两种方法:1、用css()设置背景属性,语法“$("ul li").css("background","颜色值")”。2、用attr()添背景样式,语法“$("ul li").attr("style","background:颜色值")”。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
jquery ul li值增加背景颜色的两种方法:
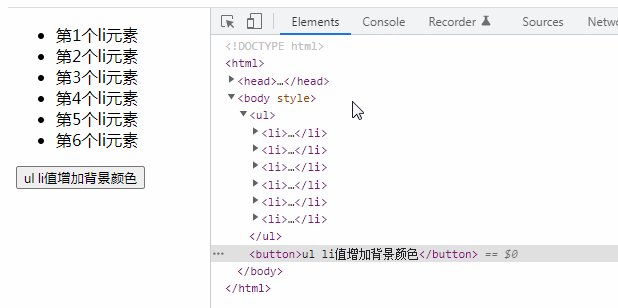
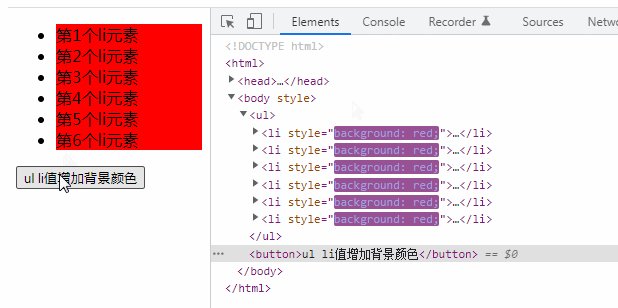
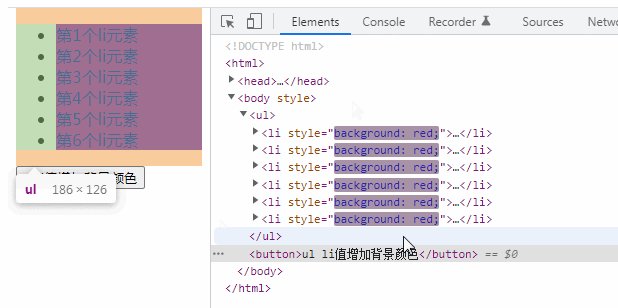
1、使用css()
css() 方法返回或设置匹配的元素的一个或多个样式属性。
只需要给ul li元素添加背景属性(background-color或background),设置颜色值。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
$("button").click(function () {
$("ul li").css("background","red");
})
})
</script>
</head>
<body>
<ul>
<li>第1个li元素</li>
<li>第2个li元素</li>
<li>第3个li元素</li>
<li>第4个li元素</li>
<li>第5个li元素</li>
<li>第6个li元素</li>
</ul>
<button>ul li值增加背景颜色</button>
</body>
</html>
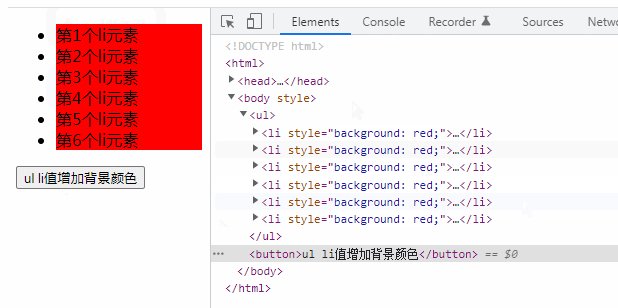
2、使用attr()
attr() 方法设置或返回被选元素的属性值。
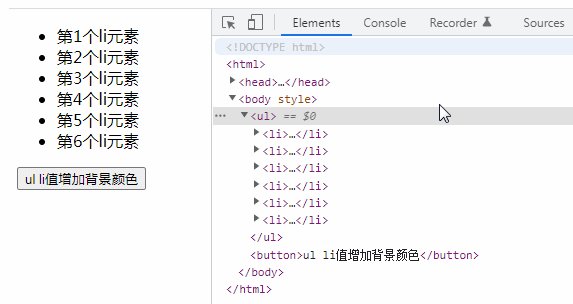
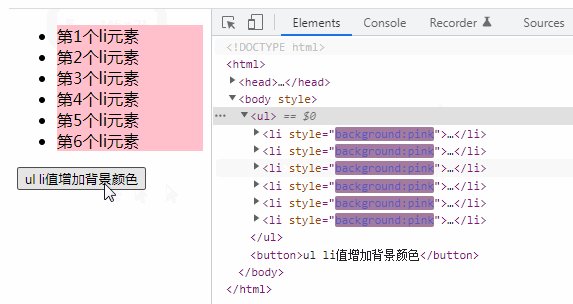
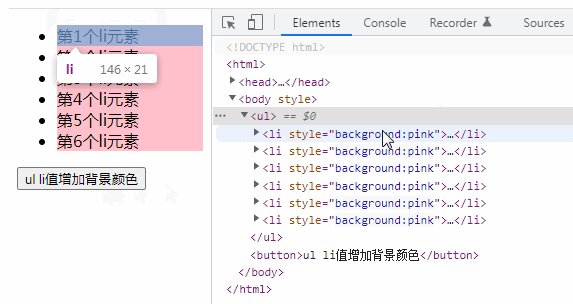
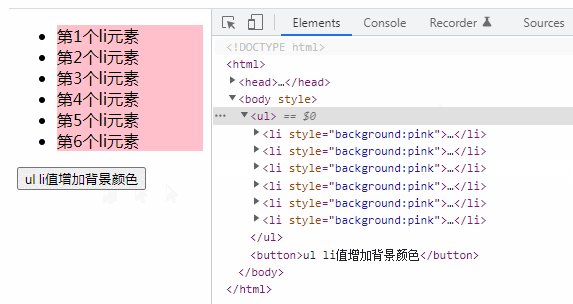
只需要给ul li元素设置style属性添加背景样式即可。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
$("button").click(function () {
$("ul li").attr("style","background:pink");
})
})
</script>
</head>
<body>
<ul>
<li>第1个li元素</li>
<li>第2个li元素</li>
<li>第3个li元素</li>
<li>第4个li元素</li>
<li>第5个li元素</li>
<li>第6个li元素</li>
</ul>
<button>ul li值增加背景颜色</button>
</body>
</html>
【推荐学习:jQuery视频教程、web前端视频】
以上是jquery ul li值怎么增加背景颜色的详细内容。更多信息请关注PHP中文网其他相关文章!


