Vue.js中如何优化性能?9个小技巧分享
Vue.js中如何优化性能?下面本篇文章给大家分享Vue.js 性能优化的九个小技巧,希望对大家有所帮助!

(学习视频分享:vuejs教程)
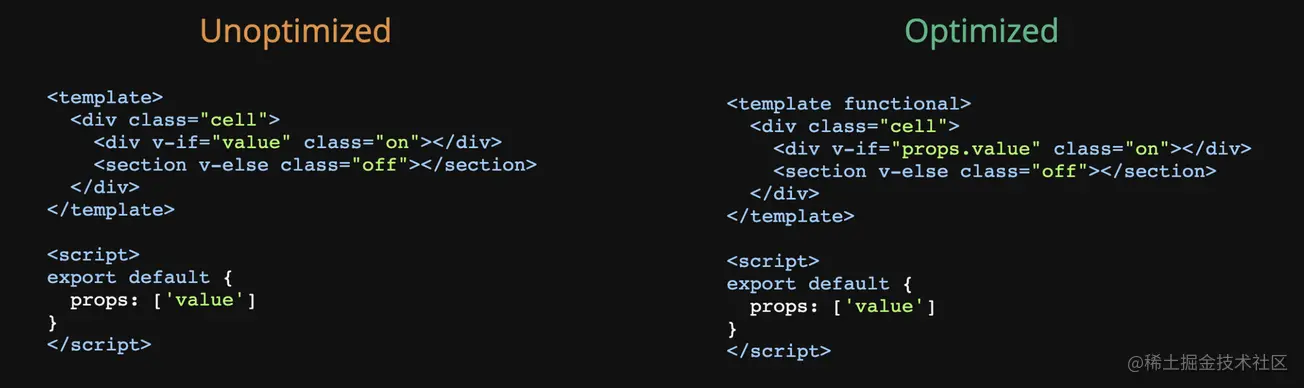
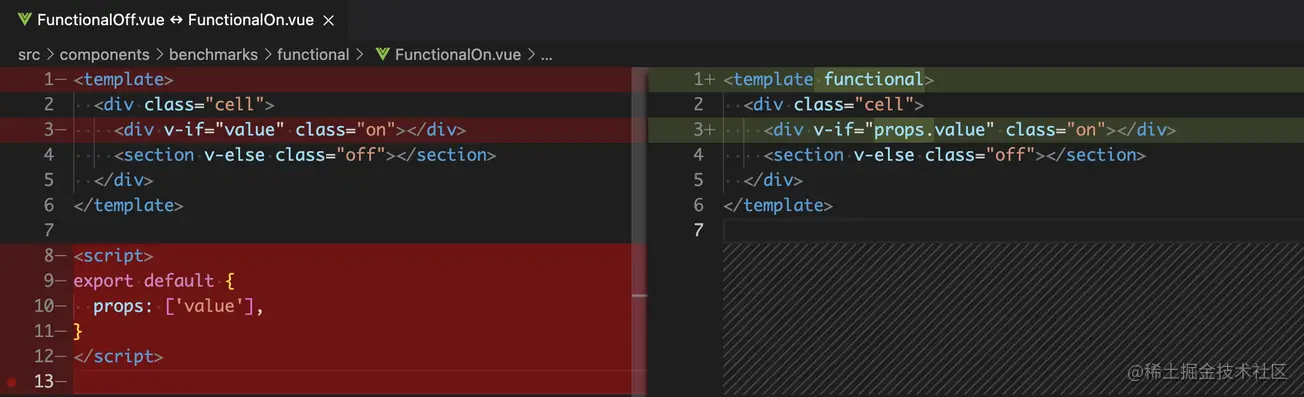
01 Functional components

**原理:****函数式组件**与普通组件相比,它没有状态(没有响应式数据),没有实例 (没有 this 上下文)。我们可以把函数式组件想像成组件里的一个函数,入参是渲染上下文(render context),返回值是渲染好的 HTML。正是因为函数式组件精简了很多例如响应式和钩子函数的处理,因此渲染性能会有一定提高。
适用场景:
不需要响应式数据及处理逻辑的纯展示组件
用来标记或提供基本功能的高阶组件
循环(v-for)中的元素
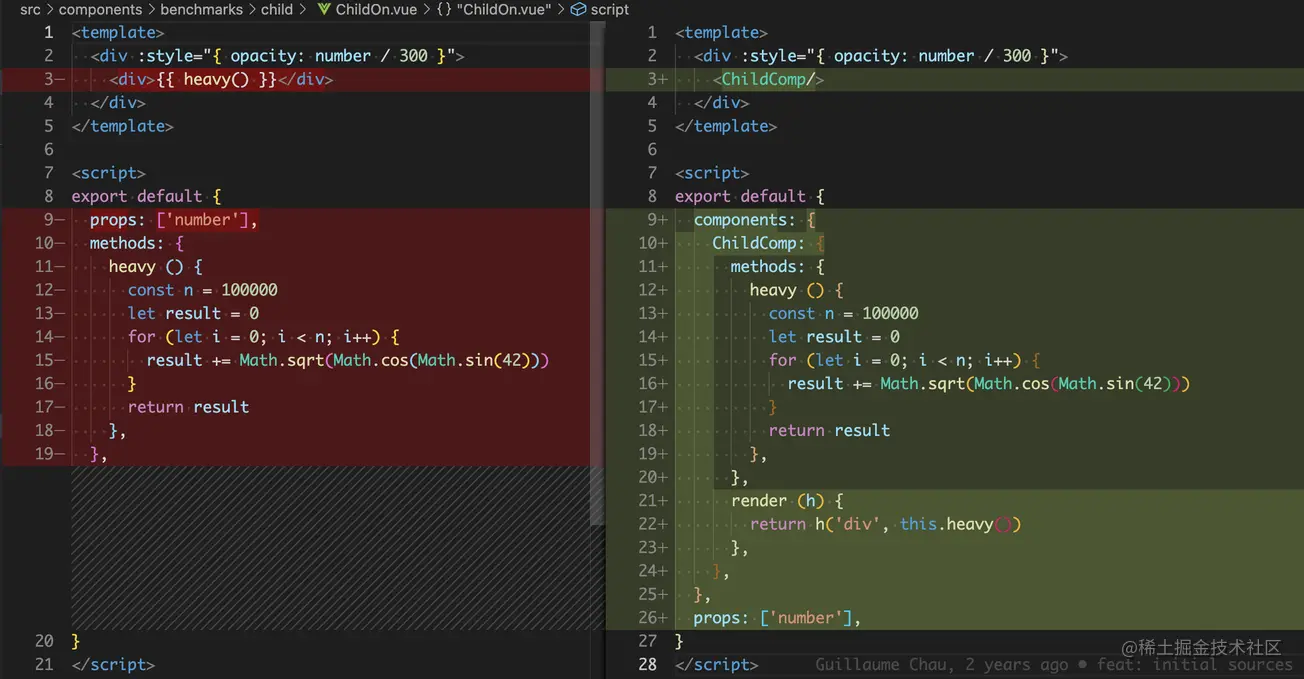
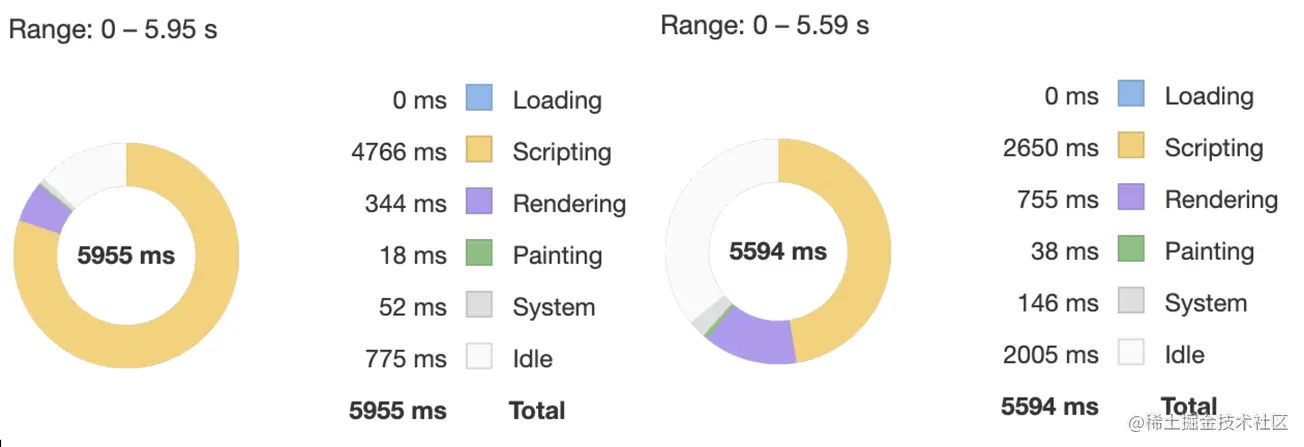
02 Child component splitting


