爆肝归纳JavaScript学习知识点
本篇文章给大家带来了关于javascript的相关知识,其中主要介绍了包括JavaScript简单入门、JavaScript基础语法等等整理的知识点,希望对大家有帮助。

相关推荐:javascript教程
一、JavaScript简单入门
1.1.一门客户端脚本语言
运行在客户端浏览器中的。每一个浏览器都有JavaScript的解析引擎
脚本语言:不需要编译,直接就可以被浏览器解析执行了
功能:可以来增强用户和html页面的交互过程,可以来控制html元素,让页面有一些动态的效果,增强用户的体验
1.2.JavaScript发展史
1992年,Nombase公司,开发出第一门客户端脚本语言,专门用于表单的校验。命名为 : C-- ,后来更名为:ScriptEase
1995年,Netscape(网景)公司,开发了一门客户端脚本语言:LiveScript。后来,请来SUN公司的专家,修改LiveScript,命名为JavaScript
1996年,微软抄袭JavaScript开发出JScript语言
1997年,ECMA(欧洲计算机制造商协会),制定出客户端脚本语言的标准:ECMAScript,就是统一了所有客户端脚本语言的编码方式。
JavaScript = ECMAScript + JavaScript自己特有的东西(BOM+DOM)
1.3.JavaScript优势
a.解释性语言
b.基于对象
c.事件驱动
d.弱类型
e.安全性高
f.跨平台
1.4.JavaScript引用
如需在 HTML 页面中插入 JavaScript,请使用 <script> 标签。<script> 和 会告诉 JavaScript 在何处开始和结束。<script> 和 之间的代码行包含了 JavaScript
<script type="text/javascript" src="${request.contextPath}/static/js/homepage.js"></script>1.5.JavaScript输出的几种方式
window.alert()document.write()innerHTML console.log()
就个人使用来看 console.log()在编程中使用是较多切方便的 直接F12控制台即可查看输出内容
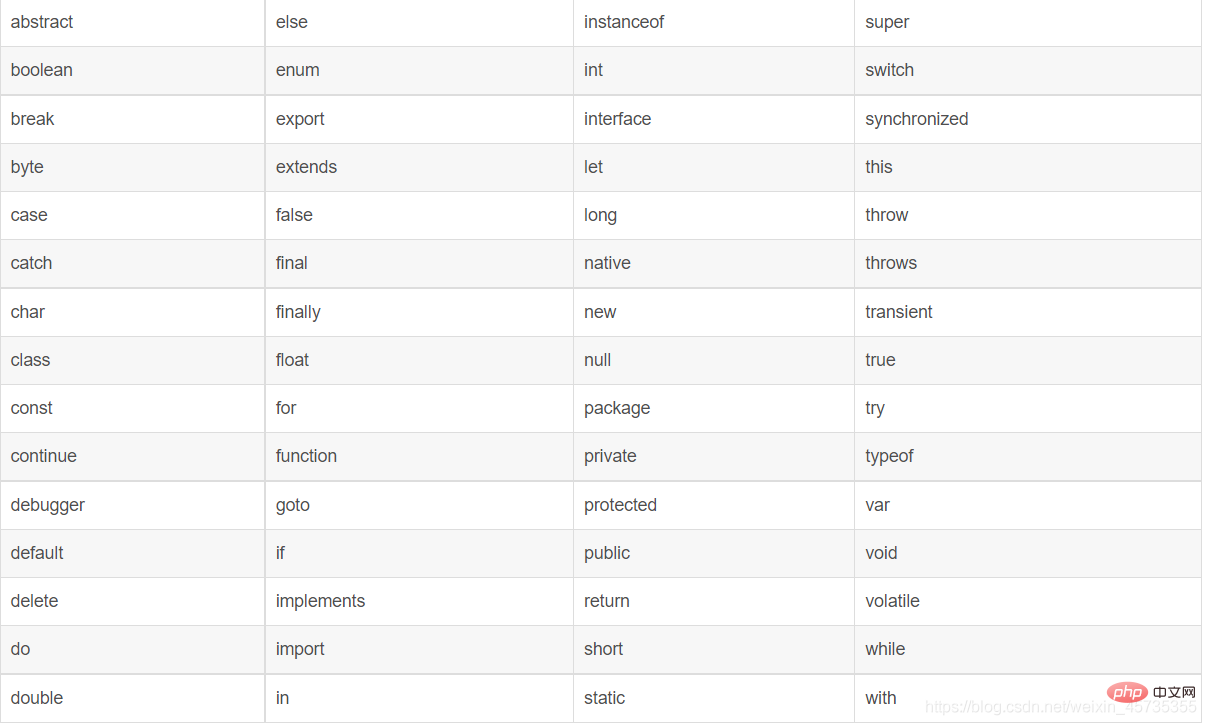
1.6.JavaScript有哪些关键字

1.7.JavaScript注释
// 这是代码:单句注释,在编辑器一般是ctrl + L键。
/* 这是代码 */:多行注释,在编辑器一般是ctrl + shift + L键。
1.8.JavaScript常见标识符有哪些

1.9.JavaScript常见HTML事件有哪些

1.10.JavaScript常见运算符

1.11.JavaScript常见赋值运算符

1.12.JavaScript常见比较运算符

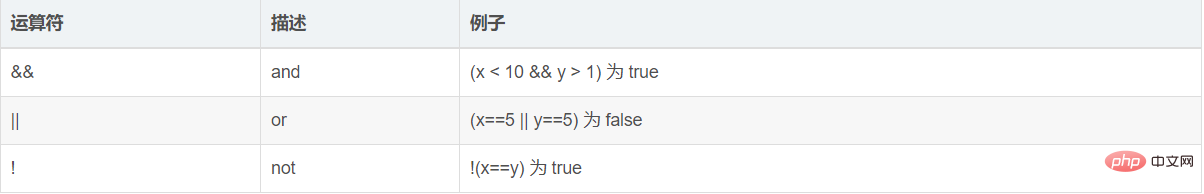
1.13.JavaScript常见逻辑运算符

二、细讲JavaScript基础语法
2.1.变量
2.1.1.定义一个变量
// 声明一个变量名为test的变量。var test;
var age, name, sex;//声明age、name、sex三个变量
//同时声明变量并赋值var age = 10, name = "小强", sex = "1";
2.1.2.变量命名规则及规范
1、由字母、数字、下划线、符号组成,不能以数字开头
2、不能使用关键字,例如:while
3、区分大小写
规范:约定俗成的写法
1、变量名要有意义.
2、遵守驼峰命名法,驼峰命名法:首字母小写,后面单词首字母大写,例如userName.
2.2.数据类型
其中数据类型有:Number类型、String类型、Boolean类型、Undefined类型、Null类型、Object类型
2.2.1.Number
Number数字类型:包含整数和小数
可以表示:十进制、八进制、十六进制
如:
var num = 10; //十进制var num1 = 012; //八进制var num2 = ox123; //十六进制
