聚焦大前端领域,助你准确把握核心发展脉络!
本文重点聚焦大前端领域在 2021 年的重要进展、动态,希望能帮助你准确把握 2021 年大前端领域的核心发展脉络,在行业内始终保持足够的技术敏锐度。
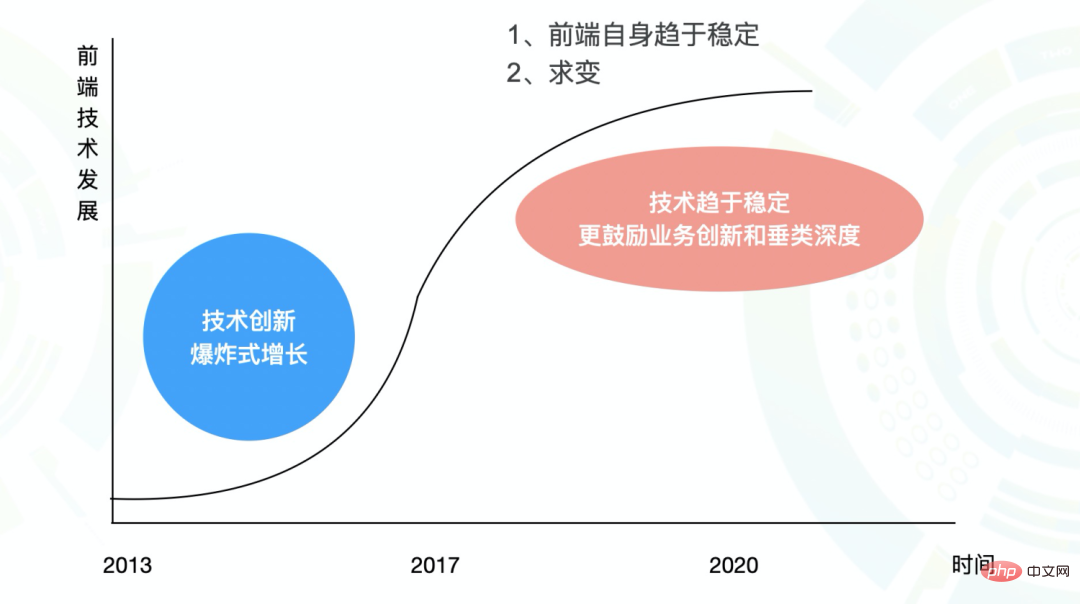
本篇文章伊始,先让我们对大前端领域整体有个感知。大前端发展至今,到底处在一个怎样的阶段?
1、大前端:趋于稳定,未来可期
总结来说,目前的大前端领域自身趋于稳定阶段,框架特性变少,各种轮子变少,很少出现能够让人眼前一亮的东西。

当前的前端阶段属于从标准化向成熟探索的初期
这个阶段更多的是向着精细化探索,注重讨论如何将之前的东西做细、效果做得更好,很多技术方向开始进行细分,比如可视化、工程化等更加垂类的领域在目前备受关注。在此过程中,各个方向仍需要进一步做技术突破和完善,并且相较从 0 到 1 的过程,从 1 到 100 的过程更加关山难越。当然从另一方面来看,持续的精细化探索过程中还带来了更多未知,所以前端总体来说还是一个让人憧憬的领域。
接下来,本文将围绕目前大前端领域关注度比较高的几个方向来逐一展开本年度的趋势解读。
2、重点技术方向盘点
跨端技术:Flutter 或成主流方案
对于跨端技术,需要分为两部分来谈,一方面是“端”,另一方面则是“技术”。
第一,在“端”的方面,今年我们需要感知两个变化:
鸿蒙 2.0 于今年 6 月正式发布,Taro 跨端框架已发布新版支持适配鸿蒙系统,未来,鸿蒙适配需引起重点关注;
今年 6 月份,Facebook 宣布 改为“Meta”将“元宇宙”推上一个新高度,同时再次推动了 VR/AR 等配套设施的建设,因此对于大前端领域来说,愈来愈普及的 VR/AR 设备的端技术也需引起重点关注。
第二,对于“技术”方面,跨端技术层出不穷,但不可否认的是面对复杂的业务场景时,跨端框架在性能和体验上仍然无法达到与 Native 等同的效果。不过,在降本增效的大前提下,跨端技术还是目前的重点关注方向之一。
今年,比较需要重点关注的是:
Flutter 2.0 正式支持 Web 端。Flutter 近年来在国内关注度越来越高,很多大厂都有相关实践,甚至今年来看势头已经赶超 React Native,或将成为跨端技术的主流方案,因此它的相关新特性需要重点关注;
今年,各大厂商加速小程序端的布局,小程序可能成为下一个厂商相互追逐的市场。因为目前 App 的流量已经基本见顶,再去开发一个“国民级”的 App 已经不太可能,所以将 App 作为操作系统,以小程序去带动用户,形成用户闭环,可能会成为下一步各家抢占流量的关键所在。不过目前小程序还不算特别成熟,没有一个完善的标准成为其面临的最大问题,这一点又是否会在即将到来的 2022 年解决呢?
