强推:20个值得收藏的ES6小技巧
本篇文章整理分享ES6小技巧,为大家整理了20个使用频率很高的ES6代码块,希望大家喜欢!
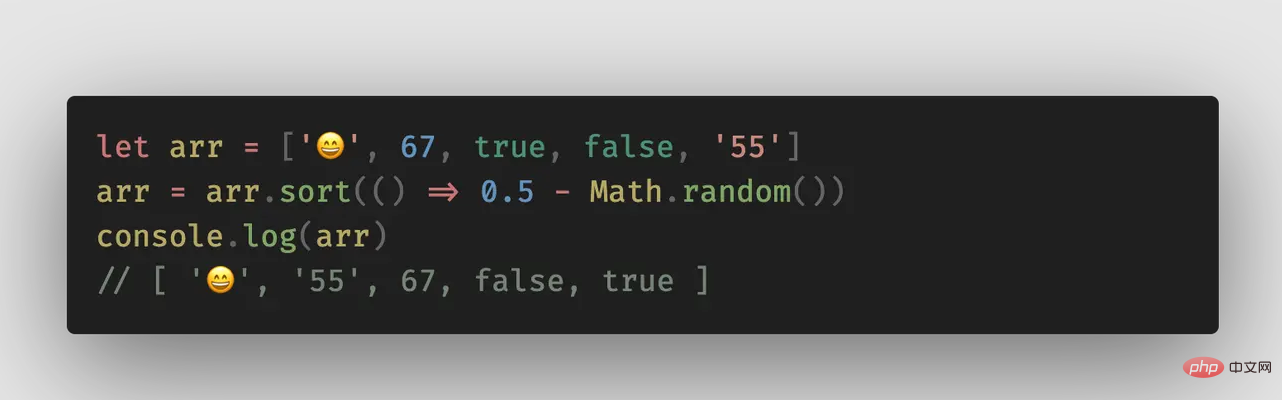
1. 打乱数组顺序

