一文掌握JavaScript对象
本篇文章给大家带来了关于javascript的相关知识,其中主要介绍了关于对象的相关问题,包括了面向对象、对象操作、属性命名等等内容,下面一起来看一下,希望对大家有帮助。

【相关推荐:javascript视频教程、web前端】
JavaScript 对象
JavaScript的八种数据类型,其中包括七种原始的数据类型(Number、BigInt、String、Boolean、null、undefined和symbol)和一种复杂类型object(也就是对象类型)。
相比于原始数据类型,object之所以被称为复杂类型,是因为原始类型仅仅能表示一种数据,例如Number表示数字,String表示字符串等,而object可以通过键值对的形式,包含所有的原始数据类型。
例如,我们可以使用symbol类型表示对象的ID,用String类型表示对象的名字,用Boolean表示对象的性别等等。对象中的每一个类型的数据都被称为对象的一个属性,一个对象理论上可以有无数个属性,这些属性统一在一对花括号{...}中创建。
面向对象不仅仅是JavaScript的语言特性,实际上在所有的面向对象语言,如C++、Java、Python、C#中都是非常重要的概念。想要学好JavaScript,必须熟练乃至精通对象的特性,因为对象渗透了JavaScript的方方面面。
面向对象 VS 面向过程
面向对象是一种编程思想,并非新的技术。在面向对象出世之前,程序员都是以面向过程的思想组织大量代码的。
何为面向对象?这个问题在学校和面试中会被经常问到。我们可以极其高深的理解回答:万物皆对象,虽然这绝对正确,却并不是面试管或者老师想要的答案。
面向对象是一种编程思想,一种组织代码的方式,是相对于面向过程而言的。在面向过程中,程序员就是上帝,上帝指挥指挥着所有的一切。例如我们常举的一个例子:把大象装进冰箱。
在面向过程中,把上帝需要先把冰箱门打开,然后把大象放进冰箱,最后把冰箱门关上。所有过程由上帝一个人操作。
在面向对象中,冰箱和大象都是存在的一个对象,而且冰箱会自己开门,大象也会自己进冰箱,然后冰箱自己把门关上即可。整个过程由上帝协调,但是具体做事的过程由对象自己完成,比如如何打开冰箱门,如何走进冰箱等。
语法
定义一个对象不需要使用关键字,直接使用花括号{..}包裹键值对就能创建对象,语法如下:
let child = {
name:'Tom',
age:8,}以上代码就创建了一个简单的对象,并把对象赋值给了变量child。child对象拥有两个属性(两个值),一个是name,另一个是age。
所谓键值对(key:value),就是简单的名称和值之间的映射。
例如上例中的name:'Tom'就是一个键值对,其中name是键,"Tom"是对应的值。实际使用过程中,可以通过键获得对应的值,就像使用变量名称获得变量值是一样的。
空对象
如果一个对象中没有任何属性,那么这个对象就是一个空对象。我们可以通过简单的把{}赋值给一个变量获得空对象,还可以使用另外一种方式:
let nullObj1 = {};
//创建也给空的对象let nullObj2 = new Object();
//同样创建了一个空对象对象操作
一个对象创建之后,并非一成不变的,我们在使用对象的过程中,随时都可以查询对象的属性,或者更改对象。
查询属性
查询对象的属性值,需要使用一个新的符号:.,语法是对象名.变量名。
举个简单的小李子:
let child = {
name:'Tom',
age:8,};console.log(child.name);console.log(child.age)代码执行结果如下:

在上述案例中,如果我们想查看变量child中的name属性,只需要简单的使用child.name就可以了。
增加属性
在一个对象变量创建完成后,我们还可以随时向变量中添加新的属性,方法如下:
let child = {
name:'Tom',
age:8,}child.height = 800;//创建了一个新的属性heightconsole.log(child.height);代码执行结果如下:
向对象变量中添加新的属性,只需要直接使用.属性名,然后直接向新属性赋值即可。
如果我们此时查看变量child的内容,可以发现height属性已经位列其中了:

对象的属性类型可以是任意的,我们可以直接使用child.isBoy=true向对象中添加布尔值,或者使用child.money=null添加一个值为空的属性。
更改属性
JavaScript对象更改属性值也非常简单,直接向变量赋值就可以了,举个简单的小李子:
let child={
name:'Tom',
age:8,}child.age=12;console.log(child);代码执行结果如下:

可以看到,age变量已经从8变成了12。
删除属性
对象删除属性需要使用一个新的关键字delete,使用delet 对象名.属性名删除对象的属性:
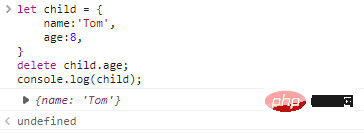
let child = {
name:'Tom',
age:8,}delete child.age;console.log(child);代码执行结果如下:

