在jquery中,each是“循环遍历一组元素”的意思;each()方法的作用就是遍历指定的对象和数组,相当于程序中的for循环,返回false可用于及早停止循环,语法为“$.each(需要遍历的对象或数组,用于循环执行的函数)”。

本教程操作环境:windows10系统、jquery3.2.1版本、Dell G3电脑。
是循环遍历所选择到的一组元素的意思,相当于程序中的for循环
jQuery.each() 函数用于遍历指定的对象和数组。
语法
$.each( object, callback )
object Object类型 指定需要遍历的对象或数组。
callback Function类型 指定的用于循环执行的函数。
each() 方法规定为每个匹配元素规定运行的函数。
提示:返回 false 可用于及早停止循环。
示例如下:
遍历数组:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
div {
color: blue;
}
div#five {
color: red;
}
</style>
<script src="js/jquery.min.js"></script>
</head>
<body>
<div id="one"></div>
<div id="two"></div>
<div id="three"></div>
<div id="four"></div>
<div id="five"></div>
<script>
$(function () {
var arr = [ "one", "two", "three", "four", "five" ];
var obj = { one: 1, two: 2, three: 3, four: 4, five: 5 };
$.each( arr, function( i, val ) {
$( "#" + val ).text( "我的是 " + val + "." );
// 在 "three" 之后将停止运行
return ( val !== "three" );
});
$.each( obj, function( i, val ) {
$( "#" + i ).append( document.createTextNode( " - " + val ) );
});
})
</script>
</body>
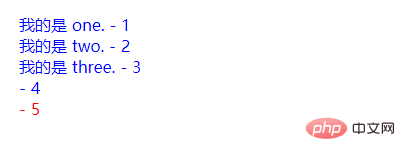
</html>输出结果:

遍历对象:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js"></script>
</head>
<body>
<script>
$(function () {
var obj = {
"flammable": "inflammable",
"duh": "no duh"
};
$.each( obj, function( key, value ) {
alert( key + ": " + value );
});
})
</script>
</body>
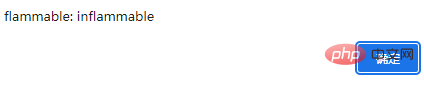
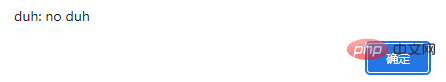
</html>输出结果:


相关视频教程推荐:jQuery视频教程
以上是jquery中each是什么意思的详细内容。更多信息请关注PHP中文网其他相关文章!



