es6数组的排序方法是什么
es6数组的排序方法是“sort()”。sort()方法用于对数组的元素进行排序,排序顺序可以是字母或数字,并按升序或降序,默认按字母升序;该方法有一个可选参数,此参数必须是函数,语法“array.sort(callback(a,b))”。

本教程操作环境:windows7系统、ECMAScript 6版、Dell G3电脑。
sort() 方法用于对数组的元素进行排序。
排序顺序可以是字母或数字,并按升序或降序。
默认排序顺序为按字母升序。
其中,sort()方法有一个可选参数。但是,此参数必须是函数。 数组在调用 sort()方法时,如果没有传参将按字母顺序(字符编码顺序)对数组中的元素进行排序,如果想按照其他标准进行排序,就需要进行传一个参数且为函数,该函数要比较两个值,并且会返回一个用于说明这两个值的相对顺序的数字。
语法:
array.sort(callback(a,b))
| 参数 | 描述 |
|---|---|
| callback(a,b) | 可选。规定排序顺序。必须是函数。 |
返回值:Array类型,是对数组的引用。请注意,数组在原数组上进行排序,不生成副本。
示例:
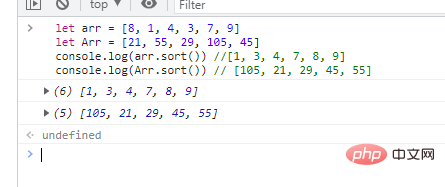
//sort的基本使用 let arr = [8, 1, 4, 3, 7, 9] let Arr = [21, 55, 29, 105, 45] console.log(arr.sort()) //[1, 3, 4, 7, 8, 9] console.log(Arr.sort()) // [105, 21, 29, 45, 55]

由上述代码可知:sort()方法只能对0-9以内的数组进行正确排序,两位数以上的数组项虽然给出了返回值,但却并不是排序后的结果。这是因为sort()是内部做的是根据ASCLL码进行排序的,并不是根据数值大小排序。那这个方法连两位数以上的数字都无法进行正规排序处理,跟咸鱼有什么区别呢?
重点来了:sort()可以接收一个携带两个形参的callback(a,b),即a、b是两个即将要比较大小的元素,且必须要有返回值。
当callback的返回值是正数时、那么 b 会被排列到 a 之前;
当callback的返回值是负数时、那么 a 会被排列到 b 之前;
当callback的返回值是为 0 时、那么 a 与 b 的位置保持不变;
sort每执行一次会根据返回值调换两个参数a、b在原数组中的位置;
看完上面的描述你会很蒙圈,你一定会问返回值在哪?参数 a b 的实参是谁?这些当你看懂下面代码之后统统小儿科!
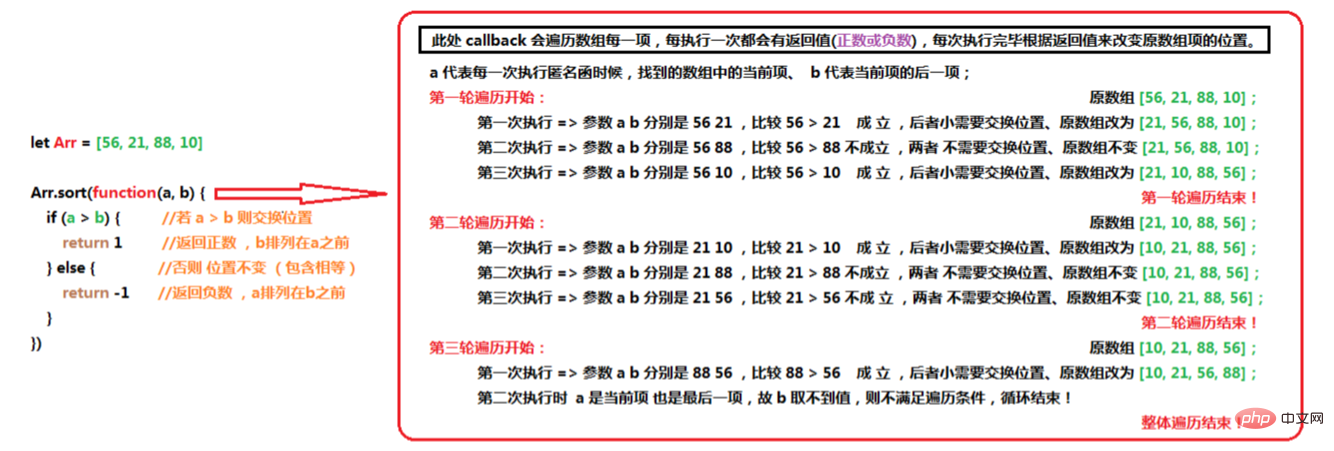
//sort 内部写法
let Arr = [56, 21, 29, 105, 45]
Arr.sort(function(a, b) { //callback
if (a > b) { // a b 分别是Arr中的 56 21
return 1 //返回正数 ,b排列在a之前
} else {
return -1 //返回负数 ,a排列在b之前
}
})
console.log(Arr) //[21, 29, 45, 55, 105]执行逻辑:

需要注意的是callback( a , b )接收的两个参数分别是a = > 当前项、b当前项的下一项,若当前项与下一项位置不变时,b为下一项索引-1;判断遍历结束的条件是b参数取不到值 即结束,举例上述代码中第三轮第二次执行时 当前项的索引是3 那么b为下一项,即4 数组中取不到第4项,不满足继续遍历条件,结束遍历!
谈谈返回值:上述代码写的返回值 1 与 -1 只是象征性的代表 1为正数 -1为负数,不论你代码写什么返回值,sort内部只会去判断你的返回值是正数还是负数,哪怕等式成立返回100 不成立返回-10000都是可行的。
解释简写方式:

//简写 最终版 let Arr = [56, 21, 88, 10, 5, 77] Arr.sort((a, b) => a - b) //箭头函数不加大括号指向这个函数的返回值,可以不写return关键字 console.log(Arr) //[5, 10, 21, 56, 77, 88]
由上图可知,回调函数内部的处理方式是a - b ,而不再是对比两个数。这是因为对比两个数的这一步操作是sort去做的,你只需要规定返回值即可,恰好数学定义大数 - 小数 = 正数 、小数 - 大数 = 负数
举例 56 - 21 = 35 为正数、则返回值为正数,正数代表改变位置;
21 - 88 = 35 为负数、则返回值为负数,负数代表改变位置;
如果数学中大数 - 小数 ≠ 正数 、小数 - 大数 ≠ 负数,就不能这么简写。所以要明确的是sort内部做的是互相对比 而不是互减;
【相关推荐:javascript视频教程、web前端】
以上是es6数组的排序方法是什么的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 PHP数组深度复制的艺术:使用不同方法实现完美复制
May 01, 2024 pm 12:30 PM
PHP数组深度复制的艺术:使用不同方法实现完美复制
May 01, 2024 pm 12:30 PM
PHP中深度复制数组的方法包括:使用json_decode和json_encode进行JSON编码和解码。使用array_map和clone进行深度复制键和值的副本。使用serialize和unserialize进行序列化和反序列化。
 PHP 数组键值翻转:不同方法的性能对比分析
May 03, 2024 pm 09:03 PM
PHP 数组键值翻转:不同方法的性能对比分析
May 03, 2024 pm 09:03 PM
PHP数组键值翻转方法性能对比表明:array_flip()函数在大型数组(超过100万个元素)下比for循环性能更优,耗时更短。手动翻转键值的for循环方法耗时相对较长。
 PHP 中保留键名的快速数组排序方法
May 02, 2024 pm 03:06 PM
PHP 中保留键名的快速数组排序方法
May 02, 2024 pm 03:06 PM
PHP中保留键名的快速数组排序方法:使用ksort()函数对键进行排序。使用uasort()函数使用用户定义的比较函数进行排序。实战案例:要按分数对用户ID和分数的数组进行排序,同时保留用户ID,可以使用uasort()函数和自定义比较函数。
 PHP数组多维排序实战:从简单到复杂场景
Apr 29, 2024 pm 09:12 PM
PHP数组多维排序实战:从简单到复杂场景
Apr 29, 2024 pm 09:12 PM
多维数组排序可分为单列排序和嵌套排序。单列排序可使用array_multisort()函数按列排序;嵌套排序需要递归函数遍历数组并排序。实战案例包括按产品名称排序和按销售量和价格复合排序。
 PHP 数组分组函数在数据整理中的应用
May 04, 2024 pm 01:03 PM
PHP 数组分组函数在数据整理中的应用
May 04, 2024 pm 01:03 PM
PHP的array_group_by函数可根据键或闭包函数对数组中的元素分组,返回一个关联数组,其中键是组名,值是属于该组的元素数组。
 深度复制PHP数组的最佳实践:探索高效的方法
Apr 30, 2024 pm 03:42 PM
深度复制PHP数组的最佳实践:探索高效的方法
Apr 30, 2024 pm 03:42 PM
在PHP中执行数组深度复制的最佳实践是:使用json_decode(json_encode($arr))将数组转换为JSON字符串,然后再将其转换回数组。使用unserialize(serialize($arr))将数组序列化为字符串,然后将其反序列化为新数组。使用RecursiveIteratorIterator迭代器对多维数组进行递归遍历。
 PHP 数组按值排序后如何保持键名?
May 02, 2024 pm 04:09 PM
PHP 数组按值排序后如何保持键名?
May 02, 2024 pm 04:09 PM
在PHP中按值排序数组,同时保留键名的方法是:使用usort()函数按值排序数组。向usort()函数传递一个匿名函数作为比较函数,该函数返回元素值的差值。usort()会根据匿名函数对数组进行排序,同时保持键名不变。
 PHP 数组分组函数在查找重复元素中的作用
May 05, 2024 am 09:21 AM
PHP 数组分组函数在查找重复元素中的作用
May 05, 2024 am 09:21 AM
PHP的array_group()函数可用于按指定键对数组进行分组,以查找重复元素。该函数通过以下步骤工作:使用key_callback指定分组键。可选地使用value_callback确定分组值。对分组元素进行计数并识别重复项。因此,array_group()函数对于查找和处理重复元素非常有用。






