在jquery中dom是什么
jquery中的dom是“Document Object Model”的缩写,是指文档对象模型,是W3C国际组织的一套Web标准;dom定义了访问html文档对象的一套属性、方法和事件,可以被jquery用于读取、改变html文档。

本教程操作环境:windows10系统、jquery3.2.1版本、Dell G3电脑。
在jquery中dom是什么
jquery中的dom是指文档对象模型(Document Object Model),是W3C国际组织的一套Web标准。它定义了访问HTML文档对象的一套属性、方法和事件。
jquery dom是指文档对象模型即Document Object Model,是W3C国际组织的一套Web标准,DOM可被JavaScript用来读取、改变HTML、XHTML以及XML文档。
什么是DOM?
要改变页面的某个东西,JavaScript 就需要获得对 HTML 文档中所有元素进行访问的入口。这个入口,连同对 HTML 元素进行添加、移动、改变或移除的方法和属性,都是通过文档对象模型来获得的(DOM)。
在 1998 年,W3C 发布了第一版的 DOM 规范。这个规范允许访问和操作 HTML 页面中的每一个单独的元素。
所有的浏览器都执行了这个标准,因此,DOM 的兼容性问题也几乎难觅踪影了。 DOM 可被 JavaScript 用来读取、改变 HTML、XHTML 以及 XML 文档
HTML-DOM
HTML-DOM 在使用JavaScript和DOM为HTML文件编写脚本,有许多专属于HTML-DOM的属性. HTML-DOM的出现甚至比DOM Core还要早,它提供一些更简明的符号来描述各种HTML元素的属性。
例如: 使用HTML-DOM来获取表单对象 的方法: document.forms
CSS-DOM
CSS-DOM是针对CSS的操作。在JavaScript中,CSS-DOM技术的主要作用是获取和设置style对象的各种属性。通过改变style对象的各种属性,可以使网页呈现出各种不同的效果
设置某个元素style对象字体颜色的方法: elements.style.color = “red”;
JQuery中的DOM操作
查找节点
元素可以通过text()方法读取其中的html内容,相当于DOM的innerHTML属性
$(function(){
var $para = $("p"); // 获取<p>节点
var $li = $("ul li:eq(1)"); // 获取第二个<li>元素节点
var p_txt = $para.attr("title"); // 输出<p>元素节点属性title
var ul_txt = $li.attr("title"); // 获取<ul>里的第二个<li>元素节点的属性title
var li_txt = $li.text(); // 输出第二个<li>元素节点的text
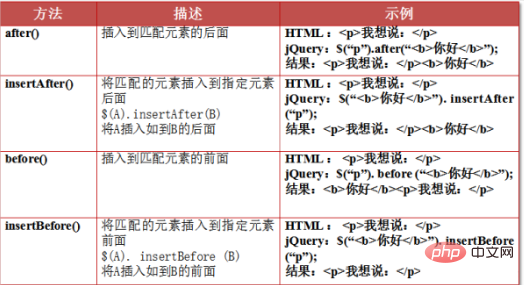
});插入节点

 删除节点:
删除节点:
需要注意的是,在删除元素时,如果当前元素包括子元素,会一同删除,并且在删除元素时会返回一个当前被删除元素的引用,可以在以后再使用这些元素。
$(function(){
var $li = $("ul li:eq(1)").remove(); // 获取第二个<li>元素节点后,将它从网页中删除。
$li.appendTo(“ul”); // 把刚才删除的又重新添加到<ul>元素里
});
//或
$(function(){
$("ul li").remove("li[title!=菠萝]"); //把<li>元素中属性title删除不等于"菠萝"的<li>元素删除
});清空元素:
清空了ul 中的第二个li中的所有后代节点。注意:empty和remove的区别,empty清空元素内的后代节点,元素本身保留。
$(function(){
$("ul li:eq(1)").empty(); // 找到第二个<li>元素节点后,清空此元素里的内容
});复制节点:
这个复制出来的新元素不具有任何的行为,也就是当点击克隆出来的新元素的时没有前面设置的点击事件,如果需要可以在clone方法中传递一个参数clone(true),表示复制元素时同时复制元素中的所绑定的事件。
$(function(){
$("ul li").click(function(){
$(this).clone().appendTo("ul"); // 复制当前点击的节点,并将它追加到<ul>元素
})
});替换节点:
$(function(){
$("p").replaceWith("<strong>你最不喜欢的水果是?</strong>");
// 同样的实现: $("<strong>你最不喜欢的水果是?</strong>").replaceAll("p");
});包裹节点 :wrap ,wrapAll ,wrapInner
$(function(){
$(“span”).wrap(“<strong></strong>”);
})
运行结果代码:
<strong><span>选择你最喜欢的水果</span></strong>$("span").wrapAll("<strong></strong>");//以第一个为开始往后面紧贴 这个会破坏页面结构执行后结果
<strong>
<span>选择你最喜欢的水果</span>
<span>选择你最喜欢的水果</span>
</strong>
<span>选择你最喜欢的水果</span>
$("span").wrapInner ("<strong></strong>");执行后结果
<span><strong>选择你最喜欢的水果</strong></span>
属性操作
//取值
var p_txt = $("p").attr(“title”);
//设置属性
//找到a元素且有其中含有字符串“link”,修改属性href为“index.html"
$(function(){
$("a:contains('link')").attr("href",“index.html");
})
//如果想同时设置多个属性可以使用一下代码
$("a:contains('link')").attr({"href":“index.html","title":"test"}); //键值对
attr({"属性1":"值1","属性2":"值2","属性3":"值3"})
//删除属性
$(“a”).removeAttr(“title”);注意:jQuery中有很多函数同时实现取值get,和设置set,包括html(),text(),height(),width(), val(),css()等.