**原理:**在优化前的代码中,每次 props 传入的 number 发生变化时都会重新渲染,在渲染的过程中又会重新调用 heavy 函数进行耗性能的运算。而优化后的代码逻辑是将复杂运算封装在子组件内,由于 Vue 的更新是组件粒度的,当传入的 number 发生变化时,父组件会重新渲染,而子组件由于并不依赖 number 因此并不会重新渲染。执行计算的次数少了,性能自然也提升了。
**另:**这里其实也可以用 computed 计算属性来优化(外部依赖没有变化时不会重新计算,而且省去了额外渲染子组件的开销)
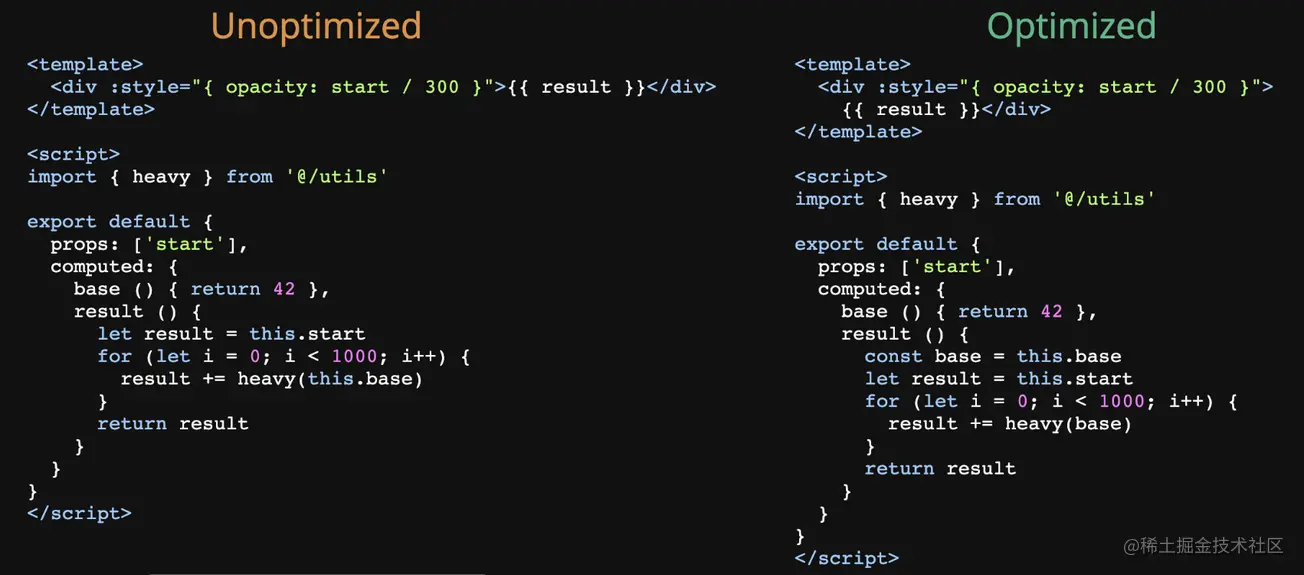
03 Local variables


**原理:**对比前后代码可以发现区别在于:优化前的代码在进行计算时每次都直接引用 this.base,而优化后的代码将 this.base 使用局部变量 base 进行了缓存,在之后的计算中都调用局部变量进行计算。为什么会造成如此明显的性能差异呢?原因在于每次访问 this.base 时,由于 this.base 是计算属性,因此会执行一段逻辑代码查看已有的依赖项是否发生变化,如果发生变化则重新计算,没有则返回上一次计算值。这类计算逻辑的性能消耗在仅仅多调用几次时可能还不明显,但执行多了(类似示例每帧更新 300 个组件,每个组件在一次更新内又调用了多次 this.base)则会有比较大的性能差异。
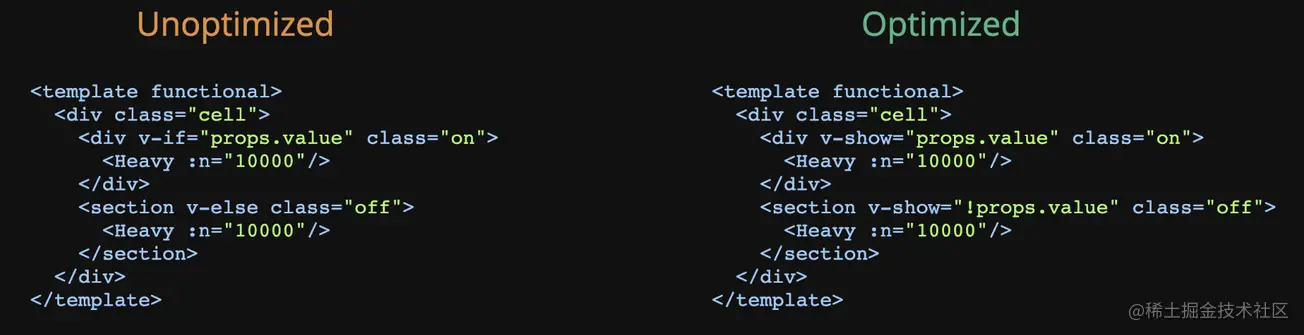
