方库及自制静态库。
3、package.json 是相关的配置,通过 package.json 内部信息会告诉远端编译加载哪些库及库的文件夹位置,当然还包括一些配置,比如哪些动态库是需要签名的(虽然可以自制动态库,但是需要进行签名)。
三、 package.json 目录
{
"name": "WSLUniPlugin",//插件名称
"id": "WSLUniPlugin",//插件ID
"version": "1.0",
"description": "功能描述",//功能描述这里进行功能描述,添加后会在HBuilder下展示
"_dp_type":"nativeplugin",//原生组件类型
"_dp_nativeplugin":{
"ios": {
"plugins": [
{
"type": "component",//插件类型,是功能组件(module)还是视图组件(component)
"name": "wsl-component",//在nvue文件内的标签tag
"class": "WSLComponent" //iOS 原生对象class,继承自 DCUniComponent
},
],
"integrateType": "framework",//自制库类型
"hooksClass": "",这里声明 app 生命周期勾子对象,它会同时响应appDelegate 事件
"frameworks": [
"libAFNetworking.a",//uni远端非储备库,需要标注声明
"Masonry.framework",//Masonry 为uni远端储备库,ios 文件夹里不需要再添加,否则编译出现符号重复错误
],
"embedFrameworks": [
"IDLFaceSDK.framework",//动态库
],
"capabilities": {
"entitlements": {
},
"plists": {
}
},
"plists": {
},
"assets": [
"WSLUniPlugin.xcassets"//图片资源文件,这里填写的是与 ios 文件夹的相对路径,因为 WSLUniPlugin.xcassets 就在 ios 文件里,所以直接写。
],
"privacies": [
],
"embedSwift": false,
"deploymentTarget": "8.0",//支持iOS版本
"validArchitectures": [
"arm64"//架构
],
"parameters": {
},
"resources": [
"WSLUniPlugin.bundle",//这里是一些资源文件,比如 bundle,这里填写的是与 ios 文件夹的相对路径,因为 WSLUniPlugin.bundle 就在 ios 文件里,所以直接写。
]
}
}
}上面就是基本的配置设置。因为uni每天的云编译次数有限(10次左右),而且包体积要小于40M,超过次数2元每次,超过体积 10元每100M。是不是有点小坑,这样,每天的试错成本极高,所以,在这里记录一下。
推荐:《uniapp教程》
以上是聊聊iOS端下uniAPP原生插件是怎样打包的?(打包流程分享)的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 苹果iOS 18首版被曝Bug多到飞起:发热严重 微信延迟
Jun 13, 2024 pm 09:39 PM
苹果iOS 18首版被曝Bug多到飞起:发热严重 微信延迟
Jun 13, 2024 pm 09:39 PM
一年一度的WWDC已经结束,iOS18无疑是大家关注的一大焦点。目前有许多iPhone用户都抢先升级到了iOS18,但各种系统Bug让人难受。有博主表示,升级iOS18要谨慎,因为“Bug多到飞起”。博主表示,如果你的iPhone是主力机,建议不要升级iOS18,因为第一版本的Bug非常多。他还汇总了几个目前遇到的系统Bug:1、切换图标样式卡顿,导致图标不显示2、手电筒示宽动画经常丢失3、抖音App上传不了视频4、微信消息延迟10s左右推送5、电话偶尔打不出去,显示黑屏6、发热严
 苹果重发 iOS / iPadOS 18 Beta 4 更新,版本号升至 22A5316k
Jul 27, 2024 am 11:06 AM
苹果重发 iOS / iPadOS 18 Beta 4 更新,版本号升至 22A5316k
Jul 27, 2024 am 11:06 AM
感谢网友吉茵珂丝、xxx_x、番茄炒西红柿、Terrence、香辣鸡腿堡的线索投递! 7月27日消息,苹果公司今天面向开发者,重新发布了iOS/iPadOS18Beta4更新,内部版本号从22A5316j升级到22A5316k,目前尚不清楚两个Beta4版本更新之间的区别。已经注册的开发者可以打开“设置”应用程序,进入“软件更新”部分,点击“测试版更新”选项,然后切换iOS18/iPadOS18开发者测试版设置来选择测试版。下载并安装测试版需要与开发者账户关联的AppleID。 7月24日报道,iO
 苹果发布用于同态加密的开源 Swift 软件包,已部署在 iOS 18 中
