为什么要用工作区?VSCode工作区使用指南分享
为什么要用VSCode工作区?下面本篇文章给大家分享一下VSCode工作区指南,希望对大家有所帮助!

为什么要用VSCode工作区
VSCode作为宇宙第一编辑器(我自个取的),不仅仅是前端开发利器,而且像Python开发和c/cpp开发体验也是非常的棒,甚至有人会用vscode写Java。vscode不是IDE,它的很多功能并非集成的,但vscode拥有非常好的扩展性和它的强大社区提供的扩展市场。用户可以根据自身需要自由地安装扩展,使得vscode非常的轻量、快速,这也是很多人喜欢它的原因。【推荐学习:《vscode入门教程》】



但是随着vscode的扩展装的越来越多,变得非常难以管理,比如说:我在做前端开发的时候,那么我们的python插件就不需要了,我们可以选择开启,但这个插件明显会占用不必要的cpu资源,大多数人会选择关闭,用的时候再打开,其实这样也不是好的办法,这只是一个插件,但python开发的插件可不止一个,并且还有c/cpp的插件等要管理,那么就会变得非常麻烦了。
VSCode工作区就是为此诞生的。你可以把自定义地创建工作区,比如把python作为一个工作区,cpp作为一个工作区,前端开发也是可以根据需要分为好几个工作区,并且你可以控制扩展在工作区的启用和禁用,这也是工作区最大的优点之一。
