总结分享12个好玩有趣的 VSCODE 插件
“工欲善其事,必先利其器!”,vscode作为前端开发的重要工具,其插件能大幅提升战斗力,精心收集12个插件,总有几款你还未曾拥有。

【推荐学习:《vscode入门教程》】
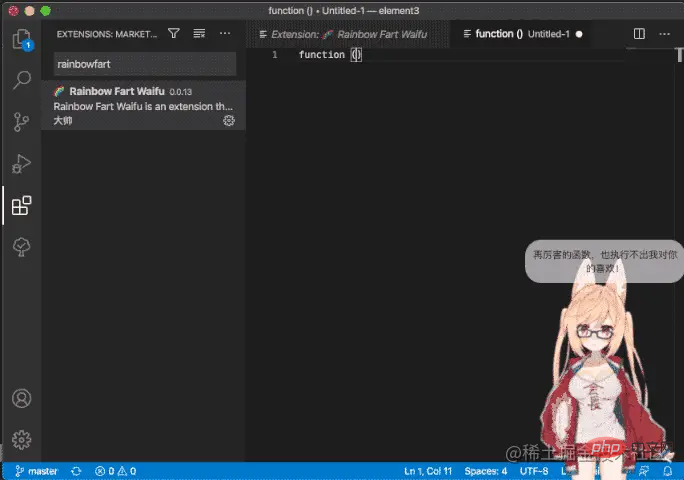
彩虹屁老婆
一个在你写代码时疯狂夸赞你的二次元鼓励师/老婆。
- ? 仓库地址:https://github.com/ezshine/vscode-rainbow-fart-waifu