数值范围:
console.log(Number.MAX_VALUE); //最大值 值为5e-324console.log(Number.MIN_VALUE); // 最小值 值为1.7976931348623157e+308无穷大:Infinity无穷小:-Infinity
数值判断不可以用小数验证小数以及不要用NaN验证是不是NaN (NaN----not a number) 但是可以用isNaN— is not a number结果是不是NaN
如:
var num; //声明一个变量,未赋值console.log(isNaN(num)); // true 不是一个数字吗? 结果是true
2.2.2.String
字符串转义符:
| 转义序列 | 字符 |
|---|---|
| \b | 退格 |
| \f | 走纸换页 |
| \n | 换行 |
| \r | 回车 |
| \t | 横向跳格(Ctrl-I) |
| \‘ | 单引号 |
| \“ | 双引号 |
| \ | 双斜杠 |
eg:
var str = "iam a pm\\"console.log(str); // iam a pm\
字符串拼接:
var str1 = "先生";var str2 = "您好";console.log(str1+str2); // 先生您好
若是字符串和数字拼接 结果也是字符串 拼接效果如上所示
2.2.3.Boolean
布尔类型的话两个属性 true/false
2.2.4.Undefined
undefined表示一个声明了没有赋值的变量,变量只声明的时候值默认是undefined
如:
var num;console.log(num); // undefined
2.2.5.Null
Null表示一个空,变量的值如果想为null,必须手动设置
2.2.6.Object
2.3.数据类型的转换
2.3.1.转换成数值类型
(1)、Number()可以把任意值转换成数值,如果要转换的字符串中有一个不是数值的字符,返回NaN
如:
var num1 = Number("10");console.log(num1);
// 10var num2 = Number('10adbdn');console.log(num2);
//NaNvar num3 = Number("10.78");console.log(num3);
//10.78var num4 = Number('10.65dd');console.log(num4);
//NaNvar num5 = Number("a10");console.log(num5);
//NaN(2)、parseInt()转整数
如:
var num1 = parseInt("10");console.log(num1);
// 10var num2 = parseInt('10adbdn');console.log(num2);
//10var num3 = parseInt("10.78");console.log(num3);
//10var num4 = parseInt('10.65dd');console.log(num4);
//10var num5 =parseInt("a10");console.log(num5);
//NaN(3)、parseFloat()转小数
如:
var num1 = parseFloat("10");console.log(num1);
// 10var num2 = parseFloat('10adbdn');console.log(num2);
//10var num3 = parseFloat("10.78");console.log(num3);
//10var num4 = parseFloat('10.65dd');console.log(num4);
//10var num5 = parseFloat("a10");console.log(num5);(4)、Number()、parseInt()、parseFloat()三者的区别
Number()要比parseInt()和parseFloat()严格.