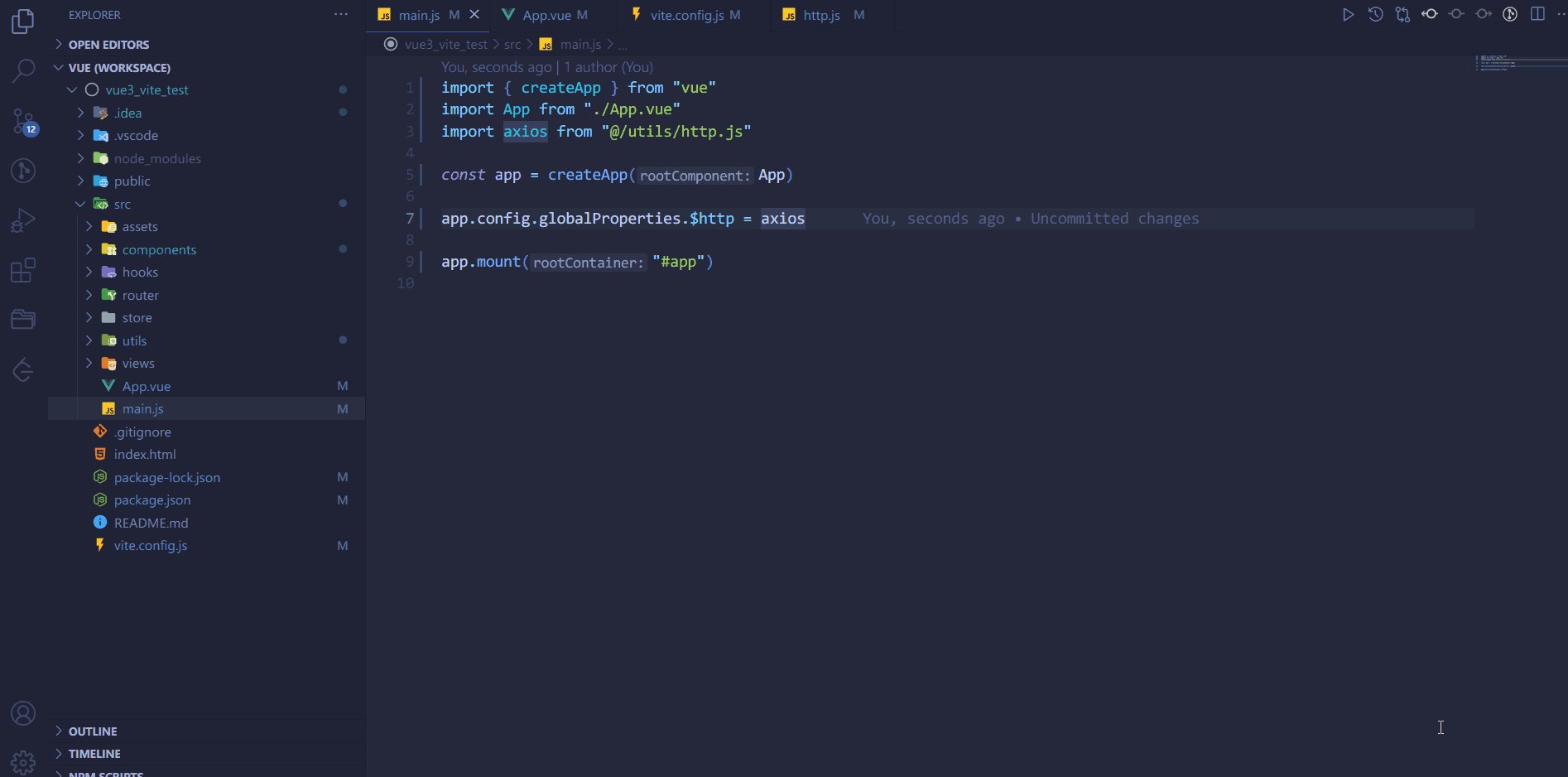
来看一下最终效果:

工作区创建
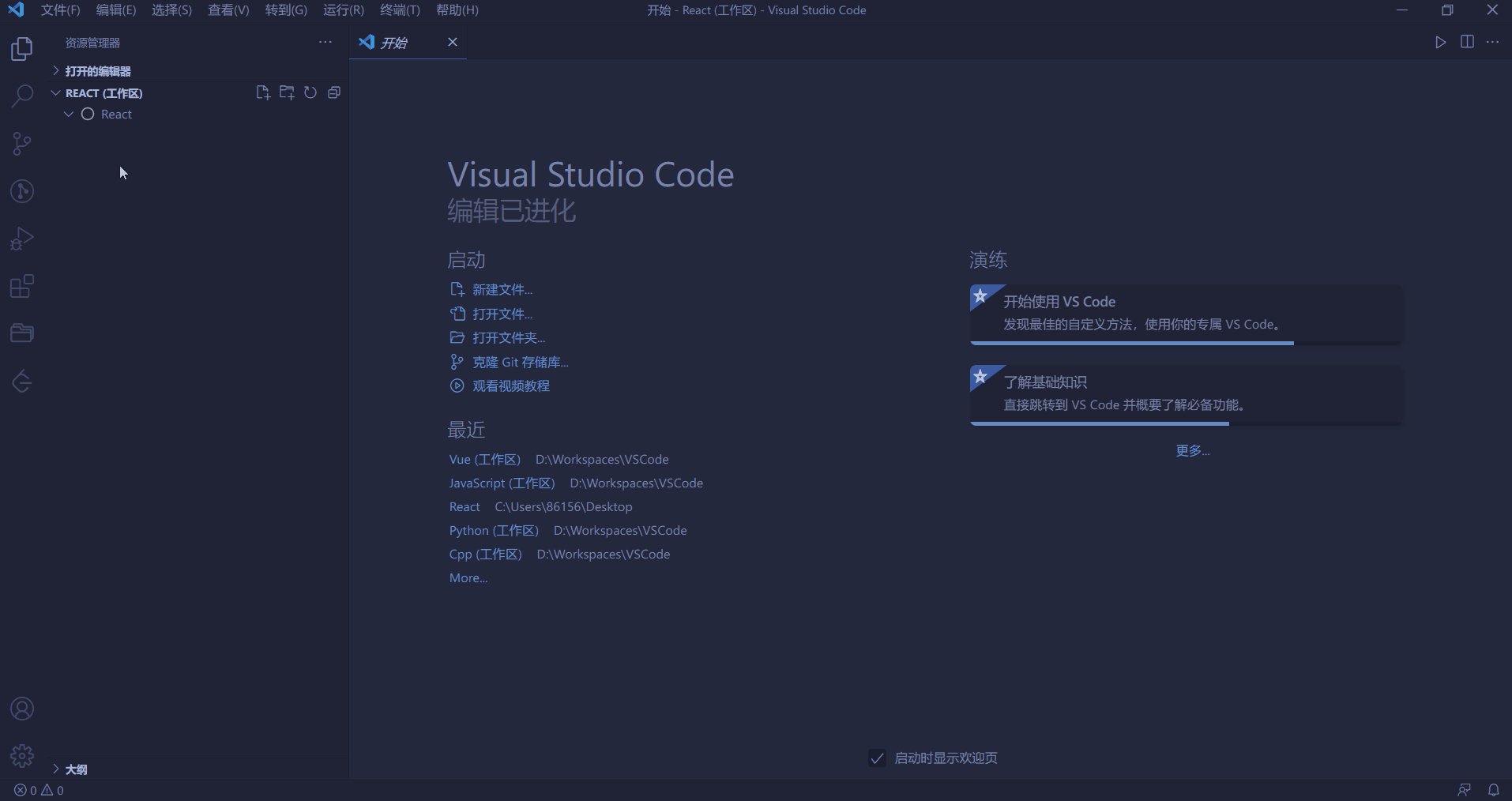
创建一个工作区
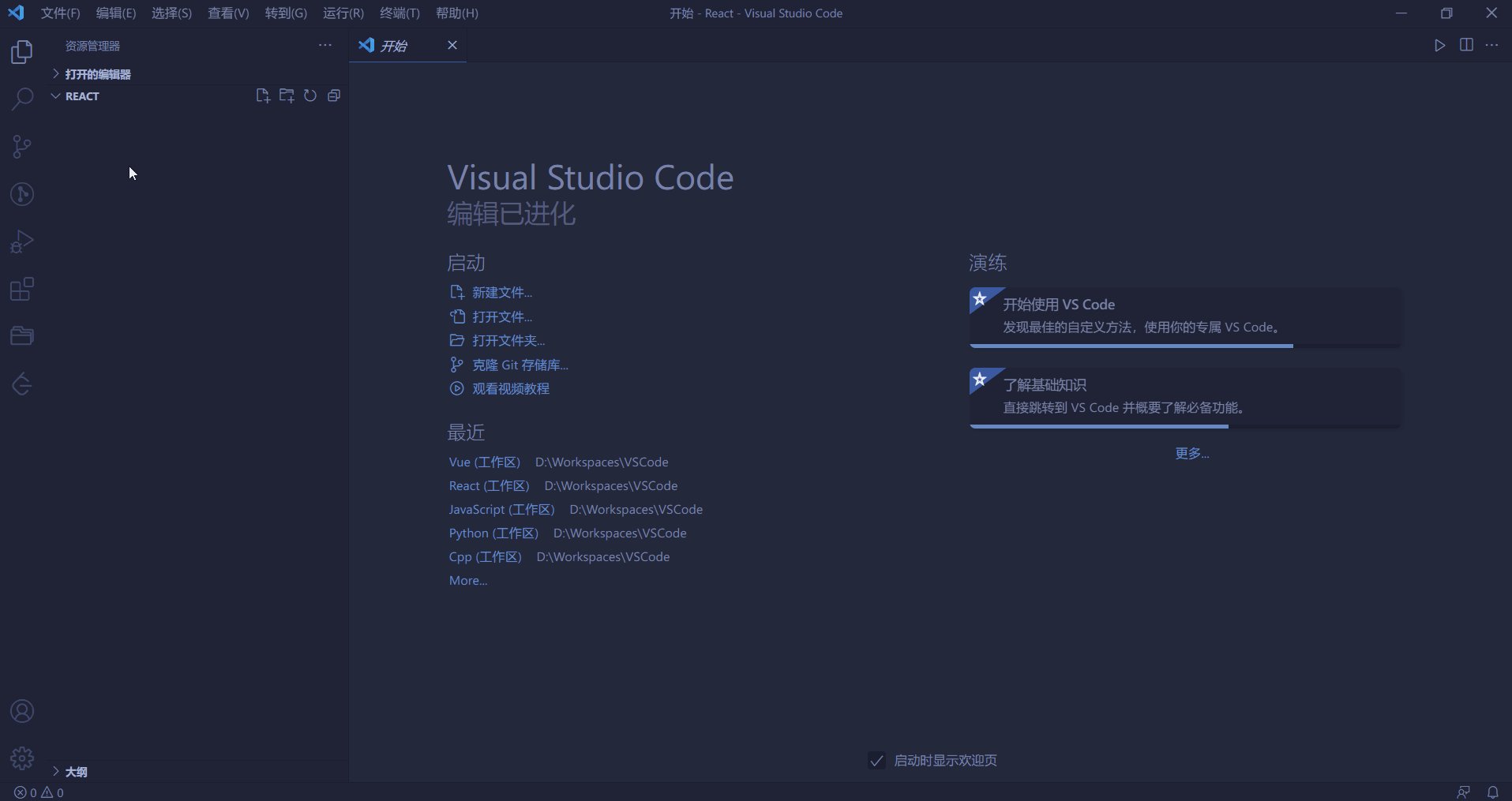
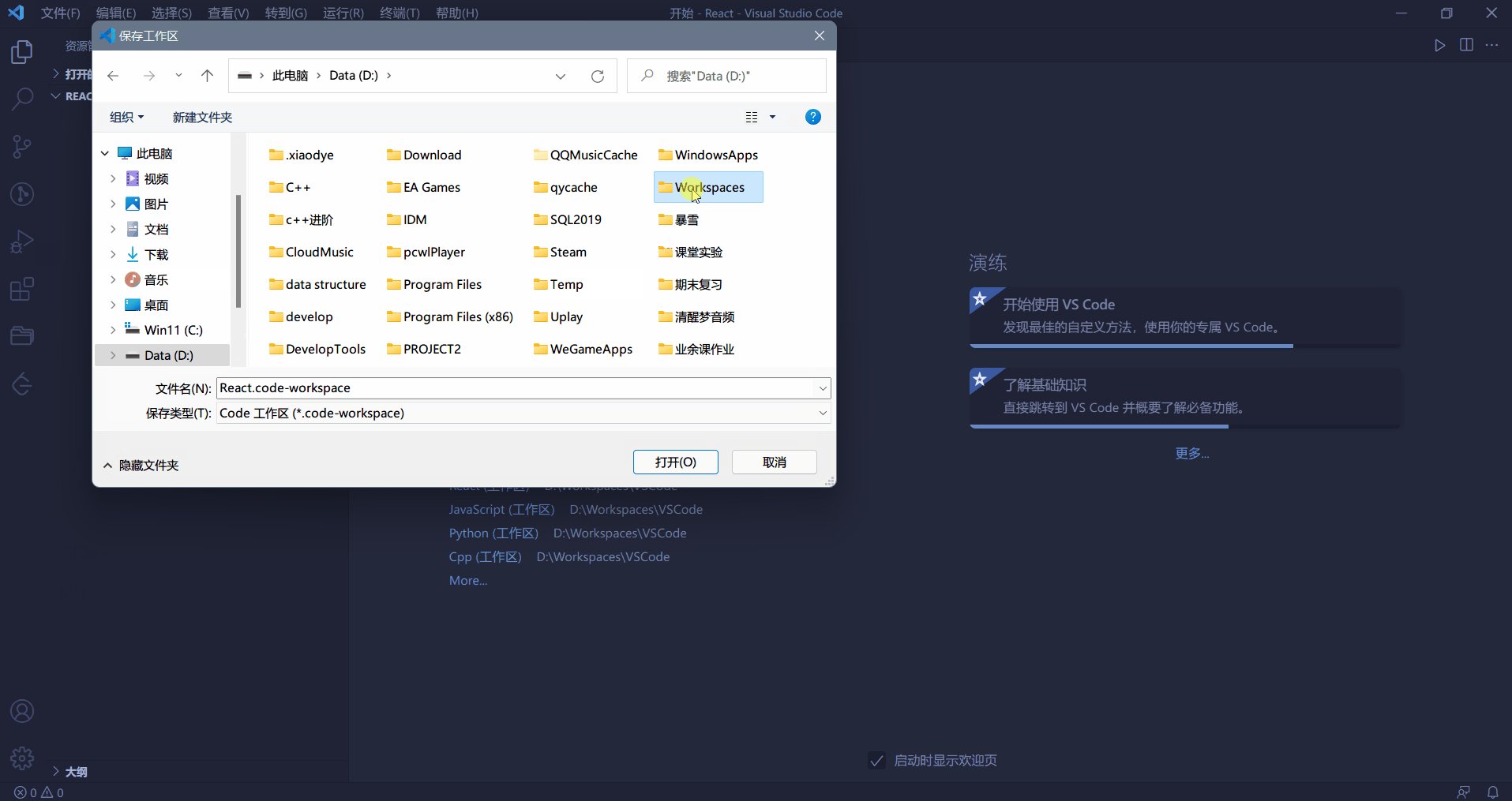
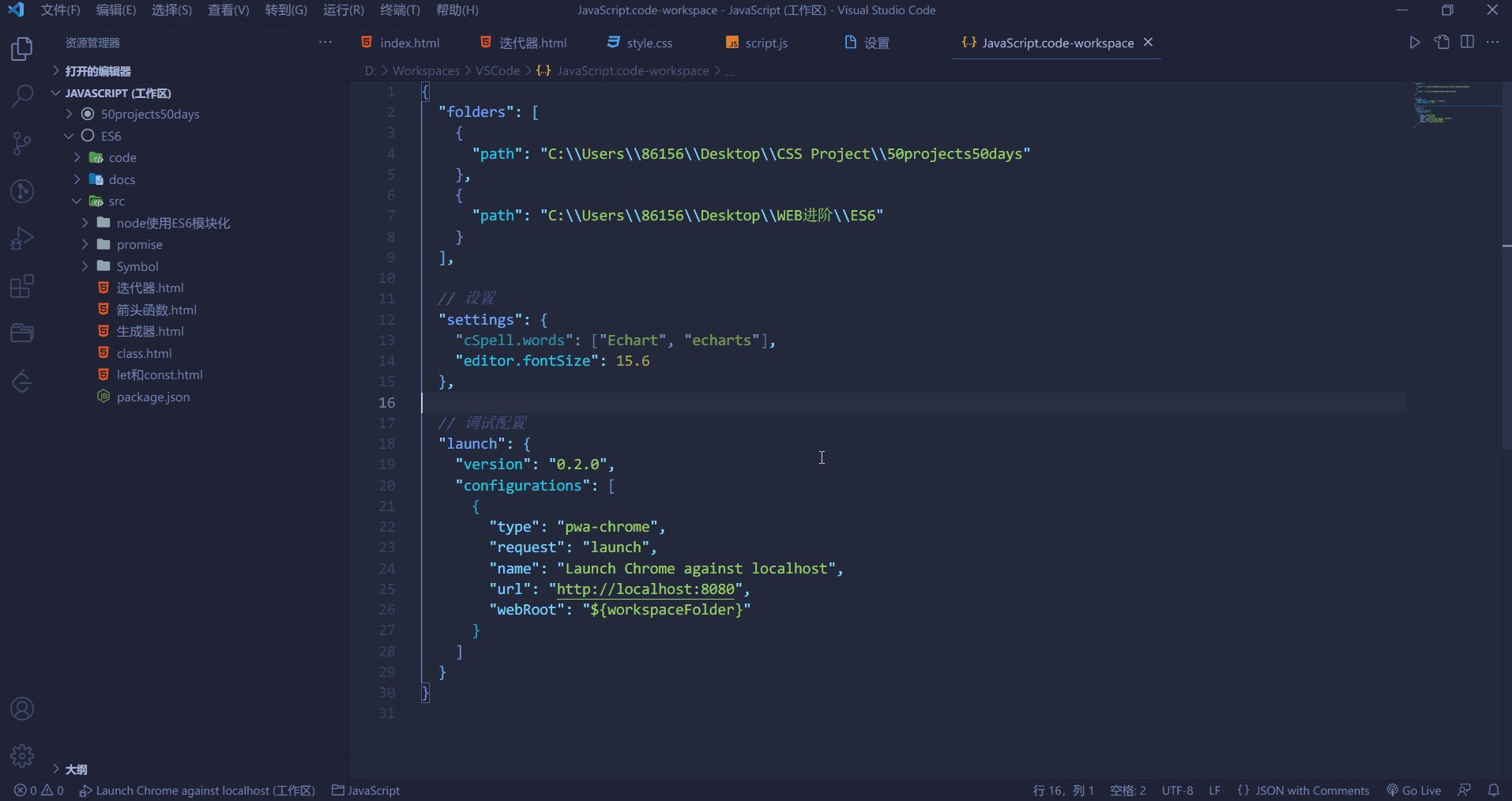
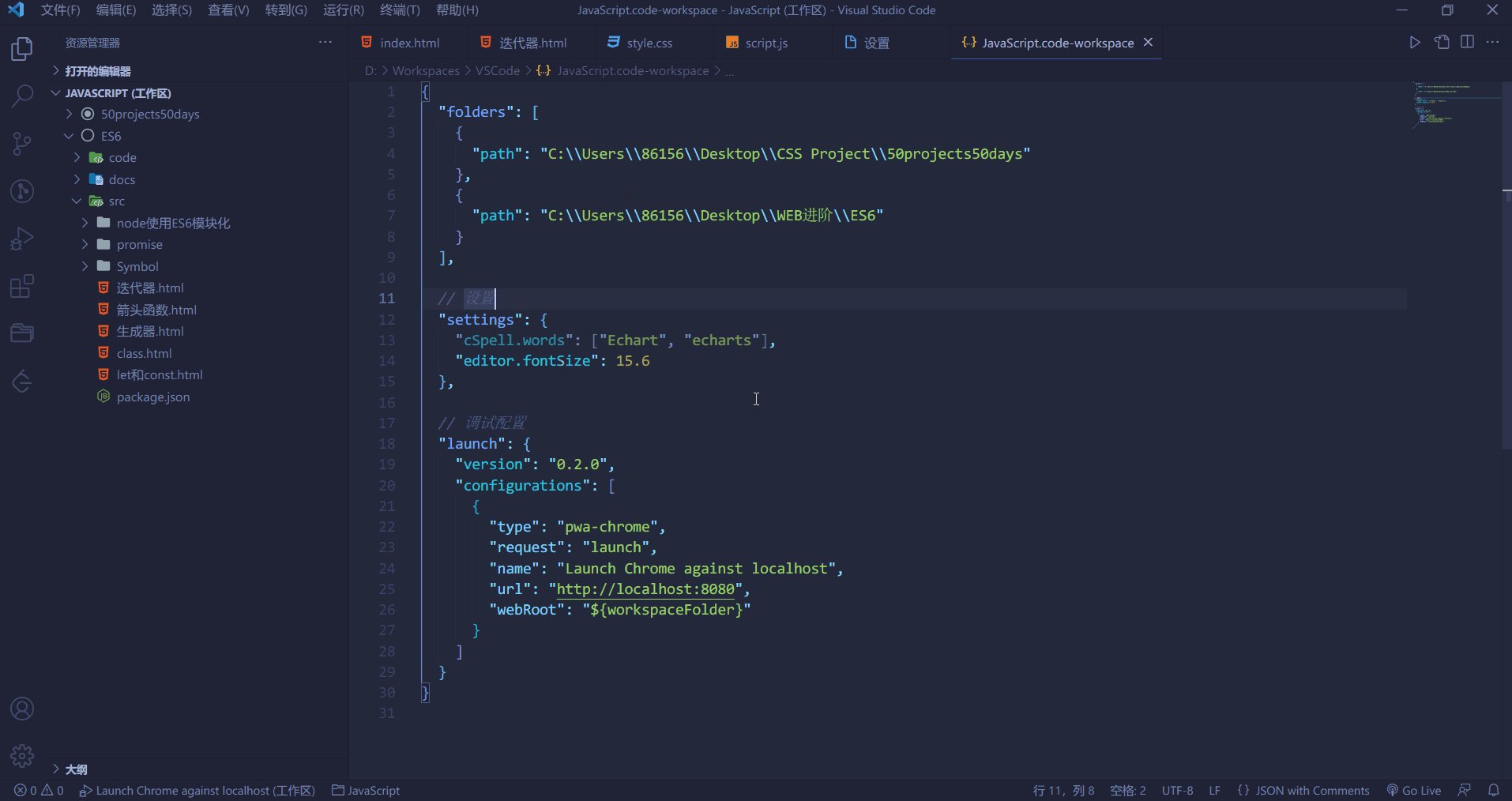
我们先打开了React文件夹,点击菜单栏中的文件,将工作区另存为就是创建工作区,然后会生成.code-workspace的文件,名字可以自定义,建议可以自己创建一个文件夹来专门存储这些文件,建好后,我们就在这个工作区下了,可以看到React文件夹。

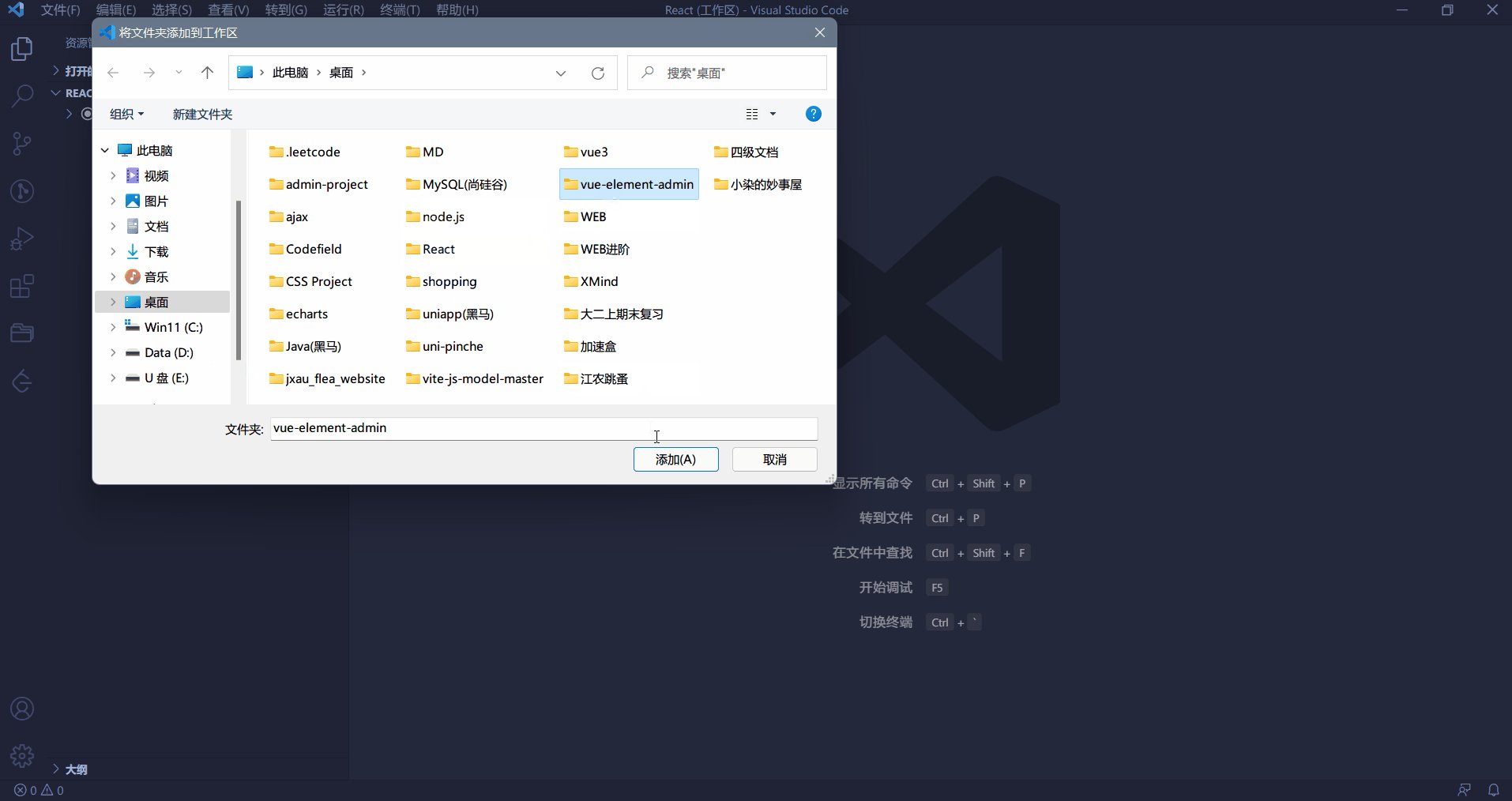
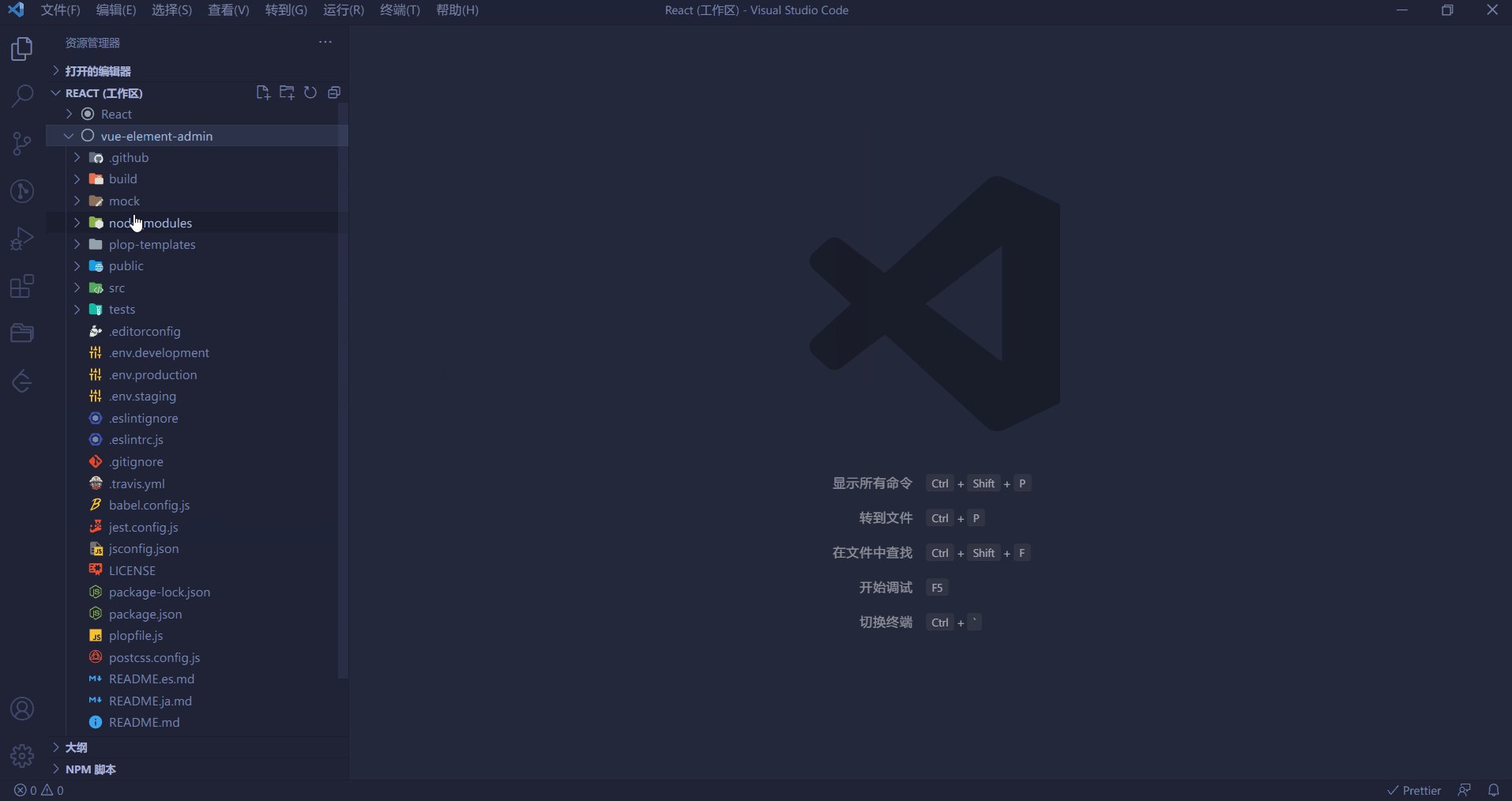
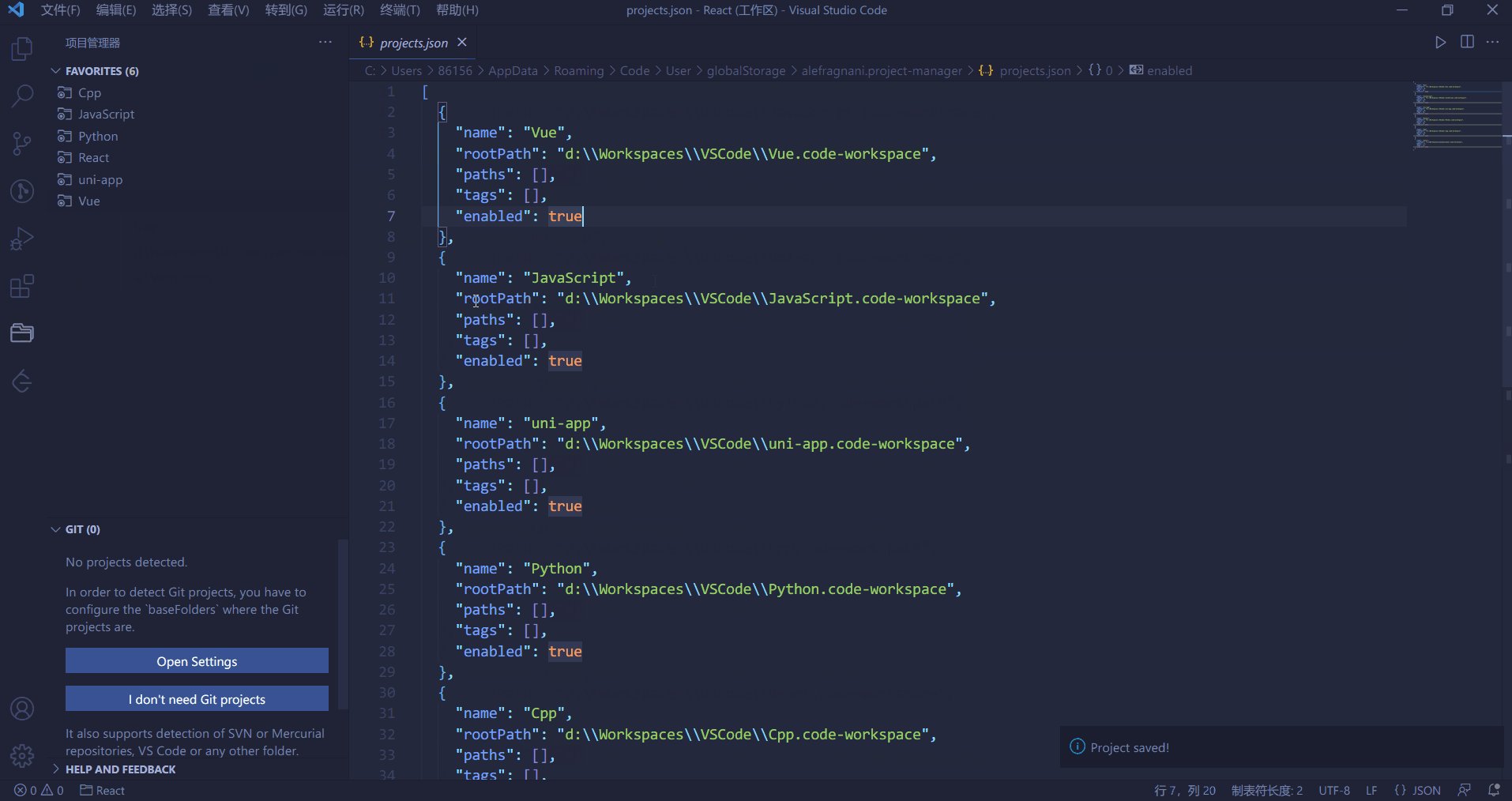