- ? 插件地址:https://marketplace.visualstudio.com/items?itemName=ezshine.rainbow-fart-waifu

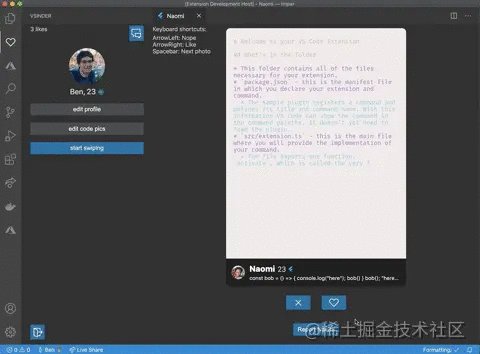
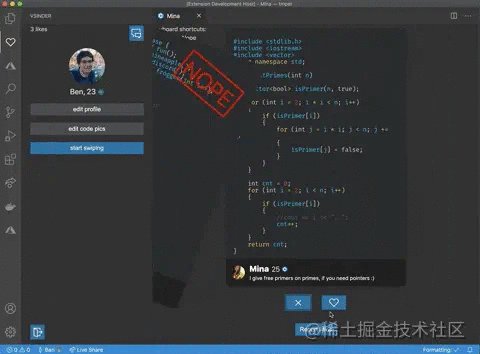
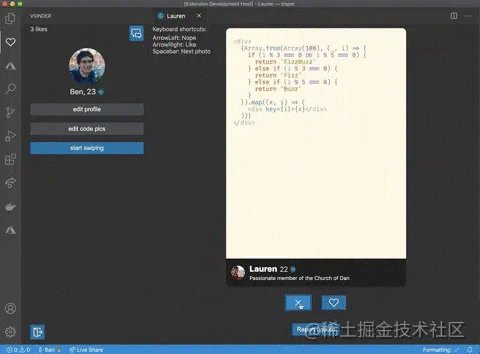