【相关推荐:javascript学习教程】
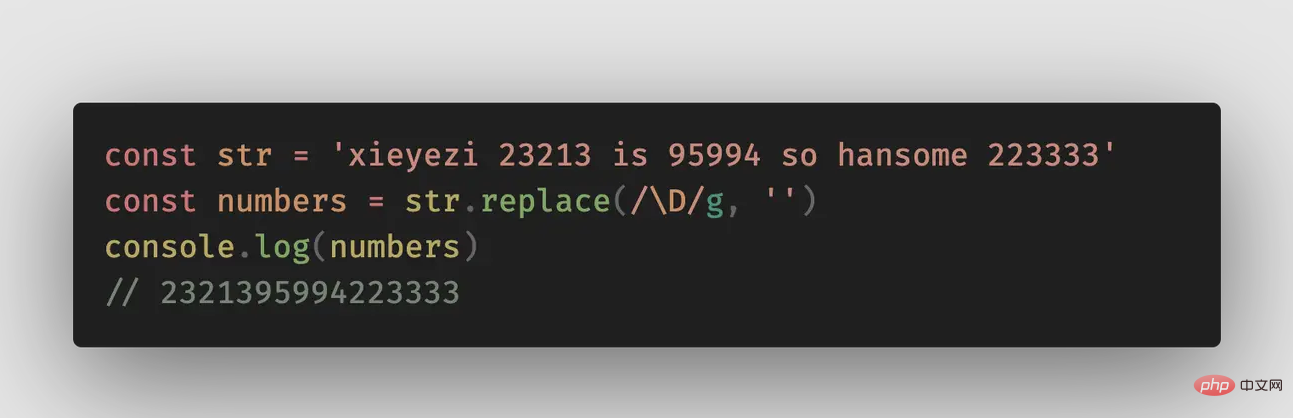
2. 去除数字之外的所有字符

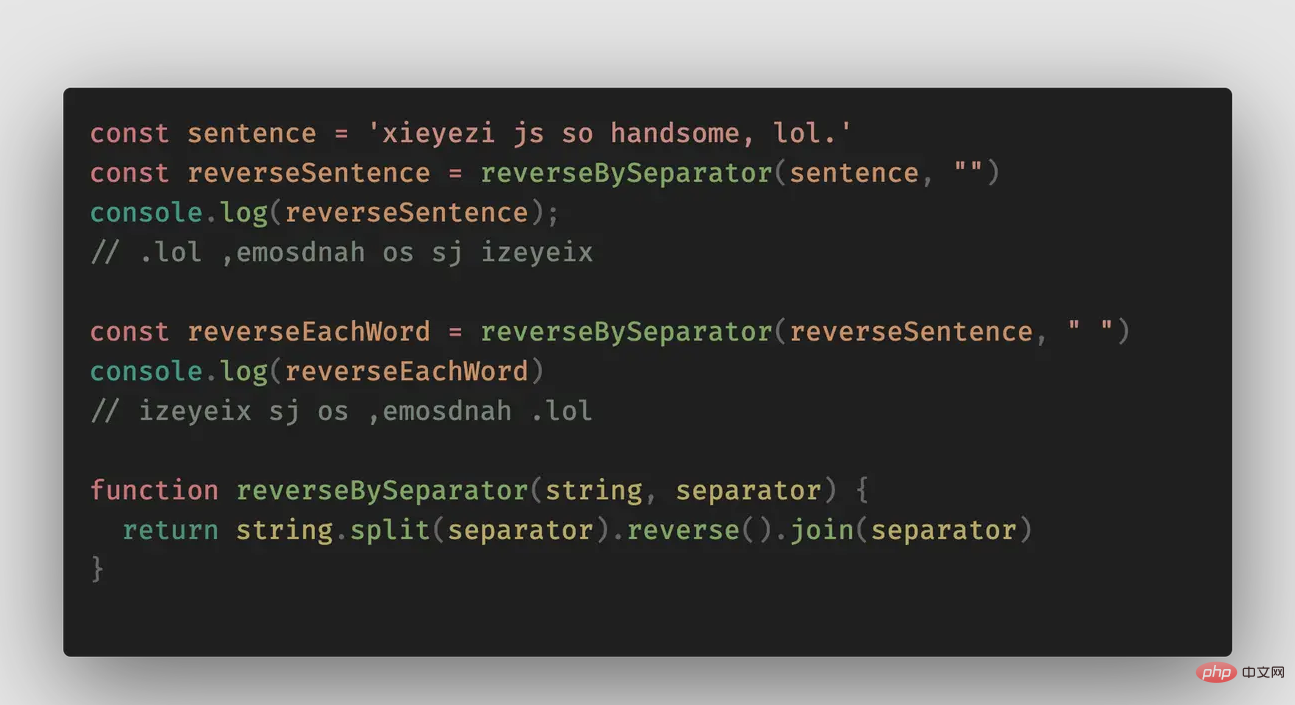
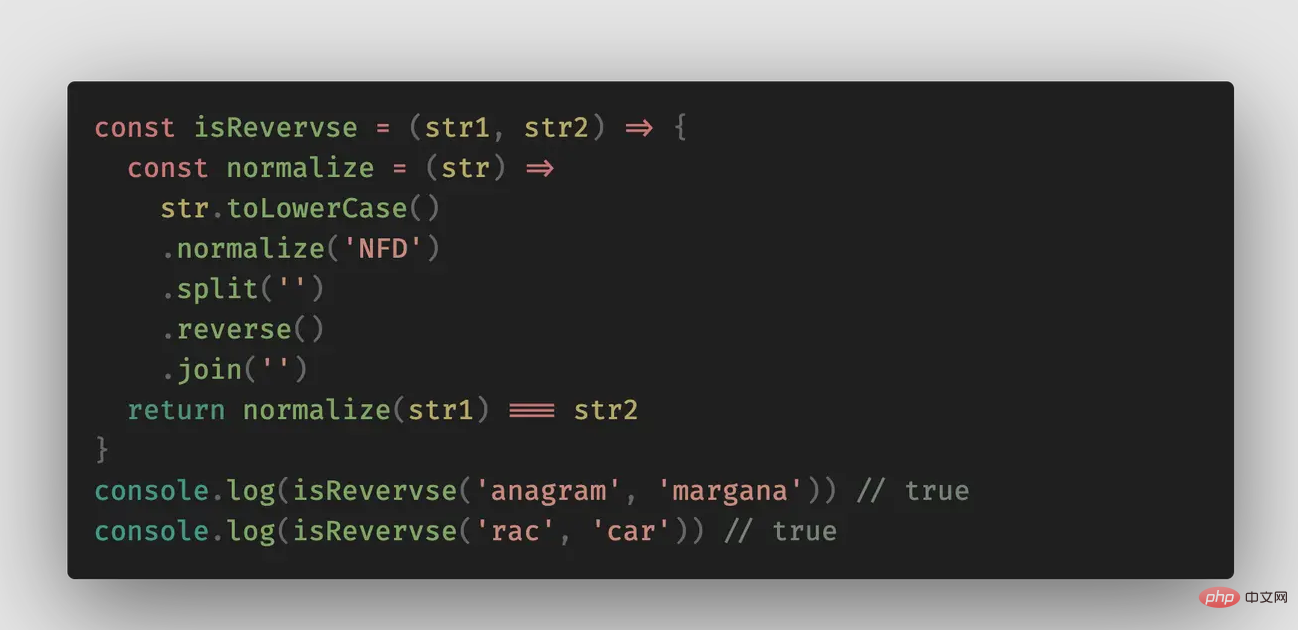
3. 反转字符串或者单词

