【吐血总结】20+个前端实用工具,快放入收藏夹!
本篇文章给大家分享20多个前端实用工具,帮助你在开发项目时提升开发效率,快来收藏使用吧,希望对大家有所帮助!

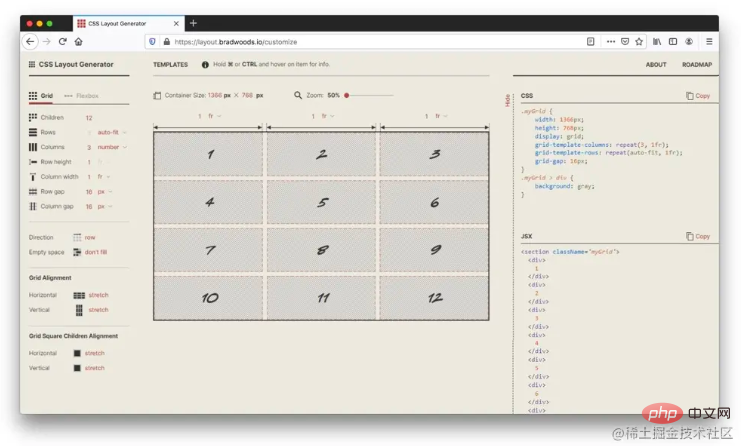
一、CSS布局生成器
Layout:https://layout.bradwoods.io/customize
它是一个全功能的 CSS 和 JSX 生成器,用于使用 CSS Grid 布局语法生成不同种类的布局,任意修改 Grid 的属性,并且实时展示画面,生成对应代码。当然还有 Flex布局(不过现在还不是很完善)。【推荐学习:css视频教程】

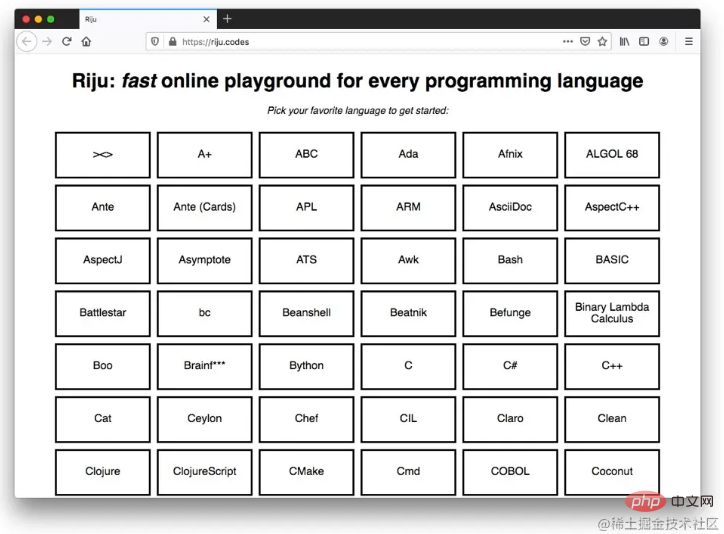
二、Riju
Riju:https://riju.codes/
Riju 是一个继承了224种语言的在线代码运行平台,十分简洁,无广告,非常推荐

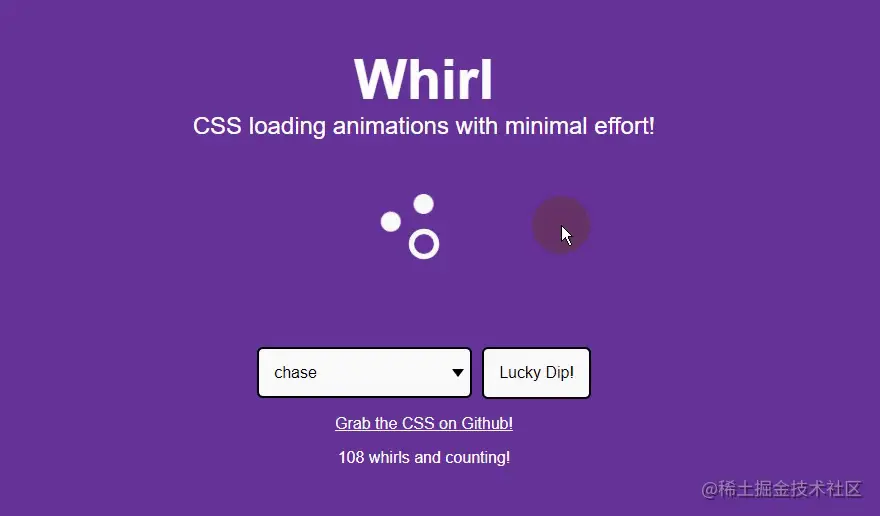
三、Whirl
Whirl:https://whirl.netlify.app/
Whirl 是一个CSS动画库,与其它的动画库不一样,它集合了108 种加载动画,简洁且独特,值得学习,所有的源代码也都能获取到!

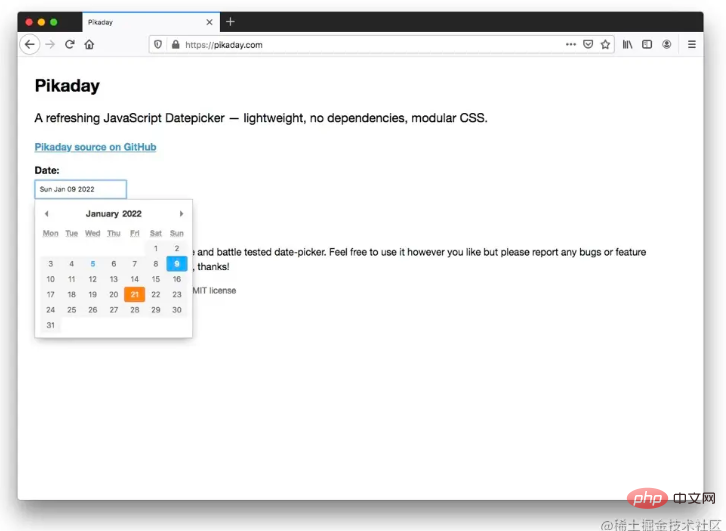
四、Pikaday
Pikaday:https://pikaday.com/
Pikaday 是一个日期选择器,无依赖、轻量(5k)、CSS模块化,样式也很简约,我特别喜欢,令人意外的是,它在Github上竟然斩获了7k+ Star

