10个值得了解的 Chrome 插件,助你提高工作效率!
小伙伴们之前问我有没有可以提高工作效率和写文章效率的谷歌插件,下面本篇文章就来分享一下我的一些私货~经常用到的10个Chrome插件,希望对小伙伴们有帮助!
1、右键搜
https://chrome.google.com/webstore/search/右键搜?hl=zh-CN

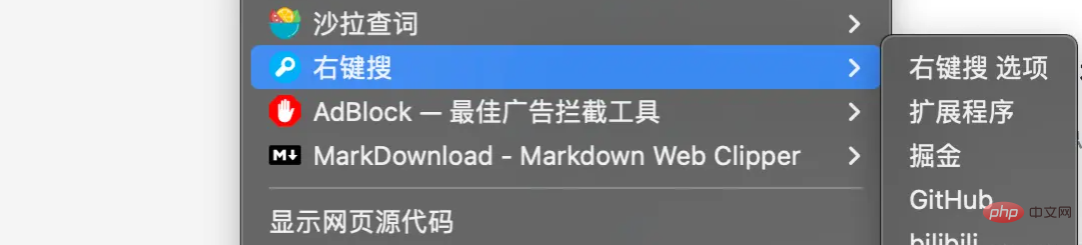
- 不知道有多少人像我一样想把在网页中的右键生成一个万能菜单,想跳转到哪里就去哪里,那你一定要试试这款插件。
- 安装这款插件后,他自带了很多菜单配置。
- 可以划词后直接右键选择就可以直达搜索引擎搜索。
- 在页面中右键可以直接跳转到任何你想去的网页。
- 可以右键图片创建图片短网址、图片生成二维码。
- 拿我自己举例我习惯性将
github,掘金等链接添加到这个右键菜单中,这样就不用我去地址栏查找或书签栏翻阅就可以直接跳转。

2、Dark Reader
https://chrome.google.com/webstore/detail/dark-reader/eimadpbcbfnmbkopoojfekhnkhdbieeh?hl=zh-CN

- 作为一个暗黑模式爱好者在浏览一个网站的时候不支持跟随系统模式切换是不是有点难受?不用担心,这款插件可以让你在不同的网页有属于你自己的暗黑模式。

- 不仅仅可以记住你所浏览的网页中所设置的亮度、对比度、滤镜、灰度,甚至还可以改变当前网页字体的样式,去试试吧~会有不同的感觉喔。

3、AdBlock
https://chrome.google.com/webstore/detail/adblock-—-best-ad-blocker/gighmmpiobklfepjocnamgkkbiglidom?hl=zh-CN

- 这款插件可以让你在
YouTube、Facebook、Twitch和其他你任意喜爱的网站上拦截广告和弹窗。 - 我们在浏览一些博客论坛或者谷歌、百度搜索的时候难免会有一些不太舒服的广告,这时候我们只需要开启这个插件就可以让他们统统消失。
4、SuperCopy
https://chrome.google.com/webstore/detail/supercopy-enable-copy/onepmapfbjohnegdmfhndpefjkppbjkm/related

