jquery怎么去掉只读属性
Apr 20, 2022 pm 07:55 PM
jquery
去掉方法:1、用“$(selector).removeAttr("readonly")”语句删除readonly属性;2、用“$(selector).attr("readonly",false)”将readonly属性的值设置为false。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
只读属性
只读属性是指readonly属性,用于规定输入字段为只读。
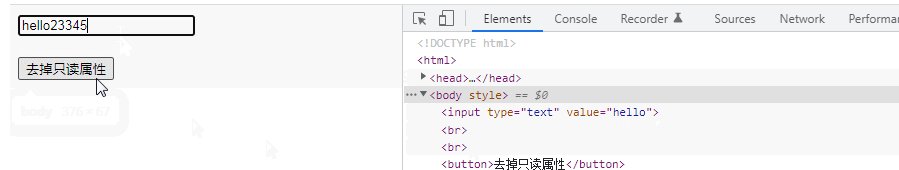
只读字段是不能修改的。不过,用户仍然可以使用 tab 键切换到该字段,还可以选中或拷贝其文本。
readonly 属性可以防止用户对值进行修改,直到满足某些条件为止(比如选中了一个复选框)。然后,需要使用 JavaScript 消除 readonly 值,将输入字段切换到可编辑状态。
readonly 属性可与 <input type="text"> 或 <input type="password"> 配合使用。
jquery怎么去掉只读属性
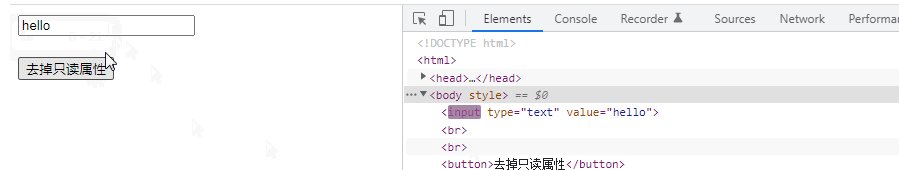
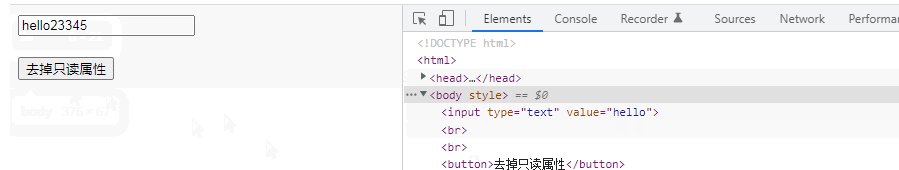
方法1:使用removeAttr()
removeAttr() 方法用于从被选元素中移除属性。语法格式
$(selector).removeAttr(attribute)
登录后复制
只需要将该方法的参数attribute设置为“readonly”即可去掉只读属性。
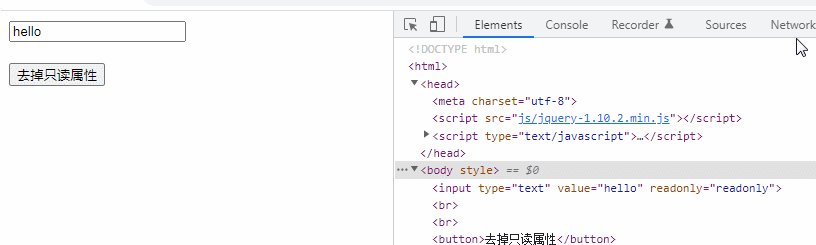
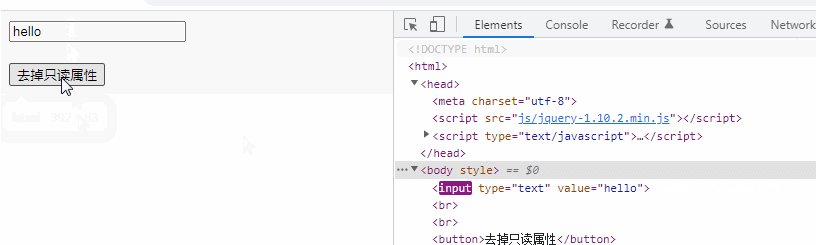
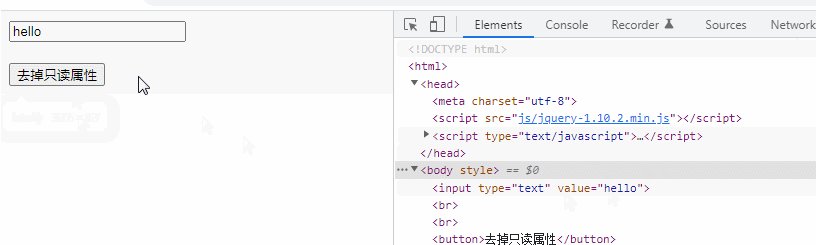
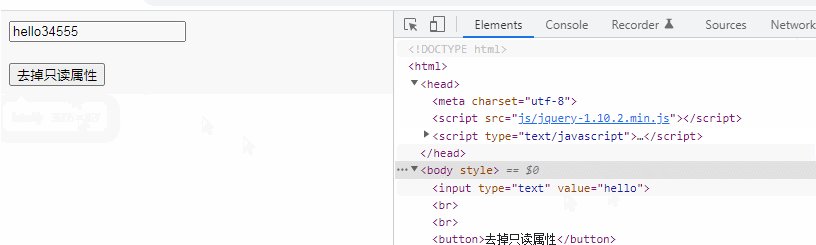
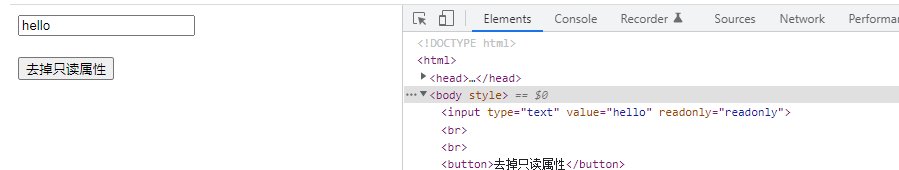
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("input").removeAttr("readonly");
});
});
</script>
</head>
<body>
<input type="text" value="hello" readonly="readonly" /><br /><br />
<button>去掉只读属性</button>
</body>
</html>登录后复制

