删除方法:1、利用find()选取文档的所有li元素,语法“$("body").find("li")”,返回一个包含所有li元素的jQuery对象;2、利用remove()删除li元素及其内部的所有内容,语法“JQ对象.remove()”。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
jquery删除所有li元素的方法
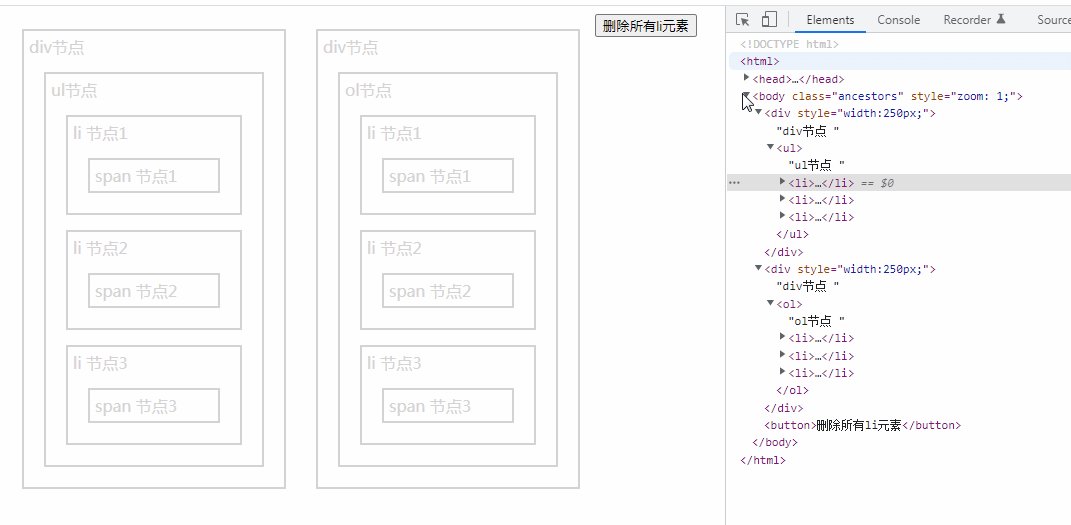
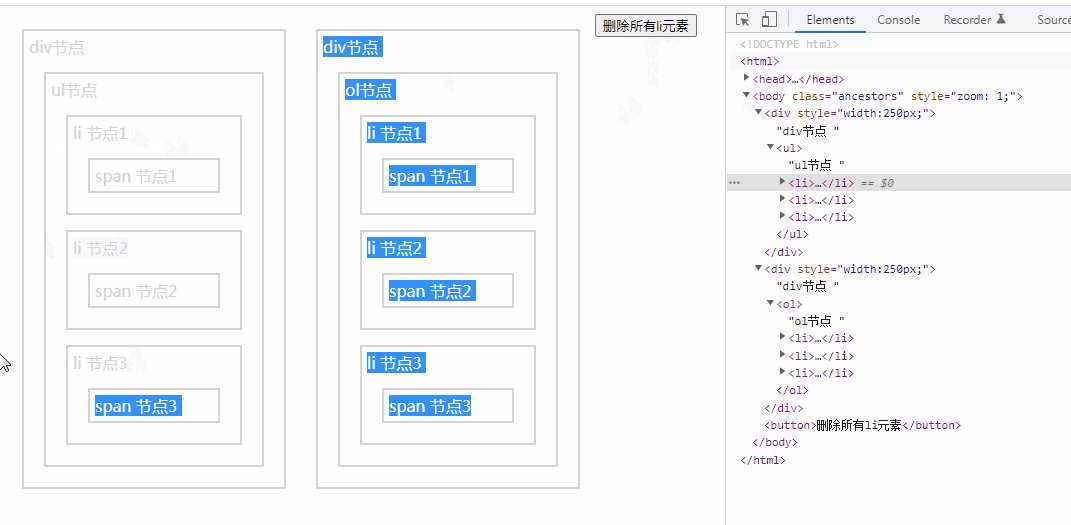
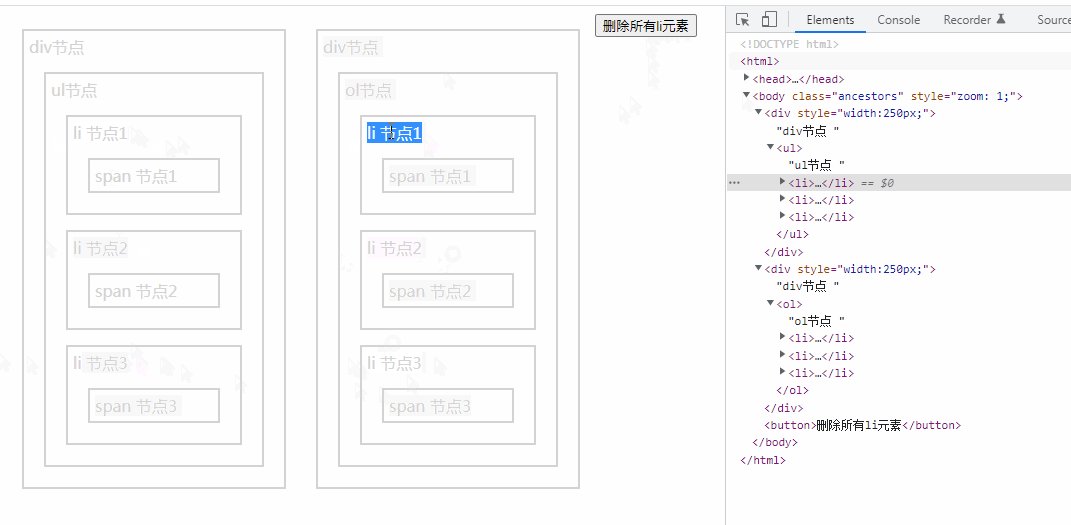
1、选取文档的所有li元素
$("body").find("li")表示选取body下的所有li子元素
返回一个包含所有li元素的jQuery对象