parseInt()和parseFloat()相似,parseFloat会解析第一个. 遇到第二个.或者非数字结束
2.3.2.转换成字符串类型
(1)、toString()
如:
var num = 10;console.log(num.toString()); // 字符串 10
(2)、String()
如:
var num1 =5;console.log(String(num1)); // 字符串 5
(2)、JSON.stringfy()
2.3.3.转换成布尔类型
0、空字符串、null 、undefined 、NaN 会转换成false 其它都会转换成true
如:
var num1 = Boolean(0);console.log(num1);
// falsevar num2 = Boolean("");console.log(num2);
// falsevar num3 = Boolean(null);console.log(num3);
/ falsevar num4 = Boolean(undefined);console.log(num4);
// falsevar num5 = 10;var num6;console.log(Boolean(num5+num6));
/ false2.4.运算符
运算符种类:算数运算符、复合运算符、关系运算符、逻辑运算符
(1)、算数运算符:“+”“-”“*”“/”“%”
算数运算表达式:由算数运算符连接起来的表达式 复合运
(2)、复合运算符:“+=”“-=”“*=”“/=”“%=”
复合运算运算表达式:由复合运算符连接起来的表达式
(3)、关系运算符:“>”“<”“>=”“<=”“”“=”“!=”“!==”
关系运算表达式:由关系运算符连接起来的表达式
(4)、逻辑运算符:“&&”“||”“!”
逻辑运算表达式:由逻辑运算符连接起来的表达式
表达式1 && 表达式2
如果有一个为false,整个的结果就是false
表达式1 || 表达式2
如果有一个为true,整个的结果就是false
! 表达式
表达式的结果是true,整个的结果为false
表达式的结果是false,整个的结果为true
2.5.运算符的优先级
由高到低:
() 优先级最高
一元运算符 ++ – !
算数运算符 先* / % 后 + -
关系运算符 > >= < <=
相等运算符 == != === !==
逻辑运算符 先&& 后||
赋值运算符
2.6.函数
2.6.1.简介
JavaScript中的函数就是对象。对象是“名/值”对的集合并拥有一个连到原型对象的隐藏连接。对象字面量产生的对象连接到Object.prototype。函数对象连接到Function.prototype(该原型对象本身连接到Object.prototype)。每个函数在创建时会附加两个隐藏属性:函数的上下文和实现函数行为的代码
2.6.2.函数使用
function functionname(){这里是要执行的代码}语法:
圆括号可包括由逗号分隔的参数:
(参数 1, 参数 2, …)
由函数执行的代码被放置在花括号中:{}
function name(参数 1, 参数 2, 参数 3) {
要执行的代码}函数参数(Function parameters)是在函数定义中所列的名称。
函数参数(Function arguments)是当调用函数时由函数接收的真实的值
函数的调用:
//此处创建一个函数sumfunction sum(num1, num2) {
var result = num1 + num2;
console.log("num1 + num2 = " + result);}// 函数调用sum(10, 20);立即执行函数:
$(function(){
//不只有函数 所有变量输出等等在这里写都是页面加载直接运行
sum()})2.7.JavaScript正则表达式
2.7.1.创建正则表达式
字面量。语法:Reg = /pattern/modifiers; 字面量的正则由两个正斜杆组成//,第一个正斜杆后面写规则:/pattern[规则可以写各式各样的元字符|量词|字集|断言…]。第二个正斜杆后面写标识符/modifiers[g全局匹配 | i忽略大小写 | m换行匹配 | ^起始位置 | $结束位置] 标识符。
var Reg = /box/gi;
构造函数。语法 Reg = new RegExp( pattern , modifiers ); pattern ,modifiers此时是字符串。何种方法创建都是一样的,pattern 模式 模板,要匹配的内容,modifiers 修饰符。
var Reg = new RegExp("box","gi");2.7.2.String中正则表达式方法
| 方法 | 描述 |
|---|---|
| String.match(Reg) | 返回RegExp匹配的包含全部字符串的数组或null |
| String.search(Reg) | 返回RegExp匹配字符串首次出现的位置 |
| String.replace(Reg, newStr) | 用newStr替换RegExp匹配结果,并返回新字符串 |
| String.split(Reg) | 返回字符串按指定RegExp拆分的数组 |
var str = 'a1b2c3a4a5',
reg = /a/g;console.log(str.match(reg)); //["a", "a", "a"]var str = 'a1b2c3a4a5',
reg = /a/;console.log(str.search(reg)); //0var str = 'a1b2c3a4a5',
reg = /a/g;console.log(str.replace(reg,function(){
console.log(arguments);
return 5555;}));var str = 'a,b,c,d',
reg = /,/g;//console.log(str.split(',')); //["a", "b", "c", "d"]console.log(str.split(reg)) //["a", "b", "c", "d"]2.7.3.RegExp对象的方法
| 方法 | 描述 |
|---|---|
| RegExp.exec(String) | 在字符串中执行匹配搜索,返回首次匹配结果数组 |
| RegExp.test(String) | 在字符串中测试模式匹配,返回true或false |
2.7.4.修饰符