添加项目至工作区
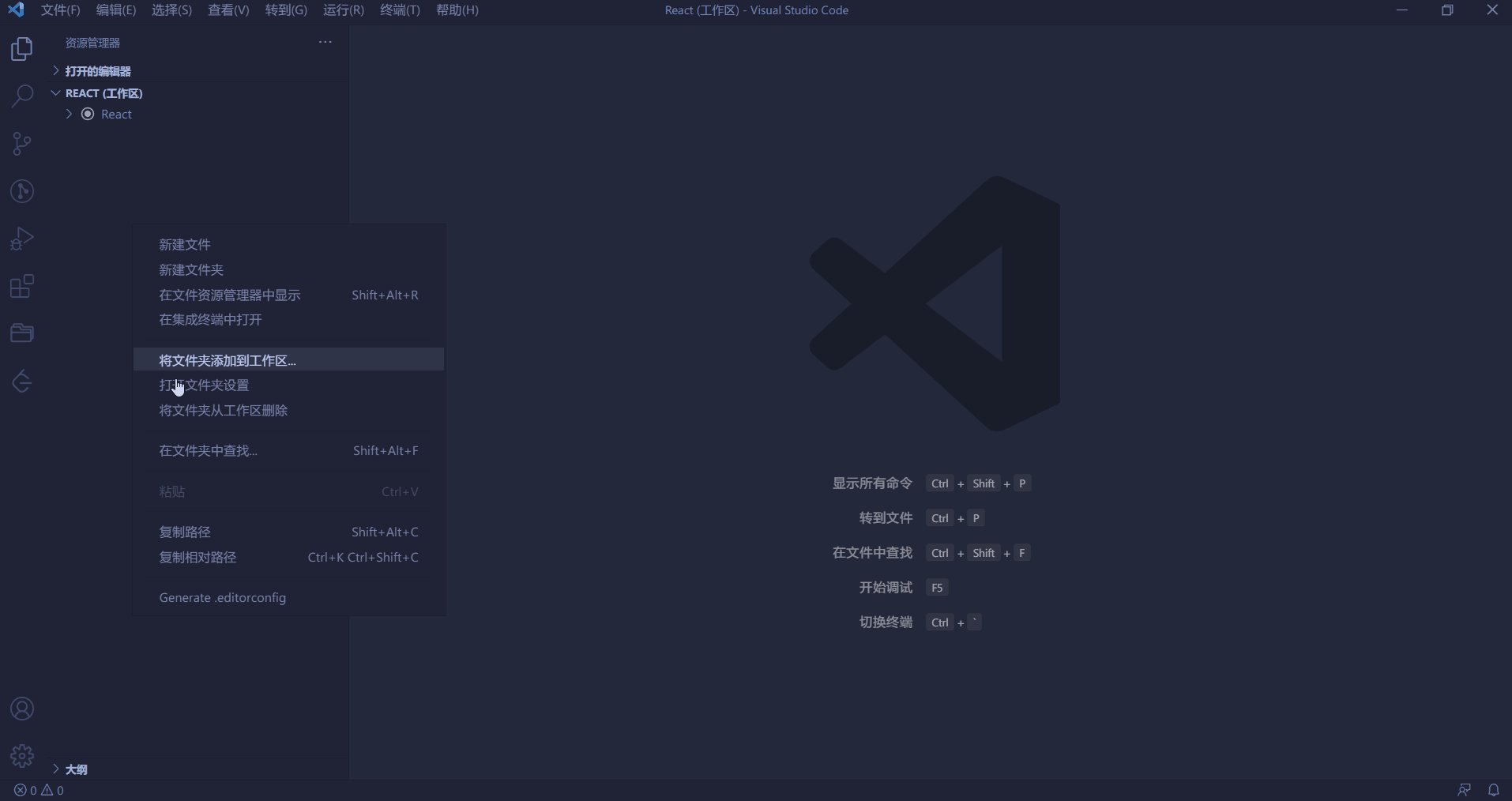
我们可以在工作区打开多个项目,根据自己需要进行添加或删除,这也是工作区的优点之一。

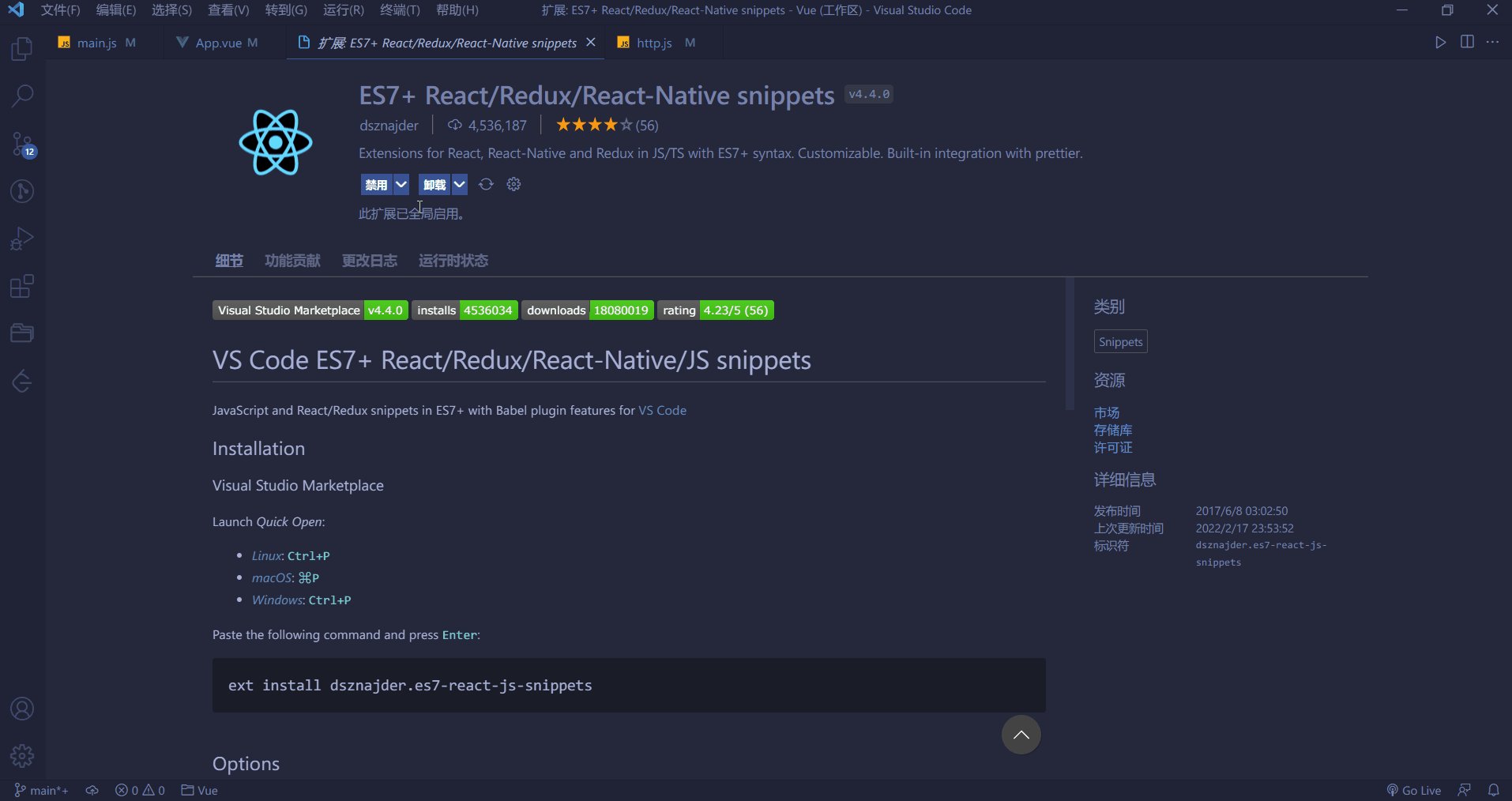
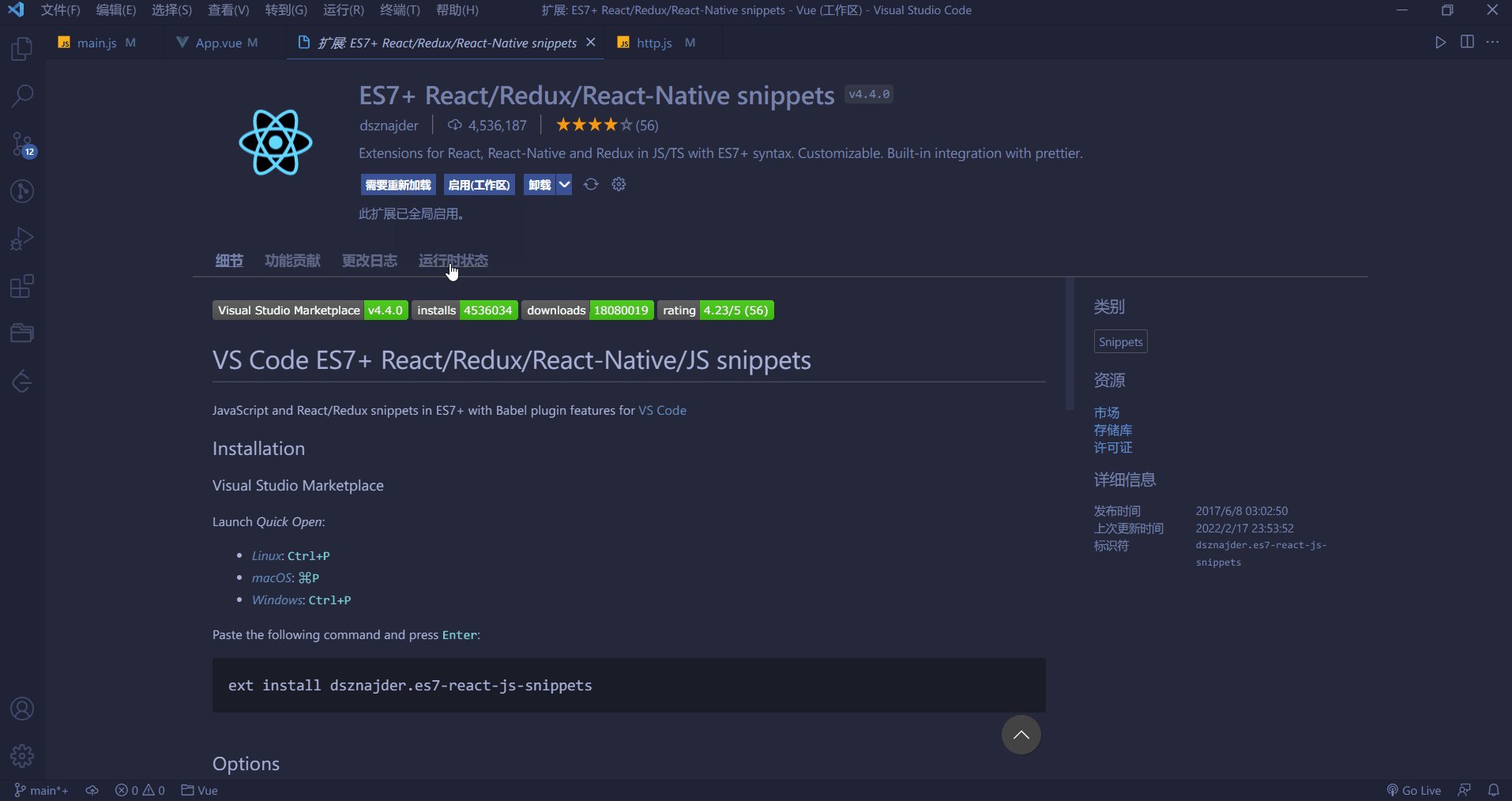
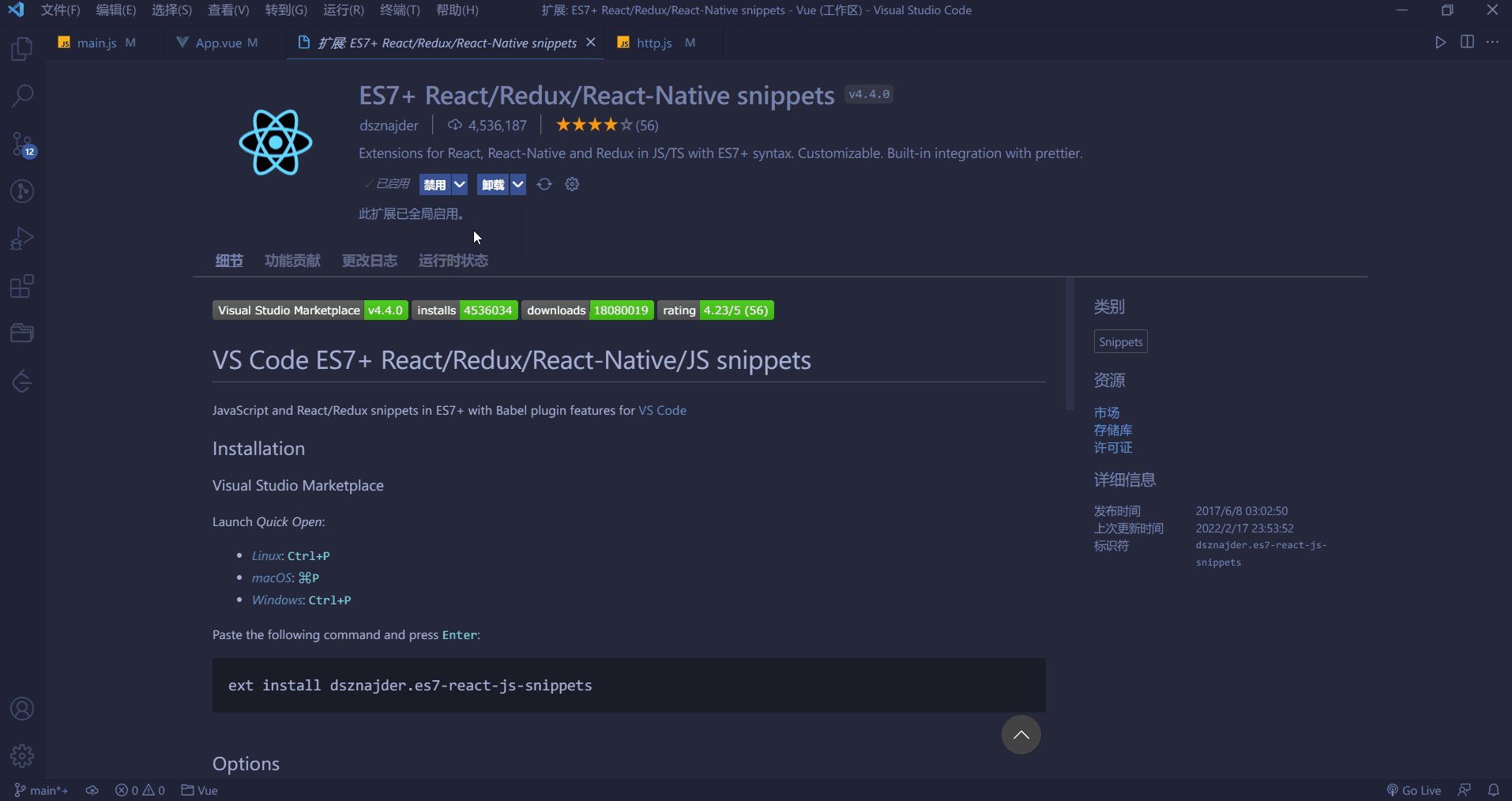
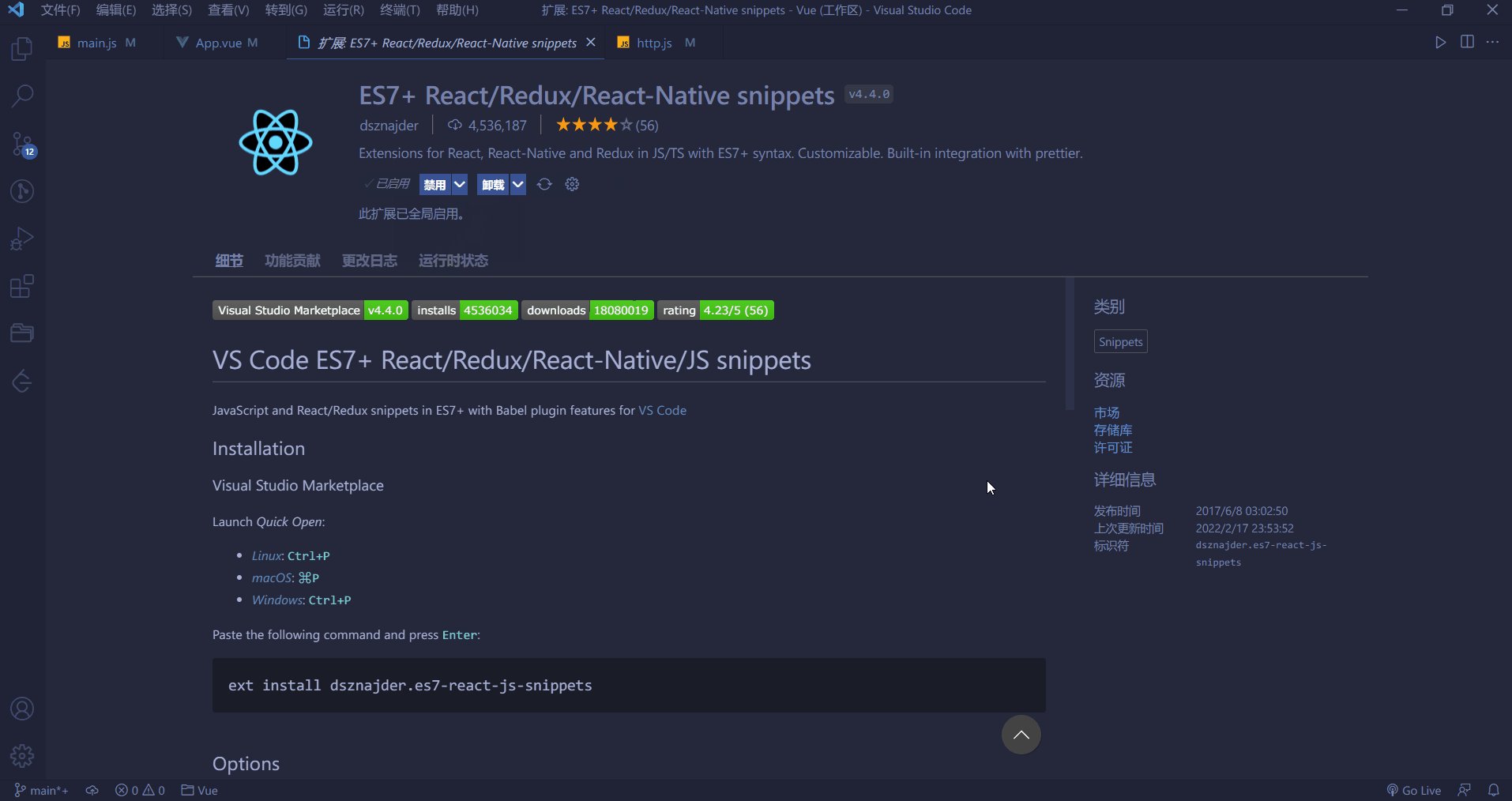
在工作区启用或禁用扩展
重点来了,有了工作区,你就可以根据需要是否在工作区开启或禁止某个扩展,我觉得的这是最好的功能之一,这不仅可以减少不必要的内存占用,也可以阻止其他不相关插件对开发的影响,尤其是snippets类插件。
我的建议是只启用某些公用的插件,像Chinese (Simplified) (简体中文)等,一些针对性的插件只在工作区开启。

切换工作区
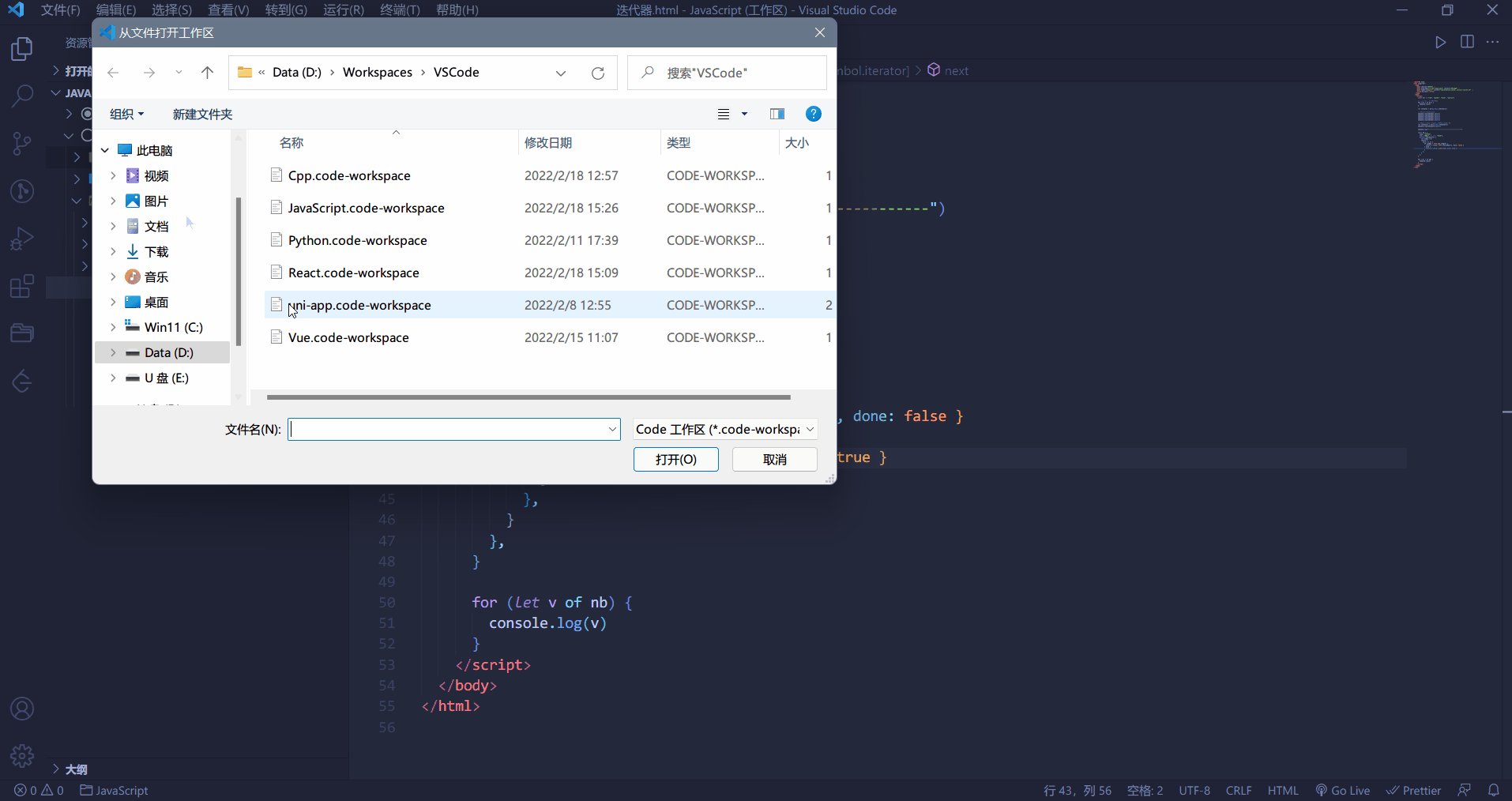
切换工作区也很简单,在菜单栏中的从文件打开工作区。

工作区配置
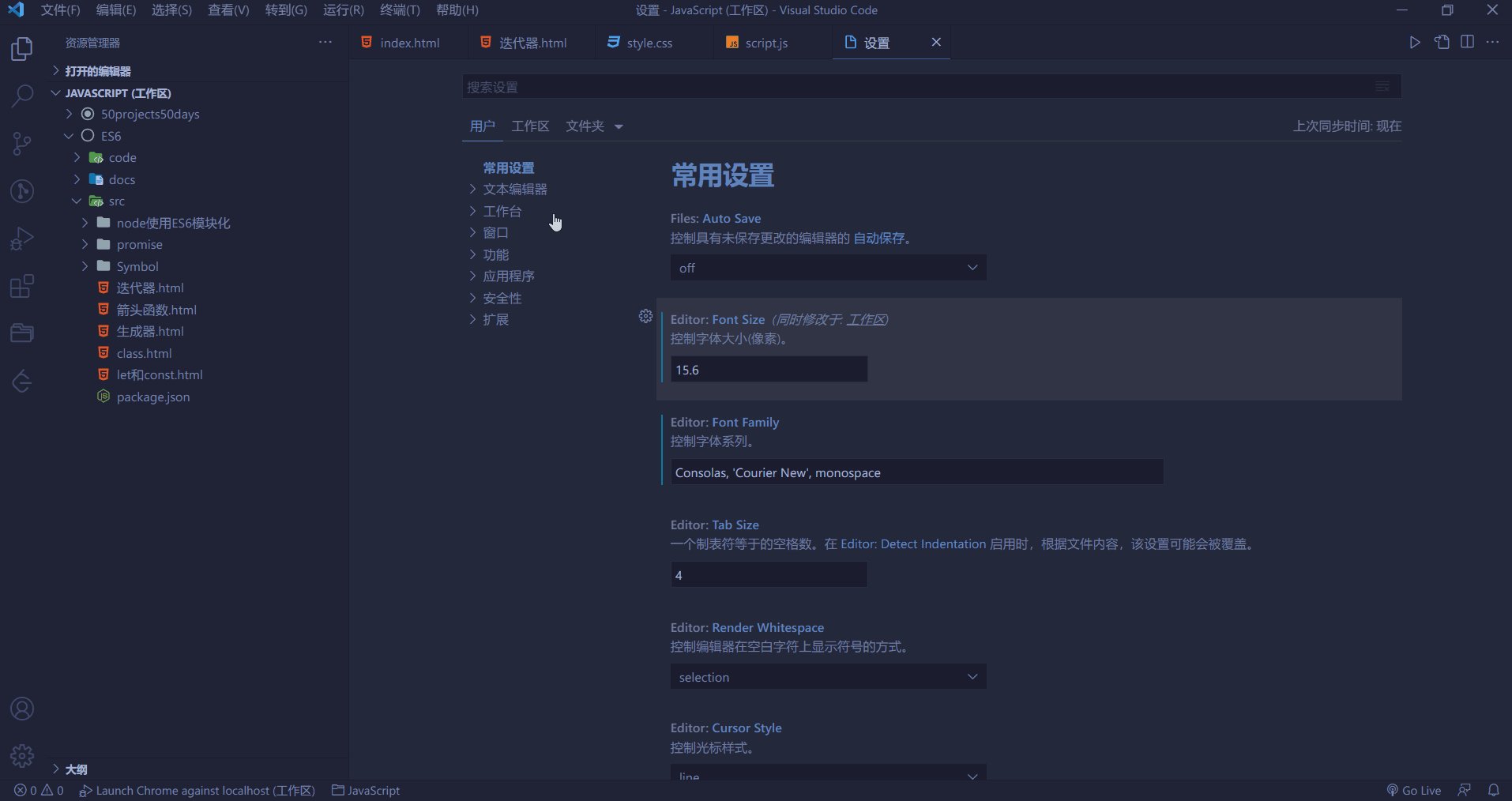