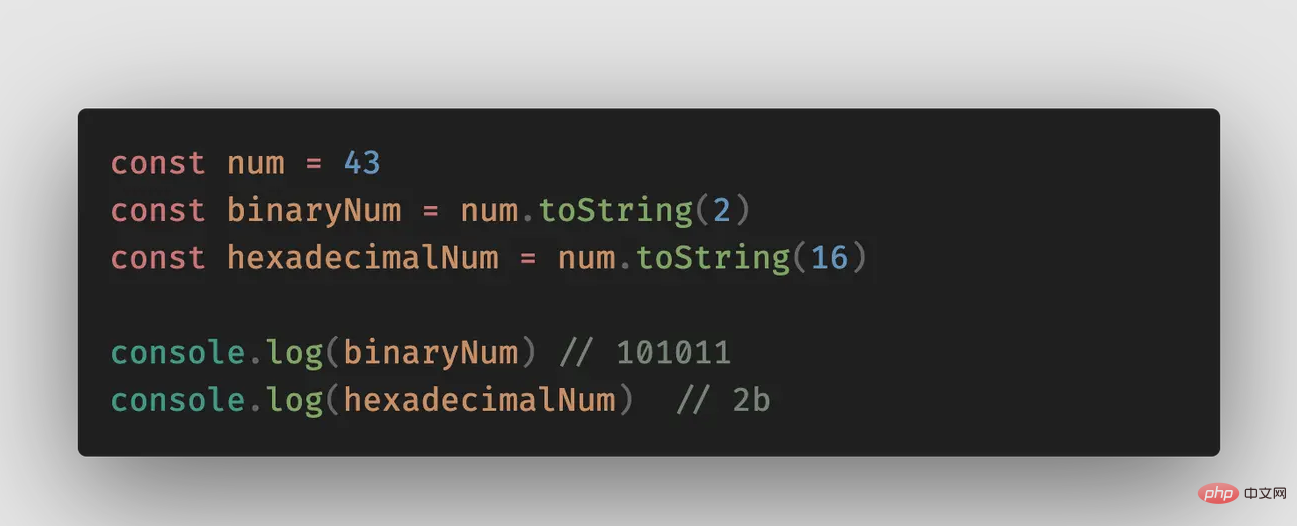
4. 将十进制转换为二进制或十六进制

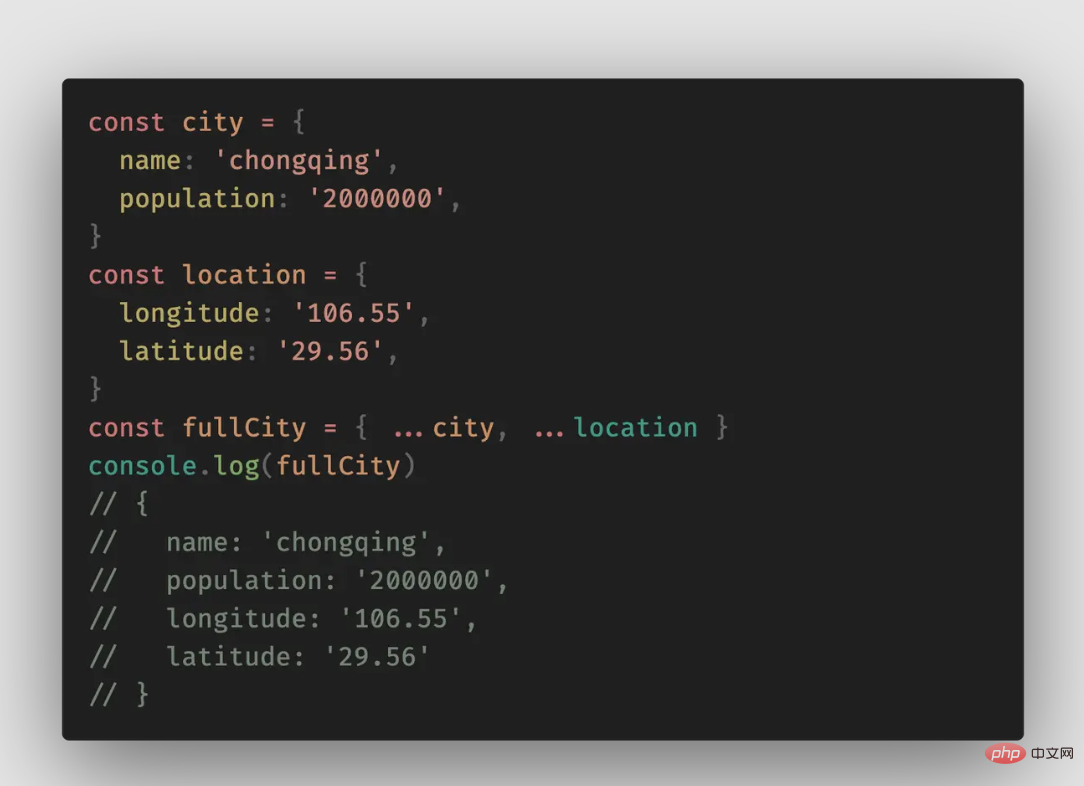
5. 合并多个对象

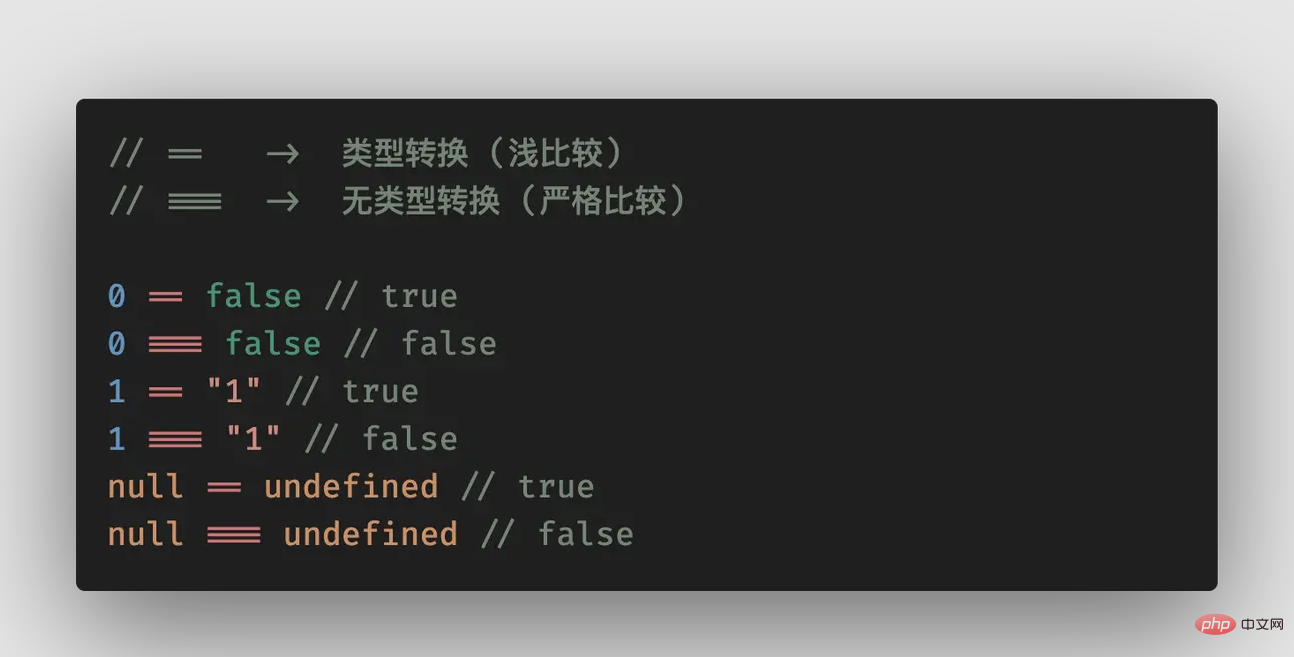
6. <span style="font-size: 18px;">===</span> 和 <span style="font-size: 18px;">==</span> 的区别