从代码的执行结果可以看到属性age已经被删掉了。
多单词键值
对象的属性名(键)还能够使用空格隔开的多个单词,不过在创建此类属性时需要使用双引号把键名包裹起来。
举个例子:
let child={
name = 'Tom',
age:8,
"favorite cat":'Jerry',}以上代码就创建了一个键名为"favorite cat"的键值对,但是在访问属性值的时候,如果使用:
child.favorite cat = 'Bob'; //语法错误
这种方式是错误的,引擎会把favorite当作一个键名,并在遇到cat时报错。
访问此类键值,就需要方括号。
方括号
.可以访问普通的属性名,在例如"favorite cat"之类的变量时可以使用[],举个例子:
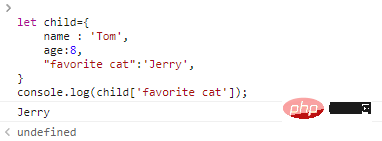
let child={
name:'Tom',
age:8,
"favorite cat":'Jerry',}console.log(child['favorite cat']);代码执行结果如下:

方括号提供了.之外的属性访问方式,我们完全可以通过方括号代替.来操作对象的属性。
例如:
let child = {
name:'Tom',
age:8,}child['favorite cat']='Jerry';
//增加属性child['name']='Bob';
//修改属性delete child['age'];
//删除数console.log(child['name']);
//查看属性除了常规的属性操作之外,方括号还能通过变量访问对象属性:
let child = {
name:'Tom',
age:8,}let prop = 'name';console.log(child[prop]);prop='age';console.log(child[prop]);通过变量访问属性值的能力为我们提供了非常有用的变量访问方式,例如我们可以在程序中计算出属性的键名,然后再通过键名访问键值。
举个栗子:
let child = {
prop1:0,
prop2:1,
prop3:2,}let prop = 'prop';for(let i=1;i<4;i++){
console.log(child[prop+i]);}在这里,范围属性值的key是通过计算得到的,这一功能用.是不能实现的。
计算属性
在创建对象时,我们还可以通过变量指定对象的键名,此类属性叫做计算属性。
举个例子:
let propName = 'name';let child ={
[propName]:'Tom',
age:8,}代码执行结果如下:
> let propName = 'name';
> let child ={
[propName]:'Tom',
age:8,
> }
> undefined
> child
> {name: 'Tom', age: 8}上例中的[propName]就是一个计算属性,意义也非常简单,就是使用变量propName中存储的值(此处为"name")作为对象的键名。
以上的代码本质上和下面的代码作用相同:
let propName='name';let child = {
age:8,}child[propName]='Tom';方括号中还可以使用复杂的表达式:
let child = {['prop' + 2 * 3]:'Tom',}代码执行结果如下:
> let child = {
['prop'+2*3]:'Tom',
}< undefined> child< {prop6: 'Tom'}属性简写
在实际应用中,或者匿名对象中,我们常常会使用和变量同名的属性,举个例子:
let name = 'Tom';let age = 8;let child = {
name:name, //属性名和变量名一样,都是name
age:age,};这种情况下,我们就可以简写对象属性,如下:
let name = 'Tom';let age = 8;let child = {
name, // 等同于name:name;
age,}代码的执行结果:
> let name = 'Tom';
let age = 8;
let child = {
name,
age,
}< undefined> child< {name: 'Tom', age: 8}属性命名
和变量命名不同,我们几乎可以使用任何值作为属性的名称,包括关键字和数字:
关键字作为变量名
虽然听起来不可思议,实际上,所有的关键字都可以作为对象的属性名:
let obj = {
for:0,
while:1,
function:2,
alert:3,}代码执行结果:
> let obj = {
for:0,
while:1,
function:2,
alert:3,
}< undefined> obj< {for: 0, while: 1, function: 2, alert: 3}数字作为关键字
数字也可以作为关键字的名称,如下:
let obj = {
0:'Number',//隐式转换为"0"
1:'Number',}console.log(obj['0']);数字作为属性名称时,会被隐式转换为字符串,在访问属性时,不能使用.,必须使用方括号代替。
属性名称中的陷阱
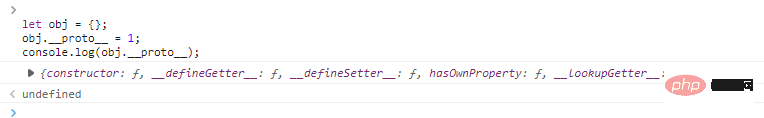
在命名中,有一个小陷阱,我们不能使用__proto__作为属性的名称,这个属性是对象的一个特殊,后继会特别介绍。
举个例子:
let obj = {};obj.__proto__ = 1;console.log(obj.__proto__);
in 操作符
JavaScript有一个需要注意的特性,即使访问一个不存的属性时也不会报错,仅仅是返回undefined。
那我们如何知道,属性是否存在于对象之中呢?
最简单的方式是使用if语句:
let obj = {};if(obj.someProp === undefined){
...}这么做在大部分情况下是没有问题的,但是当属性名称的值就是undefined本身时,就会出现错误:
let obj = {
prop : undefined}obj.prop === undefined ? console.log('no'):console.log('yes');代码执行结果:
> let obj = {
prop : undefined
}
obj.prop === undefined ? console.log('no'):console.log('yes');
no< undefined虽然prop是存在的,但是以上案例并不能正确的返回结果。
