聊聊vscode中怎么定制代码片段,让编码快到飞起!
vscode中怎么定制代码片段?下面本篇文章给大家介绍一下给VSCode中定制属于自己的代码片段,让编码快到飞起的方法,希望对大家有所帮助!

vscode的用户片段非常的方便,比如我想规范注释、快速生成代码呀,vscode的用户片段都可以帮我实现,而且是那种非常定制化去实现。定义好片段后,你还可以通过脚手架去生成一个vscode插件,并不复杂。【推荐学习:《vscode入门教程》】
基本指南
先找到文件的菜单 -> 找到首选项 -> 用户片段 -> 选择新建 xx 文件夹的代码片段文件 -> 输入片段名称 -> 开始定制。
这个 xx 文件夹就是你当前目录,当然你也可以新建全局的或者某一个文件类型的,都可以的。无非是片段文件存放的目录不同。
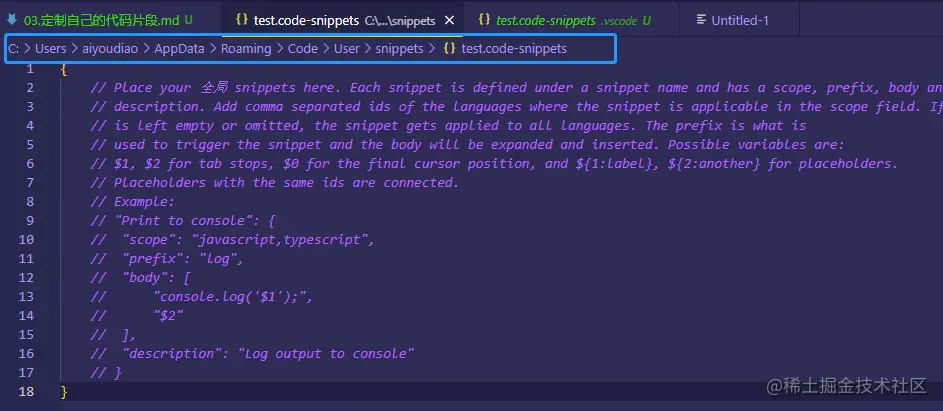
然后你就在当前目录下看到这个了。

只要把它放到当前vscode打开的文件夹的根目录下面,只要vscode能读取到这个文件.vscode即可。
还有一种方式就是你把它放到vscode的用户全局目录下也行,vscode会首先去那里面去找,然后再到当前目录下去找。
至于如何去找vscode的用户全局目录,你新建一个全局的代码片段,然后从vscode的面包屑导航中就能看到了。