方法2:使用attr()
使用attr()方法将readonly属性的值设置为false即可
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("input").attr("readonly",false);
});
});
</script>
</head>
<body>
<input type="text" value="hello" readonly="readonly" /><br /><br />
<button>去掉只读属性</button>
</body>
</html>登录后复制

【推荐学习:jQuery视频教程、web前端视频】
以上是jquery怎么去掉只读属性的详细内容。更多信息请关注PHP中文网其他相关文章!
本站声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

热门文章
仓库:如何复兴队友
3 周前
By 尊渡假赌尊渡假赌尊渡假赌
击败分裂小说需要多长时间?
3 周前
By DDD
R.E.P.O.能量晶体解释及其做什么(黄色晶体)
1 周前
By 尊渡假赌尊渡假赌尊渡假赌
Hello Kitty Island冒险:如何获得巨型种子
3 周前
By 尊渡假赌尊渡假赌尊渡假赌
公众号网页更新缓存难题:如何避免版本更新后旧缓存影响用户体验?
3 周前
By 王林

热门文章
仓库:如何复兴队友
3 周前
By 尊渡假赌尊渡假赌尊渡假赌
击败分裂小说需要多长时间?
3 周前
By DDD
R.E.P.O.能量晶体解释及其做什么(黄色晶体)
1 周前
By 尊渡假赌尊渡假赌尊渡假赌
Hello Kitty Island冒险:如何获得巨型种子
3 周前
By 尊渡假赌尊渡假赌尊渡假赌
公众号网页更新缓存难题:如何避免版本更新后旧缓存影响用户体验?
3 周前
By 王林

热门文章标签

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
















