清除方法:1、使用siblings()获取选中元素的其他所有同级元素,语法“指定元素.siblings()”,会返回一个包含所有同级元素的jquery对象;2、用remove()删除获取到的同级元素,语法“同级元素对象.remove()”。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
jquery清除同级非选中元素的方法
1、使用siblings()选取选中元素的其他所有同级元素
siblings()方法,主要用于获得指定元素的同级所有元素
$(selector).siblings()
会返回包含所有同级元素的一个jquery对象。
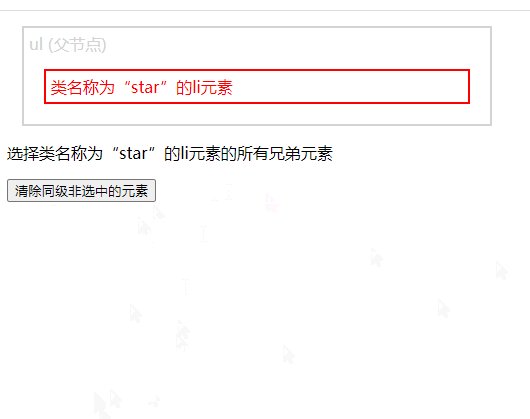
2、使用remove()删除获取到的同级元素
同级元素对象.remove()
remove() 方法移除被选元素,包括所有的文本和子节点。该方法也会移除被选元素的数据和事件。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("li.start").css({
"color": "red",
"border": "2px solid red"
});
$("button").click(function() {
$("li.start").siblings().remove();
});
});
</script>
</head>
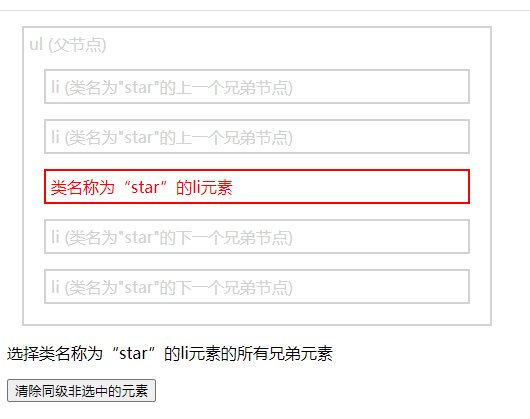
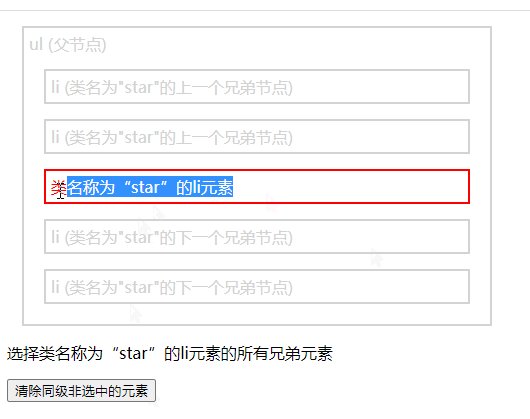
<body>
<div style="width:500px;" class="siblings">
<ul>ul (父节点)
<li>li (类名为"star"的上一个兄弟节点)</li>
<li>li (类名为"star"的上一个兄弟节点)</li>
<li class="start">类名称为“star”的li元素</li>
<li>li (类名为"star"的下一个兄弟节点)</li>
<li>li (类名为"star"的下一个兄弟节点)</li>
</ul>
</div>
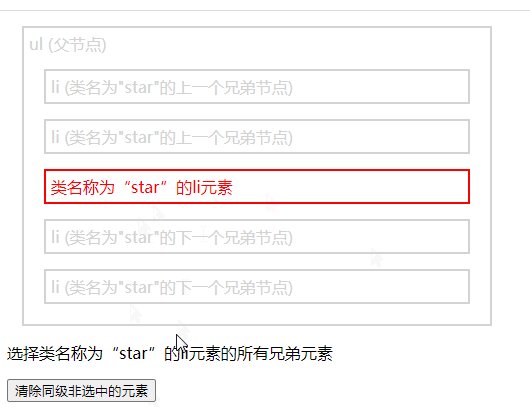
<p>选择类名称为“star”的li元素的所有兄弟元素</p>
<button>清除同级非选中的元素</button>
</body>
</html>
【推荐学习:jQuery视频教程、web前端开发】
以上是jquery怎么清除同级非选中的元素的详细内容。更多信息请关注PHP中文网其他相关文章!