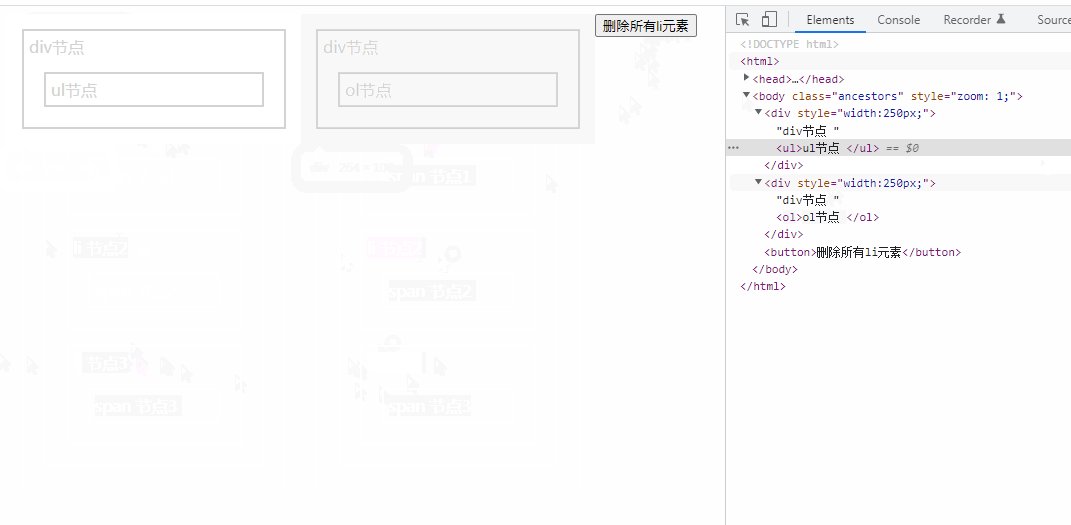
2、使用remove()删除指定元素
remove( ) 方法可以将元素及其内部的所有内容删除
实现示例:
<script>
$(document).ready(function() {
$("button").on("click", function() {
$("body").find("li").remove();
});
});
</script>
div节点
ul节点
- li 节点1
span 节点1
- li 节点2
span 节点2
- li 节点3
span 节点3
div节点
ol节点
- li 节点1
span 节点1
- li 节点2
span 节点2
- li 节点3
span 节点3

【推荐学习:jQuery视频教程、web前端视频】
以上是jquery怎么删除所有li元素的详细内容。更多信息请关注PHP中文网其他相关文章!



