隐藏方法:1、用“$("tr:nth-child(n)")”选取指定行的tr元素,参数n指定行数;2、用hide()或fadeOut()来隐藏获取到的tr元素,语法“tr元素.hide(毫秒值)”或“tr元素.fadeOut(毫秒值)”。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
jquery隐藏tr一行的方法
实现方法:
使用$("tr:nth-child(n)")语句选取指定行的tr元素
利用hide()或fadeOut()方法来隐藏被选的tr元素
实现示例:
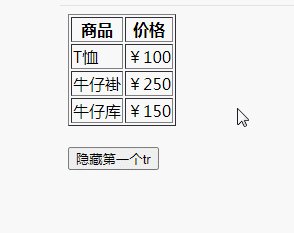
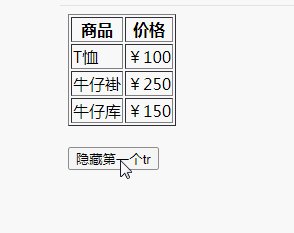
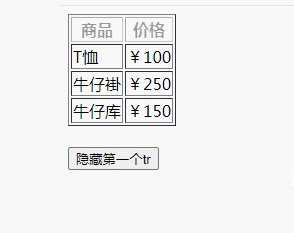
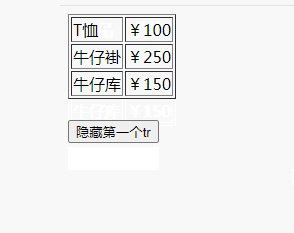
隐藏第一行tr元素
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").on("click", function() {
$("tr:nth-child(1)").hide(1000);
//$("tr:nth-child(1)").fadeOut(1000);
});
});
</script>
</head>
<body class="ancestors">
<table border="1">
<tr>
<th>商品</th>
<th>价格</th>
</tr>
<tr>
<td>T恤</td>
<td>¥100</td>
</tr>
<tr>
<td>牛仔褂</td>
<td>¥250</td>
</tr>
<tr>
<td>牛仔库</td>
<td>¥150</td>
</tr>
</table><br>
<button>隐藏第一个tr</button>
</body>
</html>
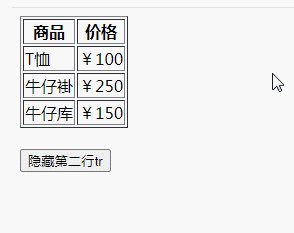
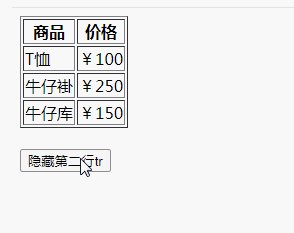
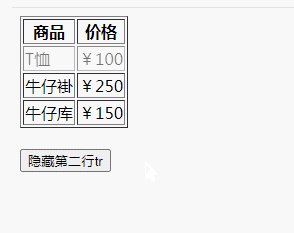
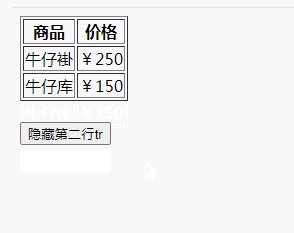
隐藏第二行tr元素
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").on("click", function() {
// $("tr:nth-child(2)").hide(1000);
$("tr:nth-child(2)").fadeOut(1000);
});
});
</script>
</head>
<body class="ancestors">
<table border="1">
<tr>
<th>商品</th>
<th>价格</th>
</tr>
<tr>
<td>T恤</td>
<td>¥100</td>
</tr>
<tr>
<td>牛仔褂</td>
<td>¥250</td>
</tr>
<tr>
<td>牛仔库</td>
<td>¥150</td>
</tr>
</table><br>
<button>隐藏第二行tr</button>
</body>
</html>
【推荐学习:jQuery视频教程、web前端视频】
以上是jquery怎么隐藏tr一行的详细内容。更多信息请关注PHP中文网其他相关文章!


