es6中有继承。es6中使用extends关键字就可以继承任何拥有constructor和原型的对象,不仅可以继承一个类,也可以继承普通的构造函数;constructor是类的构造函数,在通过new创造类的实例时会自动调用该方法。

本教程操作环境:windows10系统、ECMAScript 6.0版本、Dell G3电脑。
ECMAScript 6 新增特性中最出色的一个就是原生支持了类继承机制。虽然类继承机制使用的是新语法,但背后依旧使用的是原型链。
ES6 类支持单继承。使用 extends 关键字,就可以继承任何拥有 [ [ constructor ] ] 和 原型的对象。很大程度上,这意味着不仅可以继承一个类,也可以继承普通的构造函数。
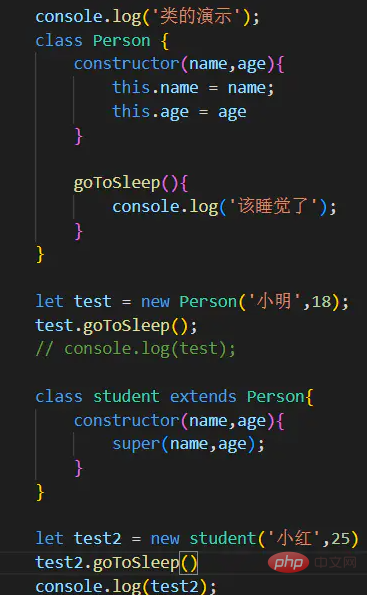
在ES6中,我们有了语法糖,引入了class类的概念,而在class中,有一个默认的属性方法:constructor。该方法是类的构造函数,在我们通过new创造该类的实例时,会自动调用该方法。
类和原型上定义的方法都会带到派生类。
class Vehicle {
//原型上的方法
identifyPrototype( id ){
console.log( id, this ); // this 实例
}
static identifyClass( id ){
console.log( id, this ); // this Vehicle 类
}
}派生类的方法可以通过 super 关键字引用它们的原型。这个关键字只能在派生类中使用,而且仅限于类构造函数、实例方法和静态方法内部。在类构造函数中使用 super 可以调用父类构造函数。
extends关键字、super()
extends表示继承父类,super()则表示父类构造函数,写法继续上面的写:

那么这里应该很清楚了,相比起ES5中麻烦的this指向以及constructor指向的改动,这里直接使用extends和super()就能够解决
【相关推荐:javascript视频教程、web前端】
以上是es6中有继承吗的详细内容。更多信息请关注PHP中文网其他相关文章!