ES6怎么修改数组中的某个元素
修改方法:1、使用“数组名[指定下标值]=新值;”语法,通过下标访问指定元素,并给该元素重新赋值来进行修改;2、使用“array.splice(开始文章,删除元素个数,插入值1插入值2)”语句,从指定位置开始删除n个元素,并插入n个新元素。

本教程操作环境:windows7系统、ECMAScript 6版、Dell G3电脑。
ES6修改数组中的某个元素
方法1:通过下标访问指定元素,并重新赋值
数组是复合型数据,数组名称是一个指向数组的引用型变量,因此数组属于引用型对象。
访问数组就是访问数组元素。元素相当于变量,数组的元素是一组有序排列的变量,它们没有标识符,以下标进行索引,下标从 0 开始,有序递增。注意,数组下标是非负整数型表达式,或者是字符型数字,不可以为其他类型的值或表达式。
访问数组元素,并重新赋值的语法:
数组名[指定下标值]=新值;
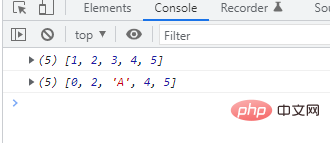
示例:
var arr = [1,2,3,4,5]; //声明一个数组 console.log(arr); arr[0] = 0; //修改第一个元素,重新赋值为0 arr[2] = "A"; //修改第三个元素,重新赋值为2 console.log(arr);

方法2:利用splice()方法
Array数组的splice()方法,也是一个非常强大的方法,它的作用是:删除、插入、替换
需要注意的是: splice()方法是直接修改原数组的
我们利用该方法的替换功能即可修改数组元素。
语法:
array.splice(starti,n,值1,值2);
实际是就是:在starti的位置删除n个元素,然后在这个位置插入值1,值2,就可以起到替换原来被删除的值
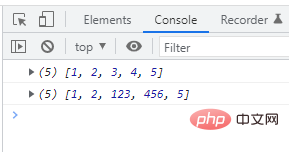
示例
var array = [1,2,3,4,5]; //声明一个数组 console.log(array); array.splice(2,2,123,456); console.log(array);

【相关推荐:javascript视频教程、web前端】
以上是ES6怎么修改数组中的某个元素的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 如何使用 foreach 循环去除 PHP 数组中的重复元素?
Apr 27, 2024 am 11:33 AM
如何使用 foreach 循环去除 PHP 数组中的重复元素?
Apr 27, 2024 am 11:33 AM
使用foreach循环去除PHP数组中重复元素的方法如下:遍历数组,若元素已存在且当前位置不是第一个出现的位置,则删除它。举例而言,若数据库查询结果存在重复记录,可使用此方法去除,得到不含重复记录的结果。
 PHP数组深度复制的艺术:使用不同方法实现完美复制
May 01, 2024 pm 12:30 PM
PHP数组深度复制的艺术:使用不同方法实现完美复制
May 01, 2024 pm 12:30 PM
PHP中深度复制数组的方法包括:使用json_decode和json_encode进行JSON编码和解码。使用array_map和clone进行深度复制键和值的副本。使用serialize和unserialize进行序列化和反序列化。
 PHP 数组键值翻转:不同方法的性能对比分析
May 03, 2024 pm 09:03 PM
PHP 数组键值翻转:不同方法的性能对比分析
May 03, 2024 pm 09:03 PM
PHP数组键值翻转方法性能对比表明:array_flip()函数在大型数组(超过100万个元素)下比for循环性能更优,耗时更短。手动翻转键值的for循环方法耗时相对较长。
 PHP 数组分组函数在数据整理中的应用
May 04, 2024 pm 01:03 PM
PHP 数组分组函数在数据整理中的应用
May 04, 2024 pm 01:03 PM
PHP的array_group_by函数可根据键或闭包函数对数组中的元素分组,返回一个关联数组,其中键是组名,值是属于该组的元素数组。
 深度复制PHP数组的最佳实践:探索高效的方法
Apr 30, 2024 pm 03:42 PM
深度复制PHP数组的最佳实践:探索高效的方法
Apr 30, 2024 pm 03:42 PM
在PHP中执行数组深度复制的最佳实践是:使用json_decode(json_encode($arr))将数组转换为JSON字符串,然后再将其转换回数组。使用unserialize(serialize($arr))将数组序列化为字符串,然后将其反序列化为新数组。使用RecursiveIteratorIterator迭代器对多维数组进行递归遍历。
 PHP数组多维排序实战:从简单到复杂场景
Apr 29, 2024 pm 09:12 PM
PHP数组多维排序实战:从简单到复杂场景
Apr 29, 2024 pm 09:12 PM
多维数组排序可分为单列排序和嵌套排序。单列排序可使用array_multisort()函数按列排序;嵌套排序需要递归函数遍历数组并排序。实战案例包括按产品名称排序和按销售量和价格复合排序。
 PHP 数组合并去重算法:并行的解决方案
Apr 18, 2024 pm 02:30 PM
PHP 数组合并去重算法:并行的解决方案
Apr 18, 2024 pm 02:30 PM
PHP数组合并去重算法提供了并行的解决方案,将原始数组分成小块并行处理,主进程合并块的结果去重。算法步骤:分割原始数组为均等分配的小块。并行处理每个块去重。合并块结果并再次去重。
 PHP 数组分组函数在查找重复元素中的作用
May 05, 2024 am 09:21 AM
PHP 数组分组函数在查找重复元素中的作用
May 05, 2024 am 09:21 AM
PHP的array_group()函数可用于按指定键对数组进行分组,以查找重复元素。该函数通过以下步骤工作:使用key_callback指定分组键。可选地使用value_callback确定分组值。对分组元素进行计数并识别重复项。因此,array_group()函数对于查找和处理重复元素非常有用。