五、Tailwind Components
Tailwind Components:https://tailwindcomponents.com/
Tailwind Components 是一个 Tailwind UI 套件,这个网站是一个由社区贡献的各种 Tailwind 组件

六、Tail-Kit
Tail-Kit:https://www.tailwind-kit.com/
Tail-Kit 是第一个非常棒的 Tailwind UI组件库,它有超过250个开源组件,同时兼容 React、 Vue 和 Angular

七、tidy.js
tidy.js:https://pbeshai.github.io/tidy/
tidy.js 是一个用于处理数据相关的 JavaScript 库,它包括70多个不同类别的函数(整理、分组、数学、排序等等)

八、party.js
party.js:https://party.js.org/
party.js 还蛮有意思的,你们应该见过很多博客网站,鼠标点击或拖动时会有很多炫酷的动效,这个库就是做这个的,你可以轻松地实现那些效果

九、AI去背景
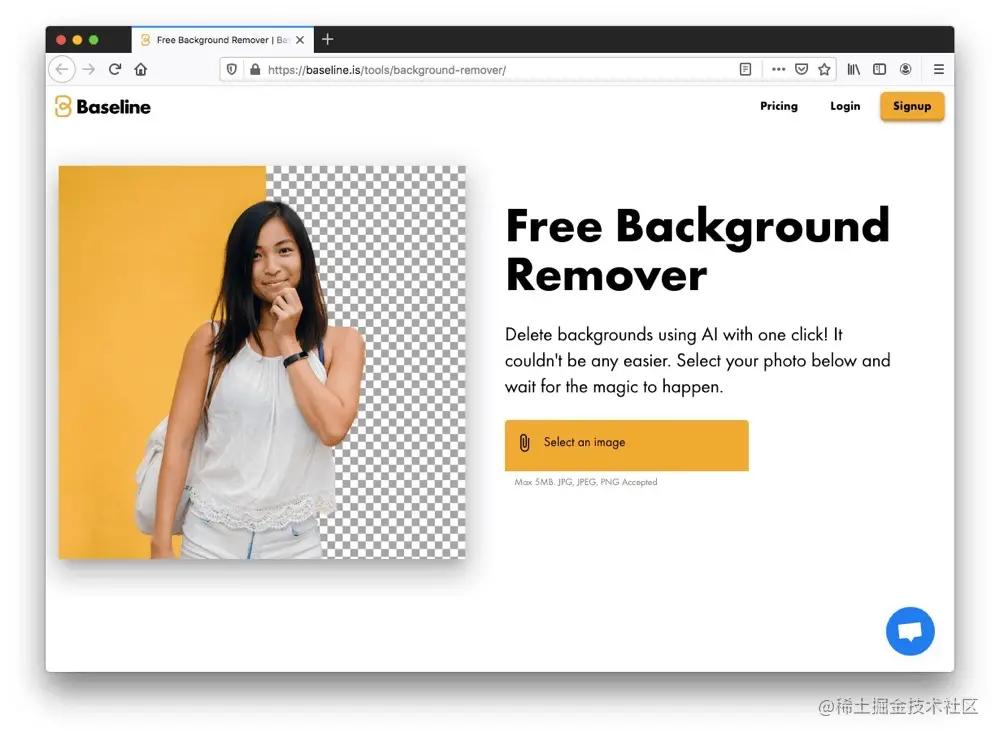
baseline:https://baseline.is/tools/background-remover/
baseline 是一款免费的通过AI来去除图片背景的工具网站,支持JPEG、PNG,最终会返回一个透明背景的PNG图片给你

十、Layout patterns
Layout patterns:https://web.dev/patterns/layout/
Layout patterns 是 Google Developers 旗下开发者资源中新增的版块,里面列举了使用CSS构建布局UI,现在列举了11种布局~ 后续应该还会持续增加,探索更多可能,建议收藏

十一、Lowdefy
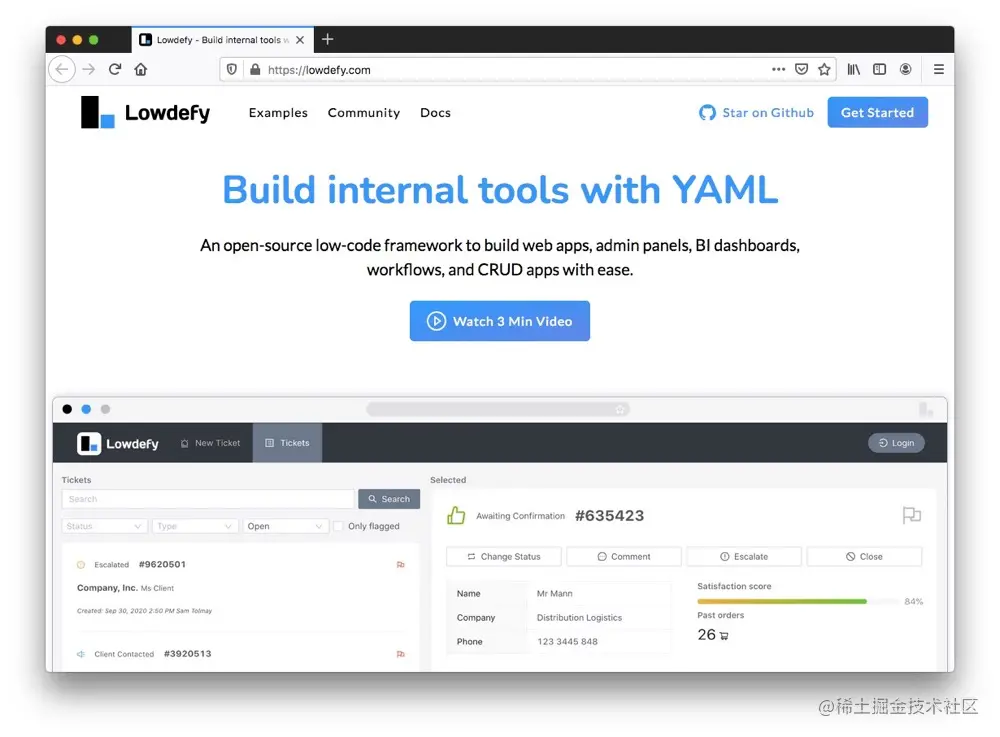
Lowdefy:https://lowdefy.com/
Lowdefy 是一个开源的低代码框架,通过 YAML 来轻松构建 web 应用、管理面板、 BI 仪表板、工作流和 CRUD 应用

