es6数据类型有哪几种
es6数据类型有七种:1、Boolean(布尔型);2、Null(空类型);3、Undefined(未赋值类型);4、Number(数值类型);5、String(字符串类型);6、Symbol(独一无二类型);7、Object(对象类型)。

本文操作环境:windows10系统、Vue2.9.6版,DELL G3电脑。
es6数据类型有哪几种
es6t定义了7种数据类型:6种原始数据类型、1种对象类型。
分别是:
Boolean
Null
Undefined
Number
String
Symbol
Object
详细介绍:
1、一个值数据类型:null 、undefined
自定义个变量没有必要显示的定义为undefined,但是对于null而言就是不行的,也就是说:只要意在保存对象但是还没有真正的保存对象,就应该明确的让变量保存null值。
主要总结二者的异同点:
相同点:都是一个值的数据类型;二者参与判断时都返回false;二者都没有方法
不同点:(a)、null 是一个对象,而undefined 不是以个对象;(b)、null 是一个关键字,undefined不是关键字;(c)、null转换为数字时为0,而undefined转换为数字时是NaN;(d)、typeof null返回’object‘,typeof undefined 返回’undefined‘;
alert(null == undefined) ;//true
2、两个值的数据类型:boolean 即true 和false
主要用途是用于判断;
正常情况下,只有这六种情况下会转为false:空字符串、null、undefined、0、-0、NaN
把一个数组如何转换为boolean值可以用两中方法:Boolean()、 !!()
3、三个值的数据类型:number 即整数、浮点数、NaN(个人分类,不重要)。
使用number时建议:尽量使用十进制,少用十六进制,不用八进制。
在使用浮点数时不要进行数据的比较。0.1+0.2不要与0.3进行比较。原因就是计算机采用二进制表示数据,0.1的二进制表示数加上0.2的二进制表示数不等于0.3的二进制表示数。
在number中有一个奇葩,自身都不相等。即alert(NaN == NaN) // false;
但是NaN 是数据类型,也就是说 typeof NaN 的返回值是’number‘;
针对上面两个特性,ECMAScript提供了一个函数isNaN(); 用途是判断传入的值能否转换为数字,返回值是boolean值。
空字符串转换为数字是0;
将一个值转换为数字类型可以使用Number();
4、String 字符串
字符串一般用双引号或者单引号表示,推荐是使用单引号进行字符串的表示。
字符串的特点:在ECMAScript中的字符串是不可变的,也就是说,字符串一旦创建,它的值就不被改变,要是改变字符串的值,就先销毁原来字符串,然后在用一个包含新值字符串填充该变量。
将一个值转化为字符串类型,有两个方式,一是调用toString()方法;另一个就是String();
注意:null、undefined没有toString()方法。
5、Symbol
Symbol的值有两种。一种是原来的属性名。一种是有Symbol()生成的属性名,由于其表示独一无二,所以该属性名不会冲突。
使用Symbol时注意:Symbol函数前不能用new操作符(Symbol是一个原始数据类型,不是对象);不能为Symbol添加方法;symbol是类字符串形式的基本数据类型;symbol可以转化为字符串(两种方式,前面已经介绍了。),可以转换为boolean,但是不能转化为Number。
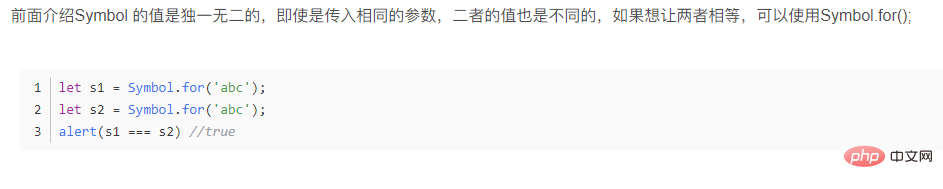
使用Symbol()时最好为其传入参数,不传入参数时,使用typeof 时都是返回'symbol',加入参数时就会返回'symbol(参数)',容易区分;由于symbol的值是独一无二的,即使是传入相同的参数,二者的值也是不等的。
由于Symbol的值是独一无二的,所以可以作为属性名存在,但是作为属性名是,不能进行点(.)操作,所有的Symbol值都放在方括号([])中。

【相关推荐:《vue.js教程》】