修饰符也称作标识符,可指定匹配的模式,修饰符用于执行区分大小写和全局匹配。
i忽略大小写匹配。
g全局匹配,没有g只匹配第一个元素,就不在进行匹配。
m执行多行匹配
var patt = /pattern/i; //忽略大小写匹配var patt = /pattern/g; //全局匹配var patt = /pattern/m; //执行多行匹配
2.7.5.元字符
在正则表达式中具有特殊意义的专用字符。
特殊的转译字符. \ /。
. 单个任意字符,除了换行符\n与制表符\r \ 转义字符,将具有特殊意义的符号转义成普通符号: \.\d 数字[0~9]\D 非数字 \s 空格 \S 非空格 \w 字符[字母|数字|下划线]\W 非字符 \b 单词边界( 除了 (字)字母 数字_ 都算单词边界) \B 非单词边界
var reg = /\./;//匹配.var reg = /\\/;//匹配\var reg = /\//;//匹配/var str = '\\';var reg = /\\/g;console.log(reg.test(str)); //true
2.8.JavaScript常用对象
2.8.1.Date对象
Date对象是一个有关日期和时间的对象。它具有动态性,必须试用new关键字创建一个实例,如:
var Mydata=new Date();
Date对象没有提供直接访问的属性,只有获取和设置日期的方法,如下表

2.8.2.String对象
String对象是JavaScript提供的字符串处理对象,创建对象实例后才能引用,它提供了对字符串进行处理的属性和方法(类似java一样)具体如下表:
属性 length —返回字符串中字符的个数。
注意:一个汉字也是一个字符!!

2.8.3.Math对象
属性:
Math对象方法:
三角函数(sin(), cos(), tan(),asin(), acos(), atan(), atan2())是以弧度返回值的。可以通过除法Math.PI / 180把弧度转换为角度,也可以通过其他方法来转换。
| 方法 | 说明 |
|---|---|
| Math.abs(x) | 返回x的绝对值. |
| Math.acos(x) | 返回x的反余弦值. |
| Math.acosh(x) | 返回x的反双曲余弦值. |
| Math.asin(x) | 返回x的反正弦值. |
| Math.asinh(x) | 返回x的反双曲正弦值. |
| Math.atan(x) | 以介于 -PI/2 与 PI/2 弧度之间的数值来返回 x 的反正切值. |
| Math.atanh(x) | 返回 x 的反双曲正切值. |
| Math.atan2(x, y) | 返回 y/x 的反正切值. |
| Math.cbrt(x) | 返回x的立方根. |
| Math.ceil(x) | 返回x向上取整后的值. |
| Math.clz32(x) | Returns the number of leading zeroes of a 32-bit integer. |
| Math.cos(x) | 返回x的余弦值. |
| Math.cosh(x) | 返回x的双曲余弦值. |
| Math.exp(x) | 返回 Ex, 当x为参数, E 是欧拉常数 (2.718…), 自然对数的底. |
| Math.expm1(x) | 返回 exp(x)-1 的值. |
| Math.floor(x) | 返回小于x的最大整数。 |
| Math.fround(x) | Returns the nearest single precision float representation of a number. |
| Math.hypot([x[,y[,…]]]) | Returns the square root of the sum of squares of its arguments. |
| Math.imul(x) | Returns the result of a 32-bit integer multiplication. |
| Math.log(x) | Returns the natural logarithm (loge, also ln) of a number. |
| Math.log1p(x) | Returns the natural logarithm of 1 + x (loge, also ln) of a number. |
| Math.log10(x) | Returns the base 10 logarithm of x. |
| Math.log2(x) | Returns the base 2 logarithm of x. |
| Math.max([x[,y[,…]]]) | 返回0个到多个数值中最大值. |
| Math.min([x[,y[,…]]]) | 返回0个到多个数值中最小值. |
| Math.pow(x,y) | 返回x的y次幂. |
| Math.random() | 返回0到1之间的伪随机数. 可能等于0,但是一定小于1 |
| Math.round(x) | 返回四舍五入后的整数.但是Math.round(-4.40)值为-4 |
| Math.sign(x) | 返回x的符号函数, 判定x是正数,负数还是0. |
| Math.sin(x) | 返回正弦值. |
| Math.sinh(x) | 返回x的双曲正弦值. |
| Math.sqrt(x) | 返回x的平方根. |
| Math.tan(x) | 返回x的正切值. |
| Math.tanh(x) | 返回x的双曲正切值. |
| Math.toSource() | 返回字符串 “Math”. |
| Math.trunc(x) | 返回x的整数部分,去除小数. |
例子1:写一个函数,返回从min到max之间的随机整数,包括min不包括max
function getRandomArbitrary(min, max) {
return min + Math.random() * (max - min);}例子2:写一个函数,生成一个长度为 n 的随机字符串,字符串字符的取值范围包括0到9,a到 z,A到Z
function getRandomInt(min, max) {
return min + Math.floor(Math.random() * (max - min + 1));}function randomStr(n){