十二、uncut
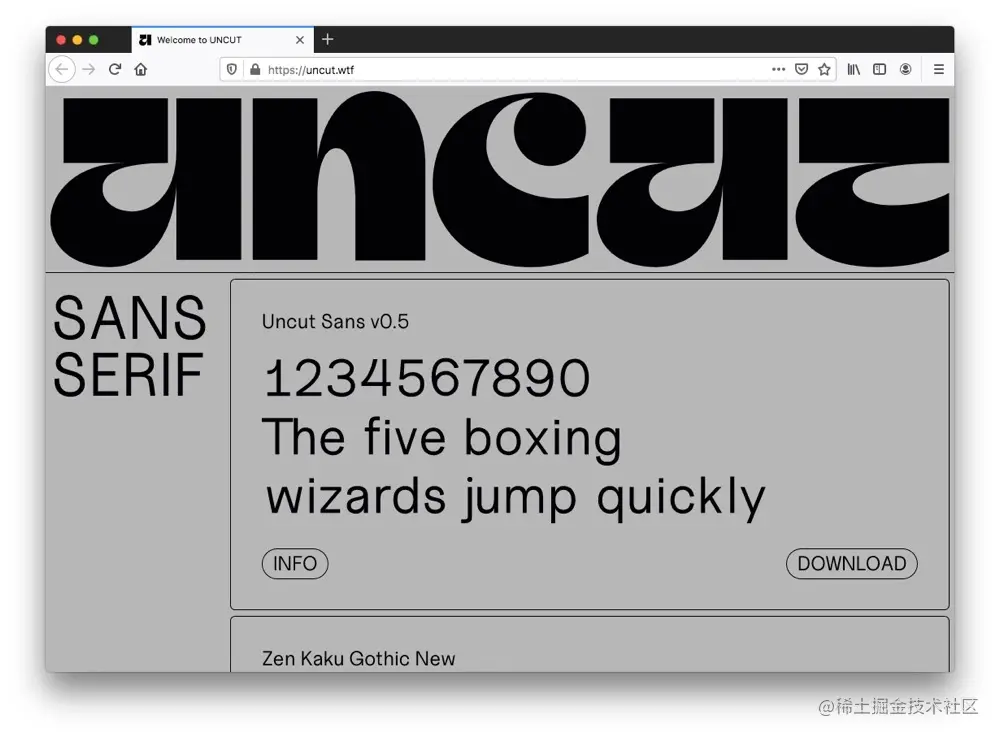
uncut:https://uncut.wtf/
uncut 是一个现代字体目录网站,重点是开源,可免费用于个人和商用,看了一下总共收录了90种字体,任君挑选~

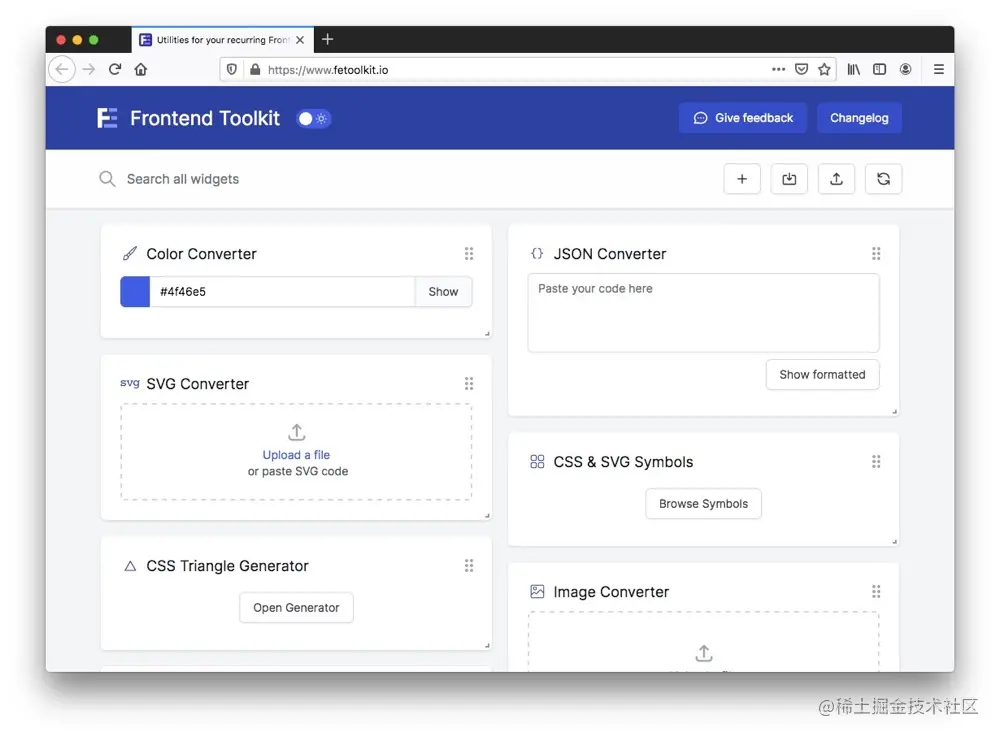
十三、fetoolkit
fetoolkit:https://www.fetoolkit.io/
fetoolkit 是一个前端开发工具箱,收录了20多种编码、图片相关的工具,包括 CSS、 JSON、图标、 SVG、图像压缩、 npm、 regex 等工具