- 大家有没有遇见一种很恶心的情况就是当你在某网址翻阅文献的时候想复制里面的资料却弹出来一个需要开通会员或者付费才能复制的弹窗,想当年写论文的时候头皮发麻。

- 这种时候这个插件就派上他的用场了,只需要我们点击右上角的插件小图标,页面中就可以复制你想要复制的任意资料。

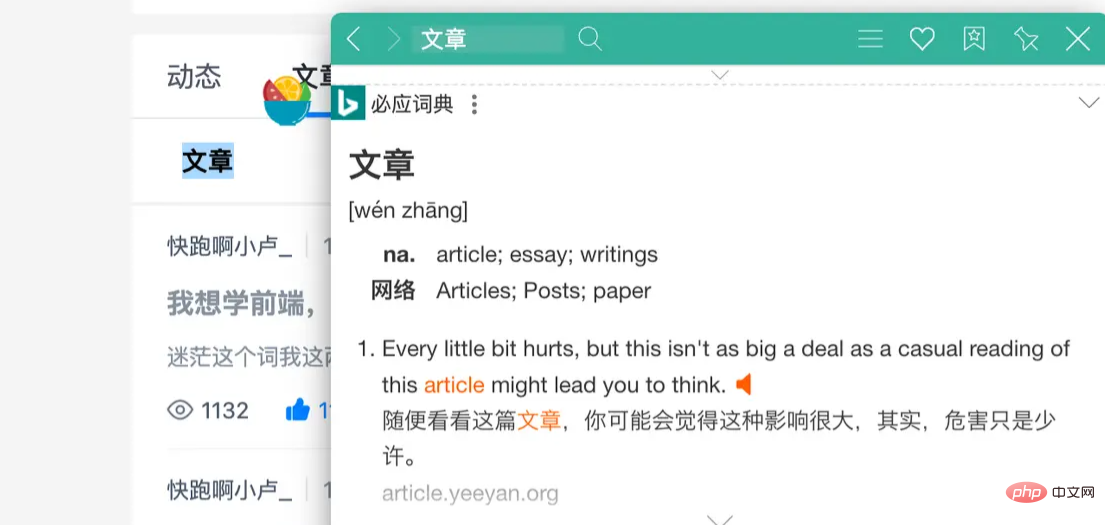
5、沙拉查词
https://chrome.google.com/webstore/detail/沙拉查词-聚合词典划词翻译/cdonnmffkdaoajfknoeeecmchibpmkmg?hl=zh-CN

-
Saladict沙拉查词是一款专业划词翻译扩展,为交叉阅读而生。大量权威词典涵盖中英日韩法德西语,支持复杂的划词操作、网页翻译、生词本与PDF浏览。 - 只要在网页中用鼠标划动词语就会出来一个小沙拉杯的图标,当我们鼠标
hover上去的时候就会出现这个词的所有不同平台的翻译,甚至连造句都有。 - 你可以把这次的翻译添加到生词本或是钉在屏幕中方便查看与学习。

6、JSON Formatter
https://chrome.google.com/webstore/detail/json-formatter/bcjindcccaagfpapjjmafapmmgkkhgoa?hl=zh-CN

- 这款插件应该就不用我多说了吧,相信每个前端都会有一款
Json格式化插件,这个插件用起来也很简单,只需要添加到拓展程序即可,当我们下次打开一个json文件的时候就会自动帮我们格式化完成。

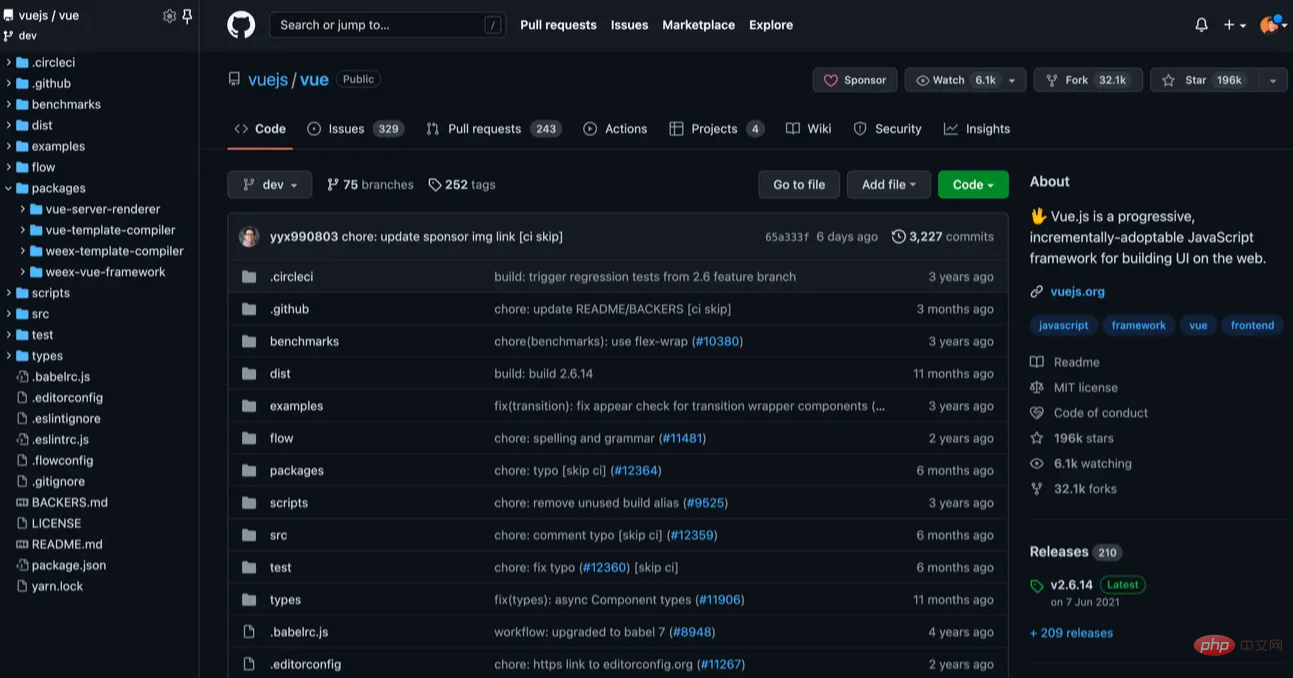
7、Octotree
https://chrome.google.com/webstore/detail/octotree-github-code-tree/bkhaagjahfmjljalopjnoealnfndnagc?hl=zh-CN