var dict = '1234567890abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ';
var str = '';
for(i = 0; i < n;i++){
str += dict[getRandomInt(0,62)];
}
return str;}var str = getRandStr(10);console.log(str);2.8.4.数组对象
数组的分类**
1、二维数组,二维数组的本质是数组中的元素又是数组。
var arr = [[1,2],[a,b]];alert(arr[1][0]); //a 第2列第1行所在的元素
2、稀疏数组
稀疏数组是包含从0开始的不连续索引的数组。在稀疏数组中一般length属性值比实际元素个数大(不常见)
举例
var a=["a",,"b",,,,"c",,];
数组对象属性
| 属性 | 作用 |
|---|---|
| length 属性 | 表示数组的长度,即其中元素的个数 |
| prototype 属性 | 返回对象类型原型的引用 |
| constructor 属性 | 表示创建对象的函数 |
1.length属性:
alert(arr.length); //显示数组的长度10arr.length=15; //增大数组的长度,length属性是可变的alert(arr.length); //显示数组的长度已经变为15
2.prototype 属性
prototype 属性返回对象类型原型的引用。prototype 属性是object共有的。
objectName.prototype
objectName 参数是object对象的名称。
说明:用 prototype 属性提供对象的类的一组基本功能。 对象的新实例“继承”赋予该对象原型的操作。
对于数组对象,用以下例子说明prototype 属性的用途。
给数组对象添加返回数组中最大元素值的方法。要完成这一点,声明一个函数,将它加入 Array.prototype, 并使用它。
function array_max( ){
var i, max = this[0];
for (i = 1; i < this.length; i++){
if (max < this[i])
max = this[i];
}
return max;}Array.prototype.max = array_max;var x = new Array(1, 2, 3, 4, 5, 6);var y = x.max( );3.constructor 属性
constructor 属性表示创建对象的函数。
object.constructor //object是对象或函数的名称。
说明:constructor 属性是所有具有prototype 的对象的成员。它们包括除 Global 和 Math对象以外的所有JScript固有对象。constructor属性保存了对构造特定对象实例的函数的引用。
例如:
x = new String("Hi");if (x.constructor == String) // 进行处理(条件为真)。//或function MyFunc {// 函数体。}y = new MyFunc;if (y.constructor == MyFunc) // 进行处理(条件为真)。Array的对象方法
说明:部分是ECMAScript5的新特性(IE678不支持)
| 方法 | 作用 |
|---|---|
| concat() | 连接两个或者更多的数组,并返回结果 |
| join() | 将数组的元素组起一个字符串 |
| pop() | 删除并返回数组的最后一个元素 |
| push() | 数组末尾添加一个或者多个元素,返回新的长度 |
| reverse | 颠倒数组中元素的顺序 |
| shift() | 删除并返回数组的第一个元素 |
| slice() | 从某个已有的数组返回选定的元素 |
| sort() | 对数组元素排序 |
| splice() | 删除元素,并向数组添加新元素 |
| toSource() | 返回该对象的源代码 |
| toString() | 把数组转化为字符串并返回结果 |
| toLocalString() | 把数组转化为本地元素并返回结果 |
| unshift | 向数组开头添加一个或者更多的元素,并返回新的长度 |
| valueof() | 返回数组对象的原始值 |
| forEach() | 遍历数组对象 |
| map() | 对数组做一些映射 |
| filter() | 过滤 |
| every() | 检查判断 |
| some() | 检查判断 |
| reduce() | 两两执行一定的操作 |
| reduceRight() | 从右到左执行操作 |
| indexOf() | 数组检索查找某个元素 |
| Array.isArray([]) | 判断是否是数组 |
主要对一些新特性进行讲解
concat
concat作用是拼接数组,需要注意的是也可以把一个数组元素作为拼接的元素,如果这样的话,数组会被拉平,再和其它的元素拼接起来成为新的数组,但是不会被拉平两次,concat不会修改原数组。
例如:
var arr=[1,2,3,4,5];arr.concat([10,11],13);//[1,2,3,4,5,10,11,13]arr.concat([1,[2,3]]);//[1,2,3,4,5,1,[1,3]]
slice
slice(a,b)a和b可以取负数,表示从a位置开始截取到b位置的一段数组,是一个左闭右开的区间,a和b可以取负数,如果是负数代表倒数第a/b个元素
var arr=[1,2,3,4,5];arr.slice(1,3);//[2,3]arr.slice(1);//[2,3,4,5]arr.slice(1,-1);//[2,3,4]arr.slice(-4,-3);//[2]
splice
splice删除元素并向数组添加新元素
object.splice(a)从左边开始删除a个元素
object.splice(a,b)从a位置开始截取其中的b个元素
object.splice(a,b,c,d)从a位置开始截取b个元素,并将c和d或者更多的元素插入原数组
需要注意的是splice会修改原数组
var arr=[1,2,3,4,5];arr.splice(2);//[3,4,5]arr;//[1,2];原数组被修改了var arr=[1,2,3,4,5];arr.splice(2,2);//[3,4]arr;//[1,2,5];var arr=[1,2,3,4,5];arr.splice(1,1,‘a’,‘b’);//[2]arr;//[1,"a","b",3,4,5];
foreach
foreach()函数从头到尾把数组遍历一遍。有三个参数分别是:数组元素,元素的索引,数组本身
var arr = [1, 2, 3, 4, 5];arr.forEach(function(x, index, a){//分别对应:数组元素,元素的索引,数组本身
console.log(x + '|' + index + '|' + (a === arr));});// 1|0|true// 2|1|true// 3|2|true// 4|3|true// 5|4|truereduce()
Array的reduce()把一个函数作用在这个Array的[x1, x2, x3…]上,这个函数必须接收两个参数,reduce()把结果继续和序列的下一个元素做累积计算,其效果就是:
[x1, x2, x3, x4].reduce(f) = f(f(f(x1, x2), x3), x4)
var arr = [1, 2, 3];var sum = arr.reduce(function(x, y) {
return x + y}, 0); //参数 0是可选的,如果写了参数0那第一次传递的两个值就是0和1如果不写第一次传递的就是数组的前两个值,计算结果是6arr; //[1, 2, 3]arr = [3, 9, 6];var max = arr.reduce(function(x, y) {
console.log(x + "|" + y);
return x > y ? x : y;});// 3|9// 9|6max; // 9</p>
<p>数组和一般对象的比较</p>
<table>
<thead><tr class="firstRow">
<th align="left"><br></th>
<th>数组/一般对象</th>
</tr></thead>
<tbody>
<tr>
<td align="left">相同点</td>
<td>都可以继承,对象不一定是数组,都可以当做对象添加属性</td>
</tr>
<tr>
<td align="left">不同点</td>
<td>数组自动更新length按索引访问数组比访问一般对象属性明显迅速。数组对象继承Array.prototype上的大量数组操作方法</td>
</tr>
</tbody>
</table>
<p>数组和字符串的比较</p>
<table>
<thead><tr class="firstRow">
<th align="left"><br></th>
<th align="center">数组 /字符串</th>
</tr></thead>
<tbody>
<tr>
<td align="left">相同点</td>
<td align="center">字符串是数组的一种</td>
</tr>
<tr>
<td align="left">不同点</td>
<td align="center">字符串是不可变的数组,字符串没有数组的方法</td>
</tr>
</tbody>
</table>
<h2 id="JSON">2.9.JSON</h2>
<h3 id="stringify">2.9.1.stringify()</h3>
<p>用于把js对象序列化为JSON字符串</p>
<pre class="brush:php;toolbar:false">var person={name:"xiaoming",age:12}var json=JSON.stringify(person); //{"name":"xiaoming","age":12}stringify() 除了可以接受对象外,还可以接受2个参数,第一个参数是过滤器,可以是对象属性的数组集合,也可以是函数;第二个参数是一个选项,表示是否在JSON字符串中保留缩进
数组过滤器:
json=JSON.stringify(person,['name']); //{"name":"xiaoming"}函数过滤器:
json=JSON.stringify(person,function(key,value){
switch(key){
case "name":
return value+",wang";
case "age":
return undefined;
default:
return value;
}});//{"name":"xiaoming,wang"}注意,如果函数返回undefined,则该属性就会被忽略;
字符串缩进:
json=JSON.stringify(person,null,4);{
"name": "xiaoming",
"age": 12}2.9.2.toJSON()
向对象添加toJSON()方法:
var person={
name:"xiaoming",
age:12,
toJSON:function(){
return this.name+" is "+this.age;
}}json=JSON.stringify(person);console.log(json); //"xiaoming is 12"2.9.3.parse()
parse()除了接受json字符串外,也可以接受一个函数参数。该函数接受2个值,一个键和一个值;
var person=JSON.parse('{"name":"xiaoming","age":12}');var person=JSON.parse('{"name":"xiaoming","age":12}',function(key,value){
if(key=="age"){
return value+10;
}
else{
return value;
}});2.10.Ajax
2.10.1.创建步骤:
1.创建一个XMLHttpRequest异步对象
2.设置请求方式和请求地址
3.接着,用send发送请求
4.监听状态变化
5.最后,接收返回的数据
例:
const xhr = new XMLHttpRequest()xhr.open('GET', './data/test.json', true)xhr.onreadystatechange = function () {
if (xhr.readyState === 4) {
if (xhr.status === 200) {
console.log(JSON.parse(xhr.responseText))
} else {
console.log('其它情况...')