框架:三架马车仍占主导
据 Stackoverflow 的 2021 年开发者调查,JavaScript 已连续第八年成为使用最多的语言,有 67.7% 的受访者选择它,不夸张地说,JavaScript 目前依旧称霸web前端。基于这个大背景,我们已经习惯于看到 React、Angular 和 Vue 等 JavaScript 框架占据主导地位。三大框架今年需要关注的新特性或者新动态如下:
React:今年讨论比较多的是 React 18,当前已进入 RC 阶段,有望在 2022 年初发布正式版本。18 带来了一些新的特性,如:Suspense SSR 正式发布,实现基于并发的渲染。另外 React 在年初发布了 react server component,目前看还没大范围普及使用,其价值需要进一步验证。
Vue:Vue 在去年九月份发布了 3.0 版本,在开发之初尤雨溪原本计划在稳定之初后兼容 IE11,然而随着 IE 11 全球使用率逐步下降,在今年年初,尤雨溪宣布 Vue 3 将不再支持 IE11。从中,也不难推断 IE 浏览器或将在 2022 年退出历史舞台,未来前端兼容负担将会减小。
Angular:Angular 一般每半年左右发布一个大版本,今年发布的大版本为 Angular 12 和 Angular 13。Angular 12 的新特性包括空值合以及弃用 View Engine 等;Angular 13 的新特性包括全面启用新编译和渲染引擎 Ivy 以及宣布不再支持 IE11。
当然,一些有潜力的框架同样值得关注,这里举一个例子:Svelte。之所以推荐它,是因为它位居某乎高赞回答,诸多大佬对于 Svelte 的实践进行了热烈讨论,今年它的关注度不可谓不高,值得大家学习。
这里也援引尤雨溪等诸位大佬的回答为大家做一下总结。Svelte 是一个组件框架,核心思想在于“通过静态编译减少框架运行时的代码量”,相较于 React 以及 Vue 等它最大的区别是编译时与运行时,在构建时会将组件转换成高效率执行的命令代码,使得更新 Dom 更有效率,提供了更好的用户体验。Svelte 可以单独使用,也可以与其他框架结合使用来生成 Web 应用程序。
当然,目前看来 Svelte 也有潜在问题:
虽然在简单的 DEMO 里面代码量确实非常小,但同样的组件模板,操作生成的代码量会比 VDOM 渲染函数要大,多个组件中会有很多重复的代码。
Svelte 在大型应用中的性能还有待观察,尤其是在大量动态内容和嵌套组件的情况下。
Svelte 的编译策略决定了它跟 VDOM 绝缘。
微前端:逐渐普及
所谓微前端的概念,其实类似于微服务之于后端,前端业务在发展到一定规模之后,也需要一种用来分解复杂度的架构模式,于是出现了微服务思想在前端领域的应用,即微前端。它将前端应用拆分成一个个更小、更简单的能够独立开发、测试、部署的小块,并明确它们之间的依赖关系。
今年整体看微前端的话,已经算得上普及。在 single-spa、qiankun 这些老牌的微前端解决方案之外,国内有很多新的微前端解决方案开源出来。
这主要得益于 Webpack 5 支持 Module Federation 特性,允许 JavaScript 应用程序在运行时从另一个应用程序动态导入代码,这个特性让微前端架构具备巨大的潜力。还有基于 ESM、WebComponent 这些从 Web 标准层面着手,提供开发者实现微前端架构。
也正因为实现微前端的方案很多,所以各大厂均推出了各自的微前端解决方案,如京东的 MicroApp 、字节的 Garfish 、欢聚时代的 EMP2.0 等。
Serverless:构建基建是重点
Serverless,全称 Serverless Computing(无服务器运算),又被称为 FaaS(Function-as-a-Service,函数即服务),是云计算的一种模型。在 Serverless 概念下, 计算资源以服务而非服务器的形式出现。对于开发者而言,基于 Serverless 的应用部署可以在服务级别实现,而无需过多地关心服务器的问题,这也增加了软件开发、软件迭代效率。