样式操作
//读取和设置样式 使用属性方式 读取样式 var p_class = $(“p”).attr(“class”); //设置样式 $(“p”).attr(“class”,”high”);
注意:使用属性方式设置样式会替换掉原有的样式,如果想实现追加效果可以使用addClass
追加样式:
样式:
<style type="text/css">
.high {font-weight:bold; color:red; }
.another{font-style:italic; color:blue;}
</style>html:
<p title="选择你最喜欢的水果" class="high">选择你最喜欢的水果</p> //class="height another" 样式也可以这样写,中间用空格隔开
jQuery:
$(“p”).addClass(“another”);
注意:样式设置遵循两条规则 如果个一个元素添加了多个class值时,就相当于合并它们的样式。 如果不同的class设置了同一样式属性,则后者覆盖前者。
移除样式
//移除样式
$(“p”).removeClass(“high”);
//同时移除多个样式
$(“p”).removeClass(“high”).removeClass(“another”);
//样式全部移除
$(“p”).removeClass();Toggle
toggle事件控制样式设置和取消,第一次点击时执行toggle事件定义中的第一个函数块,当第二次点击时运行toggle事件定义中的第二个函数块,以此类推。
$(function(){
$(“p”).toggle(function(){ //内置方法一 添加样式
$(this).addClass(“another”);
},function(){ //内置方法二 删除样式
$(this).removeClass(“another”);
})
}) //会一直循环toggleClass 方法有类似的功能
当超链接点击时执行代码设置样式,这时设置样式时会自动判断,如果当前样式不在对应元素上则添加样式,如果在当前元素上则删除样式。
$(function(){
$(“#link”).click(function(){
$(“p”).toggleClass(“another”);
return false;
})
})设置和获取 括号里面没有就是取,有就是设置
--HTML文本值
//取值
var p_html = $(“p”).html();
//设置
$(“p”).html(“<strong>选择你最喜欢的水果</strong>”);
--text()方法 文本
//取值
var p_text = $(“p”).text();
//设置值
$(“p”).text(“选择你最喜欢的水果”);
--val()方法 value
//取值
var txt_value = $(this).val();
//设置值
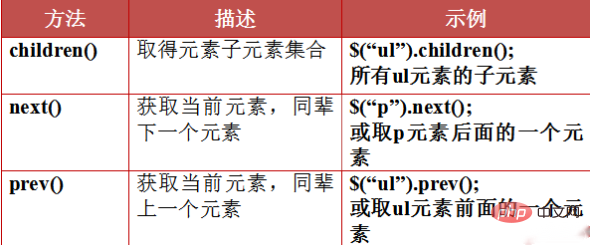
$(this).val("");遍历节点

CSS-DOM
//取值
$(“p”).css(color);
//设置值
$(“p”).css(“color”,”red”);
//和attr一样可以一次设置多个样式
$(“p”).css({“color”:”red”,”background”:”#003333”});
//透明度设置
$(“p”).css(“opacity”,”0.5”);相关视频教程推荐:jQuery视频教程
以上是在jquery中dom是什么的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 jQuery引用方法详解:快速上手指南
Feb 27, 2024 pm 06:45 PM
jQuery引用方法详解:快速上手指南
Feb 27, 2024 pm 06:45 PM
jQuery引用方法详解:快速上手指南jQuery是一个流行的JavaScript库,被广泛用于网站开发中,它简化了JavaScript编程,并为开发者提供了丰富的功能和特性。本文将详细介绍jQuery的引用方法,并提供具体的代码示例,帮助读者快速上手。引入jQuery首先,我们需要在HTML文件中引入jQuery库。可以通过CDN链接的方式引入,也可以下载
