es6代理模式是一种设计模式,指的是一个类别可以作为其他东西的接口,具体的表现形式就是es6中新增的Proxy对象;Proxy对象用于定义基本操作的自定义行为,语法为“let p=new Proxy(target,handler);”。

本教程操作环境:windows10系统、ECMAScript 6.0版、Dell G3电脑。
代理模式(英语:Proxy Pattern)是程序设计中的一种设计模式。
所谓的代理者是指一个类别可以作为其它东西的接口。代理者可以作任何东西的接口:网络连接、内存中的大对象、文件或其它昂贵或无法复制的资源。
而在JavaScript中代理模式的具体表现形式就是ES6中的新增对象---Proxy
Proxy 的解释是:
Proxy对象用于定义基本操作的自定义行为(如属性查找,赋值,枚举,函数调用等)。
简单来说: Proxy 对象就是可以让你去对JavaScript中的一切合法对象的基本操作进行自定义.然后用你自定义的操作去覆盖其对象的基本操作.也就是当一个对象去执行一个基本操作时,其执行的过程和结果是你自定义的,而不是对象的.
:sweat:好吧,用文字表达可能太复杂了.我们还是直接上代码吧.
Proxy的语法是:
let p = new Proxy(target, handler);
target 是你要代理的对象.它可以是JavaScript中的任何合法对象.如: (数组, 对象, 函数等等)
handler 是你要自定义操作方法的一个集合.
p 是一个被代理后的新对象,它拥有 target 的一切属性和方法.只不过其行为和结果是在 handler 中自定义的.
然后让我们来看这段代码:
let obj = {
a: 1,
b: 2,
}
const p = new Proxy(obj, {
get(target, key, value) {
if (key === 'c') {
return '我是自定义的一个结果';
} else {
return target[key];
}
},
set(target, key, value) {
if (value === 4) {
target[key] = '我是自定义的一个结果';
} else {
target[key] = value;
}
}
})
console.log(obj.a) // 1
console.log(obj.c) // undefined
console.log(p.a) // 1
console.log(p.c) // 我是自定义的一个结果
obj.name = '李白';
console.log(obj.name); // 李白
obj.age = 4;
console.log(obj.age); // 4
p.name = '李白';
console.log(p.name); // 李白
p.age = 4;
console.log(p.age); // 我是自定义的一个结果从上面这段代码中,我可以很清楚的看到 Proxy 对象的作用.即是之前所受的 用于定义基本操作的自定义行为 .同样的 get 和 set 操作.没有没代理的对象所得的结果是其JavaScript本身的执行机制运行计算后所得到的.而被代理了的对象的结果则是我们自定义的.
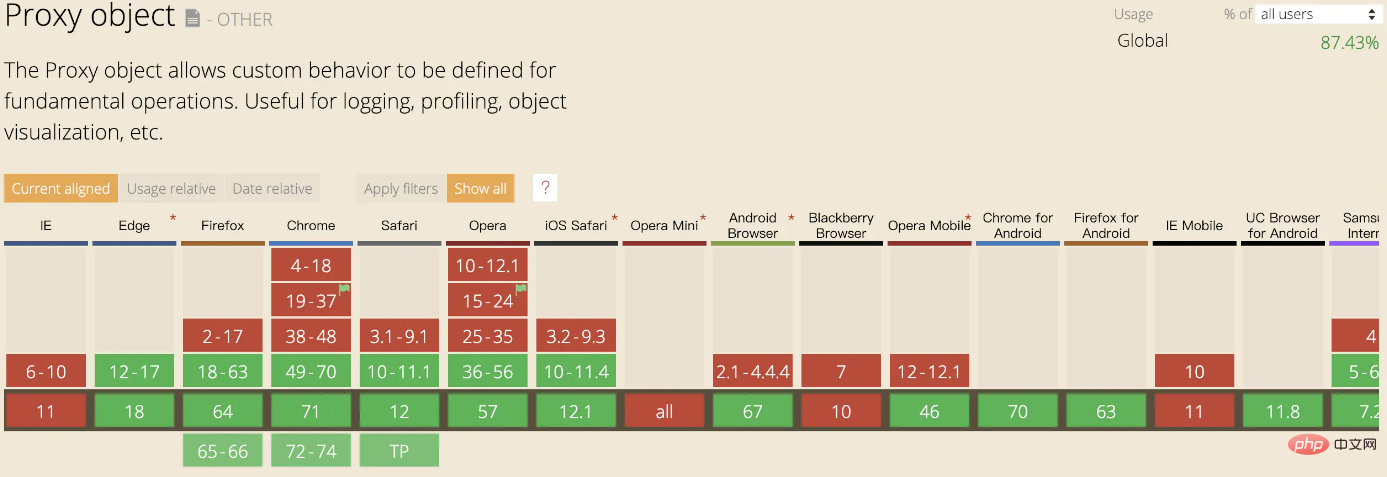
Proxy的兼容性如下:

【相关推荐:javascript视频教程、web前端】
以上是es6代理模式是什么的详细内容。更多信息请关注PHP中文网其他相关文章!