Angular如何对请求进行拦截封装?
Angular如何对请求进行拦截封装?下面本篇文章给大家介绍一下Angular中实现请求拦截的方法,希望对大家有所帮助!

在上一篇的文章 Angular 中使用 Api 代理,我们处理了本地联调接口的问题,使用了代理。
我们的接口是单独编写的处理的,在实际的开发项目中,有众多的接口,有些需要登陆凭证,有些不需要。一个一个接口处理不妥,我们是否可以考虑对请求进行拦截封装呢?【相关教程推荐:《angular教程》】
本文章来实现下。
区分环境
我们需要对不同环境下的服务进行拦截。在使用 angular-cli 生成项目的时候,它已经自动做好了环境的区分,在 app/enviroments 目录下:
environments ├── environment.prod.ts // 生产环境使用的配置 └── environment.ts // 开发环境使用的配置
我们对开发环境进行修改下:
// enviroment.ts
export const environment = {
baseUrl: '',
production: false
};baseUrl 是在你发出请求的时候添加在请求的前面的字段,他指向你要请求的地址。我什么都没加,其实等同加了 http://localhost:4200 的内容。
当然,你这里添加的内容要配合你代理上加的内容调整,读者可以自己思考验证
添加拦截器
我们生成服务 http-interceptor.service.ts 拦截器服务,我们希望每个请求,都经过这个服务。
// http-interceptor.service.ts
import { Injectable } from '@angular/core';
import {
HttpEvent,
HttpHandler,
HttpInterceptor, // 拦截器
HttpRequest, // 请求
} from '@angular/common/http';
import { Observable } from 'rxjs';
import { tap } from 'rxjs/operators';
import { environment } from 'src/environments/environment';
@Injectable({
providedIn: 'root'
})
export class HttpInterceptorService implements HttpInterceptor {
constructor() { }
intercept(req: HttpRequest<any>, next: HttpHandler): Observable<HttpEvent<any>> {
let secureReq: HttpRequest<any> = req;
secureReq = secureReq.clone({
url: environment.baseUrl + req.url
});
return next.handle(secureReq).pipe(
tap(
(response: any) => {
// 处理响应的数据
console.log(response)
},
(error: any) => {
// 处理错误的数据
console.log(error)
}
)
)
}
}要想拦截器生效,我们还得在 app.module.ts 上注入:
// app.module.ts
import { HttpClientModule, HTTP_INTERCEPTORS } from '@angular/common/http';
// 拦截器服务
import { HttpInterceptorService } from './services/http-interceptor.service';
providers: [
// 依赖注入
{
provide: HTTP_INTERCEPTORS,
useClass: HttpInterceptorService,
multi: true,
}
],验证
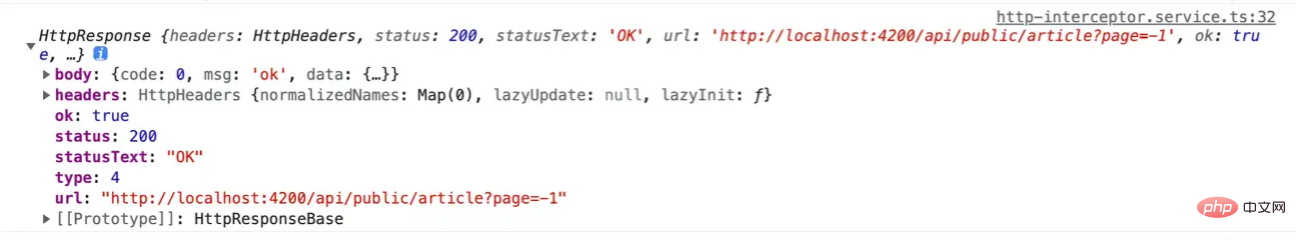
到这里,我们已经成功的实现了拦截器。如果你运行 npm run dev,你会在控制台上看到下面的信息:

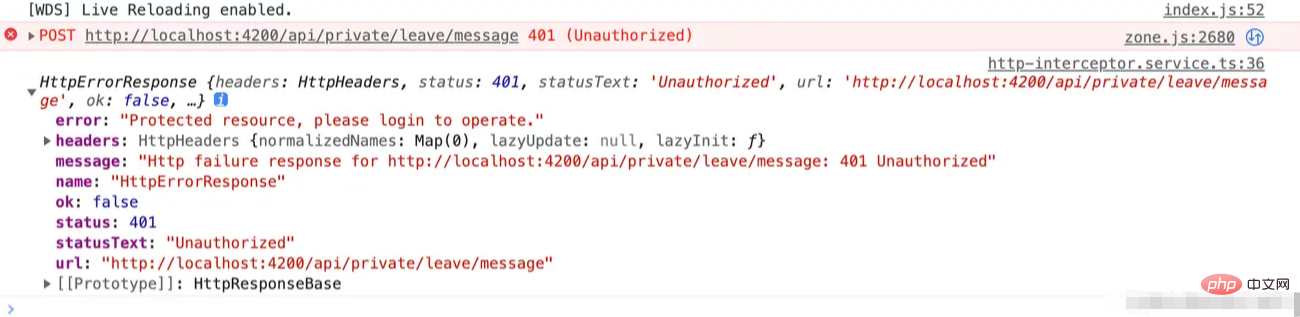
想要验证是否需要内容凭证才能访问内容,这里我使用了 [post] https://jimmyarea.com/api/private/leave/message 的接口尝试,得到如下错误:

后端已经处理这个接口需要凭证才可以进行操作,所以直接报错 401。
那么,问题来了。我们登陆之后,需要怎么带上凭证呢?
如下,我们修改下拦截器内容:
let secureReq: HttpRequest<any> = req;
// ...
// 使用 localhost 存储用户凭证,在请求头带上
if (window.localStorage.getItem('ut')) {
let token = window.localStorage.getItem('ut') || ''
secureReq = secureReq.clone({
headers: req.headers.set('token', token)
});
}
// ...这个凭证的有效期,需要读者进入系统的时候,判断一下有效期是否有效,再考虑重置 localstorage 的值,不然会一直报错,这个也是很简单,对 localstorage 进行相关的封装方便操作即可~
【完】
更多编程相关知识,请访问:编程入门!!
以上是Angular如何对请求进行拦截封装?的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 聊聊Angular中的元数据(Metadata)和装饰器(Decorator)
Feb 28, 2022 am 11:10 AM
聊聊Angular中的元数据(Metadata)和装饰器(Decorator)
Feb 28, 2022 am 11:10 AM
本篇文章继续Angular的学习,带大家了解一下Angular中的元数据和装饰器,简单了解一下他们的用法,希望对大家有所帮助!
 如何在Ubuntu 24.04上安装Angular
Mar 23, 2024 pm 12:20 PM
如何在Ubuntu 24.04上安装Angular
Mar 23, 2024 pm 12:20 PM
Angular.js是一种可自由访问的JavaScript平台,用于创建动态应用程序。它允许您通过扩展HTML的语法作为模板语言,以快速、清晰地表示应用程序的各个方面。Angular.js提供了一系列工具,可帮助您编写、更新和测试代码。此外,它还提供了许多功能,如路由和表单管理。本指南将讨论在Ubuntu24上安装Angular的方法。首先,您需要安装Node.js。Node.js是一个基于ChromeV8引擎的JavaScript运行环境,可让您在服务器端运行JavaScript代码。要在Ub
 angular学习之详解状态管理器NgRx
May 25, 2022 am 11:01 AM
angular学习之详解状态管理器NgRx
May 25, 2022 am 11:01 AM
本篇文章带大家深入了解一下angular的状态管理器NgRx,介绍一下NgRx的使用方法,希望对大家有所帮助!
 浅析angular中怎么使用monaco-editor
Oct 17, 2022 pm 08:04 PM
浅析angular中怎么使用monaco-editor
Oct 17, 2022 pm 08:04 PM
angular中怎么使用monaco-editor?下面本篇文章记录下最近的一次业务中用到的 monaco-editor 在 angular 中的使用,希望对大家有所帮助!
 Angular + NG-ZORRO快速开发一个后台系统
Apr 21, 2022 am 10:45 AM
Angular + NG-ZORRO快速开发一个后台系统
Apr 21, 2022 am 10:45 AM
本篇文章给大家分享一个Angular实战,了解一下angualr 结合 ng-zorro 如何快速开发一个后台系统,希望对大家有所帮助!
 如何使用PHP和Angular进行前端开发
May 11, 2023 pm 04:04 PM
如何使用PHP和Angular进行前端开发
May 11, 2023 pm 04:04 PM
随着互联网的飞速发展,前端开发技术也在不断改进和迭代。PHP和Angular是两种广泛应用于前端开发的技术。PHP是一种服务器端脚本语言,可以处理表单、生成动态页面和管理访问权限等任务。而Angular是一种JavaScript的框架,可以用于开发单页面应用和构建组件化的Web应用程序。本篇文章将介绍如何使用PHP和Angular进行前端开发,以及如何将它们
 Angular组件及其显示属性:了解非block默认值
Mar 15, 2024 pm 04:51 PM
Angular组件及其显示属性:了解非block默认值
Mar 15, 2024 pm 04:51 PM
Angular框架中组件的默认显示行为不是块级元素。这种设计选择促进了组件样式的封装,并鼓励开发人员有意识地定义每个组件的显示方式。通过显式设置CSS属性 display,Angular组件的显示可以完全控制,从而实现所需的布局和响应能力。