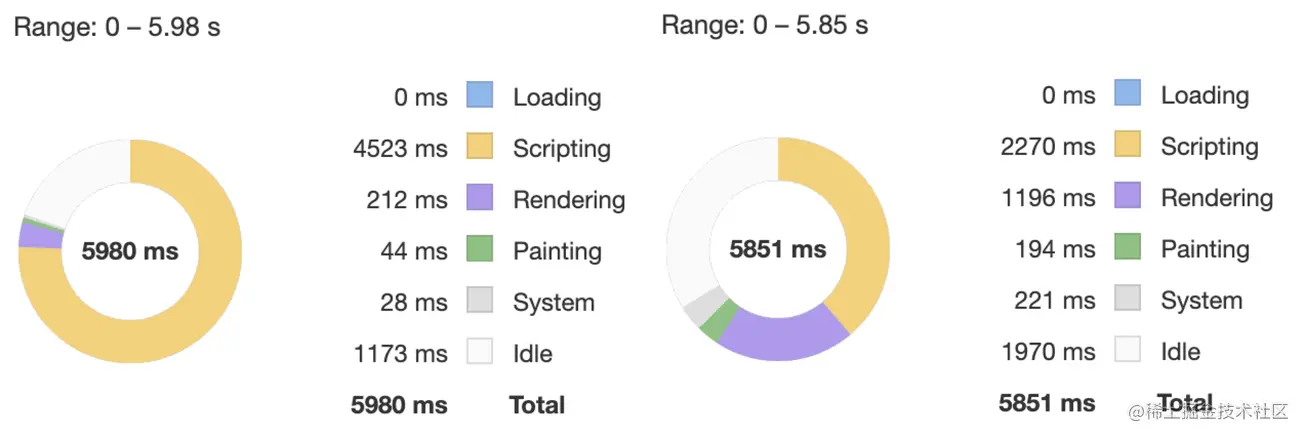
04 Reuse DOM with v-show


原理:
实现方式:v-if 是动态的向 DOM 树内添加或者删除 DOM 元素,v-show 是通过设置 DOM 元素的 display 样式属性控制显隐。
编译过程:v-if 切换有一个局部编译卸载的过程,切换过程中合适地销毁和重建内部的事件监听和子组件,v-show 只是简单的基于 CSS 切换。
编译条件:v-if 是惰性的,如果初始条件为假,则什么也不做,只有在条件第一次变为真时才开始局部编译, v-show 是在任何条件下都被编译,然后被缓存,而且 DOM 元素保留。
性能消耗:v-if 有更高的切换消耗,v-show 有更高的初始渲染消耗。
使用场景:v-if 适合条件不太可能改变的情况,v-show 适合条件频繁切换的情况。
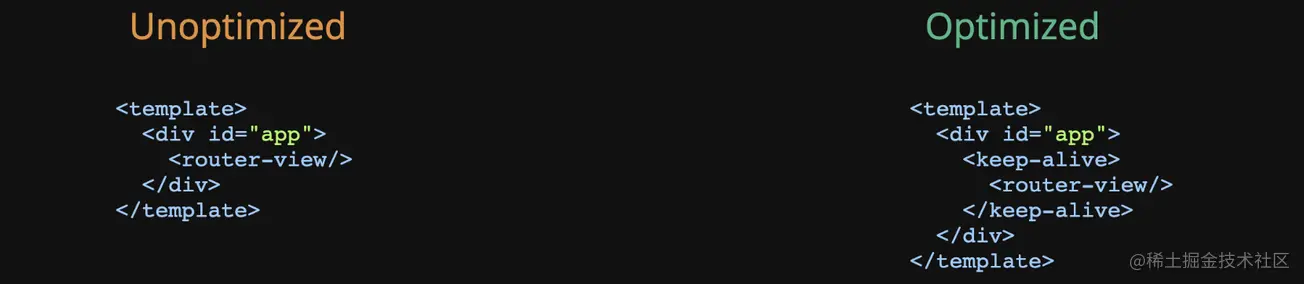
05 Keep-alive



**原理:**在非优化场景下,我们每次点击按钮切换路由视图,都会重新渲染一次组件,渲染组件就会经过组件初始化,render、patch 等过程,如果组件比较复杂,或者嵌套较深,那么整个渲染耗时就会很长。