}
}}xhr.send()2.10.2.ajax在jQuery中的应用
$.ajax({
type:"post", //请求方式
url:"a.php", //服务器的链接地址
dataType:"json", //传送和接受数据的格式
data:{
username:"james",
password:"123456"
},
success:function(data){//接受数据成功时调用的函数
console.log(data);//data为服务器返回的数据
},
error:function(request){//请求数据失败时调用的函数
alert("发生错误:"+request.status);
}});2.10.3.GET方法
结构
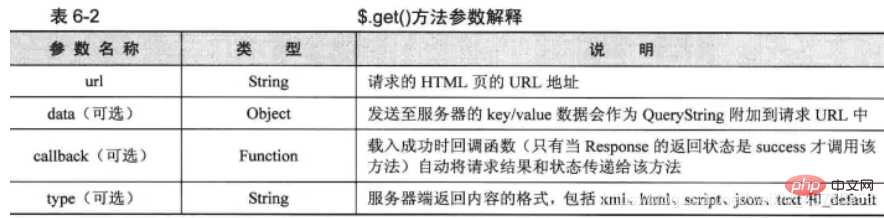
$.get( url,[ data ],[ callback ],[ type ])
参数解释:
//步骤一:创建异步对象var ajax = new XMLHttpRequest();//步骤二:设置请求的url参数,参数一是请求的类型,参数二是请求的urlajax.open("get", "users.json");//步骤三:发送请求ajax.send();//步骤四:注册事件 onreadystatechange 状态改变就会调用ajax.onreadystatechange = function () {
if (ajax.readyState == 4 && ajax.status == 200) {
//步骤五:如果能够进到这个判断,说明数据完美的回来了,并且请求的页面是存在的
console.log(ajax.responseText);//输入响应的内容
}};2.10.4.POST方法
它与$.get( )方法的结构和使用方式都相同,不过之间仍然有一下区别
2.10.5.get与post区别
1.post的安全性高于get;如果以get方式请求,请求参数会拼接到url后面,安全性性低,以post方式请求,请求参数会包裹在请求体中,安全性更高
2.数量区别:get方式传输的数据量小,规定不能超过2kb,post方式请求数据量大,没有限制。
3.传输速度:get的传输速度高于post
因为使用方法相同,因此只要改变jQuery函数,就可以将程序在GET请求和POST请求之间切换
2.11.Cookie
2.11.1.js中cookie的读取操作
function getCookie(c_name){ if (document.cookie.length>0){ //先查询cookie是否为空,为空就return "" c_start=document.cookie.indexOf(c_name + "=") //通过String对象的indexOf()来检查这个cookie是否存在,不存在就为 -1 if (c_start!=-1){ c_start=c_start + c_name.length+1 //最后这个+1其实就是表示"="号啦,这样就获取到了cookie值的开始位置 c_end=document.cookie.indexOf(";",c_start) //其实我刚看见indexOf()第二个参数的时候猛然有点晕,后来想起来表示指定的开始索引的位置...这句是为了得到值的结束位置。因为需要考虑是否是最后一项,所以通过";"号是否存在来判断 if (c_end==-1) c_end=document.cookie.length
return unescape(document.cookie.substring(c_start,c_end)) //通过substring()得到了值。想了解unescape()得先知道escape()是做什么的,都是很重要的基础,想了解的可以搜索下,在文章结尾处也会进行讲解cookie编码细节 } } return "" } 2.11.2.cookie简单存储操作
$.cookie("groupCode",222)2.11.3.cookie设置过期时间
document.cookie = "name=value;expires=date"
2.11.4.cookie修改
document.cookie = "username=zhangsan";document.cookie = "username=lisi";var cookies = document.cookie;console.log(cookies);
2.11.5.cookie删除
document.cookie = "username=zhangsan";document.cookie = "username=; expires=Thu, 01 Jan 1970 00:00:00 GMT";var cookies = document.cookie;console.log(cookies);
2.12.循环
2.12.1.for循环
for是最常用的循环,主要用来循环数组
let arr = [1,2,3];for (let i=0; i<arr.length; i++){
console.log(i,arr[i])}// 0 1// 1 2// 2 32.12.2.Array.forEach()
语法:arr.forEach(callback(currentValue [, index [, array]])[, thisArg]);
callback为数组中每个元素执行的函数,该函数接收三个参数,currentValue(数组中正在处理的当前元素),index(数组中正在处理的当前元素的索引),array(forEach() 方法正在操作的数组)
thisArg为当执行回调函数 callback 时,用作 this 的值。
let arr = [1, 2, , 3]let arrCopy1 = []arr.map((item, index, arr) => {
arrCopy1.push(item * 2)})console.log(arrCopy1)// [2, 4, 6]forEach() 为每个数组元素执行一次 callback 函数
