html5怎么让文章题目居中
html5
在html中,可用style和“text-align”属性让文章题目居中,style属性用于规定元素的行内样式,“text-align”属性用于规定元素的水平对齐方式,语法为“
”。

本文操作环境:Windows10系统、html5版、Dell G3电脑。
html5怎么让文章题目居中
利用text-align属性可以让文章居中,
text-align属性指定元素文本的水平对齐方式。
不同的属性值分别代表:
left 把文本排列到左边。默认值:由浏览器决定。
right 把文本排列到右边。
center 把文本排列到中间。
justify 实现两端对齐文本效果。
inherit 规定应该从父元素继承 text-align 属性的值。
示例如下:
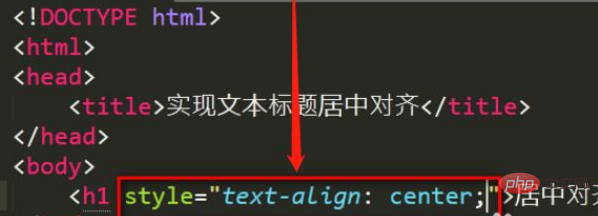
首先我们需要新建一个28.html,然后定义html5标准网页声明,输入html网页基本结构。
使用 text-align 属性指定文本标题居中,如下图所示

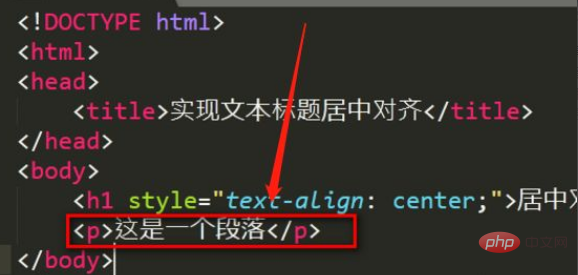
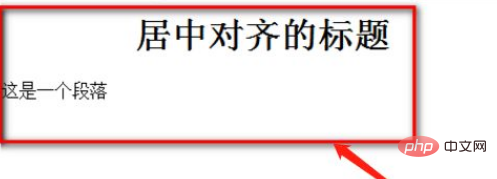
使用 p 标签再定义一个段落,它是用于查看标题是否已经居中的在浏览器上就可以显示效果了,这个时候可以查看文本标题是否已经居中


推荐教程:《html视频教程》
以上是html5怎么让文章题目居中的详细内容。更多信息请关注PHP中文网其他相关文章!
本站声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章
R.E.P.O.能量晶体解释及其做什么(黄色晶体)
1 个月前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最佳图形设置
1 个月前
By 尊渡假赌尊渡假赌尊渡假赌
刺客信条阴影:贝壳谜语解决方案
3 周前
By DDD
Windows 11 KB5054979中的新功能以及如何解决更新问题
2 周前
By DDD
威尔R.E.P.O.有交叉游戏吗?
1 个月前
By 尊渡假赌尊渡假赌尊渡假赌

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)