Jul 31, 2024 pm 01:10 PM
苹果发布用于同态加密的开源 Swift 软件包,已部署在 iOS 18 中
Jul 31, 2024 pm 01:10 PM
7月31日消息,苹果公司昨日(7月30日)发布新闻稿,宣布推出新的开源Swift包(swift-homomorphic-encryption),用于在Swift编程语言中启用同态加密。注:同态加密(HomomorphicEncryption,HE)是指满足密文同态运算性质的加密算法,即数据经过同态加密之后,对密文进行特定的计算,得到的密文计算结果在进行对应的同态解密后的明文等同于对明文数据直接进行相同的计算,实现数据的“可算不可见”。同态加密技术可以计算加密数据,而且不会向操作过程泄露底层的未加
 更新 |黑客解释如何在欧盟以外的 iPad 上安装 Epic Games Store 和 Fortnite
Aug 18, 2024 am 06:34 AM
更新 |黑客解释如何在欧盟以外的 iPad 上安装 Epic Games Store 和 Fortnite
Aug 18, 2024 am 06:34 AM
更新:Saunders Tech 已将教程上传到他的 YouTube 频道(下面嵌入视频),解释如何在欧盟境外的 iPad 上安装 Fortnite 和 Epic Games Store。然而,该过程不仅需要特定的 iO 测试版
 苹果 iOS 18'无边记”应用新特性:扩展 Scenes 功能、引入网格对齐
Jun 02, 2024 pm 05:05 PM
苹果 iOS 18'无边记”应用新特性:扩展 Scenes 功能、引入网格对齐
Jun 02, 2024 pm 05:05 PM
6月1日消息,科技媒体AppleInsider今天发布博文,表示苹果将会在iOS18系统中,为“无边记”(Freeform)应用扩展推出“Scenes”的全新导航功能,并添加对象对齐的新选项。“无边记”应用简介先简要介绍下“无边记”应用,该应用于2022年推出,目前已经推出iOS、iPadOS、macOS15以及visionOS版本。苹果官方介绍如下:“无边记”是一款让灵感变为现实的绝佳工具。在支持几乎所有文件类型的灵活画布上勾勒项目草图、设计心情看板或者开始头脑风暴。借助iCloud,所有看板
 苹果 iOS 17.5 RC 版发布:允许欧盟 iPhone 用户从网站下载应用
May 08, 2024 am 09:30 AM
苹果 iOS 17.5 RC 版发布:允许欧盟 iPhone 用户从网站下载应用
May 08, 2024 am 09:30 AM
【点此直达升级教程】5月8日消息,苹果今日向iPhone用户推送了iOS17.5RC更新(内部版本号:21F79),本次更新距离上次发布隔了70天。如何升级iOS/iPadOS/watchOS/macOS开发版和公测版?升级iOS/iPadOS17开发者预览版和公测版,可参考家友分享经验:经验贴一||经验贴二||经验贴三||经验贴四。从iOS/iPadOS16.4开发者预览版Beta1开始,需要注册苹果开发者计划,注册后打开系统【设置】【软件更新】即可看到升级选项。需注意,你的iPhone或iP
 苹果 iOS / iPadOS 18 开发者预览版 Beta 4 发布:新增 CarPlay 壁纸、梳理设置选项、增强相机控制
Jul 24, 2024 am 09:54 AM
苹果 iOS / iPadOS 18 开发者预览版 Beta 4 发布:新增 CarPlay 壁纸、梳理设置选项、增强相机控制
Jul 24, 2024 am 09:54 AM
感谢网友香辣鸡腿堡、软媒新友2092483、手写的从前、DingHao、小星_14、窝窝头吃大口、非影Q、软媒新友2168428、Slades、Aaron212、快乐小刺猬、小伯爵、吃鱼的小奶猫的线索投递!【点此直达升级教程】7月24日消息,苹果今日向iPhone和iPad用户推送了iOS/iPadOS18开发者预览版Beta4更新(内部版本号:22A5316j),本次更新距离上次发布隔了15天。Carplay壁纸苹果为CarPlay添加了壁纸,涵盖浅色和深色两种模式,其壁纸风格类似于iPhon
 苹果向旧款 iPhone / iPad 发布 iOS / iPadOS 16.7.9 和 15.8.3 更新:修复安全漏洞
Jul 30, 2024 am 10:13 AM
苹果向旧款 iPhone / iPad 发布 iOS / iPadOS 16.7.9 和 15.8.3 更新:修复安全漏洞
Jul 30, 2024 am 10:13 AM
感谢网友吉茵珂丝的线索投递! 7月30日消息,苹果公司今天发布iOS/iPadOS18.1首个开发者测试版、iOS/iPadOS18第2个公测版之外,还面向旧款iPhone发布了iOS16.7.9和iOS15.8.3更新。苹果公司在两个版本更新日志中,均写道:“本更新提供了重要安全性修复,建议所有用户安装”,但并未提及修复了哪些内容。 iOS16.7.9注:iOS16.7.9适用于苹果iPhoneX、iPhone8以及iPhone8Plus三款机型,根据苹果官方披露的文档细节,上述三款机型预估将支持