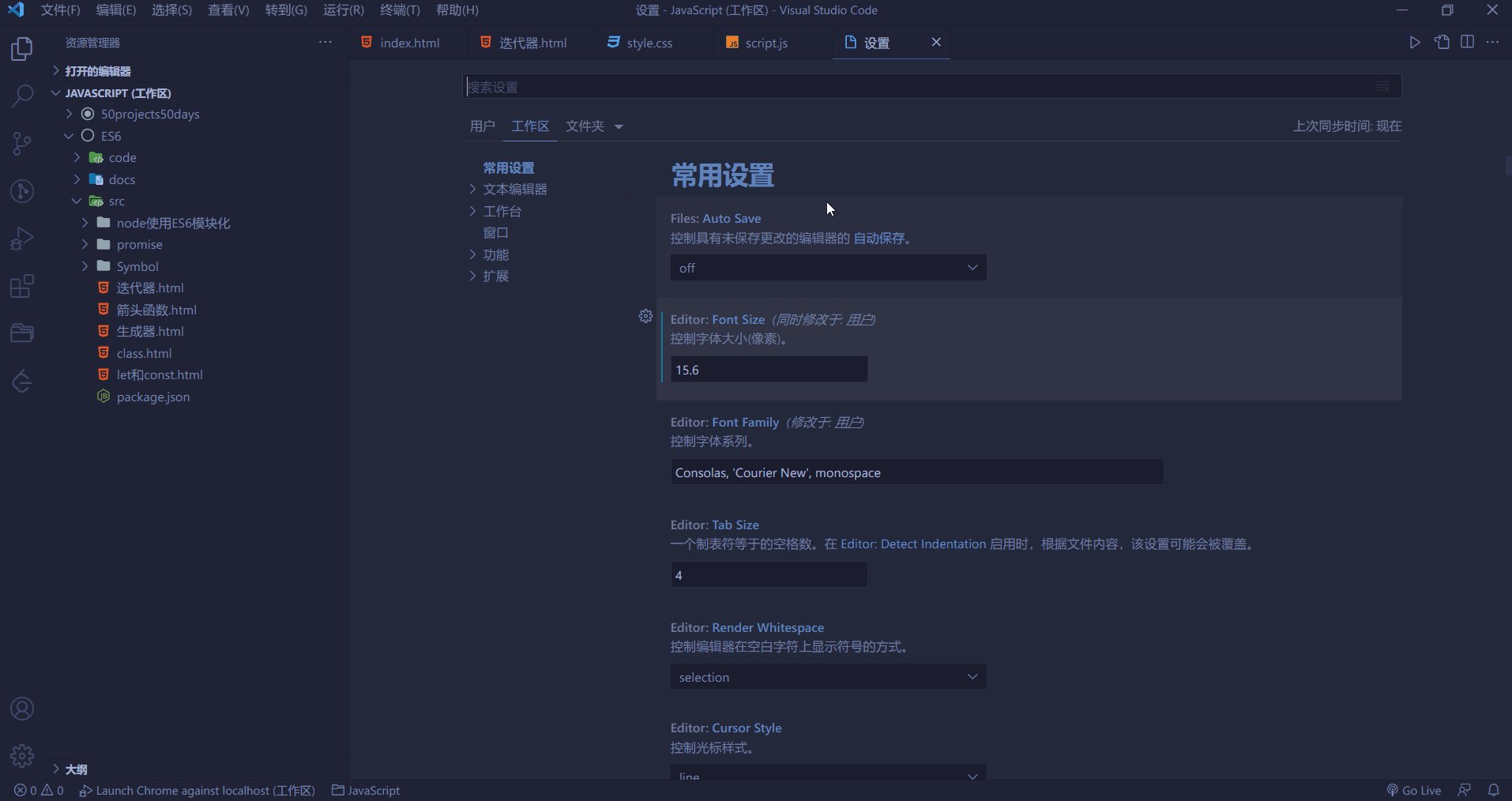
如果没有开启工作区,我们就只有用户和文件夹(.vscode)两种级别设置,打开了工作区,就会新增一个工作区设置,我们可以在这个工作区编写相关的设置和调试配置。

很多人一开始会对这几个级别的配置理解的比较混乱,其实这东西很好理解,三者的关系特别像css的继承和权重。用户的权重最低,作用范围大;文件夹的权重最高,作用范围小,三者有继承关系。
比如说:如果你没有写工作区的设置,那么就会继承用户的设置,所以你在工作区只需要写写有差别的配置,这些会覆盖用户的配置,重复的就不用写,文件夹同理。
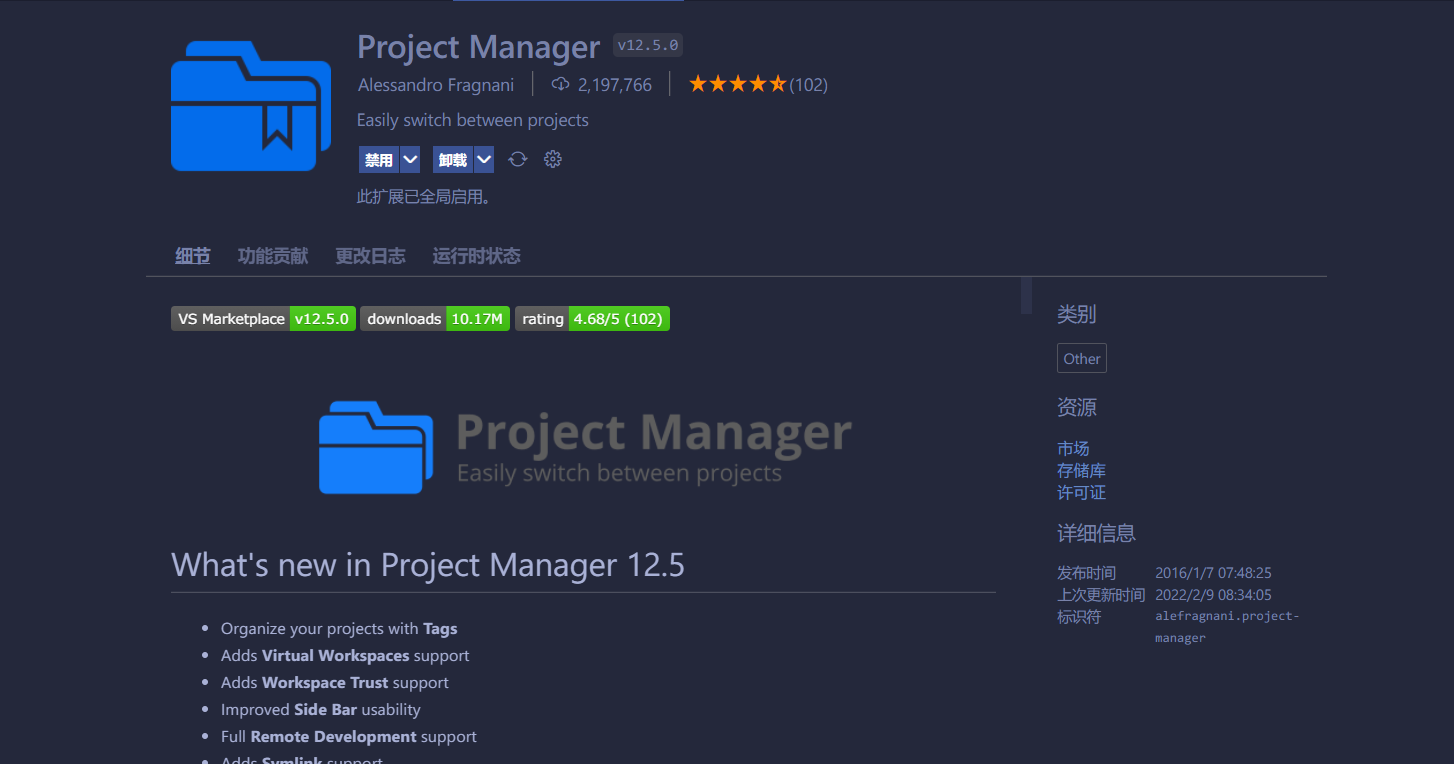
Project Manager
在上面的配置下来后,已经是比较好用了,不过还不够强大,操作起来有点点小麻烦,接下来我们去安装一个扩展,这个扩展和VSCode工作区可谓是天生一对,超级好用。

这个扩展安装量也是比较高的,最后更新日期是2022/2/9,说明有在积极维护,评分也是全五星。
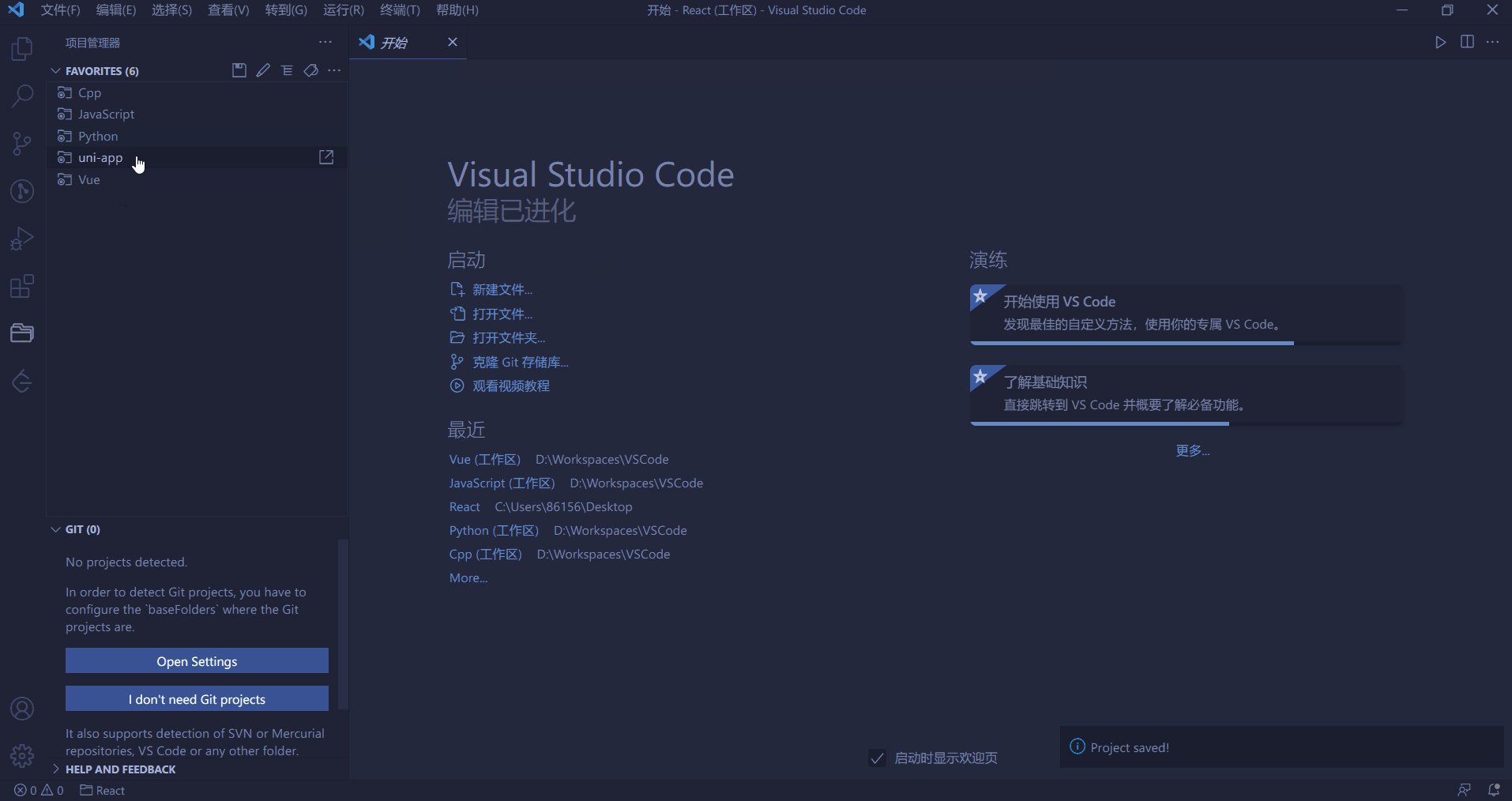
安装好了后,会在左侧菜单多一个文件夹图标。

