方法:1、定义一个空元素;2、用“::before”和content插入横线,语法“元素::before{content:"——"}”;3、用“::after”和content插入箭头,语法“元素::after{content:">"}”。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css实现带横线的箭头
实现方法:
定义一个空元素,(例如不包含内容的span标签)
使用::before选择器和content属性插入横线
使用::after选择器和content属性插入箭头
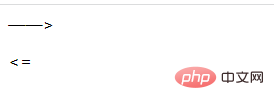
实现示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
span::before{
content: "——";
}
span::after{
content: ">";
}
p::before{
content: "<";
}
p::after{
content: "=";
}
</style>
</head>
<body>
<span></span>
<p></p>
</body>
</html>
说明:::before选择器和::after选择器
::before 选择器向选定的元素前插入内容。
::after选择器向选定的元素后插入内容。
::before选择器和::after选择器都需要使用content 属性来指定要插入的内容。
扩展知识:content 的使用场景
content 的定义中就提到过是和 :before 及 :after 伪元素配合使用。:before 及 :after 是最常见的伪元素,想必大家都不陌生。
再简单介绍下 :before 和 :after:
下面我们看一下主要使用场景:
插入字符
使用 content 插入字符一般是给空元素设置默认值,类似 input 的 placeholder 属性一样,只在元素没有内容的时候展示,代码如下:
<p>有内容的段落</p>
<p></p>
<!--:empty 是一个 CSS 选择器,当元素里面无内容的时候进行匹配-->
p:empty::before {
content: '空元素内容';
color: red;
}效果如下:

辅助元素生成
此时核心点不在于 content 生成的内容,而是伪元素本身。通常我们会把 content 的属性值设置为空字符串,使用其他 CSS 代码来生成辅助元素,或实现图形效果,或实现特定布局。
图形效果
使用 ::after 伪元素插入匿名替换元素,设置 content 为空,此元素没有内容,通过 CSS 样式来达到想要的图形效果。代码如下:
<div class="content-box"></div>
.content-box {
height: 100px;
width: 200px;
border-radius: 10px;
position: relative;
background: #fff;
}
.content-box::after {
content: '';
position: absolute;
top: 100%;
right: 16px;
width: 4px;
height: 16px;
border-width: 0;
border-right: 12px solid #fff;
border-radius: 0 0 32px 0;
}效果如下:

清除浮动
清除浮动主要是为了解决,父元素因为子级元素浮动引起的内部高度为 0 的问题,代码如下:
<div class="info-box clear">
<div class="left">左</div>
<div class="right">右</div>
</div>
.clear::after {
content: '';
display: block;
clear: both;
}上面三者缺一不可:
通过添加元素清除浮动,触动 BFC,使元素的高能够自适应子盒子的高。
图片生成
直接用 url 功能符显示图片,既可以在文字前后添加图片,又可以直接替换文字。
图片直接替换文字,代码如下:
<p class="img-test">文字</p>
.img-test {
display: block;
height: 20px;
width: 20px;
border-radius: 100%;
content: url('../assets/test2.jpg');
}文字前后添加图片,代码如下:
<!--方案一 -->
.img-test::after {
content: url('../assets/test2.jpg');
}
<!--方案二 -->
.img-test::after {
content: '';
display: block;
height: 20px;
width: 20px;
background: url('../assets/test2.jpg');
}方案一中伪元素通过 content 设置图片,图片的尺寸不好控制,显示图片为原尺寸,比较模糊,一般使用方案二背景图片的方式,可以按需设置尺寸。
attr 属性值内容生成
使用 attr 获取元素属性值达到效果,一般用于获取 a 标签的连接,代码如下:
<a class="baidu-link" href="https://baidu.com"> 百度一下,你就知道!</a>
.baidu-link::after {
content: " (" attr(href) ") "
}效果如下:

以上是css怎么实现带横线的箭头的详细内容。更多信息请关注PHP中文网其他相关文章!