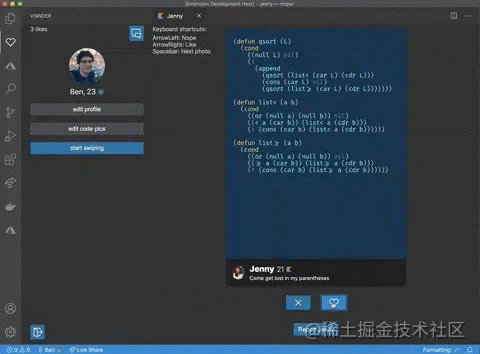
vsinder
一个为程序员设计的约会应用程序,你可以在上面刷代码。
- ? 仓库地址:https://github.com/ezshine/vscode-rainbow-fart-waifu
- ? 插件地址:https://marketplace.visualstudio.com/items?itemName=ezshine.rainbow-fart-waifu

通过写一段代码,展现自己,然后通过系统自动匹配交友。还有 ios 和安卓版 app。
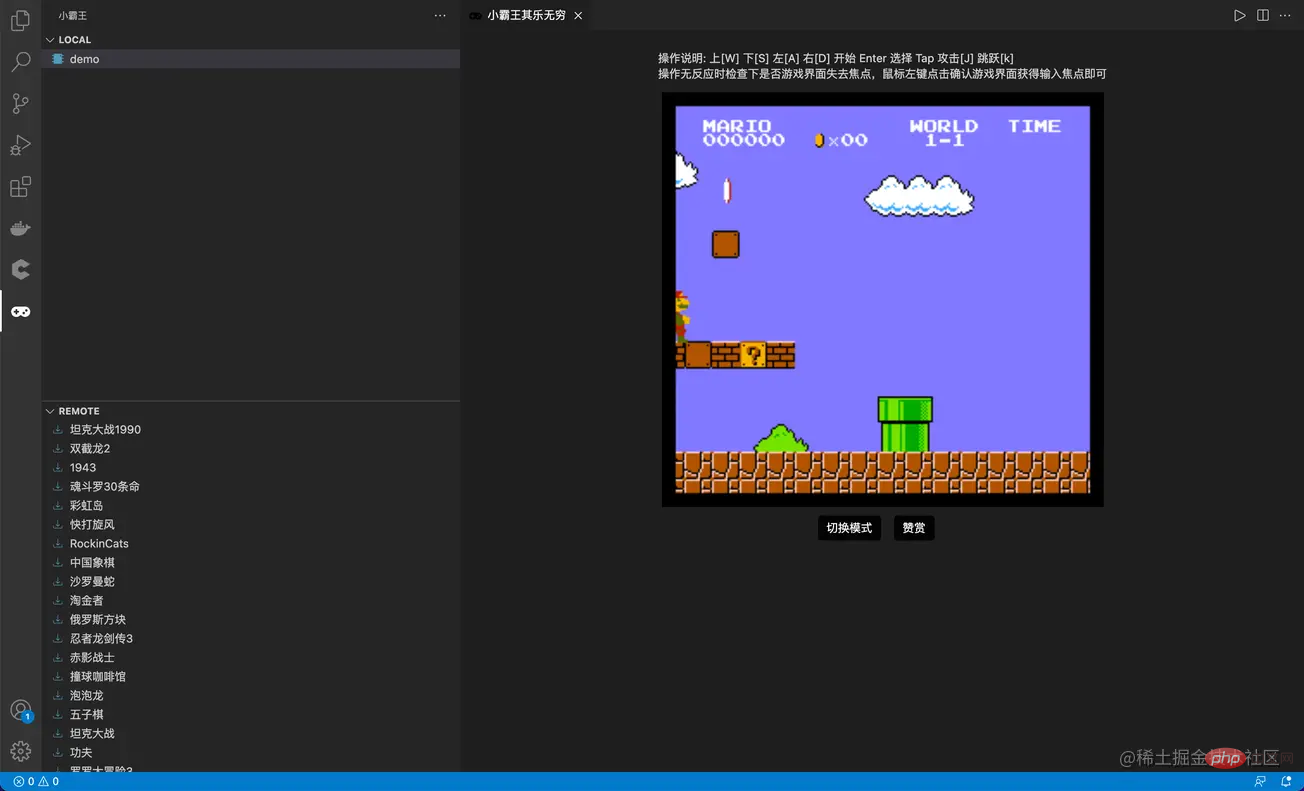
小霸王
小霸王是一款基于vscode的nes游戏插件,能让你在紧张的开发之余在vscode里放松身心。通过劳逸结合,提升开发效率。
- ? 仓库地址:https://github.com/gamedilong/anes
- ? 插件地址:https://marketplace.visualstudio