设置方法:1、打开“jquery.easyui.min.js”文件;2、将“var _64f=wrap.width();”修改为“var _64f=wrap.width()+20;”;3、将datagrid的height设置为auto即可。

本教程操作环境:windows10系统、jquery3.2.1版本、Dell G3电脑。
打开jquery.easyui.min.js
搜索到var _64f=wrap.width();这行代码
修改为ar _64f=wrap.width()+20;即可
另外在前台datagrid的height设置为auto
就不会出现垂直滚动条,并且根据查询出的数据自适应高度了
示例如下:

打开jquery.easyui.min.js文件,找到wrap.width();所在位置,改为wrap.width()+20;即可,或者通过修改css来完成,找到:
class="panel datagrid easyui-fluid"
class="datagrid-wrap panel-body panel-body-noheader",将width属性减20,此时滚动条已经不显示了,但最好再修改下面class的样式:
class="datagrid-view"
class="datagrid-view2"
class="datagrid-header"
class="datagrid-body"
class="datagrid-footer"
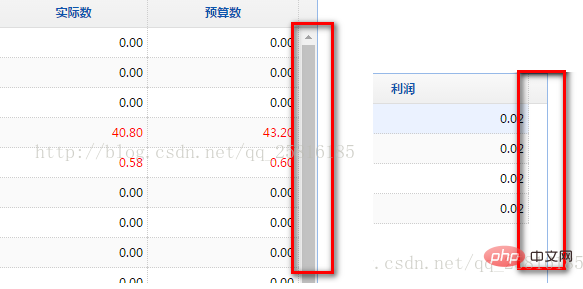
将width属性减20。修改后截图:

相关视频教程推荐:jQuery视频教程
以上是jquery中datagrid怎么去掉滚动条的详细内容。更多信息请关注PHP中文网其他相关文章!



