es6怎么把字符串转化为对象
转化方法:1、用“let 对象名 = {key1:"字符串1",key2:"字符串2",...}”语句,可将字符串转为对象的value;2、用“let 对象名={};对象名["字符串"]='value';”语句,可将字符串转为对象的key。

本教程操作环境:windows7系统、ECMAScript 6版、Dell G3电脑。
es6把字符串转化为对象
1)字符串作为对象的value
let str1 = 'test'
let srt2 = '111'
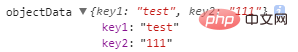
let objectData = {
key1: str1,
key2: srt2
};
console.info("objectData",objectData)打印如下

2)字符串作为对象的key
let str1 = 'test'
let srt2 = '111'
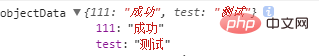
let objectData = {};
objectData[str1] = '测试'
objectData[srt2] = '成功'
console.info("objectData",objectData)打印如下

【相关推荐:javascript视频教程、web前端】
以上是es6怎么把字符串转化为对象的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 ES6怎么求数组反转
Oct 26, 2022 pm 06:19 PM
ES6怎么求数组反转
Oct 26, 2022 pm 06:19 PM
在ES6中,可以利用数组对象的reverse()方法来实现数组反转,该方法用于颠倒数组中元素的顺序,将最后一个元素放在第一位,而第一个元素放在最后,语法“array.reverse()”。reverse()方法会修改原始数组,如果不想修改需要配合扩展运算符“...”使用,语法“[...array].reverse()”。
 async是es6还是es7的
Jan 29, 2023 pm 05:36 PM
async是es6还是es7的
Jan 29, 2023 pm 05:36 PM
async是es7的。async和await是ES7中新增内容,是对于异步操作的解决方案;async/await可以说是co模块和生成器函数的语法糖,用更加清晰的语义解决js异步代码。async顾名思义是“异步”的意思,async用于声明一个函数是异步的;async和await有一个严格规定,两者都离不开对方,且await只能写在async函数中。
 es6怎么找出2个数组中不同项
Nov 01, 2022 pm 06:07 PM
es6怎么找出2个数组中不同项
Nov 01, 2022 pm 06:07 PM
步骤:1、将两个数组分别转为set类型,语法“newA=new Set(a);newB=new Set(b);”;2、利用has()和filter()求差集,语法“new Set([...newA].filter(x =>!newB.has(x)))”,差集元素会被包含在一个set集合中返回;3、利用Array.from将集合转为数组类型,语法“Array.from(集合)”。
 小程序为什么要将es6转es5
Nov 21, 2022 pm 06:15 PM
小程序为什么要将es6转es5
Nov 21, 2022 pm 06:15 PM
为了浏览器兼容。ES6作为JS的新规范,加入了很多新的语法和API,但现代浏览器对ES6新特性支持度不高,所以需将ES6代码转为ES5代码。在微信web开发者工具中,会默认使用babel将开发者ES6语法代码转换为三端都能很好支持的ES5的代码,帮助开发者解决环境不同所带来的开发问题;只需要在项目中配置勾选好“ES6转ES5”选项即可。
 es6暂时性死区是什么意思
Jan 03, 2023 pm 03:56 PM
es6暂时性死区是什么意思
Jan 03, 2023 pm 03:56 PM
在es6中,暂时性死区是一个语法错误,是指let和const命令使区块形成封闭的作用域。在代码块内,使用let/const命令声明变量之前,该变量都是不可用的,在变量声明之前属于该变量的“死区”;这在语法上,称为“暂时性死区”。ES6规定暂时性死区和let、const语句不出现变量提升,主要是为了减少运行时错误,防止在变量声明前就使用这个变量,从而导致意料之外的行为。
 require是es6语法吗
Oct 21, 2022 pm 04:09 PM
require是es6语法吗
Oct 21, 2022 pm 04:09 PM
不是,require是CommonJS规范的模块化语法;而es6规范的模块化语法是import。require是运行时加载,import是编译时加载;require可以写在代码的任意位置,import只能写在文件的最顶端且不可在条件语句或函数作用域中使用;require运行时才引入模块的属性所以性能相对较低,import编译时引入模块的属性所所以性能稍高。
 es6 map有序吗
Nov 03, 2022 pm 07:05 PM
es6 map有序吗
Nov 03, 2022 pm 07:05 PM
map是有序的。ES6中的map类型是一种储存着许多键值对的有序列表,其中的键名和对应的值支持所有数据类型;键名的等价性判断是通过调用“Objext.is()”方法来实现的,所以数字5与字符串“5”会被判定为两种类型,可以分别作为两种独立的键出现在程序中。