我们把之前新建的React工作区加进来,这个插件可以很方便我们切换工作区,并且提供了标签的一些功能,当然还有远程项目的功能,不过我们只说跟工作区相关的,其他的不多说了。

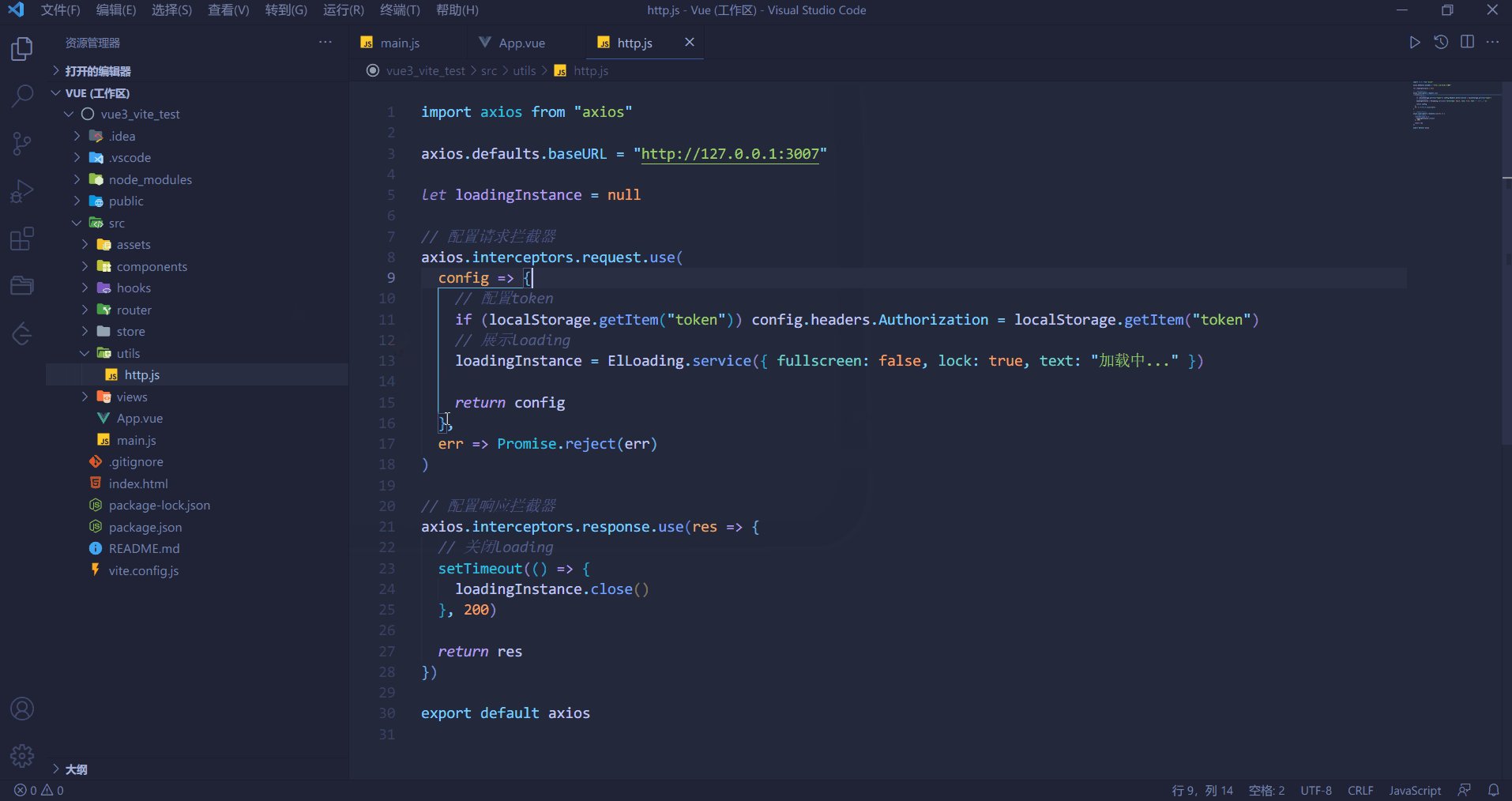
我们也可以发现,在切换工作区的时候,vscode可以保持文件在之前的打开状态,甚至文件夹的折叠和开启都能保持,这极大地提高我们的开发效率。它也不仅仅能保存工作区,也能保存文件夹,即使你不用工作区,也强烈推荐。
更多关于VSCode的相关知识,请访问:vscode教程!!
以上是为什么要用工作区?VSCode工作区使用指南分享的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 vscode怎么定义头文件
Apr 15, 2025 pm 09:09 PM
vscode怎么定义头文件
Apr 15, 2025 pm 09:09 PM
如何使用 Visual Studio Code 定义头文件?创建头文件并使用 .h 或 .hpp 后缀命名在头文件中声明符号(例如类、函数、变量)使用 #include 指令在源文件中包含头文件编译程序,头文件将被包含并使声明的符号可用
 vscode需要什么电脑配置
