javascript怎么利用正则替换换行符
正则替换换行符的方法:1、使用replace()函数,语法“字符串对象.replace(/[\r\n]/g,'替换值')”;2、使用replaceAll()函数,语法“字符串对象.replaceAll(/[\r\n]/g,'替换值')”。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
javascript正则替换换行符
方法1:使用replace()函数
replace() 方法用于在字符串中用一些字符替换另一些字符,或替换一个与正则表达式匹配的子串。
示例:
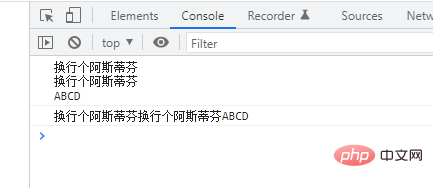
let a = '\n换行个阿斯蒂芬\r换行个阿斯蒂芬ABCD'; console.log(a); let b = a.replace(/[\r\n]/g,''); console.log(b);

方法2:使用replaceAll()函数
replaceAll() 方法用于在字符串中用一些字符替换另一些字符,或替换一个与正则表达式匹配的子串,该函数会替换所有匹配到的子字符串。
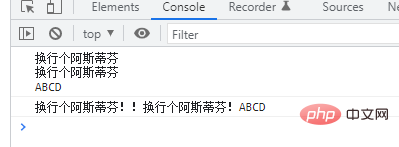
let a = '换行个阿斯蒂芬\r\n换行个阿斯蒂芬\nABCD'; console.log(a); let b = a.replaceAll(/[\r\n]/g,'!'); console.log(b);

【相关推荐:javascript视频教程、web前端】
以上是javascript怎么利用正则替换换行符的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 PHP将行格式化为 CSV 并写入文件指针
Mar 22, 2024 am 09:00 AM
PHP将行格式化为 CSV 并写入文件指针
Mar 22, 2024 am 09:00 AM
这篇文章将为大家详细讲解有关PHP将行格式化为CSV并写入文件指针,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。将行格式化为CSV并写入文件指针步骤1:打开文件指针$file=fopen("path/to/file.csv","w");步骤2:将行转换为CSV字符串使用fputcsv()函数将行转换为CSV字符串。该函数接受以下参数:$file:文件指针$fields:作为数组的CSV字段$delimiter:字段分隔符(可选)$enclosure:字段引号(
 如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统引言:随着科技的不断发展,语音识别技术已经成为了人工智能领域的重要组成部分。而基于WebSocket和JavaScript实现的在线语音识别系统,具备了低延迟、实时性和跨平台的特点,成为了一种被广泛应用的解决方案。本文将介绍如何使用WebSocket和JavaScript来实现在线语音识别系
 WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术引言:随着互联网技术的快速发展,实时监控系统在各个领域中得到了广泛的应用。而实现实时监控的关键技术之一就是WebSocket与JavaScript的结合使用。本文将介绍WebSocket与JavaScript在实时监控系统中的应用,并给出代码示例,详细解释其实现原理。一、WebSocket技
 如何使用WebSocket和JavaScript实现在线预约系统
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript实现在线预约系统
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript实现在线预约系统在当今数字化的时代,越来越多的业务和服务都需要提供在线预约功能。而实现一个高效、实时的在线预约系统是至关重要的。本文将介绍如何使用WebSocket和JavaScript来实现一个在线预约系统,并提供具体的代码示例。一、什么是WebSocketWebSocket是一种在单个TCP连接上进行全双工
 如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统介绍:随着互联网的普及和技术的进步,越来越多的餐厅开始提供在线点餐服务。为了实现实时在线点餐系统,我们可以利用JavaScript和WebSocket技术。WebSocket是一种基于TCP协议的全双工通信协议,可以实现客户端与服务器的实时双向通信。在实时在线点餐系统中,当用户选择菜品并下单
 python换行符\n怎么用
Mar 25, 2024 am 10:37 AM
python换行符\n怎么用
Mar 25, 2024 am 10:37 AM
在 Python 中,换行符 \n 可在字符串中插入换行符,在特定位置换行。使用三引号 (''' 或 """) 包裹字符串,换行符将自动保留。这有助于灵活地控制换行,格式化输出文本。
 JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统引言:如今,天气预报的准确性对于日常生活以及决策制定具有重要意义。随着技术的发展,我们可以通过实时获取天气数据来提供更准确可靠的天气预报。在本文中,我们将学习如何使用JavaScript和WebSocket技术,来构建一个高效的实时天气预报系统。本文将通过具体的代码示例来展示实现的过程。We