 jQuery如何移除元素的height属性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height属性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height属性?在前端开发中,经常会遇到需要操作元素的高度属性的需求。有时候,我们可能需要动态改变元素的高度,而有时候又需要移除元素的高度属性。本文将介绍如何使用jQuery来移除元素的高度属性,并提供具体的代码示例。在使用jQuery操作高度属性之前,我们首先需要了解CSS中的height属性。height属性用于设置元素的高度
 jQuery中如何使用PUT请求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT请求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT请求方式?在jQuery中,发送PUT请求的方法与发送其他类型的请求类似,但需要注意一些细节和参数设置。PUT请求通常用于更新资源,例如更新数据库中的数据或更新服务器上的文件。以下是在jQuery中使用PUT请求方式的具体代码示例。首先,确保引入了jQuery库文件,然后可以通过以下方式发送PUT请求:$.ajax({u
 深度剖析:jQuery的优势与劣势
Feb 27, 2024 pm 05:18 PM
深度剖析:jQuery的优势与劣势
Feb 27, 2024 pm 05:18 PM
jQuery是一款广泛应用于前端开发的快速、小巧、功能丰富的JavaScript库。自2006年发布以来,jQuery已经成为众多开发者的首选工具之一,但是在实际应用中,它也不乏一些优势和劣势。本文将深度剖析jQuery的优势与劣势,并结合具体的代码示例进行说明。优势:1.简洁的语法jQuery的语法设计简洁明了,可以大大提高代码的可读性和编写效率。比如,
 jQuery小技巧:快速修改页面所有a标签的文本
Feb 28, 2024 pm 09:06 PM
jQuery小技巧:快速修改页面所有a标签的文本
Feb 28, 2024 pm 09:06 PM
标题:jQuery小技巧:快速修改页面所有a标签的文本在网页开发中,我们经常需要对页面中的元素进行修改和操作。在使用jQuery时,有时候需要一次性修改页面中所有a标签的文本内容,这样可以节省时间和精力。下面将介绍如何使用jQuery快速修改页面所有a标签的文本,同时给出具体的代码示例。首先,我们需要引入jQuery库文件,确保在页面中引入了以下代码:<
 使用jQuery修改所有a标签的文本内容
Feb 28, 2024 pm 05:42 PM
使用jQuery修改所有a标签的文本内容
Feb 28, 2024 pm 05:42 PM
标题:使用jQuery修改所有a标签的文本内容jQuery是一款流行的JavaScript库,被广泛用于处理DOM操作。在网页开发中,经常会遇到需要修改页面上链接标签(a标签)的文本内容的需求。本文将介绍如何使用jQuery来实现这个目标,并提供具体的代码示例。首先,我们需要在页面中引入jQuery库。在HTML文件中添加以下代码:
 如何判断jQuery元素是否具有特定属性?
Feb 29, 2024 am 09:03 AM
如何判断jQuery元素是否具有特定属性?
Feb 29, 2024 am 09:03 AM
如何判断jQuery元素是否具有特定属性?在使用jQuery操作DOM元素时,经常会遇到需要判断元素是否具有某个特定属性的情况。这种情况下,我们可以借助jQuery提供的方法来轻松实现这一功能。下面将介绍两种常用的方法来判断一个jQuery元素是否具有特定属性,并附上具体的代码示例。方法一:使用attr()方法和typeof操作符//判断元素是否具有特定属
 了解jQuery中eq的作用及应用场景
Feb 28, 2024 pm 01:15 PM
了解jQuery中eq的作用及应用场景
Feb 28, 2024 pm 01:15 PM
jQuery是一种流行的JavaScript库,被广泛用于处理网页中的DOM操作和事件处理。在jQuery中,eq()方法是用来选择指定索引位置的元素的方法,具体使用方法和应用场景如下。在jQuery中,eq()方法选择指定索引位置的元素。索引位置从0开始计数,即第一个元素的索引是0,第二个元素的索引是1,依此类推。eq()方法的语法如下:$("s