开始定制自己的代码片段
目前我只先做一个通用的,可以在js、ts、scss、lesss中能用到的。
{
"单行注释:start": {
"scope": "javascript,typescript,javascriptreact,typescriptreact,scss,less",
"prefix": "ts",
"body": [
"// PROJECT 一段自定义描述 start",
"$0"
],
"description": "单行注释:start"
},
"单行注释:end": {
"scope": "javascript,typescript,javascriptreact,typescriptreact,scss,less",
"prefix": "te",
"body": [
"// PROJECT 一段自定义描述 end",
"$0"
],
"description": "单行注释:end"
},
"单行注释:start&end": {
"scope": "javascript,typescript,javascriptreact,typescriptreact,scss,less",
"prefix": "tse",
"body": [
"// PROJECT 一段自定义描述 start",
"",
"${1:你即将填充的内容}",
"",
"// PROJECT 一段自定义描述 end",
],
"description": "单行注释:start&end"
},
"多行注释:start": {
"scope": "javascript,typescript,javascriptreact,typescriptreact",
"prefix": "ms",
"body": [
"/**\r\n * PROJECT 一段自定义描述 start",
" * $0",
" * */",
""
],
"description": "多行注释:start"
},
"多行注释:end": {
"scope": "javascript,typescript,javascriptreact,typescriptreact",
"prefix": "me",
"body": [
"/* PROJECT 一段自定义描述 end */",
""
],
"description": "多行注释:end"
}
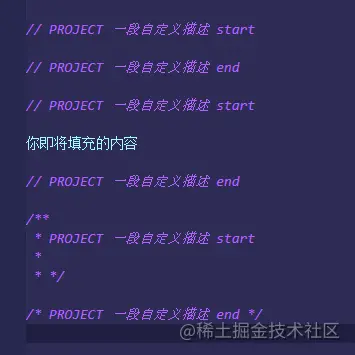
}上面定制的是js、ts、jsx的注释代码块,不同的人有不同的风格,你简单改改成你自己的了。
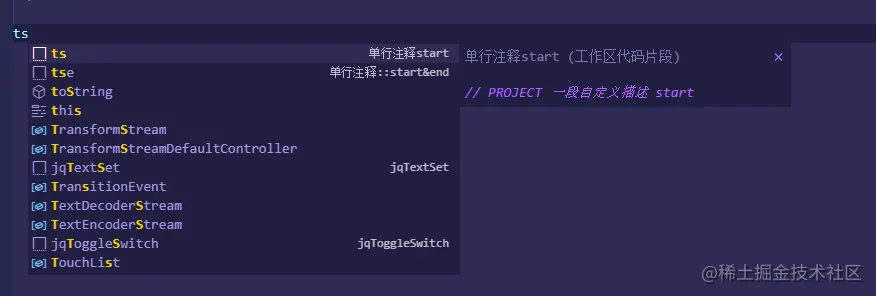
使用说明:代码片段是需要通过 关键字 才能呼唤出来的。比如 如上的普通的单行注释就是通过 ts呼唤出来的,然后按一下补全的键,进行常规补全操作即可,就像windows系统的tab键。

代码片段的关键字就是上述配置文件中的 prefix 属性里的字符串,而scope就是它这个代码片段作用的文件类型了。
而body就是代码片段,数组中每一项都会在生成的代码中独占一行,$0即表示生成代码片段后光标出现的位置。
还会有$1 2 3 4 5 6等等,表示下一次光标出现的位置,也就是你连续敲击按tab键时光标出现的位置。
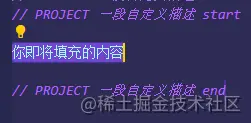
还可以使用让字符串作为占位符,比如单行注释::start&end 中的${1:xxx},这种就是用字符串当作占位符,可以给你很清楚的提示。

关键字说明:
ts:单行注释:star
te:单行注释:end
tse:单行注释:start&end
ms: 多行注释:start
me:多行注释:end
继续定制jsx和tsx的代码片段
这次先做一个jsx、tsx中能用的吧,jsx、tsx的注释判断和js、ts不太一样,所以要单独做一下。
{
"jsx&tsx注释:start": {
"scope": "javascriptreact,typescriptreact",
"prefix": "js",
"body": [
"{/* PROJECT 一段自定义描述 start */}",
"$0"
],
"description": "jsx&tsx注释:start"
},
"jsx&tsx注释:end": {
"scope": "javascriptreact,typescriptreact",
"prefix": "je",
"body": [
"{/* PROJECT 一段自定义描述 end */}",
"$0"
],
"description": "jsx&tsx注释:end"
},
"jsx&tsx注释:start&end": {
"scope": "javascriptreact,typescriptreact",
"prefix": "jse",
"body": [
"{/* PROJECT 一段自定义描述 start */}",
"",
"${1:你即将填充的内容}",
"",
"{/* PROJECT 一段自定义描述 end */}",
],
"description": "jsx&tsx注释:start&end"
}
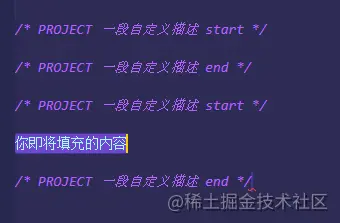
}效果如图:

关键字说明:
js:jsx&tsx注释:start
je:jsx&tsx注释:end
jse:jsx&tsx注释:start&end
再来一个css的
其实到了这里,你已经对vscode定制代码片段非常熟悉了,如果我上面写的片段不符合你的要求,你可以自己改改哟,没有什么复杂的操作。
{
"css注释:start": {
"scope": "css",
"prefix": "cs",
"body": [
"/* PROJECT 一段自定义描述 start */",
"$0"
],
"description": "css注释:start"
},
"css注释:end": {
"scope": "css",
"prefix": "ce",
"body": [
"/* PROJECT 一段自定义描述 end */",
"$0"
],
"description": "css注释:end"
},
"css注释:start&end": {
"scope": "css",
"prefix": "cse",
"body": [
"/* PROJECT 一段自定义描述 start */",
"",
"${1:你即将填充的内容}",
"",
"/* PROJECT 一段自定义描述 end */",
],
"description": "css注释:start&end"
}
}关键字说明:
cs:css注释:start
ce:css注释:end
cse:css注释:start&end
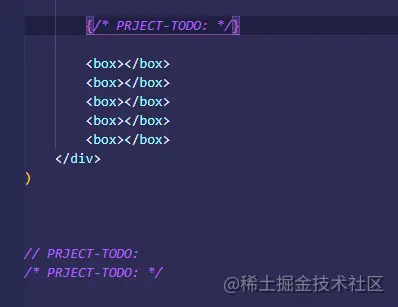
最后做个todo吧
{
"TODO注释:common": {
"scope": "javascript,typescript,javascriptreact,typescriptreact,scss,less",
"prefix": "tt",
"body": [
"// PRJECT-TODO:$0"
],
"description": "TODO注释:common"
},
"TODO注释:jsx": {
"scope": "javascriptreact,typescriptreact",
"prefix": "jt",
"body": [
"{/* PRJECT-TODO:$0 */}"
],
"description": "TODO注释:jsx"
},
"TODO注释:css": {
"scope": "css",
"prefix": "ct",
"body": [
"/* PRJECT-TODO:$0 */"
],
"description": "TODO注释:css"
},
}关键字说明:
tt:TODO注释:common
jt:TODO注释:jsx
ct:TODO注释:css
总结
有了这些代码片段之后,其实还可以做一个vscode的插件,也比较的简单,这篇掘金文章中写了很详细了,照着做基本没啥问题。
关键字汇总说明
js、ts、less、scss文件中能够用到的
ts:单行注释:star
te:单行注释:end
tse:单行注释:start&end
ms: 多行注释:start
me:多行注释:end

