实现方法:1、用blur()给输入框添加失去焦点事件,并设置事件处理函数;2、在函数中,用val()获取输入框的内容,并用“内容==""”语句来判断输入框的内容是否为空;3、如果为空,则用“alert("输入框不能为空");”语句进行提示。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
jquery实现输入框内容不能为空功能
实现思路:
当输入框失去焦点时,获取输入框的内容
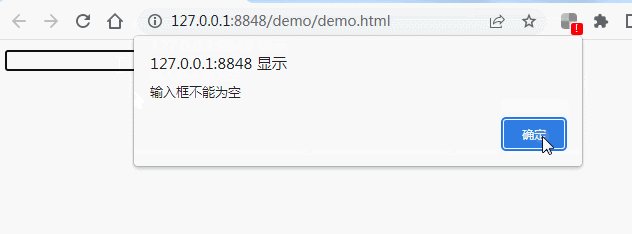
判断输入框内容是否为空,如果为空则弹出警告框,提醒内容不能为空
实现方法:
使用 blur() 方法给输入框添加失去焦点事件,并设置事件处理函数;
在处理函数中,使用val()获取输入框的内容
判断输入框的内容是否为空字符
如果是则alert()进行提示。
实现示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("input").blur(function() {
var t=$("input").val();
if(t==""){
alert("输入框不能为空");
}
});
});
</script>
</head>
<body>
<input type="text" />
</body>
</html>
【推荐学习:jQuery视频教程、web前端视频】
以上是jquery怎么实现输入框内容不能为空的详细内容。更多信息请关注PHP中文网其他相关文章!