- 作为一个程序员,每天看
GitHub已经成了一种习惯,使用这个插件可以将GitHub仓库中的文件自动展开目录呈现在左侧,方便查看。 - 当我们点击目录树中的文件后,页面也会自动跳抓到对应的文件,再也不用看源码时打开在线
ide或者来回点返回了。

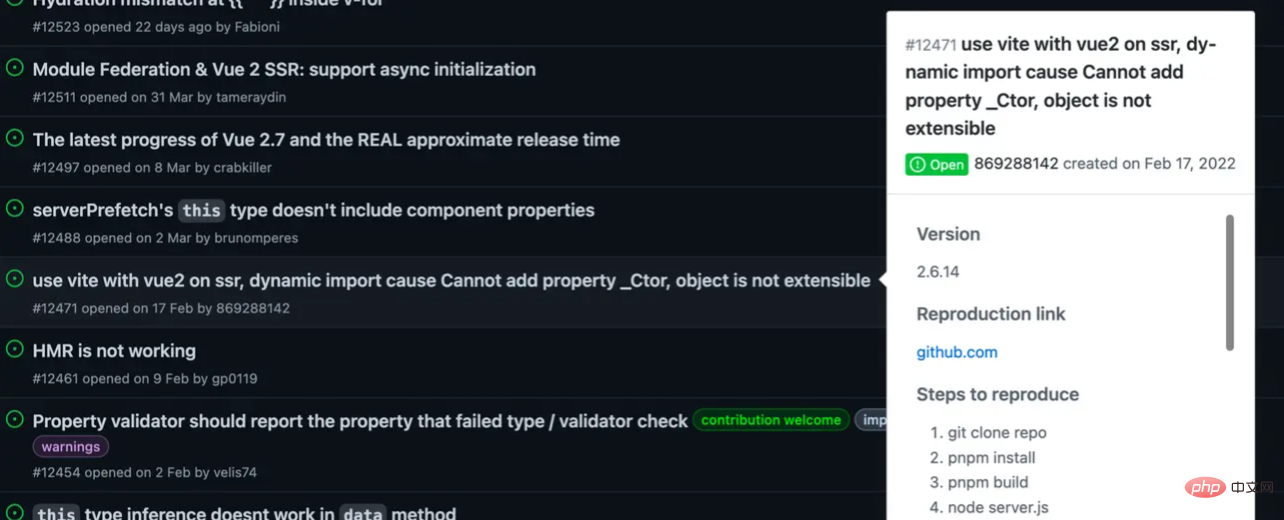
8、GitHub Hovercard
https://chrome.google.com/webstore/detail/github-hovercard/mmoahbbnojgkclgceahhakhnccimnplk?hl=zh-CN

- 如果你想在
GitHub中快速了解到一个作者或者一个仓库甚至一个issues的信息的时候,你可以使用这款插件。 - 我们只需要将鼠标
hover到作者名称、issues上就可以立马了解到对应的信息,这对于我这种经常翻issues的人来说简直是神器,可以马上筛选到我想要找的资料。

9、Markdown Web Clipper
https://chrome.google.com/webstore/detail/markdownload-markdown-web/pcmpcfapbekmbjjkdalcgopdkipoggdi?hl=zh-CN

- 如果你是一个作者或者是一个号主,那么
Markdown你肯定不陌生,在看到一篇好的文章想要转载或者记录到本地的时候,使用这个插件可以让你快速保存Markdown。 - 你只需要打开你想要下载的
Markdown所在页面,点击一下这个插件的黑色小图标,就可以复制或者下载这篇文章啦~