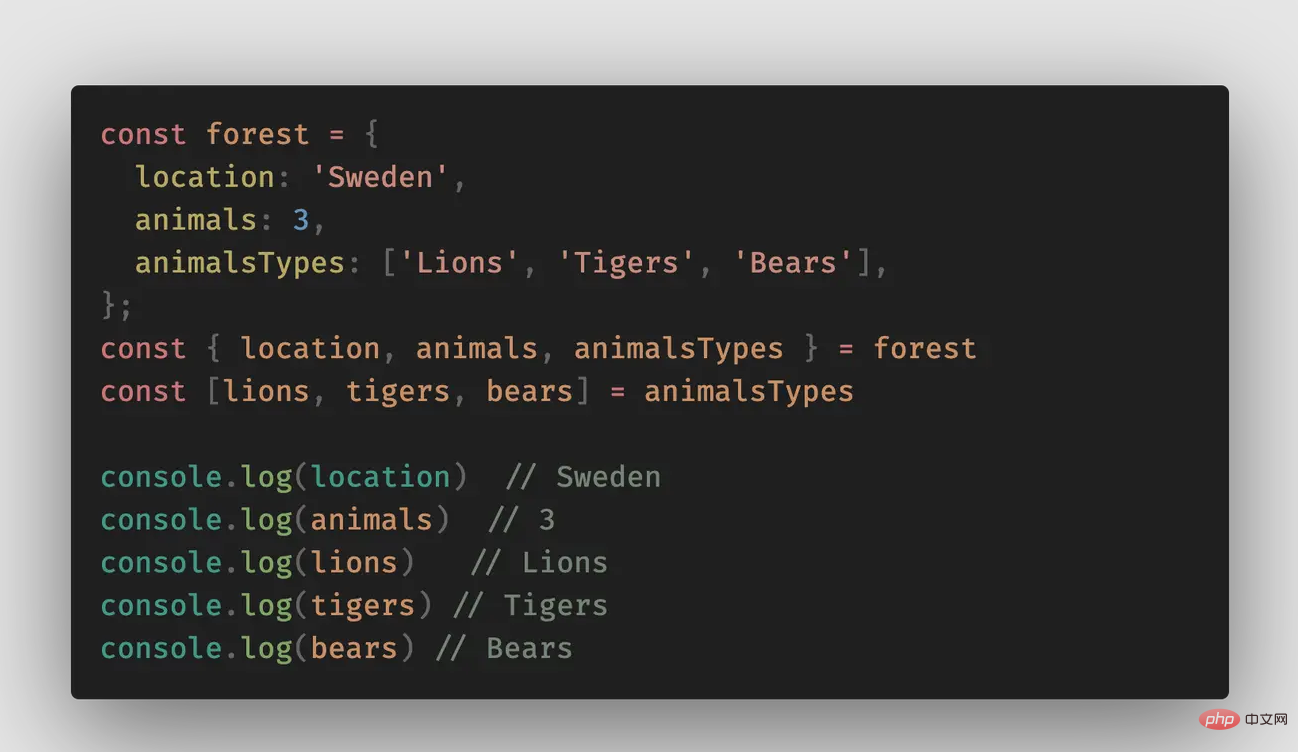
7. 解构赋值

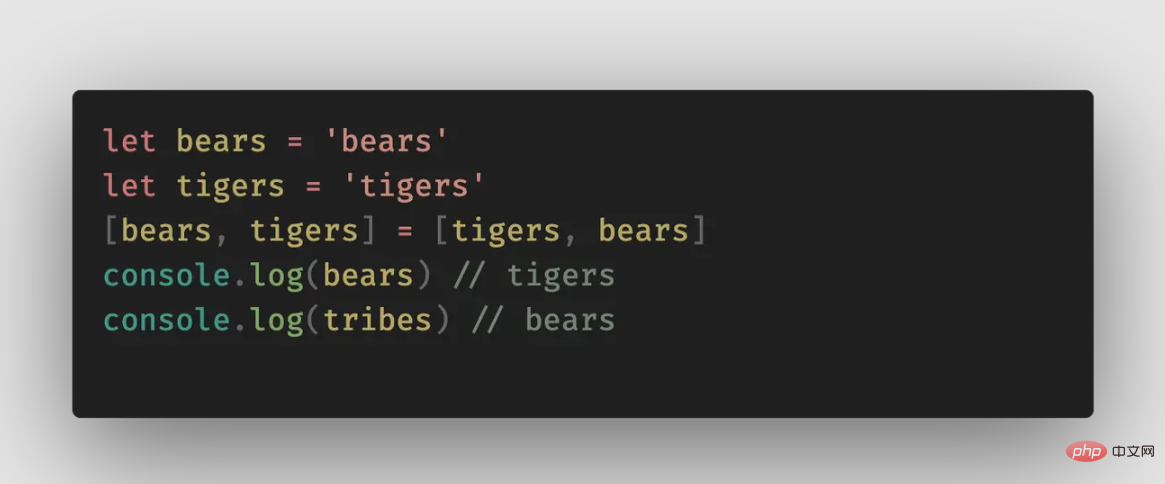
8. 交换变量的值

9-1. 判断回文字符串

回文字符串: 正着写和反着写都一样的字符串
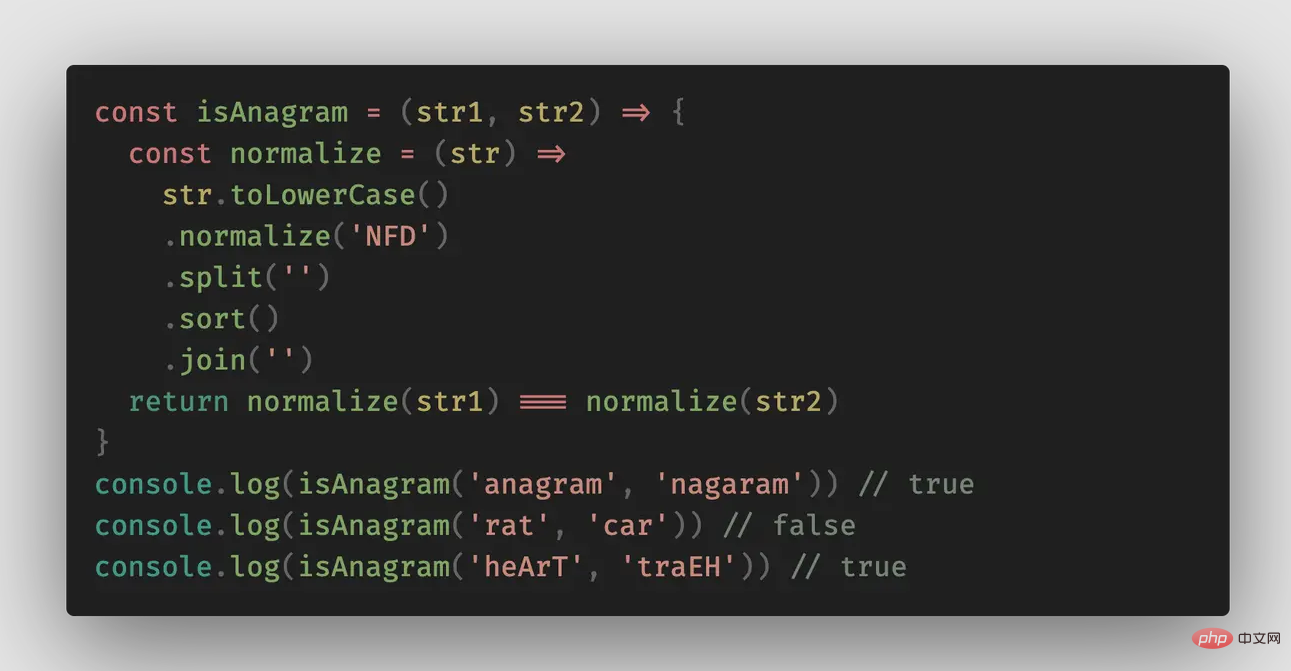
9-2 判断两个字符串是否为互相排列