Serverless 并不是近几年才开始兴起的新概念。2006 年,Zimki 公司便创立了第一个“按照实际调用付费”提供服务端 JavaScript 应用的平台,发展到目前,Serverless 还是在稳步推进中,今年的重点在构建基建,基于 Serverless 的前后端一体化将是大势所趋。
这里重点介绍一个开源框架 Midway Serverless ,开源框架 Midway Serverless 是 Midway 产出的一套面向 Serverless 云平台的开发方案,在今年三月份发布了第二个大版本 2.0。
2.0 版本中,其新特性为应用函数一体、前端和后端一体,使开发效率更高,可以预见未来随着 Midway Serverless 更好地适配各云厂商,其将会是这个领域的领先者。
Node.js:平稳发展,查缺补
Node.js 是 2009 年的时候由大神 Ryan Dahl 开发,它的诞生给前端带来了一个大惊喜,毕竟它直接让 JavaScript 可以前后“通吃”。所以今天 Node.js 也成为了 Web前端开发 必不可少的基础设施。
今年在 Node.js 源码更新内容上来看,整体上处于平稳发展、查缺补漏阶段,并没有大的变更,但在易用性和好用性上有很大提升。
其社区在今年也并无太多动态,这里我们简单回顾近两年值得关注的两件大事:
Node.js 基金会和 JS 基金会合并为 OpenJS 基金会
2019 年 3 月,Node 基金会在 Medium 上宣布,Node.js 基金会和 JS 基金会合并为 OpenJS 基金会。OpenJS 基金会旨在提供一个中立的组织来托管项目并协助资助有益于整个生态系统的活动,从而促进 JavaScript 和 Web 生态系统的健康发展。
官方表示,一方面,通过增加 JavaScript 生态系统和附属标准组织之间的协作,OpenJS 基金会可以更有效地为 JavaScript 生态中的任意项目创建更具活力的家,满足他们的基础架构、技术和营销需求。
另一方面,两个组织的合并将有助于简化基金会的日常运营,在努力实现互补目标的同时尽量减少冗余。这也将提供一个改善成员参与的机会,避免潜在成员在做选择时纠结和混淆。
在成立之初,OpenJS 基金会包含 29 个开源 JavaScript 项目,包括 jQuery、Node.js、Appium、Dojo 和 Webpack 等。2020 年,Electron 宣布正式成为 OpenJS 基金会的 Impact 项目。
社区有多个活跃工作组
工作组由 Technical Steering Committee (TSC) 创建,当前一共有 10 个工作组。

当然,提到 Node.js 就不得不提号称要替代它的 Deno。
Deno 很好地克服了 Node.js 的主要缺点,如安全漏洞和包管理问题,也集成了许多工具,可以方便开发人员进行测试、调试,所以 Deno 的前景还是相当不错的,但目前来看其取代 Node.js 在三到五年内看不到希望。原因在于一方面 Node.js 的占有率太高,生态也足够完善,基本属于想要什么功能都能在社区中找到。
另一方面,Deno 虽然打着解决去 node_module 模块的旗号,但是感觉用力过猛,这种不兼容的方式直接放弃了 Node.js 丰富的生态体系,使得 Deno 短期内几乎不可能代替 Node.js。
前端工程化:降本增效是大方向
前端工程化是使用软件工程的技术和方法来进行前端的开发流程、技术、工具、经验等规范化、标准化,其主要目的为了提高效率和降低成本,即提高开发过程中的开发效率,减少不必要的重复工作时间,从本质上来说,前端工程是软件工程的一种。
前端工程化是个很大的概念,这篇只细化到其中的编译构建环节,这个环节今年有两点需要重点关注:
一是 Vite。Vite 是 Vue 的作者尤雨溪在开发 Vue3.0 的时候开发的一个基于原生 ES-Module 的前端构建工具。其本人在后来对 Vue3 的宣传中对自己的新作品 Vite 赞不绝口,并表示自己 ”再也回不去 Webpack 了“ 。目前来看,Vite 的确有望成为最好和最快的前端开发构建工具。
今年二月份 Vite 2.0 发布,带来了大量改进:
多框架支持
全新插件机制和 API
基于 esbuild 的依赖预打包
更好的 CSS 支持
服务端渲染 (SSR) 支持
旧浏览器支持
二是 Rust 在前端工具链的影响越来越大。目前可以看到 Next.js 在 Rust 上“重仓”,包括其招揽了大量人才,包括 SWC 作者、Rollup 作者等。
在今年十月份,Next.js 团队官宣 12 版本发布。其新特性如下:
采用 Rust 编译器:刷新速度提升 3 倍、构建速度提升约 5 倍
Middleware (beta) :通过配置代码在 Next.js 中实现完全的灵活性
React 18 支持:支持 Suspense 、 React Server Components 等新特性
AVIF 支持:选择缩小 20% 的图像 Bot-aware ISR Fallback :为网络爬虫优化 SEO
原生 ES 模块支持:与标准化的模块系统保持一致
URL Imports (alpha) :支持从任何 URL 导入包(比如 CDN),无需通过 npm 安装
Next.js 12 开始全面使用 SWC 和 Rust 替换 Babel,这使它大概提高了 3 倍的刷新速度和 5 倍的构建速度。可以预见的是未来将会有越来越多的工具基于 Rust 重写,以获取更快的构建打包速度。
低代码:价值已获认可
低代码同样也是近两年非常热的一个概念,今年可以看到的国内云厂商都在发力低代码,比如宜搭、AppCube 低代码平台、微搭等。
就宜搭举例来说,其在特定场景是能够解决问题的,据说某 PD 就是用宜搭完成所有产品功能。这说明,低代码本身的价值还是被大家认可的,并且能够真正得以运用,不过低代码到底有多大的用处?至少从现在看来,对专业开发者来说收效并不大。
对于低代码来说,搭建在业务域里是复杂的。但从技术上说,其实并不复杂,拖拉拽仅限于模块级别,核心就三个难点:
随便哪个 DnD 拖拽模块都能搞定,比如 Fabric;
运营可配置的 Schema 如何配置,这块有开源的 Formly 和 Form-Render;
模块的加载器和页面渲染机制,如果只是单一技术栈的话,其这点其实也是很好解决的。
所以目前看来搭建的成本很低,还只是前端编写代码的模块生产方式,接下来可视化生成模块,解决逻辑可视化 (imove)、状态可视化(xstate)和多状态视图(stateview)问题,做到真正的低代码生成模块才是接下来的趋势。
实时音视频:5G 时代前景广阔
实时音视频是比较垂类的一个方向,之所以与大家分享,是因为在 5G 的广泛应用下,音视频技术得以快速发展,音视频实时互动在多个领域中都得到了广泛的应用,如线上会议、在线教育等等。
那么今年来看,实时音视频方面有哪些值得关注的动态呢?这里为大家分享两点:
一是早在去年,声网就注意到以 Apple 为代表的工业界就已经开始在布局空间音频的基础设施建设。从采集侧的双声道采集的能力,到播放侧的多声道播放能力,再到结合 AirPods Pro 系列的 world-locked 能力,似乎在 Apple 的生态系统中,空间音频的舞台已经搭建完成。在今年,Apple 进一步开放相关空间音频接口给开发者,部分厂商也陆续开发了空间音频能力来提供更强的沉浸感。
二是在今年年初业内首发的语音 AI codec lyra 给沉寂已久的编解码圈带来了一股新的潮流。后续各家陆续发布语音 AI coedc 也从不同的底层技术视角验证了使用算力换取码率的可行性。
