方法:1、用“$("th").hide()”,通过添加display样式来隐藏;2、用“$("th").fadeOut()”或“$("th").fadeTo(毫秒,0)”,通过修改透明度来隐藏;3、用“$("th").slideUp()”。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
例:
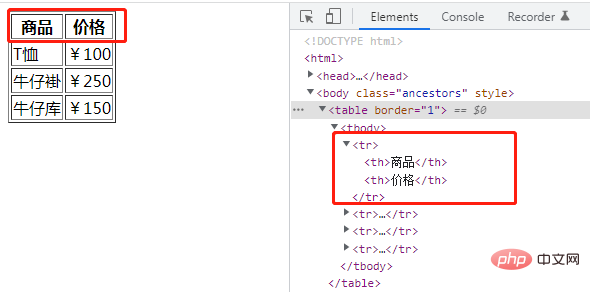
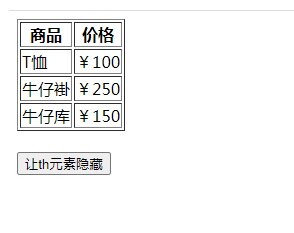
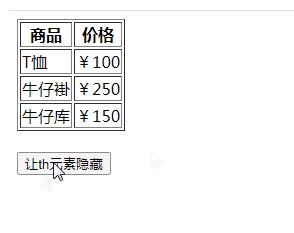
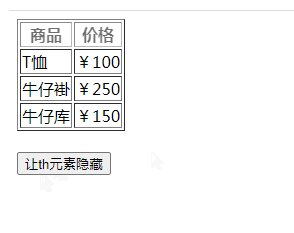
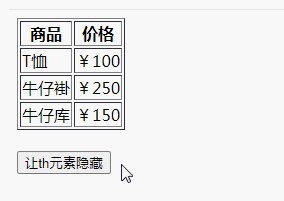
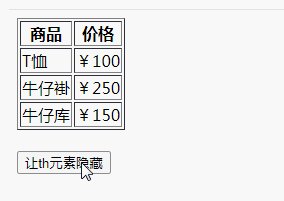
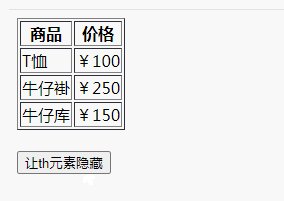
<table border="1"> <tr> <th>商品</th> <th>价格</th> </tr> <tr> <td>T恤</td> <td>¥100</td> </tr> <tr> <td>牛仔褂</td> <td>¥250</td> </tr> <tr> <td>牛仔库</td> <td>¥150</td> </tr> </table><br>

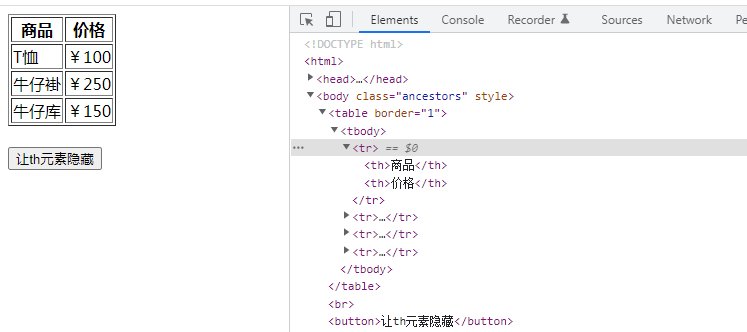
那么使用jquery让th元素隐藏
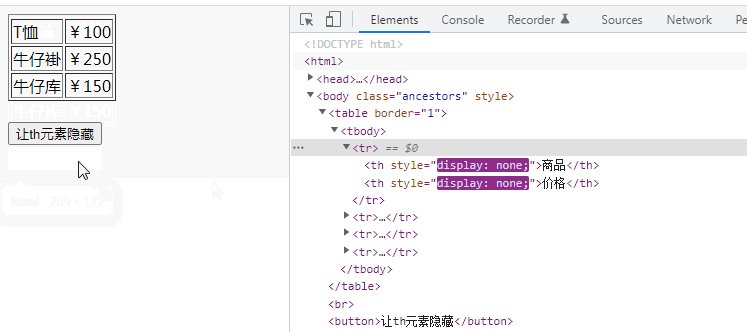
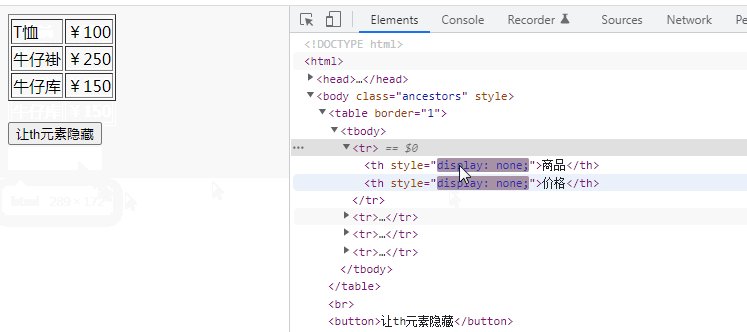
1、使用hide()
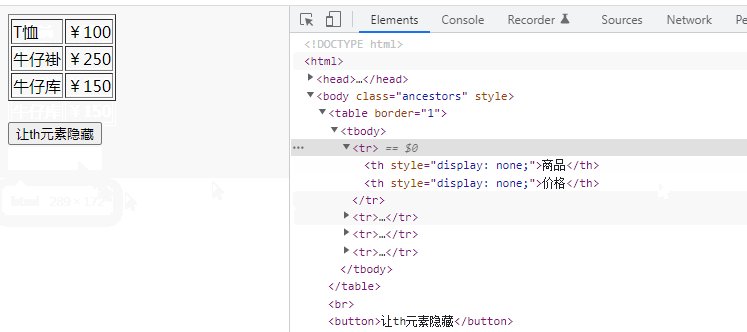
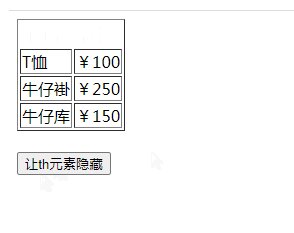
hide() 方法隐藏被选元素(通过给元素添加display:none样式来隐藏)。
$(document).ready(function() {
$("button").click(function() {
$("th").hide();
});
});
2、使用fadeOut()
fadeOut() 方法逐渐改变被选元素的不透明度,从可见到隐藏(褪色效果)。
$(document).ready(function() {
$("button").click(function() {
$("th").fadeOut();
});
});
3、使用fadeTo()
fadeTo() 方法逐渐改变被选元素的不透明度为指定的值(褪色效果)。
只需要将最终的不透明度设置为0即可。
$(document).ready(function() {
$("button").click(function() {
$("th").fadeTo(1000,0);
});
});
4、使用slideUp()
slideUp() 方法以滑动方式隐藏被选元素。
$(document).ready(function() {
$("button").click(function() {
$("th").slideUp();
});
});
【推荐学习:jQuery视频教程、web前端视频】
以上是jquery中怎么让th元素隐藏的详细内容。更多信息请关注PHP中文网其他相关文章!