jsx、tsx文件中能够用到的
js:jsx&tsx注释:start
je:jsx&tsx注释:end
jse:jsx&tsx注释:start&end

css文件中能够用到的
cs:css注释:start
ce:css注释:end
cse:css注释:start&end

上述三种文件中都能用到的todo
tt:TODO注释:common
jt:TODO注释:jsx
ct:TODO注释:css

更多关于VSCode的相关知识,请访问:vscode教程!!
以上是聊聊vscode中怎么定制代码片段,让编码快到飞起!的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 vscode怎么查看word文档 vscode查看word文档的方法
May 09, 2024 am 09:37 AM
vscode怎么查看word文档 vscode查看word文档的方法
May 09, 2024 am 09:37 AM
首先,在电脑上打开vscode软件,点击左边的【Extension】(扩展)图标,如图中①所示然后,在扩展界面的搜索框中输入【officeviewer】,如图中②所示接着,从搜索结果中选择【officeviewer】安装,如图中③所示最后,打开文件,如docx,pdf等,如下图
 vscode怎么绘制流程图_visual_studio code绘制流程图的方法
Apr 23, 2024 pm 02:13 PM
vscode怎么绘制流程图_visual_studio code绘制流程图的方法
Apr 23, 2024 pm 02:13 PM
首先要打开电脑中的visualstudiocode,点击左侧四个方块按钮然后在搜索框中输入draw.io查询插件,点击安装安装好后,新建一个test.drawio文件接着选中test.drawio文件,进入编辑模式左侧有各种图形,随意选择,就可以绘制流程图了绘制好后,点击文件→嵌入→svg下面再选择嵌入复制svg代码将复制的svg代码粘贴到html代码中打开html网页,就可以看到绘制的流程图了点击网页上的图片,就可以跳转页面在该页面可以放大缩小流程图在这里,我们选择点击右下角的铅笔图案,跳转网
 加州理工华人用AI颠覆数学证明!提速5倍震惊陶哲轩,80%数学步骤全自动化
Apr 23, 2024 pm 03:01 PM
加州理工华人用AI颠覆数学证明!提速5倍震惊陶哲轩,80%数学步骤全自动化
Apr 23, 2024 pm 03:01 PM
LeanCopilot,让陶哲轩等众多数学家赞不绝口的这个形式化数学工具,又有超强进化了?就在刚刚,加州理工教授AnimaAnandkumar宣布,团队发布了LeanCopilot论文的扩展版本,并且更新了代码库。图片论文地址:https://arxiv.org/pdf/2404.12534.pdf最新实验表明,这个Copilot工具,可以自动化80%以上的数学证明步骤了!这个纪录,比以前的基线aesop还要好2.3倍。并且,和以前一样,它在MIT许可下是开源的。图片他是一位华人小哥宋沛洋,他是
 vscode工作区怎么添加文件 vscode工作区添加文件的方法
May 09, 2024 am 09:43 AM
vscode工作区怎么添加文件 vscode工作区添加文件的方法
May 09, 2024 am 09:43 AM
1.首先,打开vscode软件,点击资源管理器图标,找到工作区窗口2.然后,点击左上角的文件菜单,找到将文件夹添加到工作区选项3.最后,在本地磁盘中找到文件夹位置,点击添加按钮即可
 vscode怎么开启后台更新 vscode开启后台更新方法
May 09, 2024 am 09:52 AM
vscode怎么开启后台更新 vscode开启后台更新方法
May 09, 2024 am 09:52 AM
1.首先,打开界面后,点击左上角的文件菜单2.随后,在首选项栏目中点击设置按钮3.接着,在跳转的设置页面中,找到更新板块4.最后,鼠标点击勾选启用在Windows上后台下载和安装新的VSCode版本按钮,并重启程序即可
 vscode怎么禁止wsl配置文件 vscode禁止wsl配置文件方法
May 09, 2024 am 10:30 AM
vscode怎么禁止wsl配置文件 vscode禁止wsl配置文件方法
May 09, 2024 am 10:30 AM
1.首先,打开设置菜单中的settings选项2.随后,在跳转的commonlyused页面中找到terminal栏目3.最后,在该栏目右侧取消勾选usewslprofiles按钮即可
 VScode怎么设置动画平滑插入 VScode设置动画平滑插入教程
May 09, 2024 am 09:49 AM
VScode怎么设置动画平滑插入 VScode设置动画平滑插入教程
May 09, 2024 am 09:49 AM
1.首先,打开界面后,点击工作区界面2.然后,在打开的编辑面板中,点击文件菜单3.随后,点击首选项栏目下的设置按钮4.最后,鼠标点击勾选CursorSmoothCaretAnimation按钮,保存设置即可
 Vscode怎么打开工作区信任权限 Vscode打开工作区信任权限方法
May 09, 2024 am 10:34 AM
Vscode怎么打开工作区信任权限 Vscode打开工作区信任权限方法
May 09, 2024 am 10:34 AM
1.首先,打开编辑窗口后,点击左下角的配置图标2.随后,在打开的子菜单中点击管理工作区信任按钮3.接着,在编辑窗口中找到该页面4.最后,根据自己的办公需求勾选相关指令即可