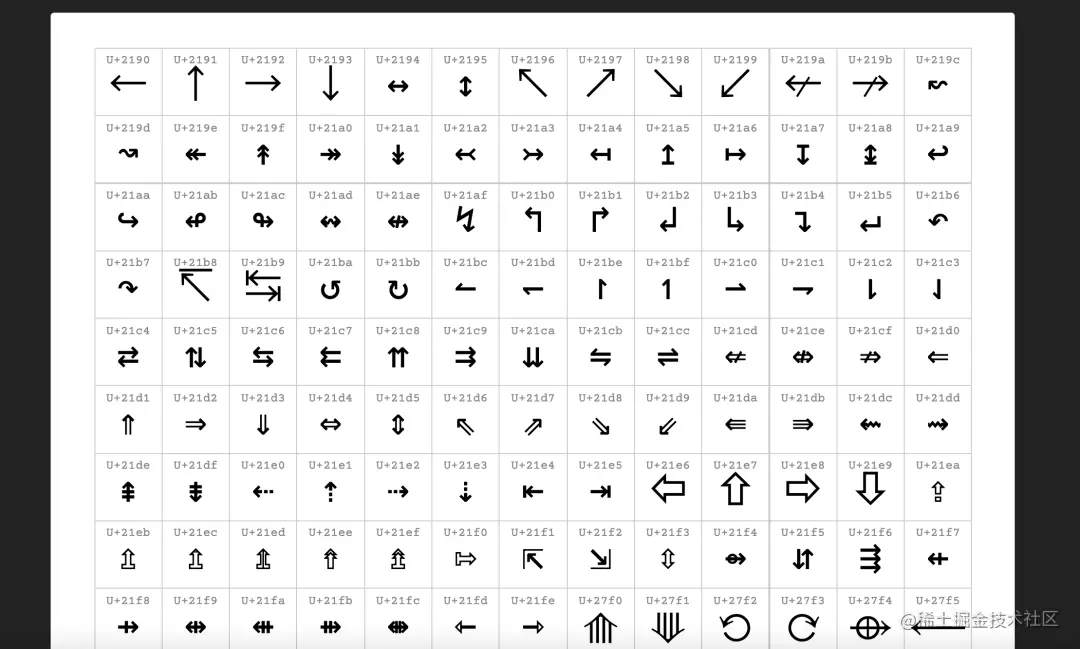
十四、Unicode Arrows
Unicode Arrows:https://unicodearrows.com/
Unicode Arrows 是一个收录了各式各样的箭头相关的十六进制代码

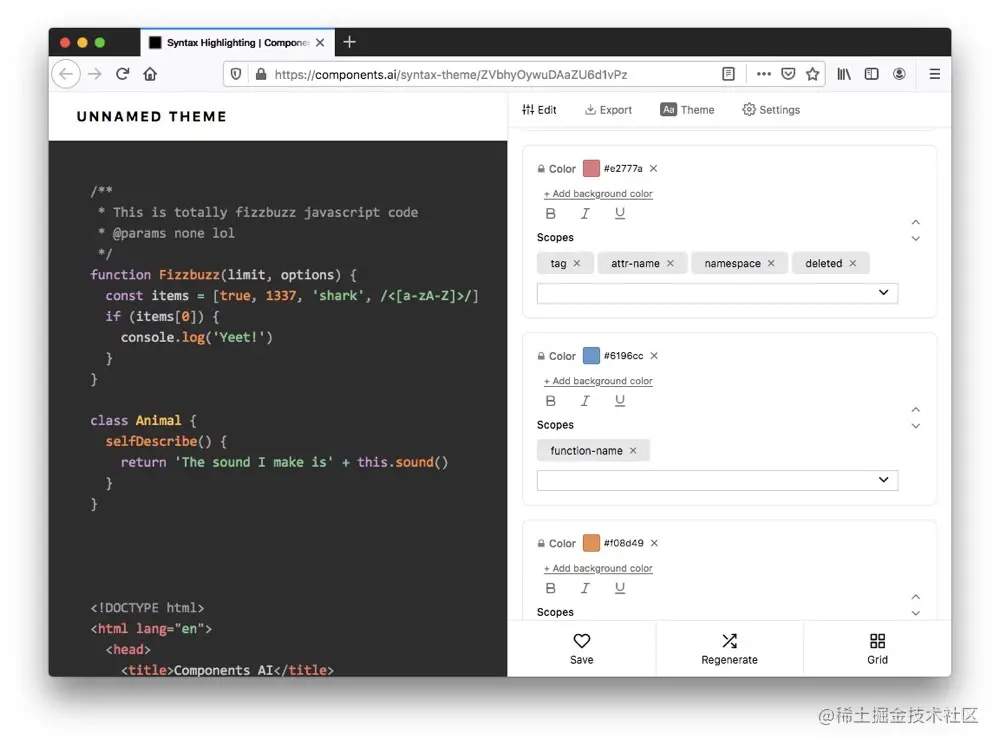
十五、components AI
components AI:https://components.ai/
components AI 是一个主题构建器,包括语法高亮生成器、渐变、阴影工具、SVG 图案生成器、动画背景等等,全部都可以在线调试,非常好用

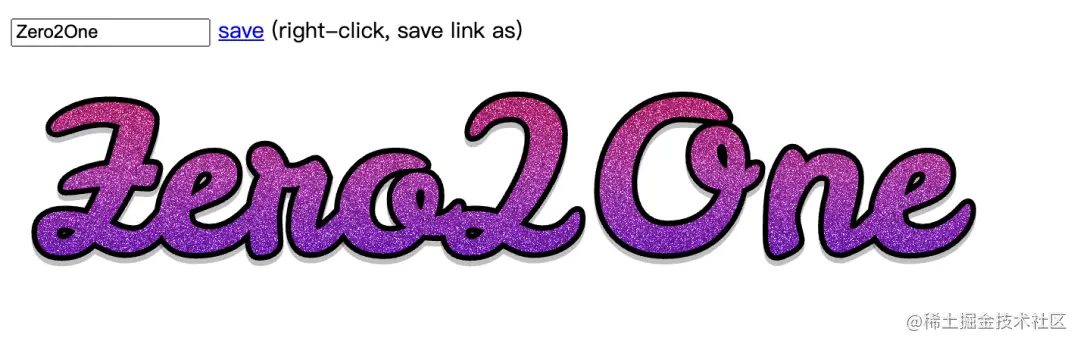
十六、Glitter
Glitter:https://wh0.github.io/glitter/
Glitter 是一个荧光字体生成器,项目不复杂,但很好看,我们可以随意修改文本,最后导出SVG

