表格样式有7种:1、“.table”样式,可定义基础表格,只有横向分隔线;2、“.table-striped”样式,可定义斑马线表格,表格隔行有一个浅灰色的背景色;3、“.table-bordered”样式,给表格单元格全部添加边框样式等。

本教程操作环境:Windows7系统、bootsrap3.3.7版、DELL G3电脑
Bootstrap 表格类样式
☑ .table:基础表格,为任意 添加基本样式 (只有横向分隔线)
☑ .table-striped:斑马线表格
☑ .table-bordered:带边框的表格
☑ .table-hover:鼠标悬停高亮的表格
☑ .table-condensed:紧凑型表格
☑ .table-responsive:响应式表格
☑ 上下文类表格
下面就以上表格类样式,作简要介绍:
一、基础表格
在Bootstrap中,对于基础表格是通过类名“.table”来控制。如果在
元素中不添加任何类名,表格是无任何样式效果的。想得到基础表格,我们只需要在元素上添加“.table”类名,就可以得到Bootstrap的基础表格:
<table class="table">
<caption>基础表格</caption>
<thead>
<tr>
<th>省份</th>
<th>城市</th>
</tr>
</thead>
<tbody>
<tr>
<td>广东</td>
<td>深圳</td>
</tr>
<tr>
<td>广西</td>
<td>桂林</td>
</tr>
<tr>
<td>海南</td>
<td>三亚</td>
</tr>
</tbody>
</table>
登录后复制
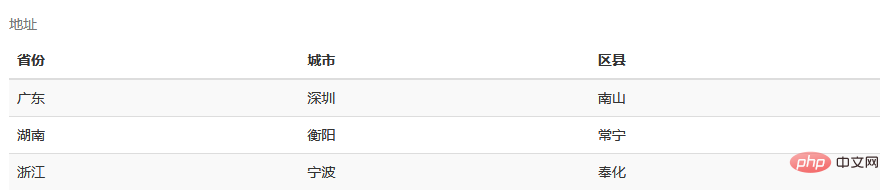
效果图如下:

“.table”主要有三个作用:
二、条纹表格
有时候为了让表格更具阅读性,需要将表格制作成类似于斑马线的效果。简单点说就是让表格带有背景条纹效果。在Bootstrap中实现这种表格效果并不困难,只需要在
的基础上增加类名“.table-striped”即可:
<table class="table table-striped">
登录后复制
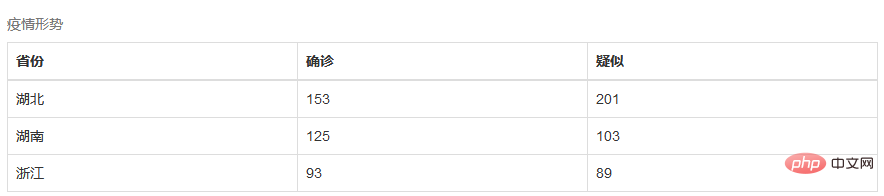
效果图:

其效果与基础表格相比,仅是在tbody隔行有一个浅灰色的背景色。其实现原理也非常的简单,利用CSS3的结构性选择器“:nth-child”来实现,所以对于IE8以及其以下浏览器,没有背景条纹效果。
三、边框表格
基础表格仅让表格部分地方有边框,但有时候需要整个表格具有边框效果。Bootstrap出于实际运用,也考虑这种表格效果,即所有单元格具有一条1px的边框。
Bootstrap中带边框的表格使用方法和斑马线表格的使用方法类似,只需要在基础表格
基础上添加一个“.table-bordered”类名即可:
<table class="table table-bordered">
登录后复制
效果图:

四、悬停表格
当鼠标悬停在表格的行上面有一个高亮的背景色,这样的表格让人看起来就是舒服,时刻告诉用户正在阅读表格哪一行的数据。Bootstrap的确没有让你失望,他也考虑到这种效果,其提供了一个“.table-hover”类名来实现这种表格效果。
鼠标悬停高亮的表格使用也简单,仅需要
元素上添加类名“table-hover”即可:
<table class="table table-hover">
登录后复制
效果图:

鼠标悬浮高亮的效果主要是通过“hover”事件来实现,设置了“tr:hover”时的th、td的背景色为新颜色。
注:其实,鼠标悬浮高亮表格,可以和Bootstrap其他表格混合使用。简单点说,只要你想让你的表格具备悬浮高亮效果,你只要给这个表格添加“table-hover”类名就好了。例如,将前面介绍的几种表格结合使用:
<table class="table table-striped table-bordered table-hover">
…
</table>
登录后复制
五、上下文类表格
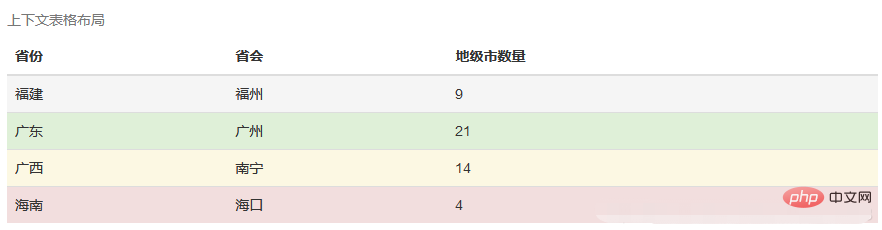
通过给tr和td添加样式,给行或单元格添加指定样式的背景色,突出上下文,常用的样式有active、success、info、danger和warning。如下所示:
<table class="table">
<caption>上下文表格布局</caption>
<thead>
<tr>
<th>省份</th>
<th>省会</th>
<th>地级市数量</th></tr>
</thead>
<tbody>
<tr class="active">
<td>福建</td>
<td>福州</td>
<td>9</td></tr>
<tr class="success">
<td>广东</td>
<td>广州</td>
<td>21</td></tr>
<tr class="warning">
<td>广西</td>
<td>南宁</td>
<td>14</td></tr>
<tr class="danger">
<td>海南</td>
<td>海口</td>
<td>4</td></tr>
</tbody>
</table>登录后复制
效果图:

六、响应式表格
随着各种手持设备的出现,要想让你的Web页面适合千罗万像的设备浏览,响应式设计的呼声越来越高。在Bootstrap中也为表格提供了响应式的效果,将其称为响应式表格。
Bootstrap提供了一个容器,并且此容器设置类名“.table-responsive”,此容器就具有响应式效果,然后将
置于这个容器当中,这样表格也就具有响应式效果。Bootstrap中响应式表格效果表现为:当你的浏览器可视区域小于768px时,表格底部会出现水平滚动条。当你的浏览器可视区域大于768px时,表格底部水平滚动条就会消失。示例如下:
<table class="table table-bordered">
…
登录后复制
七、紧凑型表格:
何谓紧凑型表格,简单理解,就是单元格没内距或者内距较其他表格的内距更小。换句话说,要实现紧凑型表格只需要重置表格单元格的内距padding的值。那么在Bootstrap中,通过类名“table-condensed”重置了单元格内距值。
紧凑型表格的运用,也只是需要在
基础上添加类名“table-condensed”:<table class="table table-condensed">
登录后复制
Bootstrap中紧凑型的表格与基础表格差别不大,因为只是将单元格的内距由8px调至5px。
更多关于bootstrap的相关知识,可访问:bootstrap基础教程!!
以上是bootstrap的表格样式有哪些的详细内容。更多信息请关注PHP中文网其他相关文章!
本站声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
 bootstrap搜索栏怎么获取
Apr 07, 2025 pm 03:33 PM
bootstrap搜索栏怎么获取
Apr 07, 2025 pm 03:33 PM
如何使用 Bootstrap 获取搜索栏的值:确定搜索栏的 ID 或名称。使用 JavaScript 获取 DOM 元素。获取元素的值。执行所需的操作。
 vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分为五个步骤:安装 Bootstrap。在 main.js 中导入 Bootstrap。直接在模板中使用 Bootstrap 组件。可选:自定义样式。可选:使用插件。
 bootstrap垂直居中怎么弄
Apr 07, 2025 pm 03:21 PM
bootstrap垂直居中怎么弄
Apr 07, 2025 pm 03:21 PM
使用 Bootstrap 实现垂直居中:flexbox 法:使用 d-flex、justify-content-center 和 align-items-center 类,将元素置于 flexbox 容器内。align-items-center 类法:对于不支持 flexbox 的浏览器,使用 align-items-center 类,前提是父元素具有已定义的高度。
 bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
创建 Bootstrap 分割线有两种方法:使用 标签,可创建水平分割线。使用 CSS border 属性,可创建自定义样式的分割线。
 bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按钮?引入 Bootstrap CSS创建按钮元素并添加 Bootstrap 按钮类添加按钮文本
 bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
要调整 Bootstrap 中元素大小,可以使用尺寸类,具体包括:调整宽度:.col-、.w-、.mw-调整高度:.h-、.min-h-、.max-h-
 bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入图片有以下几种方法:直接插入图片,使用 HTML 的 img 标签。使用 Bootstrap 图像组件,可以提供响应式图片和更多样式。设置图片大小,使用 img-fluid 类可以使图片自适应。设置边框,使用 img-bordered 类。设置圆角,使用 img-rounded 类。设置阴影,使用 shadow 类。调整图片大小和位置,使用 CSS 样式。使用背景图片,使用 background-image CSS 属性。
 bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
要设置 Bootstrap 框架,需要按照以下步骤:1. 通过 CDN 引用 Bootstrap 文件;2. 下载文件并将其托管在自己的服务器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根据需要编译 Sass/Less;5. 导入定制文件(可选)。设置完成后,即可使用 Bootstrap 的网格系统、组件和样式创建响应式网站和应用程序。
See all articles





















 bootstrap搜索栏怎么获取
Apr 07, 2025 pm 03:33 PM
bootstrap搜索栏怎么获取
Apr 07, 2025 pm 03:33 PM
 vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
 bootstrap垂直居中怎么弄
Apr 07, 2025 pm 03:21 PM
bootstrap垂直居中怎么弄
Apr 07, 2025 pm 03:21 PM
 bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
 bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
 bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
 bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
 bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM






