flex布局属于css3;flex是“Flexible Box”的缩写,意为”弹性布局”,是W3C在2009年提出的css网页布局方案,用来为盒状模型提供最大的灵活性,任何一个容器都可以指定为Flex布局。

本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
flex布局属于css3,网页布局(layout)是CSS的一个重点应用。
2009年,W3C提出了一种新的方案—-Flex布局,可以简便、完整、响应式地实现各种页面布局。
一、Flex布局是什么?
Flex是Flexible Box的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性。
任何一个容器都可以指定为Flex布局。
.box{
display: flex;
}行内元素也可以使用Flex布局。
.box{
display: inline-flex;
}Webkit内核的浏览器,必须加上-webkit前缀。
.box{
display: -webkit-flex; /* Safari */
display: flex;
}注意,设为Flex布局以后,子元素的float、clear和vertical-align属性将失效。
二、基本概念
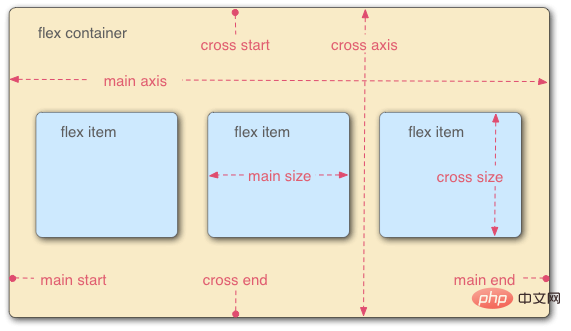
采用Flex布局的元素,称为Flex容器(flex container),简称”容器”。它的所有子元素自动成为容器成员,称为Flex项目(flex item),简称”项目”。
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。

(学习视频分享:css视频教程)
以上是flex布局属于css3吗的详细内容。更多信息请关注PHP中文网其他相关文章!