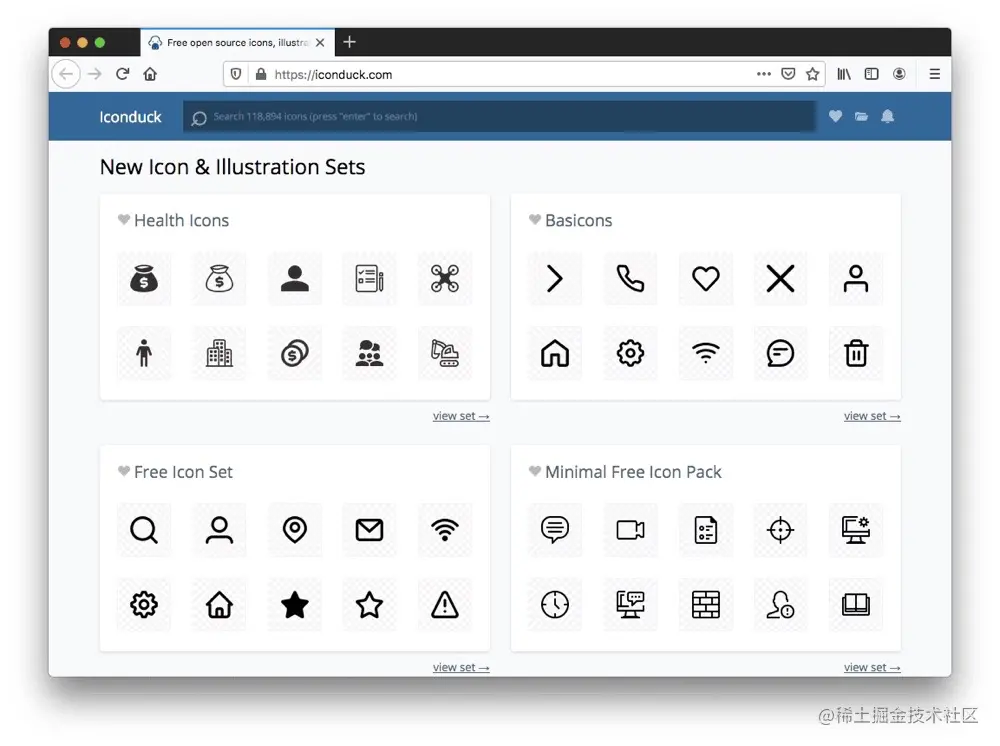
十七、Iconduck
Iconduck:https://iconduck.com/
Iconduck 是一个开源icon网站,拥有超过100,000个图标,可以通过关键字搜索,并且都可以在商业项目中使用

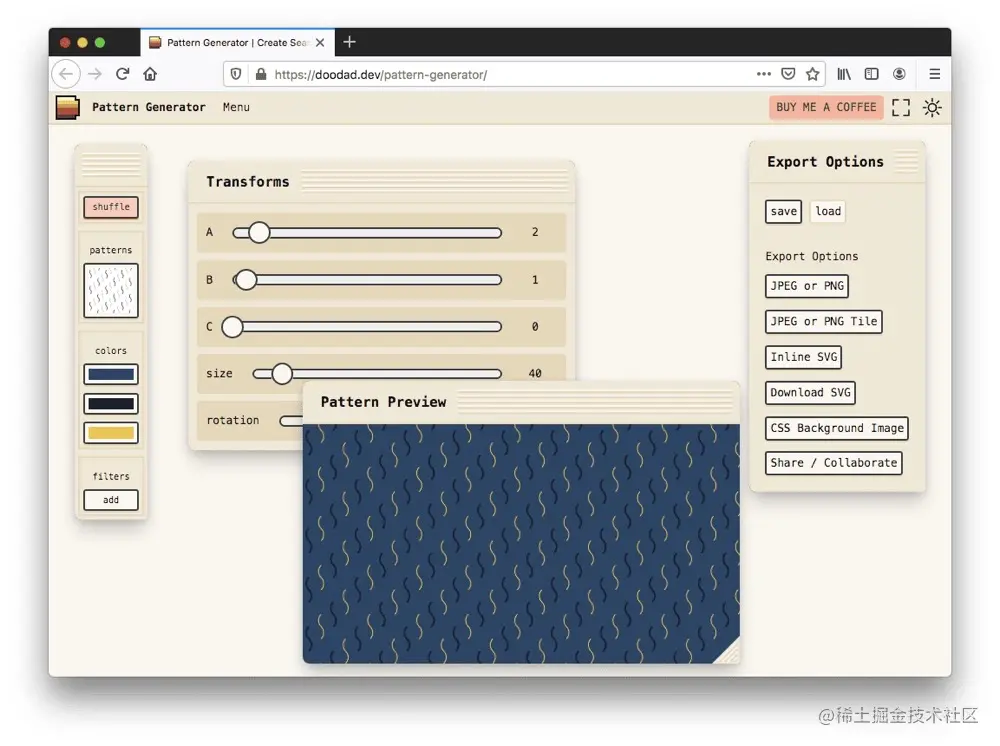
十八、pattern-generator
pattern-generator:https://doodad.dev/pattern-generator/
pattern-generator 是一个帮助你生成背景图片的网站,就几十种图案可选,而且每种图案里的元素都可以通过交互按钮任意修改,最后可以导出 JPEG、 PNG、SVG 、CSS背景代码,也支持退出后恢复上一次操作的内容

