jquery事件指的是页面对不同访问者的响应,而当HTML中发生某些事件时所调用的方法,就是事件处理程序;jquery基本事件有六种,分别是页面事件、鼠标事件、键盘事件、表单事件、编辑事件和滚动事件。

本教程操作环境:windows10系统、jquery3.2.1版本、Dell G3电脑。
页面对不同访问者的响应叫做事件。
事件处理程序指的是当 HTML 中发生某些事件时所调用的方法。
jQuery 基本的事件共有以下 6 种。页面事件;鼠标事件;键盘事件;表单事件;编辑事件;滚动事件。
当我们点击一个按钮时,会弹出一个对话框。其中“点击”就是一个事件,“弹出对话框”就是我们在点击这个事件里面做的一些事情。
示例如下:
click() 方法是当按钮点击事件被触发时会调用一个函数。
该函数在用户点击 HTML 元素时执行。
在下面的实例中,当点击事件在某个
元素上触发时,隐藏当前的
元素:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("p").click(function(){
$(this).hide();
});
});
</script>
</head>
<body>
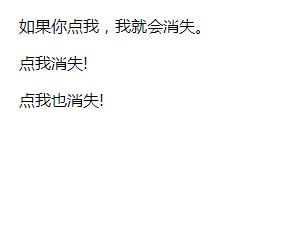
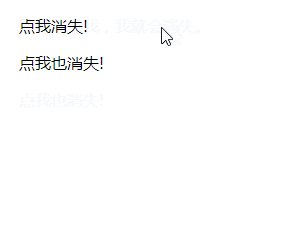
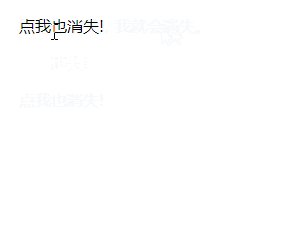
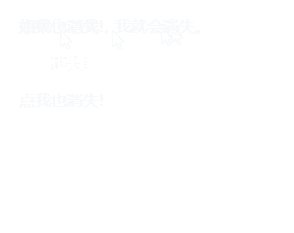
<p>如果你点我,我就会消失。</p>
<p>点我消失!</p>
<p>点我也消失!</p>
</body>
</html>输出结果:

相关视频教程推荐:jQuery视频教程
以上是什么是jquery事件的详细内容。更多信息请关注PHP中文网其他相关文章!



