在jquery中,可以利用css()方法来改变td背景色,只需要使用该方法给td单元格元素添加background-color样式并指定背景色值即可,语法为“$("td").css("background-color","背景色值");”。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
在jquery中,可以利用css()方法来改变td背景色。
css() 方法返回或设置匹配的元素的一个或多个样式属性。
当用于设置样式时,有两种语法:
1 2 3 4 5 | $(selector).css(属性名,属性值)
$(selector).css({属性名:属性值, 属性名:属性值, ...})
|
登录后复制
想要改变td背景色,可以直接使用第一种语法格式。
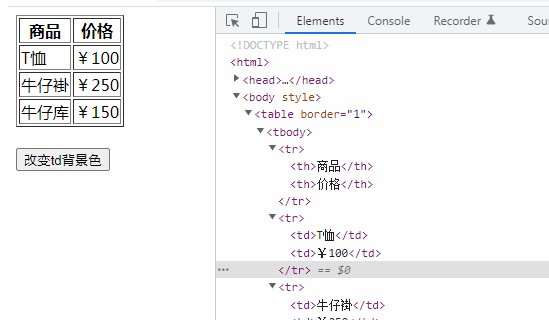
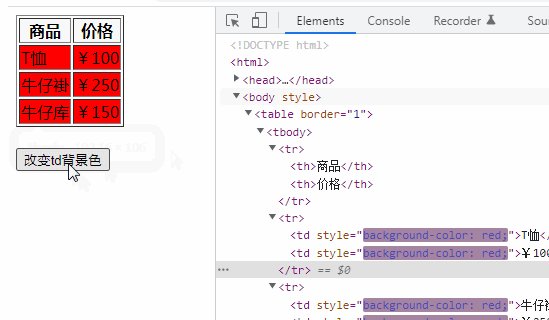
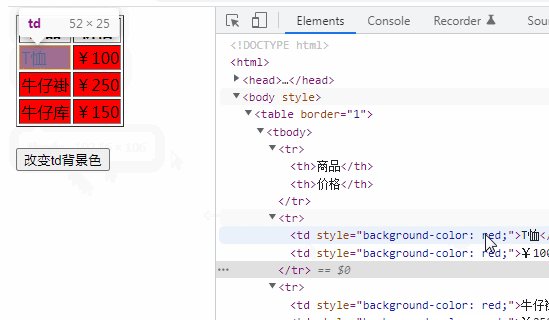
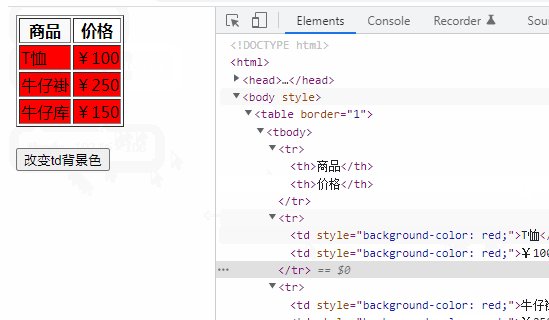
示例:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 | <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("td").css("background-color","red");
});
});
</script>
</head>
<body>
<table border="1">
<tr>
<th>商品</th>
<th>价格</th>
</tr>
<tr>
<td>T恤</td>
<td>¥100</td>
</tr>
<tr>
<td>牛仔褂</td>
<td>¥250</td>
</tr>
<tr>
<td>牛仔库</td>
<td>¥150</td>
</tr>
</table><br>
<button>改变td背景色</button>
</body>
|
登录后复制

【推荐学习:jQuery视频教程、web前端视频】
以上是jquery怎么改变td背景色的详细内容。更多信息请关注PHP中文网其他相关文章!