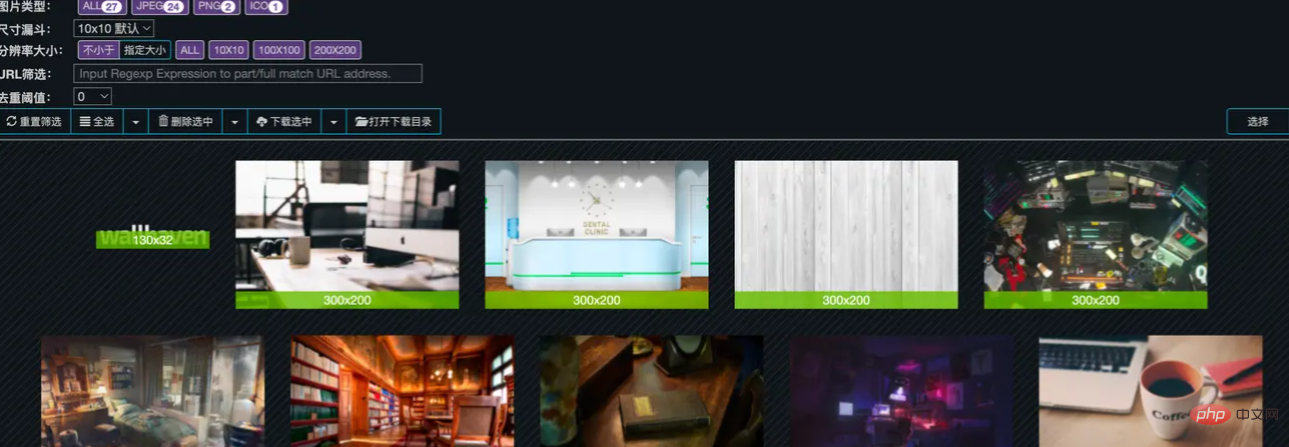
10、ImageAssistant
https://chrome.google.com/webstore/detail/imageassistant-batch-imag/dbjbempljhcmhlfpfacalomonjpalpko?hl=zh-CN

- 如果你跟我一样是个壁纸收藏控,是个经常需要收集图片的人,那么这款插件肯定也适合你。
- 只需要开启后在网页右键点击提取本页所有图片,那么这个网页的所有可以保存和不可保存的图片都会将一览无遗,然后你就可以选择合适的图片来保存。
- 不仅如此,还可以设置你想要的尺寸,会自动帮你筛选出符合尺寸大小的图片,甚至还可以批量保存。