以上是es6数据类型有哪几种的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 async是es6还是es7的
Jan 29, 2023 pm 05:36 PM
async是es6还是es7的
Jan 29, 2023 pm 05:36 PM
async是es7的。async和await是ES7中新增内容,是对于异步操作的解决方案;async/await可以说是co模块和生成器函数的语法糖,用更加清晰的语义解决js异步代码。async顾名思义是“异步”的意思,async用于声明一个函数是异步的;async和await有一个严格规定,两者都离不开对方,且await只能写在async函数中。
 ES6怎么求数组反转
Oct 26, 2022 pm 06:19 PM
ES6怎么求数组反转
Oct 26, 2022 pm 06:19 PM
在ES6中,可以利用数组对象的reverse()方法来实现数组反转,该方法用于颠倒数组中元素的顺序,将最后一个元素放在第一位,而第一个元素放在最后,语法“array.reverse()”。reverse()方法会修改原始数组,如果不想修改需要配合扩展运算符“...”使用,语法“[...array].reverse()”。
 es6怎么找出2个数组中不同项
Nov 01, 2022 pm 06:07 PM
es6怎么找出2个数组中不同项
Nov 01, 2022 pm 06:07 PM
步骤:1、将两个数组分别转为set类型,语法“newA=new Set(a);newB=new Set(b);”;2、利用has()和filter()求差集,语法“new Set([...newA].filter(x =>!newB.has(x)))”,差集元素会被包含在一个set集合中返回;3、利用Array.from将集合转为数组类型,语法“Array.from(集合)”。
 小程序为什么要将es6转es5
Nov 21, 2022 pm 06:15 PM
小程序为什么要将es6转es5
Nov 21, 2022 pm 06:15 PM
为了浏览器兼容。ES6作为JS的新规范,加入了很多新的语法和API,但现代浏览器对ES6新特性支持度不高,所以需将ES6代码转为ES5代码。在微信web开发者工具中,会默认使用babel将开发者ES6语法代码转换为三端都能很好支持的ES5的代码,帮助开发者解决环境不同所带来的开发问题;只需要在项目中配置勾选好“ES6转ES5”选项即可。
 es6暂时性死区是什么意思
Jan 03, 2023 pm 03:56 PM
es6暂时性死区是什么意思
Jan 03, 2023 pm 03:56 PM
在es6中,暂时性死区是一个语法错误,是指let和const命令使区块形成封闭的作用域。在代码块内,使用let/const命令声明变量之前,该变量都是不可用的,在变量声明之前属于该变量的“死区”;这在语法上,称为“暂时性死区”。ES6规定暂时性死区和let、const语句不出现变量提升,主要是为了减少运行时错误,防止在变量声明前就使用这个变量,从而导致意料之外的行为。
 require是es6语法吗
Oct 21, 2022 pm 04:09 PM
require是es6语法吗
Oct 21, 2022 pm 04:09 PM
不是,require是CommonJS规范的模块化语法;而es6规范的模块化语法是import。require是运行时加载,import是编译时加载;require可以写在代码的任意位置,import只能写在文件的最顶端且不可在条件语句或函数作用域中使用;require运行时才引入模块的属性所以性能相对较低,import编译时引入模块的属性所所以性能稍高。
 es6 map有序吗
Nov 03, 2022 pm 07:05 PM
es6 map有序吗
Nov 03, 2022 pm 07:05 PM
map是有序的。ES6中的map类型是一种储存着许多键值对的有序列表,其中的键名和对应的值支持所有数据类型;键名的等价性判断是通过调用“Objext.is()”方法来实现的,所以数字5与字符串“5”会被判定为两种类型,可以分别作为两种独立的键出现在程序中。