那些已删除或者未初始化的项将被跳过(例如在稀疏数组上)
与map()和reduce()不同的是,它没有返回值,总是返回undefind。
forEach()除了抛出异常以外,没有办法中止或跳出 forEach() 循环。
2.12.3.while
while 语句可以在某个条件表达式为真的前提下,循环执行指定的一段代码,直到那个表达式不为真时结束循环
示例:
let n = 0;while (n < 3) {
n++;}console.log(n);// expected output: 3注:使用break语句在condition计算结果为真之前停止循环
2.12.4.do…while
do…while 语句创建一个执行指定语句的循环,直到condition值为 false。在执行statement 后检测condition,所以指定的statement至少执行一次
示例:
const list = ['a', 'b', 'c']let i = 0do {
console.log(list[i]) //value
console.log(i) //index
i = i + 1} while (i < list.length)2.12.5.for…in
for…in循环可以用来遍历对象的可枚举属性列表(包括[[Prototype]]链)
主要用于遍历对象,通过属性列表可以获取属性值
for (let property in object) {
console.log(property) //property name
console.log(object[property]) //property value}相关推荐:javascript学习教程
以上是爆肝归纳JavaScript学习知识点的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统引言:随着科技的不断发展,语音识别技术已经成为了人工智能领域的重要组成部分。而基于WebSocket和JavaScript实现的在线语音识别系统,具备了低延迟、实时性和跨平台的特点,成为了一种被广泛应用的解决方案。本文将介绍如何使用WebSocket和JavaScript来实现在线语音识别系
 WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术引言:随着互联网技术的快速发展,实时监控系统在各个领域中得到了广泛的应用。而实现实时监控的关键技术之一就是WebSocket与JavaScript的结合使用。本文将介绍WebSocket与JavaScript在实时监控系统中的应用,并给出代码示例,详细解释其实现原理。一、WebSocket技
 如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统介绍:随着互联网的普及和技术的进步,越来越多的餐厅开始提供在线点餐服务。为了实现实时在线点餐系统,我们可以利用JavaScript和WebSocket技术。WebSocket是一种基于TCP协议的全双工通信协议,可以实现客户端与服务器的实时双向通信。在实时在线点餐系统中,当用户选择菜品并下单
 如何使用WebSocket和JavaScript实现在线预约系统
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript实现在线预约系统
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript实现在线预约系统在当今数字化的时代,越来越多的业务和服务都需要提供在线预约功能。而实现一个高效、实时的在线预约系统是至关重要的。本文将介绍如何使用WebSocket和JavaScript来实现一个在线预约系统,并提供具体的代码示例。一、什么是WebSocketWebSocket是一种在单个TCP连接上进行全双工
 JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统引言:如今,天气预报的准确性对于日常生活以及决策制定具有重要意义。随着技术的发展,我们可以通过实时获取天气数据来提供更准确可靠的天气预报。在本文中,我们将学习如何使用JavaScript和WebSocket技术,来构建一个高效的实时天气预报系统。本文将通过具体的代码示例来展示实现的过程。We
 简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教程:如何获取HTTP状态码,需要具体代码示例前言:在Web开发中,经常会涉及到与服务器进行数据交互的场景。在与服务器进行通信时,我们经常需要获取返回的HTTP状态码来判断操作是否成功,根据不同的状态码来进行相应的处理。本篇文章将教你如何使用JavaScript获取HTTP状态码,并提供一些实用的代码示例。使用XMLHttpRequest
 javascript中如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript中如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用于在DOM树中插入一个新的节点。这个方法需要两个参数:要插入的新节点和参考节点(即新节点将要被插入的位置的节点)。
 JavaScript和WebSocket:打造高效的实时图像处理系统
Dec 17, 2023 am 08:41 AM
JavaScript和WebSocket:打造高效的实时图像处理系统
Dec 17, 2023 am 08:41 AM
JavaScript是一种广泛应用于Web开发的编程语言,而WebSocket则是一种用于实时通信的网络协议。结合二者的强大功能,我们可以打造一个高效的实时图像处理系统。本文将介绍如何利用JavaScript和WebSocket来实现这个系统,并提供具体的代码示例。首先,我们需要明确实时图像处理系统的需求和目标。假设我们有一个摄像头设备,可以采集实时的图像数