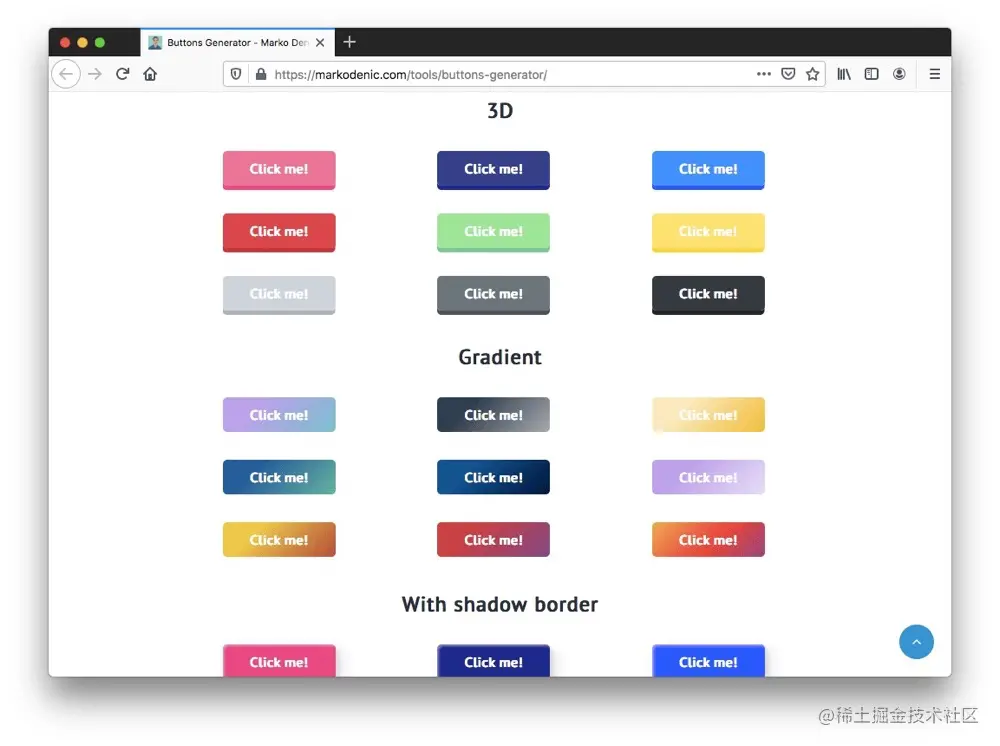
十九、buttons-generator
buttons-generator:https://markodenic.com/tools/buttons-generator/
buttons-generator 是一个包含了很多种交互形式以及样式的按钮的网站,大概有**120+**种,对于有自定义按钮需求的小伙伴可以作参考

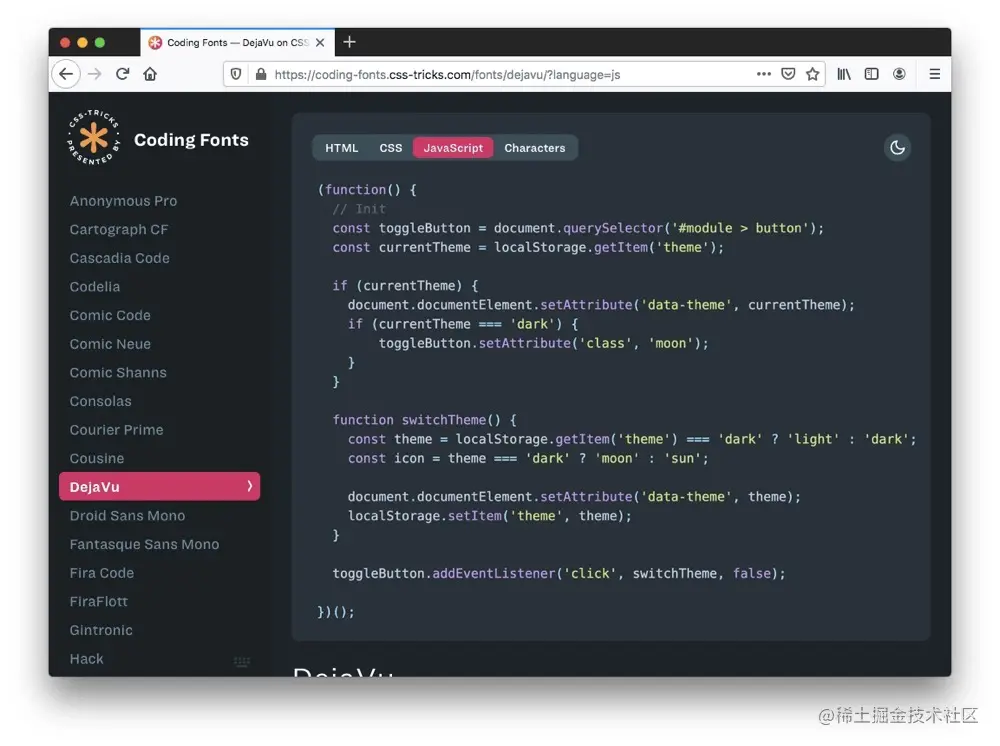
二十、Coding Fonts
Coding Fonts:https://coding-fonts.css-tricks.com/fonts/hack/?language=html&theme=dark
Coding Fonts 是收集了45种代码字体的网站,大部分都是免费的,当然也有收费的,可以选个心仪的放到自己的编辑器里去(小声bb一句,我还是最喜欢JetBrains Mono,免费又好看)

