es6 match()有几个参数
es6 match()只要一个参数。match()方法用于检索匹配项,可以在字符串内检索指定的值,或找到一个或多个正则表达式的匹配,语法“String.match(regexp)”;该方法只要一个参数,用于规定要匹配的模式的正则表达式对象。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
match()方法用于检索匹配项,可以在字符串内检索指定的值,或找到一个或多个正则表达式的匹配。
match()方法只有一个参数,语法格式:
String.match(regexp)
参数regexp:是一个正则表达式对象,必需参数,规定要匹配的模式的 RegExp 对象。如果该参数不是 RegExp 对象,则需要首先把它传递给 RegExp 构造函数,将其转换为 RegExp 对象。
返回值
如果使用g标志,则将返回与完整正则表达式匹配的所有结果,但不会返回捕获组。
如果未使用g标志,则仅返回第一个完整匹配及其相关的捕获组(Array)。 在这种情况下,返回的项目将具有如下所述的其他属性。
说明
match() 方法将检索字符串 string,以找到一个或多个与 regexp 匹配的文本。这个方法的行为在很大程度上有赖于 regexp 是否具有标志 g。
如果 regexp 没有标志 g,那么 match() 方法就只能在 string 中执行一次匹配。如果没有找到任何匹配的文本, match() 将返回 null。否则,它将返回一个数组,其中存放了与它找到的匹配文本有关的信息。该数组的第 0 个元素存放的是匹配文本,而其余的元素存放的是与正则表达式的子表达式匹配的文本。除了这些常规的数组元素之外,返回的数组还含有两个对象属性。index 属性声明的是匹配文本的起始字符在 string 中的位置,input 属性声明的是对 stringObject 的引用。
如果 regexp 具有标志 g,则 match() 方法将执行全局检索,找到 string 中的所有匹配子字符串。若没有找到任何匹配的子串,则返回 null。如果找到了一个或多个匹配子串,则返回一个数组。不过全局匹配返回的数组的内容与前者大不相同,它的数组元素中存放的是 stringObject 中所有的匹配子串,而且也没有 index 属性或 input 属性。
注意:在全局检索模式下,match() 即不提供与子表达式匹配的文本的信息,也不声明每个匹配子串的位置。如果您需要这些全局检索的信息,可以使用 RegExp.exec()。
示例1:
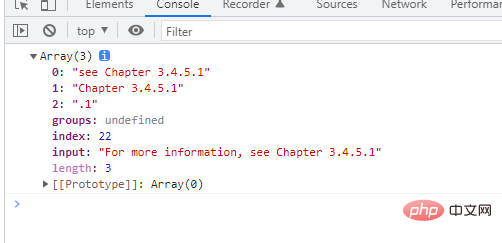
使用 match 查找 "Chapter" 紧跟着 1 个或多个数值字符,再紧跟着一个小数点和数值字符 0 次或多次。正则表达式包含 i 标志,因此大小写会被忽略。
var str = 'For more information, see Chapter 3.4.5.1'; var re = /see (chapter \d+(\.\d)*)/i; var found = str.match(re); console.log(found);

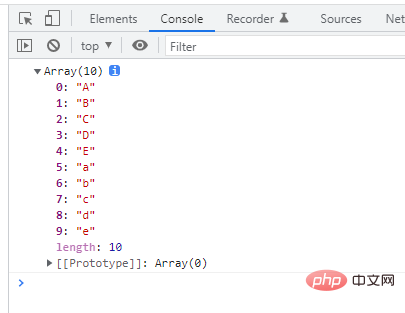
示例2:match 使用全局(global)和忽略大小写(ignore case)标志
展示了 match 使用 global 和 ignore case 标志。A-E、a-e 的所有字母将会作为一个数组的元素返回。
var str = 'ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz'; var regexp = /[A-E]/gi; var matches_array = str.match(regexp); console.log(matches_array);

【相关推荐:javascript视频教程、web前端】
以上是es6 match()有几个参数的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 async是es6还是es7的
Jan 29, 2023 pm 05:36 PM
async是es6还是es7的
Jan 29, 2023 pm 05:36 PM
async是es7的。async和await是ES7中新增内容,是对于异步操作的解决方案;async/await可以说是co模块和生成器函数的语法糖,用更加清晰的语义解决js异步代码。async顾名思义是“异步”的意思,async用于声明一个函数是异步的;async和await有一个严格规定,两者都离不开对方,且await只能写在async函数中。
 ES6怎么求数组反转
Oct 26, 2022 pm 06:19 PM
ES6怎么求数组反转
Oct 26, 2022 pm 06:19 PM
在ES6中,可以利用数组对象的reverse()方法来实现数组反转,该方法用于颠倒数组中元素的顺序,将最后一个元素放在第一位,而第一个元素放在最后,语法“array.reverse()”。reverse()方法会修改原始数组,如果不想修改需要配合扩展运算符“...”使用,语法“[...array].reverse()”。
 es6怎么找出2个数组中不同项
Nov 01, 2022 pm 06:07 PM
es6怎么找出2个数组中不同项
Nov 01, 2022 pm 06:07 PM
步骤:1、将两个数组分别转为set类型,语法“newA=new Set(a);newB=new Set(b);”;2、利用has()和filter()求差集,语法“new Set([...newA].filter(x =>!newB.has(x)))”,差集元素会被包含在一个set集合中返回;3、利用Array.from将集合转为数组类型,语法“Array.from(集合)”。
 小程序为什么要将es6转es5
Nov 21, 2022 pm 06:15 PM
小程序为什么要将es6转es5
Nov 21, 2022 pm 06:15 PM
为了浏览器兼容。ES6作为JS的新规范,加入了很多新的语法和API,但现代浏览器对ES6新特性支持度不高,所以需将ES6代码转为ES5代码。在微信web开发者工具中,会默认使用babel将开发者ES6语法代码转换为三端都能很好支持的ES5的代码,帮助开发者解决环境不同所带来的开发问题;只需要在项目中配置勾选好“ES6转ES5”选项即可。
 es6暂时性死区是什么意思
Jan 03, 2023 pm 03:56 PM
es6暂时性死区是什么意思
Jan 03, 2023 pm 03:56 PM
在es6中,暂时性死区是一个语法错误,是指let和const命令使区块形成封闭的作用域。在代码块内,使用let/const命令声明变量之前,该变量都是不可用的,在变量声明之前属于该变量的“死区”;这在语法上,称为“暂时性死区”。ES6规定暂时性死区和let、const语句不出现变量提升,主要是为了减少运行时错误,防止在变量声明前就使用这个变量,从而导致意料之外的行为。
 require是es6语法吗
Oct 21, 2022 pm 04:09 PM
require是es6语法吗
Oct 21, 2022 pm 04:09 PM
不是,require是CommonJS规范的模块化语法;而es6规范的模块化语法是import。require是运行时加载,import是编译时加载;require可以写在代码的任意位置,import只能写在文件的最顶端且不可在条件语句或函数作用域中使用;require运行时才引入模块的属性所以性能相对较低,import编译时引入模块的属性所所以性能稍高。
 es6 map有序吗
Nov 03, 2022 pm 07:05 PM
es6 map有序吗
Nov 03, 2022 pm 07:05 PM
map是有序的。ES6中的map类型是一种储存着许多键值对的有序列表,其中的键名和对应的值支持所有数据类型;键名的等价性判断是通过调用“Objext.is()”方法来实现的,所以数字5与字符串“5”会被判定为两种类型,可以分别作为两种独立的键出现在程序中。