在今年年中发布的 SoundStream 也在 Demo 级别证明了超低码率音频编解码的路看起来是通的。毕竟在今年年初,绝大多数音频从业者都无法相信 3kbps 能够编码出“可以听”的音乐信号。
3、低头拉车,抬头看路
回望今年整年,科技圈发生的几件大事同样也对大前端领域产生或多或少的影响。
第一,反垄断。前边说道,反垄断带来的影响:首先,对小程序来说,它会促使各大厂商进一步加速小程序的布局,同时推进小程序相关标准等制定;其次,设备的 API 未来可能会有很强的管控策略。目前其实很多公司都在做这件事,即 API 的梳理、权限的治理,这是否会促使这个方向未来制定出相关标准呢?并非没有可能。最后,国内互联网流量见顶,布局全球化成为必然。比如印度等国家,相对来说基础设施与我们还是有一定差距的,因此,到国外掘金或将成为未来一个大趋势。
第二,国际化。国际化带来的影响很简单,无论是大小公司,在技术栈确定之初,就需要考虑语言问题、合规的问题以及不同市场发布等问题,为将来进入国际市场做好相关准备。
第三,元宇宙。虽然目前看来还很虚,但是其毕竟再次也带动了 VR/AR 相关配套设施的发展,VR/AR 这次是否会大量普及并且走向成熟?这一点并不能妄下推论说一定不会,反而我们需要考虑到适配 VR/AR 等各种新兴设备也许正是端技术下一个新突破所在。
4、写在最后
提起大前端,时常看到很多技术人吐槽太“卷”了,究其原因,无外乎还是说前端入门门槛低,技术更新频率快,再加之市面上初级前端工程师一波一波涌进,难免导致很多技术人感觉“学不动”。
针对大家通常会有的这个困惑,InfoQ 在本次盘点中也特别采访了几位大佬的看法,然英雄所见略同,几位大佬给到的答案竟出奇一致:前端确实很“卷”,但“卷”未必是坏事。
详细说来,前端领域的“卷”来自于以上老生常谈的几个方面,这的确也是事实,但凡事最怕换个角度来看,大家可以试着想一想难道不做前端,就不用学习了吗?答案必然是否定的,所以对于每个工作或者职业来说,学习都理应成为一种常态,尤其在技术领域,一旦投身其中,更要用一种持续不断的精神来为自己构建技术壁垒。说直白些,也正是“卷”让大家摆脱收入低的、天花板低的“页面仔”定位,也正是“卷”成就了今天令人刮目相看的“大前端”。
所以对于前端技术人来说,摆正心态是大前提,我们要真正理解,前端越变化才越有挑战趣味,抱怨对于解决问题于事无补,多多参与进去,才能体现自我价值。
再回归到本文的主题,本文通过对“大前端”领域关注度比较高的几个部分为大家展现了相关动态,当然,大前端领域技术远不止于此,需要学习和了解的还有很多很多,但本文的初衷并不是想激发大家“卷”的心理,毕竟对于每个工程师来说并不意味着一定要掌握应用所有技术才是成功,但如果想在大前端领域持续深耕,了解最新的技术动态对每个人的职业发展来说都必不可少。
最后,希望本文能对各位正在淘沙的前端人以启示,再次对各位老师表示感谢。
采访嘉宾:
华宇果:华为云前端技术委员会主任,华为云 Web 能力中心团队 Leader。负责华为云的 Web 基建能力建设,包括 UI 组件库、研发效率工具、DevOps 流程与平台、体验门禁、低码系统、控制台框架等。此前,曾任职于阿里巴巴、京东、腾讯,在前端架构、前端工程化、Node.js 全栈、移动端 H5 等方面有丰富的实战经验。
狼叔:网名 i5ting,阿里巴巴前端技术专家,淘系技术部 - 前端组,Node.js 技术布道者,Node 全栈公众号运营者,曾就职于去哪儿、新浪、网秦,做过前端、后端、数据分析,是一名全栈技术的实践者。已出版《狼书 (卷 1) :更了不起的 Node.js》《狼书 (卷 2) :Node.js Web 应用开发》,即将出版《狼书 (卷 3) Node.js 高级技术》。
赵晓涵:声网音频算法工程师,WFH 支持者。

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)





