css3中的定位类型:1、相对定位,语法为“元素{position:relative;}”;2、绝对定位,语法为“元素{position:absolute;}”;3、固定定位,语法为“元素{position:fixed;}”。

本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
定位:
相对定位
绝对定位
固定定位
什么是定位?
定位指的就是将指定的元素摆放到页面的任意位置.通过定位可以任意的摆放元素.
通过position属性来设置元素的定位
可选值:
static 默认值,元素没有开启定位.
relative 开启元素的相对定位
absolute 开启元素的绝对定位
fixed: 开启元素的固定定位(也是绝对定位的一种)
示例如下:
相对定位:
<html>
<head>
<style type="text/css">
h2.pos_left
{
position:relative;
left:-20px
}
h2.pos_right
{
position:relative;
left:20px
}
</style>
</head>
<body>
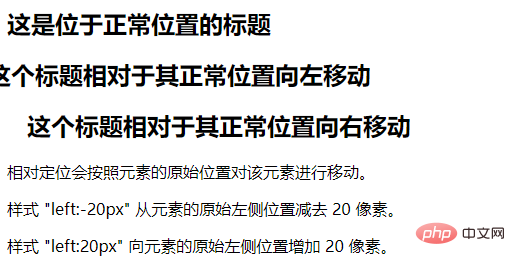
<h2>这是位于正常位置的标题</h2>
<h2 class="pos_left">这个标题相对于其正常位置向左移动</h2>
<h2 class="pos_right">这个标题相对于其正常位置向右移动</h2>
<p>相对定位会按照元素的原始位置对该元素进行移动。</p>
<p>样式 "left:-20px" 从元素的原始左侧位置减去 20 像素。</p>
<p>样式 "left:20px" 向元素的原始左侧位置增加 20 像素。</p>
</body>
</html>输出结果:

绝对定位:
<html>
<head>
<style type="text/css">
h2.pos_abs
{
position:absolute;
left:100px;
top:150px
}
</style>
</head>
<body>
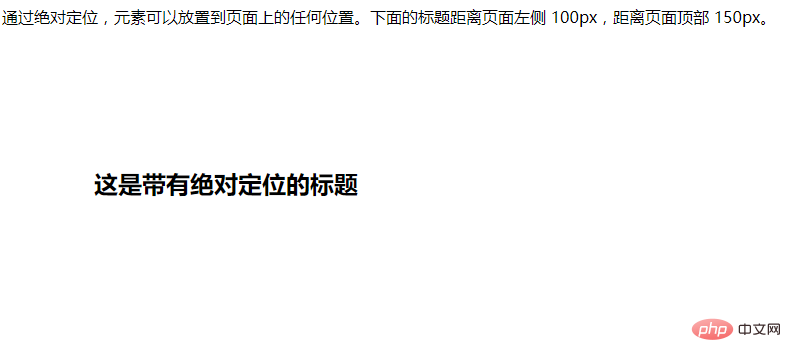
<h2 class="pos_abs">这是带有绝对定位的标题</h2>
<p>通过绝对定位,元素可以放置到页面上的任何位置。下面的标题距离页面左侧 100px,距离页面顶部 150px。</p>
</body>
</html>输出结果:

固定定位:
<html>
<head>
<style type="text/css">
p.one
{
position:fixed;
left:5px;
top:5px;
}
p.two
{
position:fixed;
top:30px;
right:5px;
}
</style>
</head>
<body>
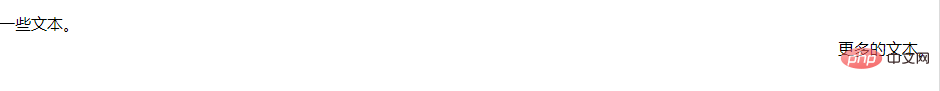
<p class="one">一些文本。</p>
<p class="two">更多的文本。</p>
</body>
</html>输出结果:

(学习视频分享:css视频教程)
以上是css3中有哪些定位的详细内容。更多信息请关注PHP中文网其他相关文章!