原文地址:https://juejin.cn/post/7095524318339137573
作者:快跑啊小卢_

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 什么是Updater.exe在Windows 11/10中?这是Chrome进程吗?
Mar 21, 2024 pm 05:36 PM
什么是Updater.exe在Windows 11/10中?这是Chrome进程吗?
Mar 21, 2024 pm 05:36 PM
你在Windows上运行的每个应用程序都有一个组件程序来更新它。因此,如果你使用的是谷歌Chrome或谷歌地球,它会运行一个GoogleUpdate.exe应用程序,检查是否有更新可用,然后根据设置进行更新。然而,如果您不再看到它,而是在Windows11/10的任务管理器中看到一个进程updater.exe,这是有原因的。什么是Updater.exe在Windows11/10中?谷歌已经为其所有应用程序推出了更新,如GoogleEarth、GoogleDrive、Chrome等。这次更新带来了
 PyCharm新手指南:全面了解插件安装!
Feb 25, 2024 pm 11:57 PM
PyCharm新手指南:全面了解插件安装!
Feb 25, 2024 pm 11:57 PM
PyCharm是一款功能强大且受欢迎的Python集成开发环境(IDE),提供了丰富的功能和工具,使得开发者们可以更加高效地编写代码。而PyCharm的插件机制更是其功能扩展的利器,通过安装不同的插件,可以为PyCharm增加各种功能和定制化的特性。因此,对于PyCharm新手来说,了解并熟练安装插件是至关重要的。本文将为你详细介绍PyCharm插件安装的全
![在Illustrator中加载插件时出错[修复]](https://img.php.cn/upload/article/000/465/014/170831522770626.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) 在Illustrator中加载插件时出错[修复]
Feb 19, 2024 pm 12:00 PM
在Illustrator中加载插件时出错[修复]
Feb 19, 2024 pm 12:00 PM
启动AdobeIllustrator时是否会弹出加载插件时出错的消息?一些Illustrator用户在打开该应用程序时遇到了此错误。消息后面紧跟着一系列有问题的插件。该错误提示表明已安装的插件存在问题,但也可能是由于VisualC++DLL文件损坏或首选项文件受损等其他原因引起。如果遇到此错误,我们将在本文中指导您修复问题,请继续阅读以下内容。在Illustrator中加载插件时出错如果您在尝试启动AdobeIllustrator时收到“加载插件时出错”的错误消息,您可以使用以下用途:以管理员身
 chrome无法加载插件怎么办
Nov 06, 2023 pm 02:22 PM
chrome无法加载插件怎么办
Nov 06, 2023 pm 02:22 PM
chrome无法加载插件可以通过检查插件是否已正确安装、禁用和启用插件、清除插件缓存、更新浏览器和插件、检查网络连接和尝试在隐身模式下加载插件方法解决。其解决方法如下:1、检查插件是否已正确安装,重新安装即可;2、禁用和启用插件,点击禁用按钮,然后再次点击启用按钮即可;3、清除插件缓存,选择高级选项>清除浏览数据,勾选缓存图片和文件和清除所有Cookies,点击清除数据即可。
 Chrome的插件扩展程序安装目录是什么
Mar 08, 2024 am 08:55 AM
Chrome的插件扩展程序安装目录是什么
Mar 08, 2024 am 08:55 AM
Chrome的插件扩展程序安装目录是什么?正常情况下,Chrome插件扩展程序的默认安装目录如下:1、windowsxp中chrome插件默认安装目录位置:C:\DocumentsandSettings\用户名\LocalSettings\ApplicationData\Google\Chrome\UserData\Default\Extensions2、windows7中chrome插件默认安装目录位置:C:\Users\用户名\AppData\Local\Google\Chrome\User
 解决谷歌浏览器无法打开网页的方法
Jan 04, 2024 pm 10:18 PM
解决谷歌浏览器无法打开网页的方法
Jan 04, 2024 pm 10:18 PM
谷歌浏览器网页打不开怎么办?有很多小伙伴都喜欢上使用谷歌浏览器,当然也有部分小伙伴在使用的过程中发现自己无法正常的打开网页或者说网页打开的速度很慢,那么遇到这种情况要怎么办呢?下面就和小编来看看谷歌浏览器网页打不开的解决方法吧。谷歌浏览器网页打不开的解决方法方法一为了帮助还没有过关的玩家们,让我们一起来了解一下具体的解谜方法吧。首先,右键点击右下角的网络图标,然后选择“网络和Internet设置”。2、点击"以太网",接着点击"更改适配器选项"。3、点击”属性“按钮。4、双击打开i
 分享Edge浏览器不支持此插件的三种解决办法
Mar 13, 2024 pm 04:34 PM
分享Edge浏览器不支持此插件的三种解决办法
Mar 13, 2024 pm 04:34 PM
用户使用Edge浏览器的过程中可能会添加一些插件来满足自己更多的使用需求。但是在添加插件时显示不支持此插件,这该如何解决?今日小编就来给大家分享三种解决办法,快来试试吧。 方法一:尝试用其他的浏览器。 方法二:浏览器上的FlashPlayer可能过时或者丢失,导致此插件不受支持状态,可在官网下载最新版本。 方法三:同时按下“Ctrl+Shift+Delete”键。 点击“清除数据”,重新打开浏览器即可。
 如何在Chrome和Edge的所有选项卡中搜索文本
Feb 19, 2024 am 11:30 AM
如何在Chrome和Edge的所有选项卡中搜索文本
Feb 19, 2024 am 11:30 AM
本教程向您展示了如何在Windows的Chrome或Edge中找到所有打开的标签页上的特定文本或短语。有没有办法在Chrome中所有打开的标签页上进行文本搜索?是的,您可以使用Chrome中的免费外部Web扩展在所有打开的标签上执行文本搜索,无需手动切换标签。一些扩展如TabSearch和Ctrl-FPlus可以帮助您轻松实现这一功能。如何在GoogleChrome的所有选项卡中搜索文本?Ctrl-FPlus是一个免费的扩展,它方便用户在浏览器窗口的所有选项卡中搜索特定的单词、短语或文本。这个扩