判断两个字符串是否为互相排列: 给定两个字符串,一个是否是另一个的排列
10. 可选链操作符

MDN: 可选链操作符(
?.)允许读取位于连接对象链深处的属性的值,而不必明确验证链中的每个引用是否有效。?.操作符的功能类似于.链式操作符,不同之处在于,在引用为空(nullish ) (null或者undefined) 的情况下不会引起错误,该表达式短路返回值是undefined。与函数调用一起使用时,如果给定的函数不存在,则返回undefined
例如:
if (res && res.data && res.data.success) {
//code}
复制代码相当于:
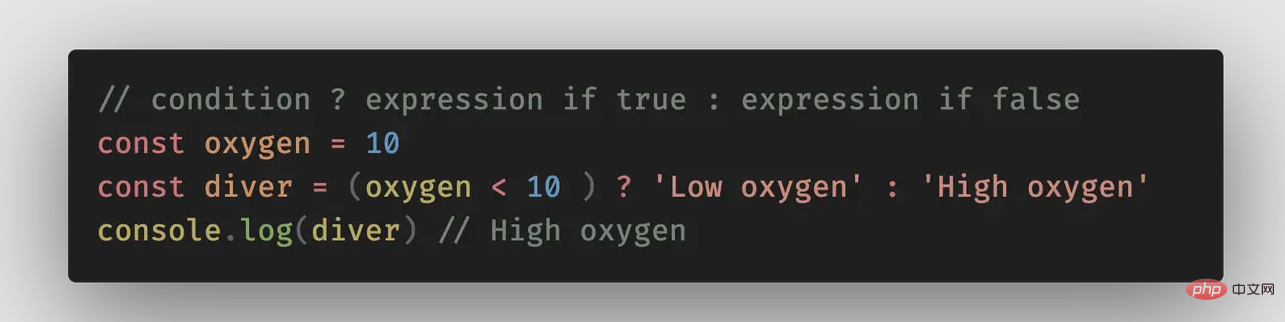
if (res?.data?.success) { // code}复制代码11. 三目运算符

