在jquery中,可以利用not()方法排除指定的元素,该方法的作用就是返回不符合一定条件的元素,不符合条件的元素将从选择中返回,符合条件的元素将被排除,语法为“元素对象.not(criteria,function(index))”。

本教程操作环境:windows10系统、jquery3.2.1版本、Dell G3电脑。
可以利用not()方法排除元素。
not() 方法返回不符合一定条件的元素。
该方法让您规定一个条件。不符合条件的元素将从选择中返回,符合条件的元素将被移除。
该方法通常用于从被选元素组合中移除一个或多个元素。
提示:not() 方法是与 filter() 方法相对的。
语法
$(selector).not(criteria,function(index))
criteria 可选。规定要从被选元素组合中移除的选择器表达式、jQuery 对象、一个或多个元素。如需规定多个条件,使用逗号分隔。
function(index) 可选。为组合中的每个元素规定要运行的函数。如果返回 true,则移除元素,否则元素将被保留。index - 集合中元素的 index 位置。
示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("p").not(".intro").css("background-color","yellow");
});
</script>
</head>
<body>
<h1>欢迎来到我的主页</h1>
<p>我的名字叫 Donald。</p>
<p class="intro">我住在 Duckburg。</p>
<p class="intro">我爱 Duckburg。</p>
<p>我最好的朋友是 Mickey。</p>
</body>
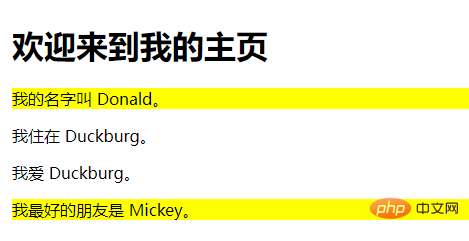
</html>输出结果:

相关视频教程推荐:jQuery视频教程
以上是jquery怎么排除元素的详细内容。更多信息请关注PHP中文网其他相关文章!