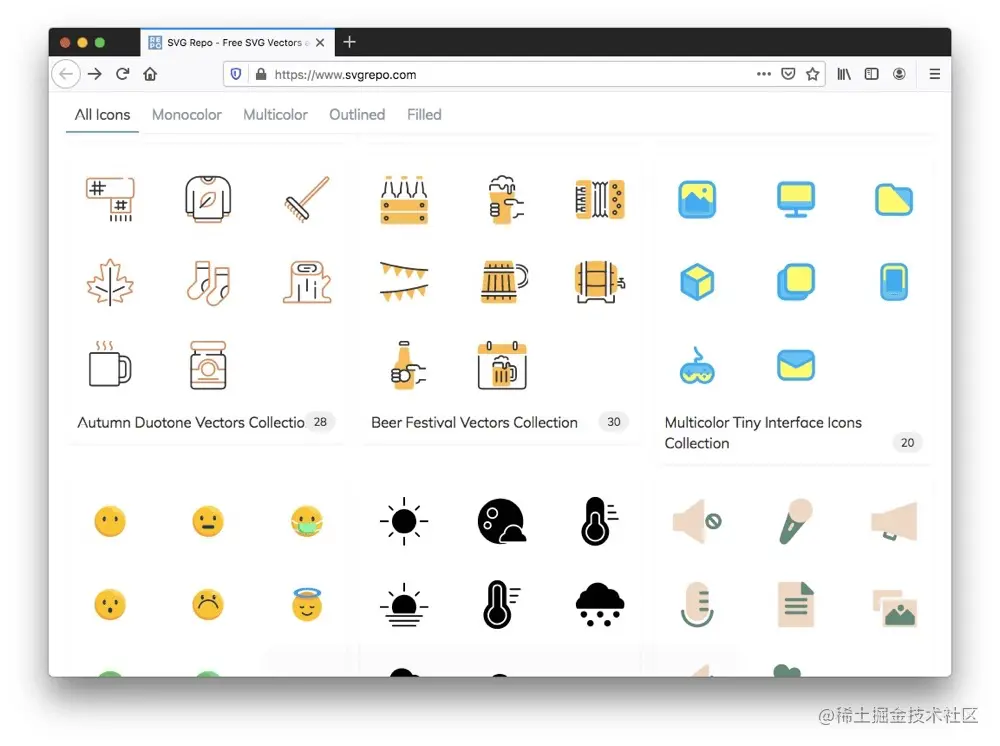
二十一、svgrepo
svgrepo:https://www.svgrepo.com/
svgrepo 是一个 SVG 图标库,坐拥 300,000 + 免费使用的SVG图标,大部分也都是可以商用的。网站支持搜索,无需登录即可收藏(可能是存的localstorage)~

二十二、maplibre
maplibre:https://maplibre.org/
maplibre 是一个JavaScript世界地图库,开箱即用,同时也支持了IOS和Android的SDK

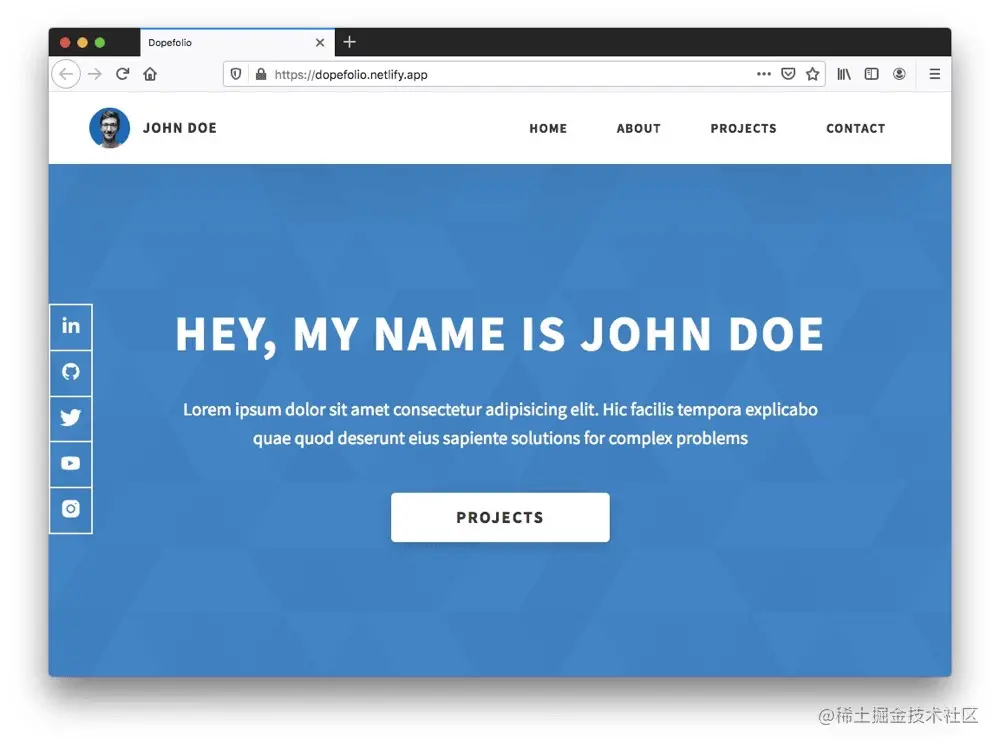
二十三、Dopefolio
Dopefolio:https://github.com/rammcodes/Dopefolio
Dopefolio 是一个开箱即用的官网页面生成器,没有依赖一堆的三方开源库,全部是纯HTML、CSS,所以SEO做的非常好,Lighthouse分数也很高,同时支持页面响应式。有官网页面需求的小伙伴可以尝试使用