.com/items?itemName=gamedilong.anes

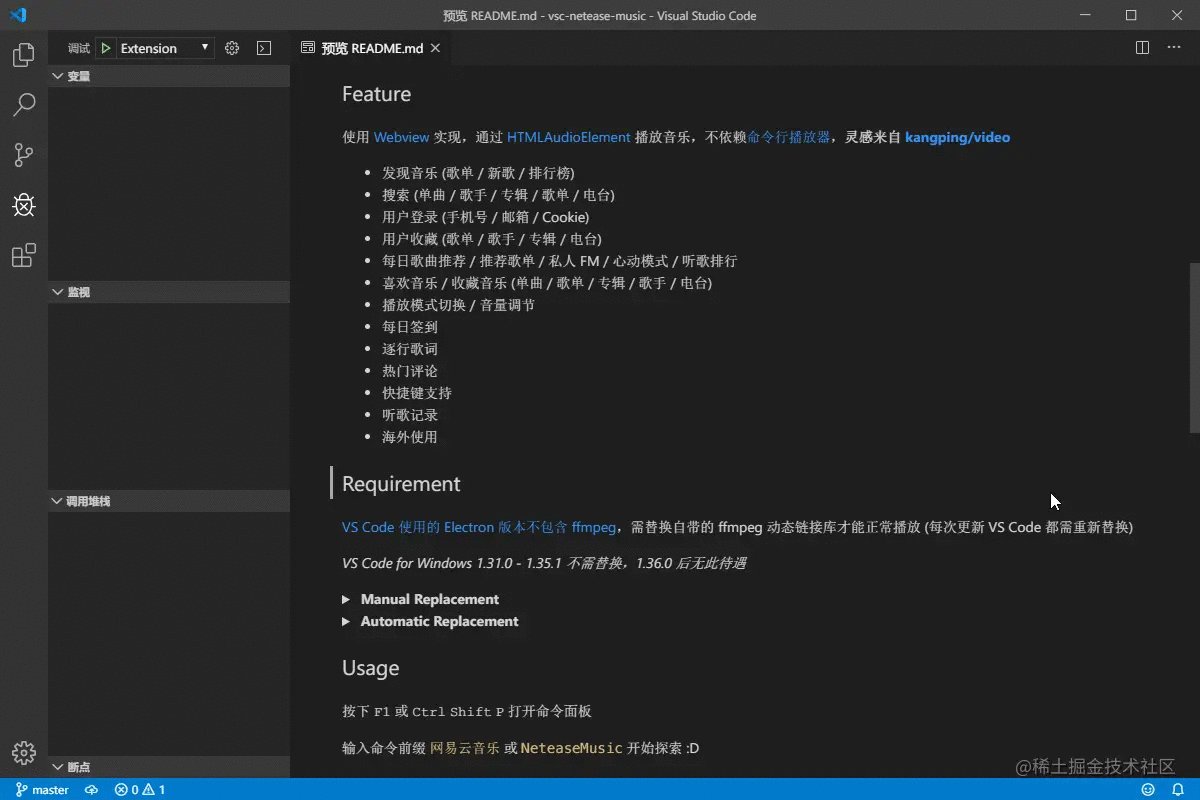
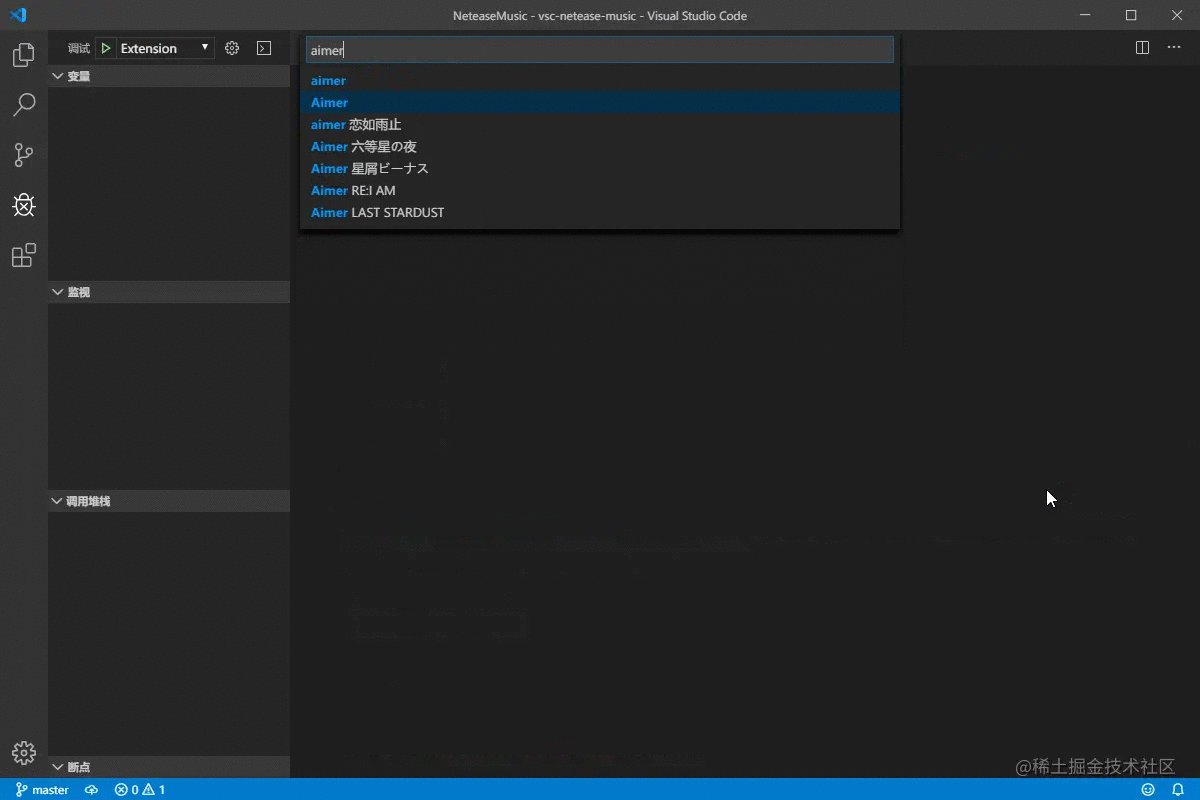
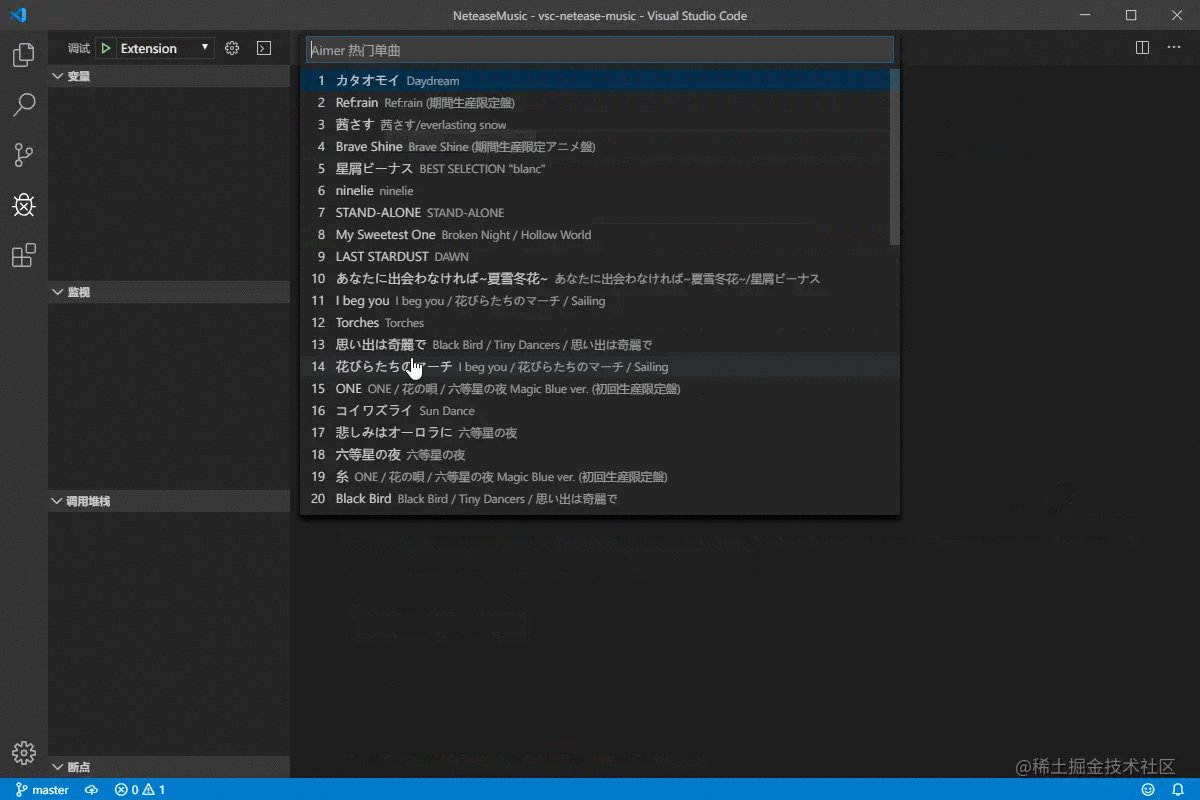
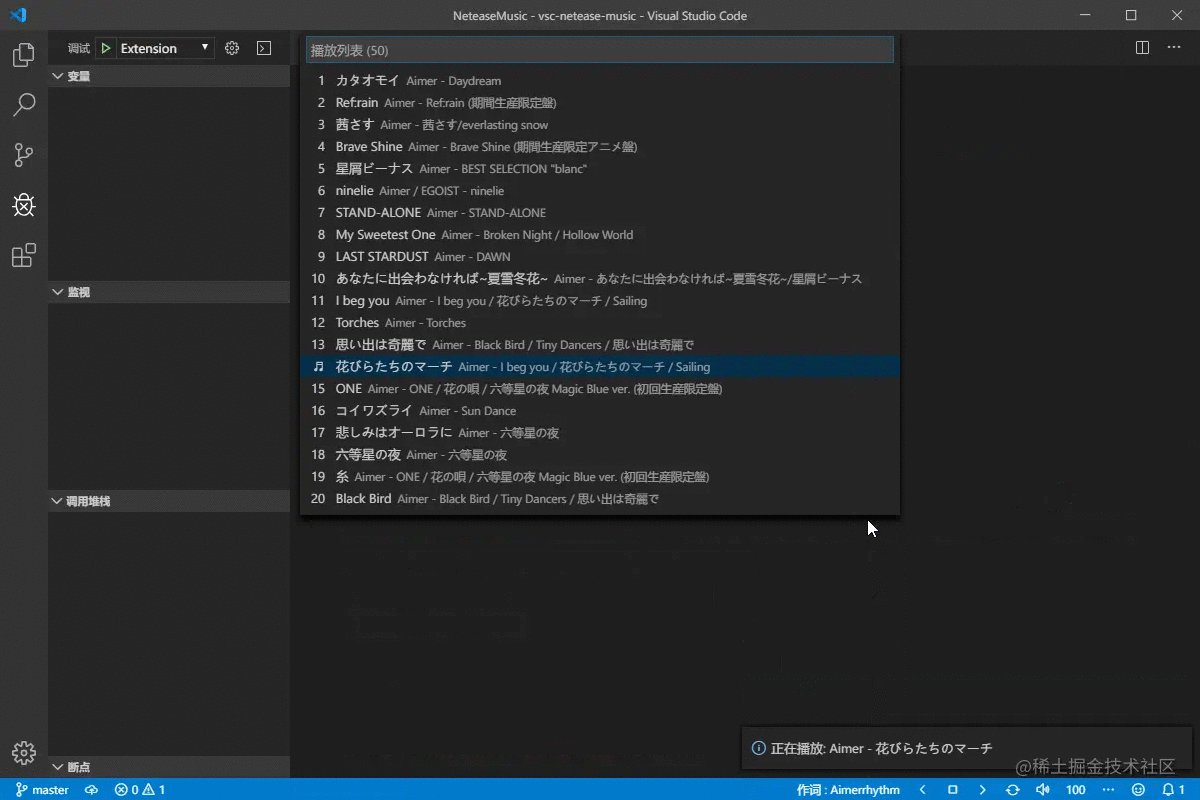
VSC Netease Music
VSCODE 网易云音乐插件