而在使用 KeepAlive 后,被 KeepAlive 包裹的组件在经过第一次渲染后的 vnode 以及 DOM 都会被缓存起来,然后再下一次再次渲染该组件的时候,直接从缓存中拿到对应的 vnode 和 DOM,然后渲染,并不需要再走一次组件初始化,render 和 patch 等一系列流程,减少了 script 的执行时间,性能更好。
但是使用 KeepAlive 组件并非没有成本,因为它会占用更多的内存去做缓存,这是一种典型的空间换时间优化思想的应用。
06 Deferred features

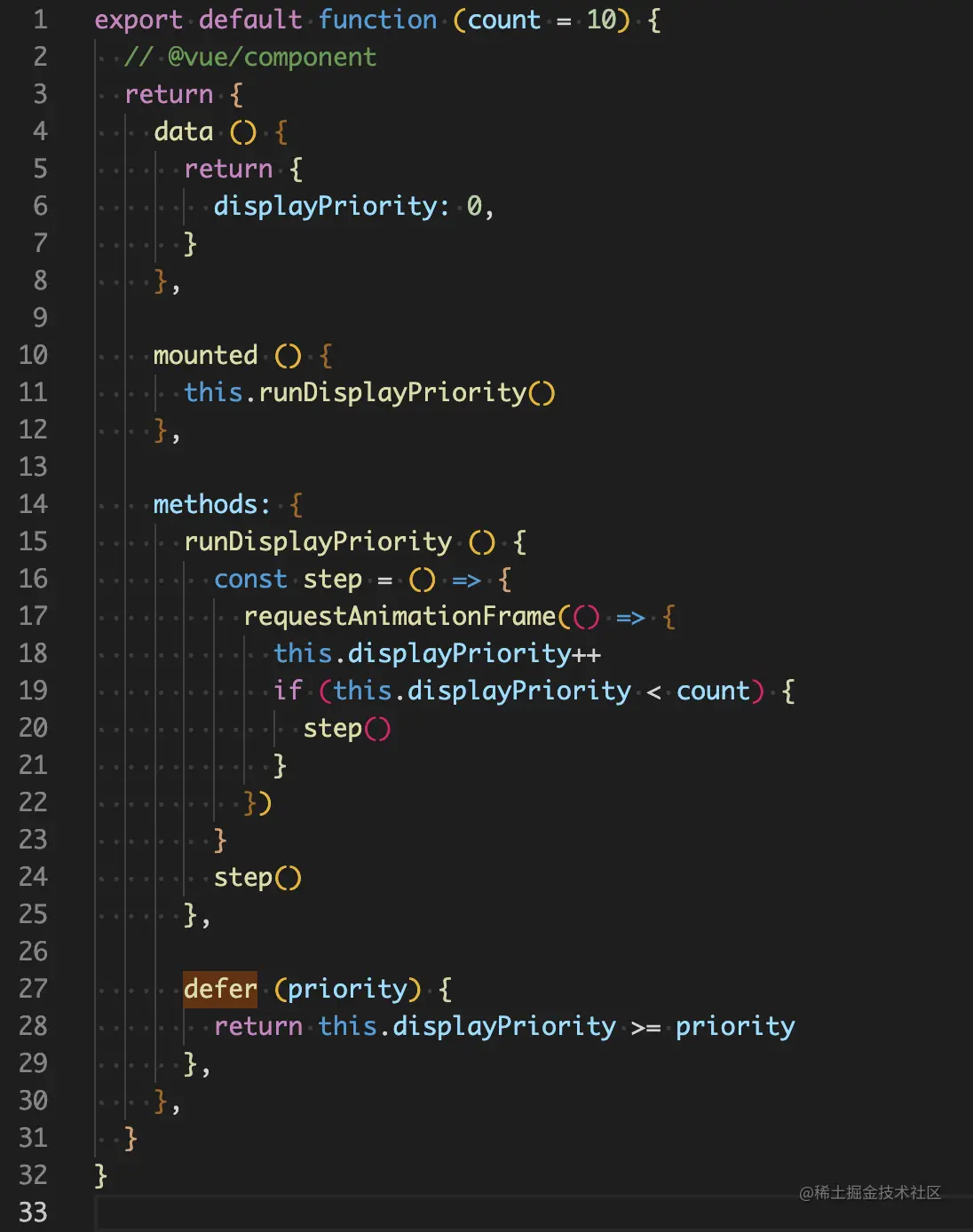
其中 deferMixin 如下:



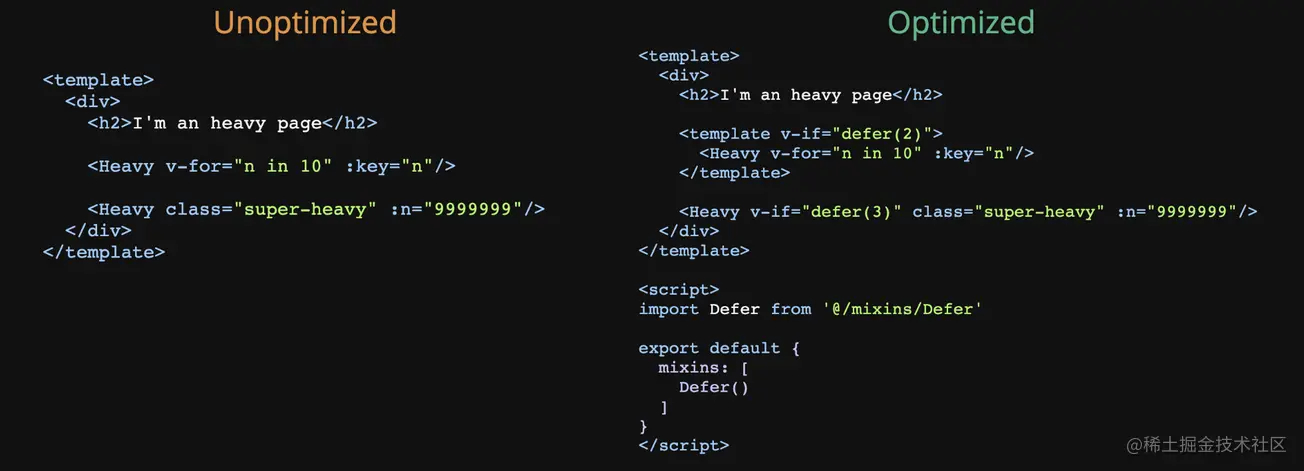
**原理:**Defer 的主要思想就是把一个组件的一次渲染拆成多次,它内部维护了 displayPriority 变量,然后在通过 requestAnimationFrame 在每一帧渲染的时候自增,最多加到 count。然后使用 Defer mixin 的组件内部就可以通过 v-if="defer(xxx)" 的方式来控制在 displayPriority 增加到 xxx 的时候渲染某些区块了。
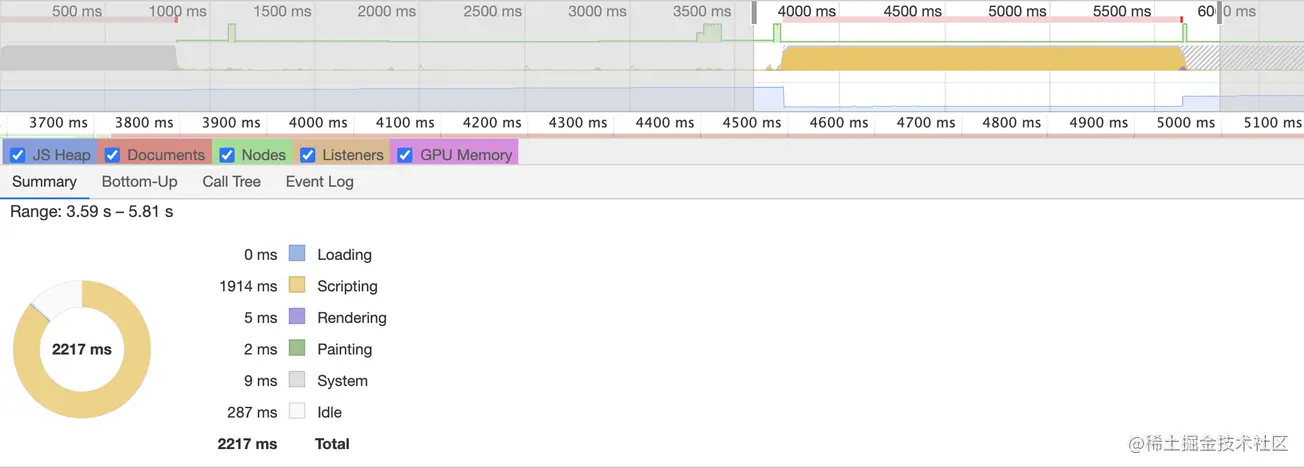
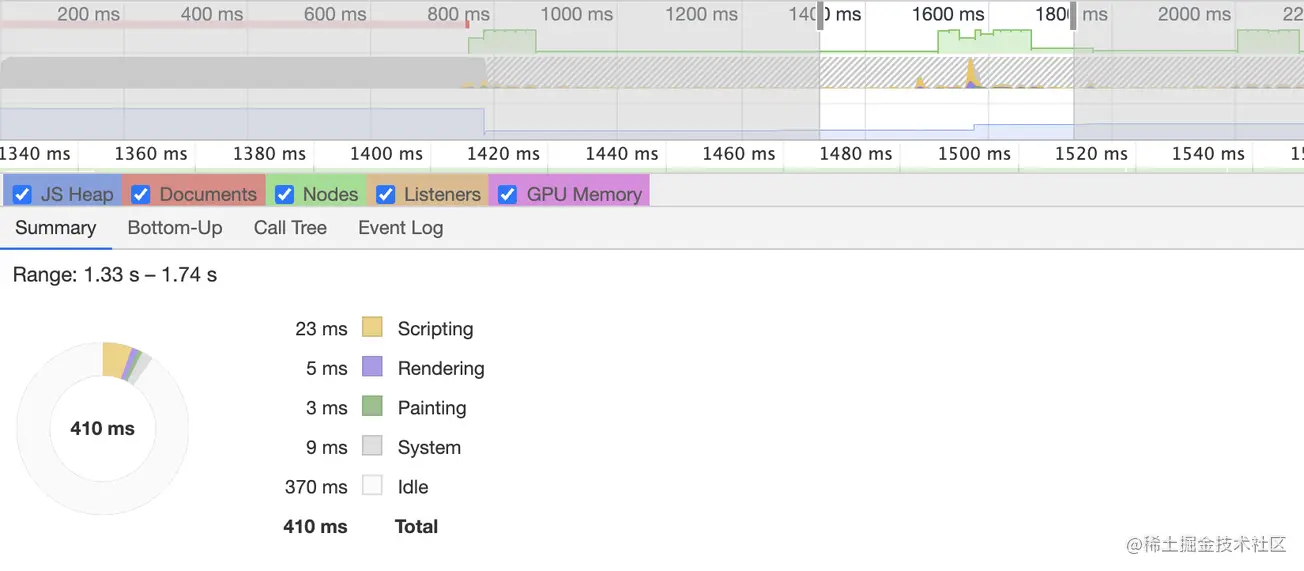