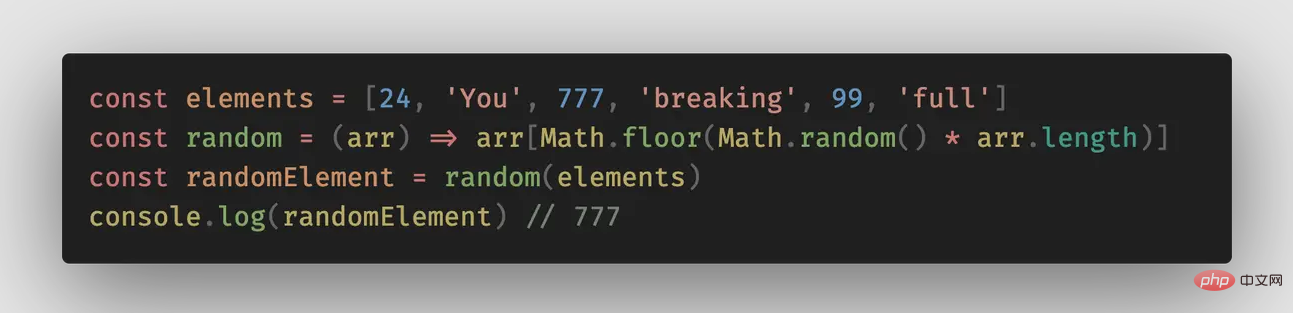
12. 从数组中随机选择一个值

13. 冻结对象

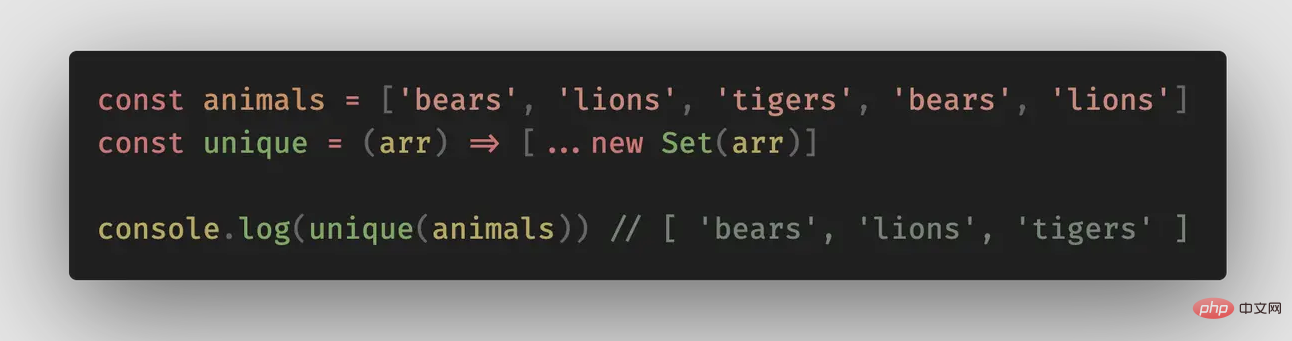
14. 删除数组重复的元素

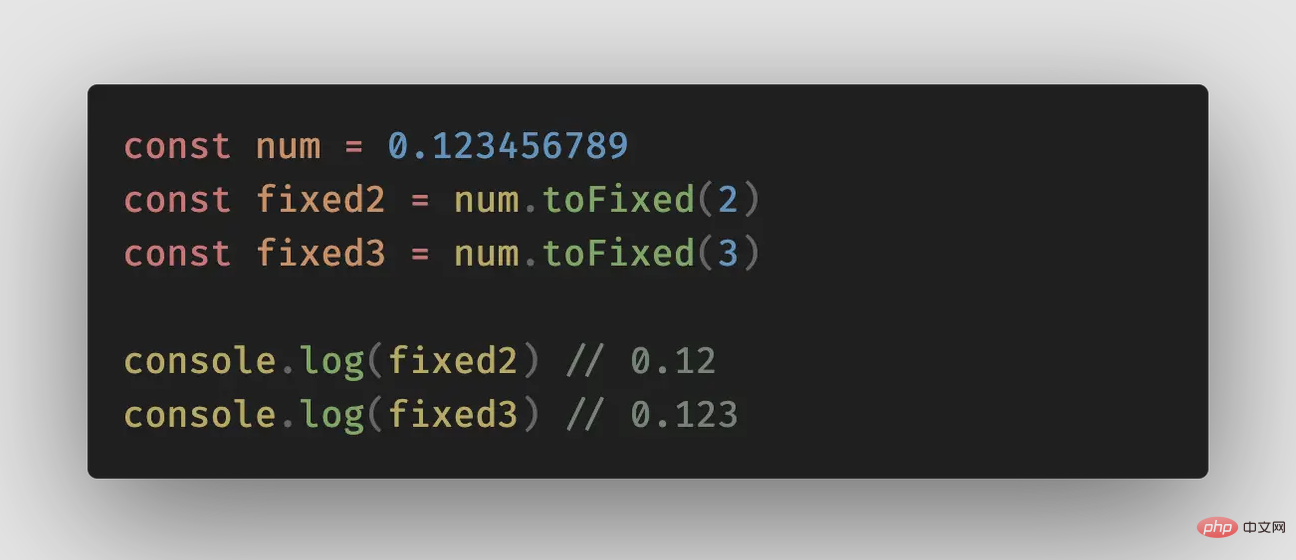
15. 保留指定位小数

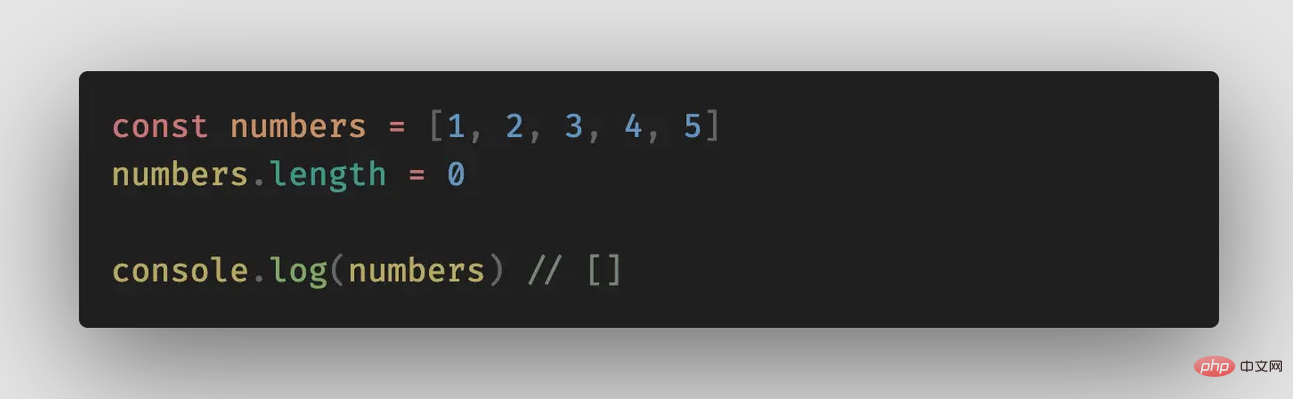
16. 清空数组

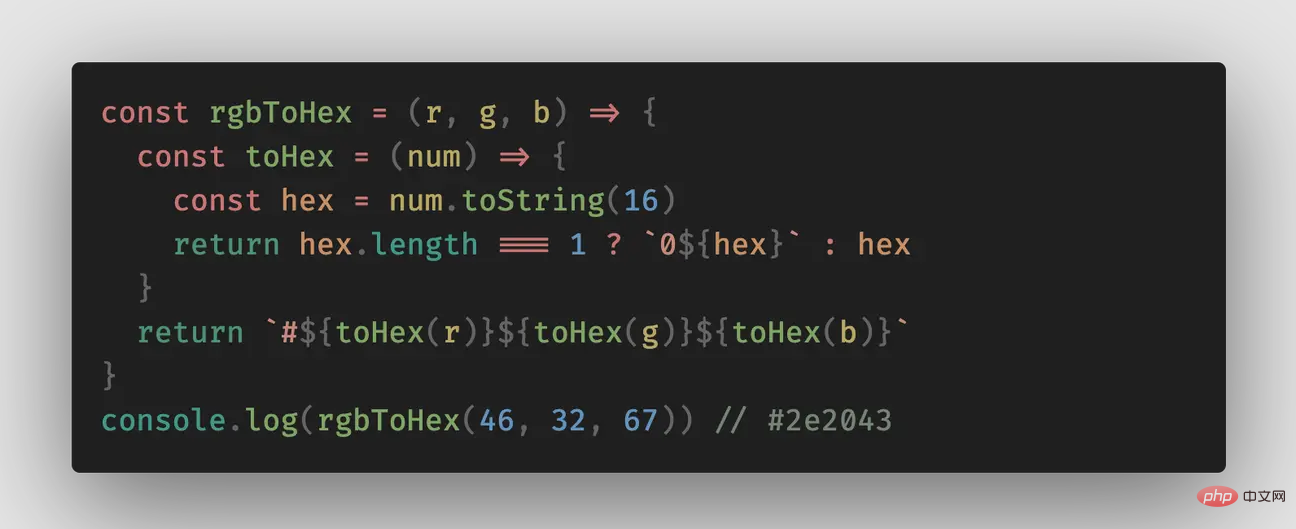
17. 从 <span style="font-size: 18px;">RGB</span> 转换为 <span style="font-size: 18px;">HEX</span>

18. 从数组中获取最大值和最小值

19. 空值合并运算符

MDN: 空值合并操作符(
??)是一个逻辑操作符,当左侧的操作数为null或者undefined时,返回其右侧操作数,否则返回左侧操作数。
20. 过滤数组中值为 <span style="font-size: 18px;">false</span> 的值

源码
https://github.com/xieyezi/vuepress-blog/blob/master/docs/front-end/ES6-20个经常使用的技巧.md
以上,码字作图很辛苦,还望不要吝啬手中的赞,你的点赞是我继续更新的最大动力!
【相关视频教程推荐:web前端】

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统引言:随着科技的不断发展,语音识别技术已经成为了人工智能领域的重要组成部分。而基于WebSocket和JavaScript实现的在线语音识别系统,具备了低延迟、实时性和跨平台的特点,成为了一种被广泛应用的解决方案。本文将介绍如何使用WebSocket和JavaScript来实现在线语音识别系
 WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术引言:随着互联网技术的快速发展,实时监控系统在各个领域中得到了广泛的应用。而实现实时监控的关键技术之一就是WebSocket与JavaScript的结合使用。本文将介绍WebSocket与JavaScript在实时监控系统中的应用,并给出代码示例,详细解释其实现原理。一、WebSocket技
 如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统介绍:随着互联网的普及和技术的进步,越来越多的餐厅开始提供在线点餐服务。为了实现实时在线点餐系统,我们可以利用JavaScript和WebSocket技术。WebSocket是一种基于TCP协议的全双工通信协议,可以实现客户端与服务器的实时双向通信。在实时在线点餐系统中,当用户选择菜品并下单
 如何使用WebSocket和JavaScript实现在线预约系统
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript实现在线预约系统
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript实现在线预约系统在当今数字化的时代,越来越多的业务和服务都需要提供在线预约功能。而实现一个高效、实时的在线预约系统是至关重要的。本文将介绍如何使用WebSocket和JavaScript来实现一个在线预约系统,并提供具体的代码示例。一、什么是WebSocketWebSocket是一种在单个TCP连接上进行全双工
 JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统引言:如今,天气预报的准确性对于日常生活以及决策制定具有重要意义。随着技术的发展,我们可以通过实时获取天气数据来提供更准确可靠的天气预报。在本文中,我们将学习如何使用JavaScript和WebSocket技术,来构建一个高效的实时天气预报系统。本文将通过具体的代码示例来展示实现的过程。We
 简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教程:如何获取HTTP状态码,需要具体代码示例前言:在Web开发中,经常会涉及到与服务器进行数据交互的场景。在与服务器进行通信时,我们经常需要获取返回的HTTP状态码来判断操作是否成功,根据不同的状态码来进行相应的处理。本篇文章将教你如何使用JavaScript获取HTTP状态码,并提供一些实用的代码示例。使用XMLHttpRequest
 javascript中如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript中如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用于在DOM树中插入一个新的节点。这个方法需要两个参数:要插入的新节点和参考节点(即新节点将要被插入的位置的节点)。
 JavaScript和WebSocket:打造高效的实时图像处理系统
Dec 17, 2023 am 08:41 AM
JavaScript和WebSocket:打造高效的实时图像处理系统
Dec 17, 2023 am 08:41 AM
JavaScript是一种广泛应用于Web开发的编程语言,而WebSocket则是一种用于实时通信的网络协议。结合二者的强大功能,我们可以打造一个高效的实时图像处理系统。本文将介绍如何利用JavaScript和WebSocket来实现这个系统,并提供具体的代码示例。首先,我们需要明确实时图像处理系统的需求和目标。假设我们有一个摄像头设备,可以采集实时的图像数





