在es6中,export关键字用于将变量、函数、对象进行模块化,让外部进行引用,提供外部调用接口,语法为“export var a = 'name';”;as关键字用于修改变量名,语法为“export {新变量名 as 旧变量名}”。

本教程操作环境:windows10系统、ECMAScript 6.0版、Dell G3电脑。
export的用法:
export可以让我们把变量,函数,对象进行模块话,提供外部调用接口,让外部进行引用。先来看个最简单的例子,把一个变量模块化。我们新建一个temp.js文件,然后在文件中输出一个模块变量。
1 |
|
然后可以在index.js中以import的形式引入。
1 2 |
|
cmd命令模块输入
babel-node index.js 要注意目录
多变量的输出(temp.js)
1 2 3 4 |
|
函数的模块化输出(temp.js)
1 2 3 |
|
as的用法
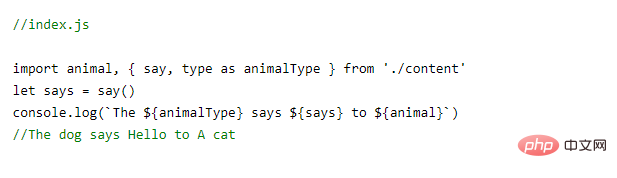
有些时候我们并不想暴露模块里边的变量名称,而给模块起一个更语义话的名称,这时候我们就可以使用as来操作。
1 2 3 4 5 6 7 8 |
|
在开发中可能遇到变量名重名或需要修改变量名时,ES6中可以用关键字 as 一键更名。

【相关推荐:javascript视频教程、web前端】
以上是es6中export和as的用法是什么的详细内容。更多信息请关注PHP中文网其他相关文章!