当你有渲染耗时的组件,使用 Deferred 做渐进式渲染是不错的注意,它能避免一次 render 由于 JS 执行时间过长导致渲染卡住的现象。
07 Time slicing



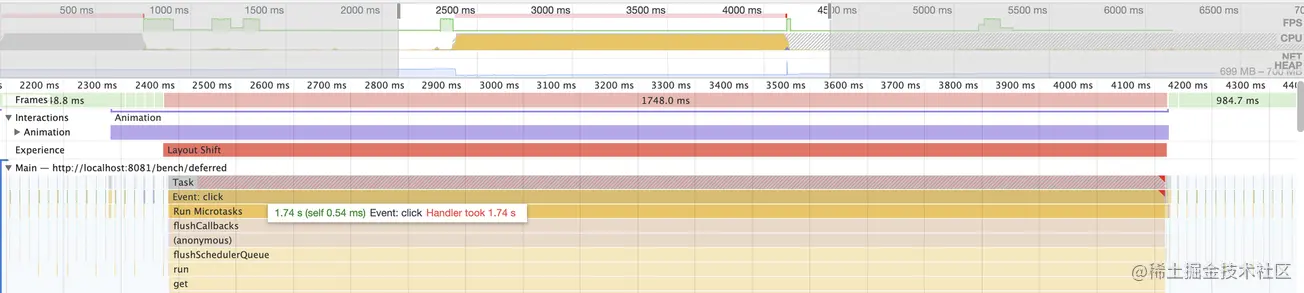
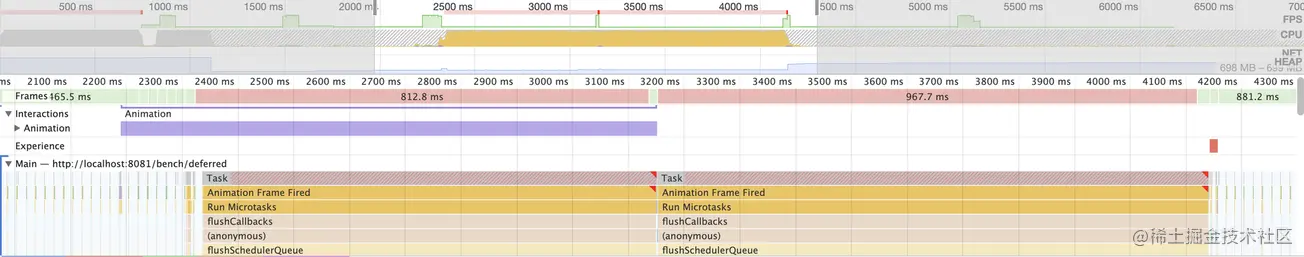
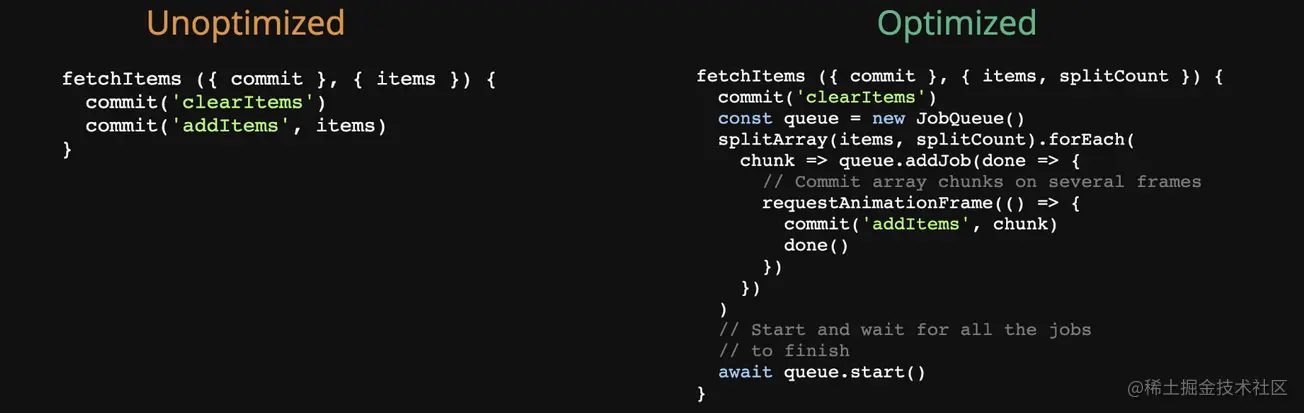
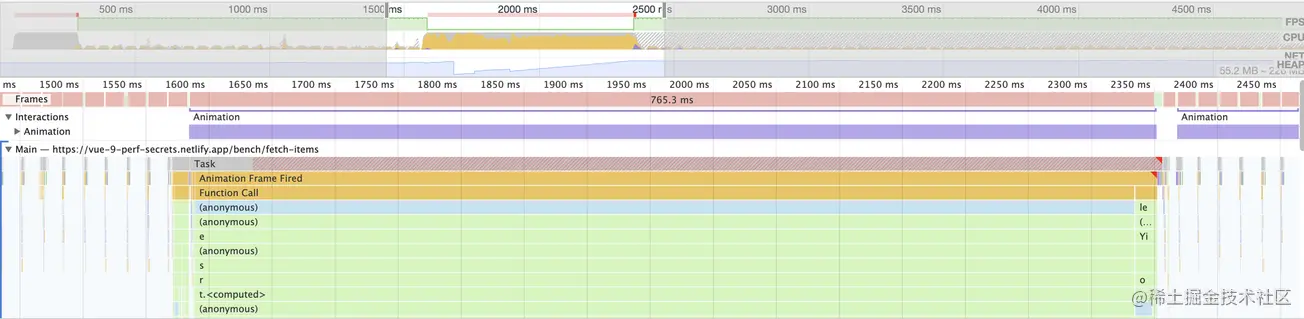
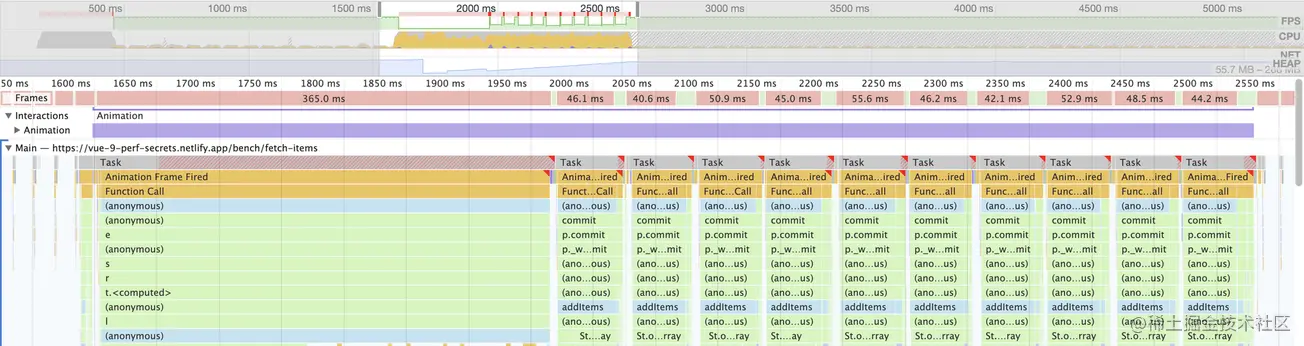
**原理:**使用时间分片可以避免一次性提交的数据过多,内部 Js 执行时间过长,阻塞 UI 进程导致页面卡死。
**另:**在执行耗时任务处理时,我们通常会加一个 loading 效果,但通过优化前后对比可以发现:优化前 JS 一直长时间运行,阻塞 UI 进程,因此并不会展示 loading 动画;优化后由于将耗时任务拆成多个时间片提交,单次 JS 运行时间变短了,loading 动画也有机会渲染了。
08 Non-reactive data



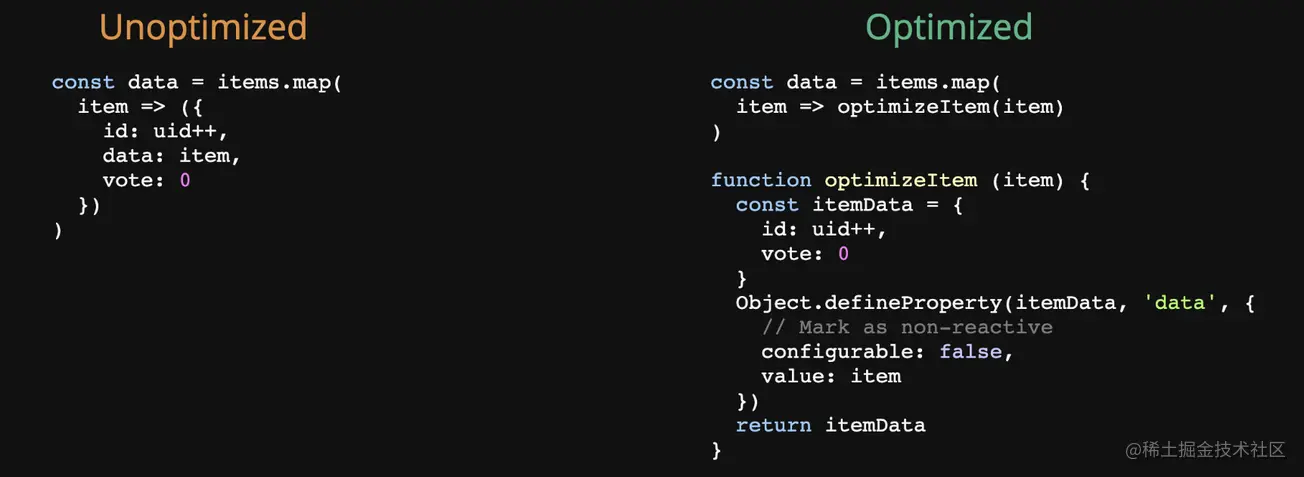
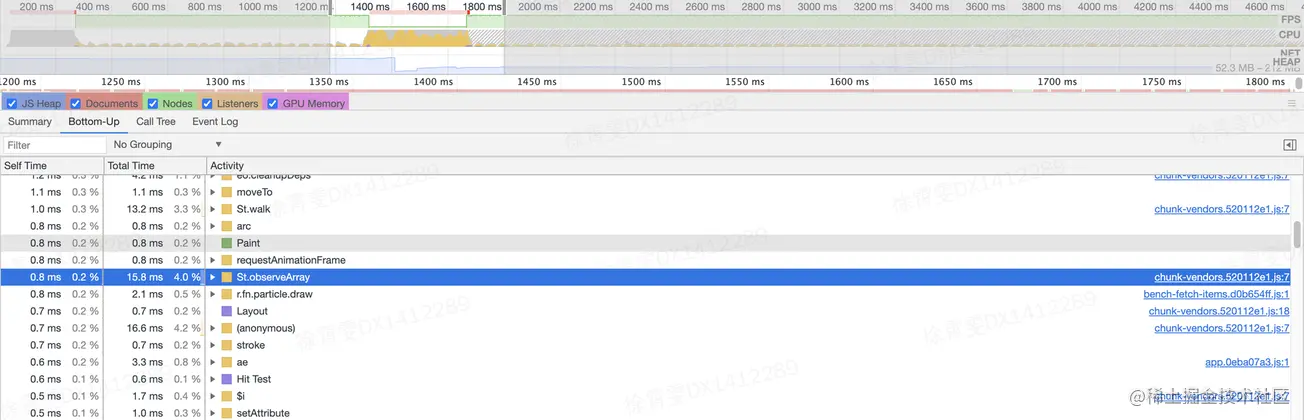
**原理:**内部提交数据时会默认将新提交的数据定义成响应式,如果对象的子属性是对象,还会递归让子属性也变成响应式。因此当提交数据过多时,整个过程十分耗时。而优化后通过将 data 中的属性标志 configurable 手动变成 false,这样内部通过 Object.keys(obj) 获取对象属性数组会忽略 data,也就不会为 data 这个属性 defineReactive,由于 data 指向的是一个对象,这样也就会减少递归响应式的逻辑,相当于减少了这部分的性能损耗。数据量越大,这种优化的效果就会更明显。
设置 configurable 与直接使用 Object.freeze 的区别是:
**configurable: false**的用途是防止更改和删除属性标志,但是允许更改对象的值;
**Object.freeze(obj)**禁止添加/删除/更改属性。为所有现有的属性设置 configurable: false, writable: false。
// configurable: false
let user = {
name: "John"
};
Object.defineProperty(user, "name", {
configurable: false
});
user.name = "Pete"; // 正常工作
delete user.name; // Error
// Object.freeze(obj)
let user = {
name: "John"
};
Object.freeze(user);
user.name = "Pete";
console.log(user.name); // "John"复制代码09 Virtual scrolling

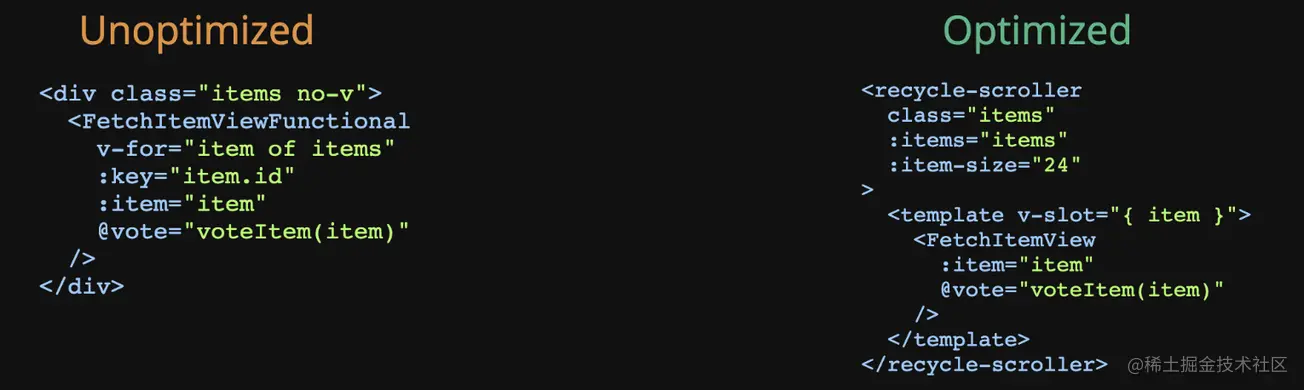
**原理:**虚拟滚动的实现方式是仅渲染视图范围内的 DOM,渲染内容少时性能自然会好很多。虚拟滚动组件也是 Guillaume Chau 写的,感兴趣的同学可以去研究它的源码实现,基本原理就是监听滚动事件,动态更新需要显示的 DOM 元素,计算出它们在视图中的位移。虚拟滚动组件也并非没有成本,因为它需要在滚动的过程中实时去计算,所以会有一定的 script 执行的成本。因此如果列表的数据量不是很大的情况,我们使用普通的滚动就足够了
本文转载自:https://juejin.cn/post/7084809333740929061
(学习视频分享:web前端开发)
以上是Vue.js中如何优化性能?9个小技巧分享的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 Go 框架的性能优化与横向扩展技术?
Jun 03, 2024 pm 07:27 PM
Go 框架的性能优化与横向扩展技术?
Jun 03, 2024 pm 07:27 PM
为了提高Go应用程序的性能,我们可以采取以下优化措施:缓存:使用缓存减少对底层存储的访问次数,提高性能。并发:使用goroutine和channel并行执行冗长的任务。内存管理:手动管理内存(使用unsafe包)以进一步优化性能。为了横向扩展应用程序,我们可以实施以下技术:水平扩展(横向扩展):在多个服务器或节点上部署应用程序实例。负载均衡:使用负载均衡器将请求分配到多个应用程序实例。数据分片:将大型数据集分布在多个数据库或存储节点上,提高查询性能和可扩展性。
 C++ 性能优化指南:探索提高代码执行效率的秘诀
Jun 01, 2024 pm 05:13 PM
C++ 性能优化指南:探索提高代码执行效率的秘诀
Jun 01, 2024 pm 05:13 PM
C++性能优化涉及多种技术,包括:1.避免动态分配;2.使用编译器优化标志;3.选择优化数据结构;4.应用缓存;5.并行编程。优化实战案例展示了如何在整数数组中查找最长上升子序列时应用这些技术,将算法效率从O(n^2)提升至O(nlogn)。
 利用 C++ 优化火箭发动机性能
Jun 01, 2024 pm 04:14 PM
利用 C++ 优化火箭发动机性能
Jun 01, 2024 pm 04:14 PM
通过建立数学模型、进行模拟和优化参数,C++可显着提高火箭发动机性能:建立火箭发动机的数学模型,描述其行为。模拟发动机性能,计算关键参数(如推力和比冲)。识别关键参数并使用优化算法(如遗传算法)搜索最佳值。根据优化后的参数重新计算发动机性能,提高其整体效率。
 优化之道:探寻java框架的性能提升之旅
Jun 01, 2024 pm 07:07 PM
优化之道:探寻java框架的性能提升之旅
Jun 01, 2024 pm 07:07 PM
通过实施缓存机制、并行处理、数据库优化和减少内存消耗,可以提升Java框架的性能。缓存机制:减少数据库或API请求次数,提高性能。并行处理:利用多核CPU同时执行任务,提高吞吐量。数据库优化:优化查询、使用索引、配置连接池,提升数据库性能。减少内存消耗:使用轻量级框架、避免泄漏、使用分析工具,减少内存消耗。
 Java 中如何使用轮廓分析来优化性能?
Jun 01, 2024 pm 02:08 PM
Java 中如何使用轮廓分析来优化性能?
Jun 01, 2024 pm 02:08 PM
Java中的轮廓分析用于确定应用程序执行中的时间和资源消耗。使用JavaVisualVM实施轮廓分析:连接到JVM开启轮廓分析,设置采样间隔运行应用程序停止轮廓分析分析结果显示执行时间的树形视图。优化性能的方法包括:识别热点减少方法调用优化算法
 如何快速诊断 PHP 性能问题
Jun 03, 2024 am 10:56 AM
如何快速诊断 PHP 性能问题
Jun 03, 2024 am 10:56 AM
快速诊断PHP性能问题的有效技术包括:使用Xdebug获取性能数据,然后分析Cachegrind输出。使用Blackfire查看请求跟踪,生成性能报告。检查数据库查询,识别低效查询。分析内存使用情况,查看内存分配和峰值使用。
 Java微服务架构中的性能优化
Jun 04, 2024 pm 12:43 PM
Java微服务架构中的性能优化
Jun 04, 2024 pm 12:43 PM
针对Java微服务架构的性能优化包含以下技巧:使用JVM调优工具来识别和调整性能瓶颈。优化垃圾回收器,选择并配置与应用程序需求相匹配的GC策略。使用缓存服务(如Memcached或Redis)来提升响应时间并降低数据库负载。采用异步编程,以提高并发性和响应能力。拆分微服务,将大型单体应用程序分解成更小的服务,以提升可伸缩性和性能。
 NGINX性能调整:针对速度和低潜伏期进行优化
Apr 05, 2025 am 12:08 AM
NGINX性能调整:针对速度和低潜伏期进行优化
Apr 05, 2025 am 12:08 AM
Nginx性能调优可以通过调整worker进程数、连接池大小、启用Gzip压缩和HTTP/2协议、使用缓存和负载均衡来实现。1.调整worker进程数和连接池大小:worker_processesauto;events{worker_connections1024;}。2.启用Gzip压缩和HTTP/2协议:http{gzipon;server{listen443sslhttp2;}}。3.使用缓存优化:http{proxy_cache_path/path/to/cachelevels=1:2k