这个时候就需要使用in
let obj = {
prop:undefined,};if('prop' in obj){
console.log('yes');}else{
console.log('no');}这么做是不是优雅了许多呢?
> let obj = {
prop:undefined,
};
if('prop' in obj){
console.log('yes');
}else{
console.log('no');
}< yes< undefined属性遍历
如果我们不知道对象中都存在什么属性,如何取得所有的属性值呢?
这时候就需要使用for .. in ..语句了,它类似于for循环,但是更简洁。
语法
for (key in obj){
...}举个简单的小李子:
let child = {
name:'Tom',
age:8,
height:180,}for (let key in child){
console.log(key+':'+child[key]);}代码执行结果如下:
> let child = {
name:'Tom',
age:8,
height:180,
}
for (let key in child){
console.log(key+':'+child[key]);
}< name:Tom< age:8< height:180< undefined属性顺序
当我们创建一个对象并遍历其中所有的属性时,属性是如何排列的呢?答案是:特别的顺序排列,并遵循以下规则:
- 数字属性以数字顺序排列;
- 其他属性按照创建顺序排列;
- 数字属性在其他属性之前;
举个例子:
let obj = {
name:'Tom',
age:99,
7:'7',
1:'1',
9:'9',}for (let key in obj){
console.log(key+':'+obj[key]);}代码执行结果:
> let obj = {
name:'Tom',
age:99,
7:'7',
1:'1',
9:'9',
}
for (let key in obj){
console.log(key+':'+obj[key]);
}< 1:1< 7:7< 9:9< name:Tom< age:99【相关推荐:javascript视频教程、web前端】
以上是一文掌握JavaScript对象的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统引言:随着科技的不断发展,语音识别技术已经成为了人工智能领域的重要组成部分。而基于WebSocket和JavaScript实现的在线语音识别系统,具备了低延迟、实时性和跨平台的特点,成为了一种被广泛应用的解决方案。本文将介绍如何使用WebSocket和JavaScript来实现在线语音识别系
 WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术引言:随着互联网技术的快速发展,实时监控系统在各个领域中得到了广泛的应用。而实现实时监控的关键技术之一就是WebSocket与JavaScript的结合使用。本文将介绍WebSocket与JavaScript在实时监控系统中的应用,并给出代码示例,详细解释其实现原理。一、WebSocket技
 如何使用WebSocket和JavaScript实现在线预约系统
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript实现在线预约系统
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript实现在线预约系统在当今数字化的时代,越来越多的业务和服务都需要提供在线预约功能。而实现一个高效、实时的在线预约系统是至关重要的。本文将介绍如何使用WebSocket和JavaScript来实现一个在线预约系统,并提供具体的代码示例。一、什么是WebSocketWebSocket是一种在单个TCP连接上进行全双工
 如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统介绍:随着互联网的普及和技术的进步,越来越多的餐厅开始提供在线点餐服务。为了实现实时在线点餐系统,我们可以利用JavaScript和WebSocket技术。WebSocket是一种基于TCP协议的全双工通信协议,可以实现客户端与服务器的实时双向通信。在实时在线点餐系统中,当用户选择菜品并下单
 JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统引言:如今,天气预报的准确性对于日常生活以及决策制定具有重要意义。随着技术的发展,我们可以通过实时获取天气数据来提供更准确可靠的天气预报。在本文中,我们将学习如何使用JavaScript和WebSocket技术,来构建一个高效的实时天气预报系统。本文将通过具体的代码示例来展示实现的过程。We
 简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教程:如何获取HTTP状态码,需要具体代码示例前言:在Web开发中,经常会涉及到与服务器进行数据交互的场景。在与服务器进行通信时,我们经常需要获取返回的HTTP状态码来判断操作是否成功,根据不同的状态码来进行相应的处理。本篇文章将教你如何使用JavaScript获取HTTP状态码,并提供一些实用的代码示例。使用XMLHttpRequest
 如何在JavaScript中获取HTTP状态码的简单方法
Jan 05, 2024 pm 01:37 PM
如何在JavaScript中获取HTTP状态码的简单方法
Jan 05, 2024 pm 01:37 PM
JavaScript中的HTTP状态码获取方法简介:在进行前端开发中,我们常常需要处理与后端接口的交互,而HTTP状态码就是其中非常重要的一部分。了解和获取HTTP状态码有助于我们更好地处理接口返回的数据。本文将介绍使用JavaScript获取HTTP状态码的方法,并提供具体代码示例。一、什么是HTTP状态码HTTP状态码是指当浏览器向服务器发起请求时,服务
 javascript中如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript中如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用于在DOM树中插入一个新的节点。这个方法需要两个参数:要插入的新节点和参考节点(即新节点将要被插入的位置的节点)。