Apr 15, 2025 pm 09:48 PM
vscode需要什么电脑配置
Apr 15, 2025 pm 09:48 PM
VS Code 系统要求:操作系统:Windows 10 及以上、macOS 10.12 及以上、Linux 发行版处理器:最低 1.6 GHz,推荐 2.0 GHz 及以上内存:最低 512 MB,推荐 4 GB 及以上存储空间:最低 250 MB,推荐 1 GB 及以上其他要求:稳定网络连接,Xorg/Wayland(Linux)
 vscode中文注释变成问号怎么解决
Apr 15, 2025 pm 11:36 PM
vscode中文注释变成问号怎么解决
Apr 15, 2025 pm 11:36 PM
解决 Visual Studio Code 中中文注释变为问号的方法:检查文件编码,确保为“UTF-8 without BOM”。更改字体为支持中文字符的字体,如“宋体”或“微软雅黑”。重新安装字体。启用 Unicode 支持。升级 VSCode,重启计算机,重新创建源文件。
 VSCode怎么用
Apr 15, 2025 pm 11:21 PM
VSCode怎么用
Apr 15, 2025 pm 11:21 PM
Visual Studio Code (VSCode) 是一款跨平台、开源且免费的代码编辑器,由微软开发。它以轻量、可扩展性和对众多编程语言的支持而著称。要安装 VSCode,请访问官方网站下载并运行安装程序。使用 VSCode 时,可以创建新项目、编辑代码、调试代码、导航项目、扩展 VSCode 和管理设置。VSCode 适用于 Windows、macOS 和 Linux,支持多种编程语言,并通过 Marketplace 提供各种扩展。它的优势包括轻量、可扩展性、广泛的语言支持、丰富的功能和版
 vscode终端常用命令
Apr 15, 2025 pm 10:06 PM
vscode终端常用命令
Apr 15, 2025 pm 10:06 PM
VS Code 终端常用命令包括:清除终端屏幕(clear)列出当前目录文件(ls)更改当前工作目录(cd)打印当前工作目录路径(pwd)创建新目录(mkdir)删除空目录(rmdir)创建新文件(touch)删除文件或目录(rm)复制文件或目录(cp)移动或重命名文件或目录(mv)显示文件内容(cat)查看文件内容并滚动(less)查看文件内容只能向下滚动(more)显示文件前几行(head)
 vscode终端使用教程
Apr 15, 2025 pm 10:09 PM
vscode终端使用教程
Apr 15, 2025 pm 10:09 PM
vscode 内置终端是一个开发工具,允许在编辑器内运行命令和脚本,以简化开发流程。如何使用 vscode 终端:通过快捷键 (Ctrl/Cmd ) 打开终端。输入命令或运行脚本。使用热键 (如 Ctrl L 清除终端)。更改工作目录 (如 cd 命令)。高级功能包括调试模式、代码片段自动补全和交互式命令历史。
 vscode怎么切换中文模式
Apr 15, 2025 pm 11:39 PM
vscode怎么切换中文模式
Apr 15, 2025 pm 11:39 PM
VS Code 切换中文模式的操作步骤:打开设置界面(Windows/Linux:Ctrl ,,macOS:Cmd ,)搜索 "Editor: Language" 设置在下拉菜单中选择 "中文"保存设置重启 VS Code
 vscode设置中文方法
Apr 15, 2025 pm 09:27 PM
vscode设置中文方法
Apr 15, 2025 pm 09:27 PM
在 Visual Studio Code 中设置中文语言有两种方法:1. 安装中文语言包;2. 修改配置文件中的"locale"设置。确保 Visual Studio Code 版本为 1.17 或更高。