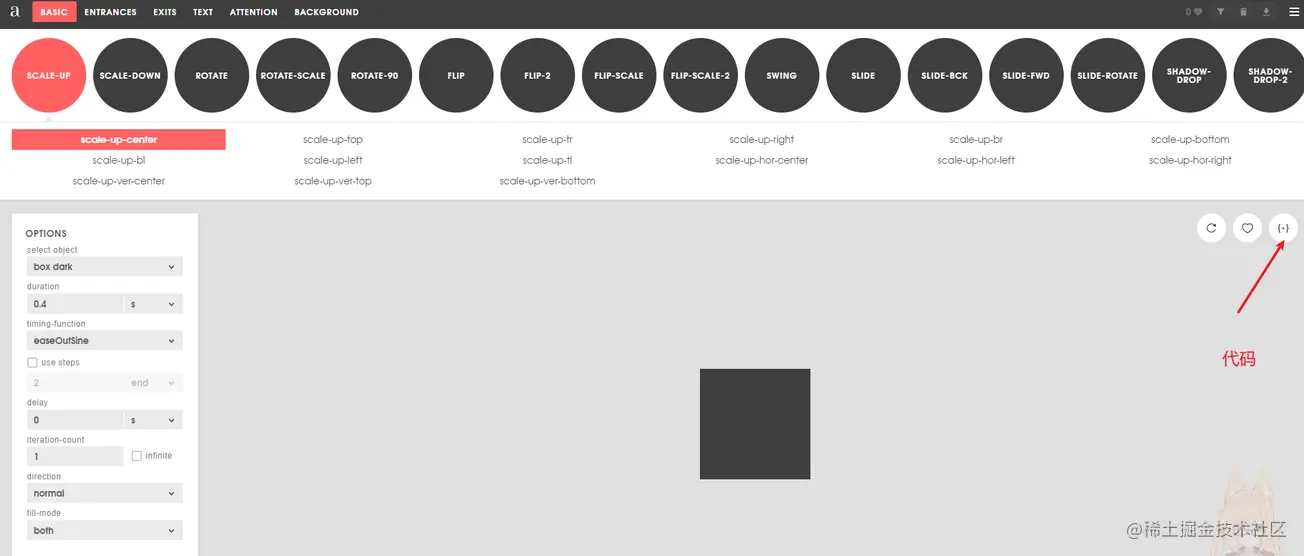
二十四、animista
animista:https://animista.net/

CSS 动画集,可自由调节动画参数,生成代码片段,用法简单
二十五、 CSS Inspiration
CSS Inspiration -- CSS灵感
https://csscoco.com/inspiration/

每次老板都要给你安排各种花里胡哨的样式的时候这里就可以做参考呢
end
(学习视频分享:web前端)
以上是【吐血总结】20+个前端实用工具,快放入收藏夹!的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 一文聊聊Node中的内存控制
Apr 26, 2023 pm 05:37 PM
一文聊聊Node中的内存控制
Apr 26, 2023 pm 05:37 PM
基于无阻塞、事件驱动建立的Node服务,具有内存消耗低的优点,非常适合处理海量的网络请求。在海量请求的前提下,就需要考虑“内存控制”的相关问题了。 1. V8的垃圾回收机制与内存限制 Js由垃圾回收机
 PHP与Vue:完美搭档的前端开发利器
Mar 16, 2024 pm 12:09 PM
PHP与Vue:完美搭档的前端开发利器
Mar 16, 2024 pm 12:09 PM
PHP与Vue:完美搭档的前端开发利器在当今互联网高速发展的时代,前端开发变得愈发重要。随着用户对网站和应用的体验要求越来越高,前端开发人员需要使用更加高效和灵活的工具来创建响应式和交互式的界面。PHP和Vue.js作为前端开发领域的两个重要技术,搭配起来可以称得上是完美的利器。本文将探讨PHP和Vue的结合,以及详细的代码示例,帮助读者更好地理解和应用这两
 如何解决跨域?常见解决方案浅析
Apr 25, 2023 pm 07:57 PM
如何解决跨域?常见解决方案浅析
Apr 25, 2023 pm 07:57 PM
跨域是开发中经常会遇到的一个场景,也是面试中经常会讨论的一个问题。掌握常见的跨域解决方案及其背后的原理,不仅可以提高我们的开发效率,还能在面试中表现的更加
 前端面试官常问的问题
Mar 19, 2024 pm 02:24 PM
前端面试官常问的问题
Mar 19, 2024 pm 02:24 PM
在前端开发面试中,常见问题涵盖广泛,包括HTML/CSS基础、JavaScript基础、框架和库、项目经验、算法和数据结构、性能优化、跨域请求、前端工程化、设计模式以及新技术和趋势。面试官的问题旨在评估候选人的技术技能、项目经验以及对行业趋势的理解。因此,应试者应充分准备这些方面,以展现自己的能力和专业知识。
 如何使用 Go 语言进行前端开发?
Jun 10, 2023 pm 05:00 PM
如何使用 Go 语言进行前端开发?
Jun 10, 2023 pm 05:00 PM
随着互联网技术的发展,前端开发变得日益重要。尤其是移动端设备的普及,更需要高效、稳定、安全又易维护的前端开发技术。而作为一门快速发展的编程语言,Go语言已经被越来越多的开发者所使用。那么,使用Go语言进行前端开发行得通吗?接下来,本文将为你详细说明如何使用Go语言进行前端开发。先来看看为什么使用Go语言进行前端开发。很多人认为Go语言是一门
 C#开发经验分享:前端与后端协同开发技巧
Nov 23, 2023 am 10:13 AM
C#开发经验分享:前端与后端协同开发技巧
Nov 23, 2023 am 10:13 AM
作为一名C#开发者,我们的开发工作通常包括前端和后端的开发,而随着技术的发展和项目的复杂性提高,前端与后端协同开发也变得越来越重要和复杂。本文将分享一些前端与后端协同开发的技巧,以帮助C#开发者更高效地完成开发工作。确定好接口规范前后端的协同开发离不开API接口的交互。要保证前后端协同开发顺利进行,最重要的是定义好接口规范。接口规范涉及到接口的命
 Django是前端还是后端?一探究竟!
Jan 19, 2024 am 08:37 AM
Django是前端还是后端?一探究竟!
Jan 19, 2024 am 08:37 AM
Django是一个Python编写的web应用框架,它强调快速开发和干净方法。尽管Django是一个web框架,但是要回答Django是前端还是后端这个问题,需要深入理解前后端的概念。前端是指用户直接和交互的界面,后端是指服务器端的程序,他们通过HTTP协议进行数据的交互。在前端和后端分离的情况下,前后端程序可以独立开发,分别实现业务逻辑和交互效果,数据的交
 golang可以做前端吗
Jun 06, 2023 am 09:19 AM
golang可以做前端吗
Jun 06, 2023 am 09:19 AM
golang可以做前端,Golang是一种通用性很强的编程语言,可以用于开发不同类型的应用程序,包括前端应用程序,通过使用Golang来编写前端,可以摆脱JavaScript等语言引起的一系列问题,例如类型安全性差、性能低下,以及代码难以维护等问题。






