figure是html5的新增标签吗
figure是新增标签。figure是html5新增的语义化标签,用于规定独立的流内容,比如图像、图表、照片等等;figure中的内容通常是与主内容相关的,同时元素的位置相对于主内容又是独立的,如果把它删除,不会对网页中的其它内容产生影响。

本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
figure中的内容通常是与主内容相关的,同时元素的位置相对于主内容又是独立的。如果被删除,则不应对文档流产生影响;即如果把figure删除,不会对网页中的其它内容产生影响。
需要注意:
元素内容的纲要是被文档的主纲要排除在外的。 -
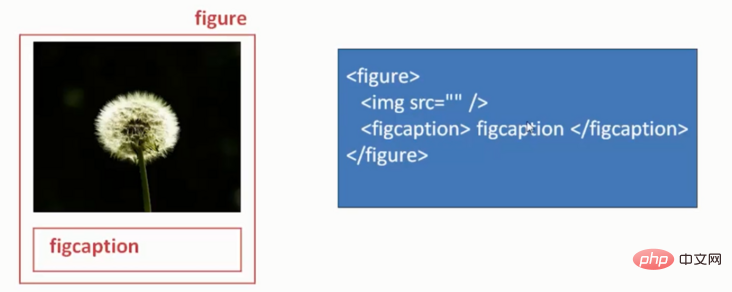
元素可以配合 元素使用。 元素被用来为 元素定义标题。
在
元素中插入一个 来为其关联一个标题(作为它的第一个或者最后一个子元素)
用figure和figcaption标签的好处
搜索引擎搜索到figure的时候会知道,这里存放的是图片、图表、照片、代码等媒体,不不会认为这里存放的是文章等其他东西。搜索引擎搜索的时候更快捷更便利。
另一方面程序员在看的时候,看到这个标签的时候,就会知道,这里存在的就是图片等媒体,便于阅读。

示例:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
|

以上是figure是html5的新增标签吗的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 您如何在PHP中解析和处理HTML/XML?
Feb 07, 2025 am 11:57 AM
您如何在PHP中解析和处理HTML/XML?
Feb 07, 2025 am 11:57 AM
本教程演示了如何使用PHP有效地处理XML文档。 XML(可扩展的标记语言)是一种用于人类可读性和机器解析的多功能文本标记语言。它通常用于数据存储