- ? 仓库地址:https://github.com/nondanee/vsc-netease-music
- ? 插件地址:https://marketplace.visualstudio.com/items?itemName=nondanee.vsc-netease-music

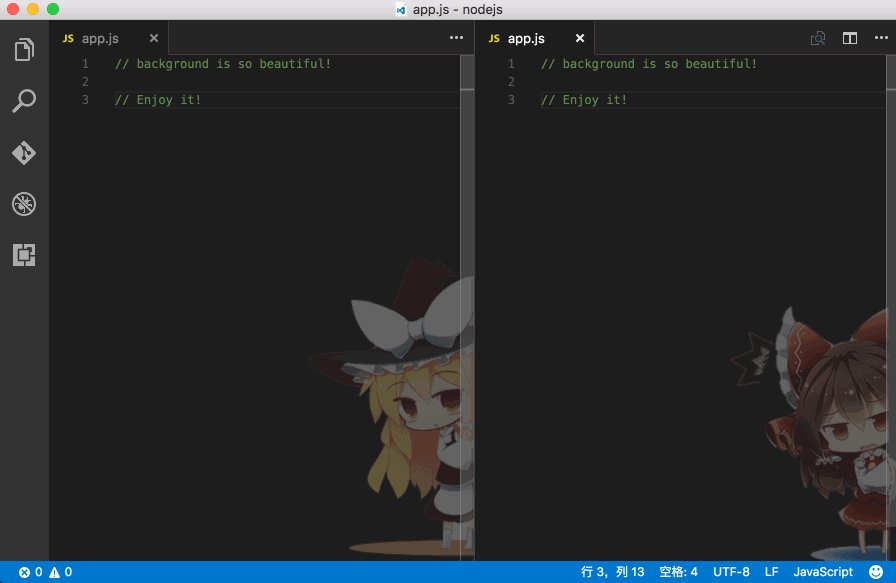
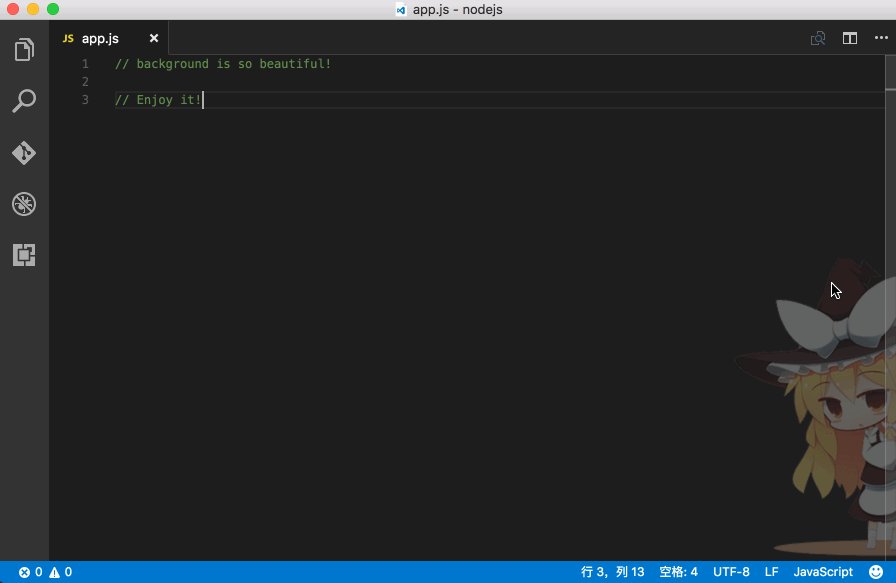
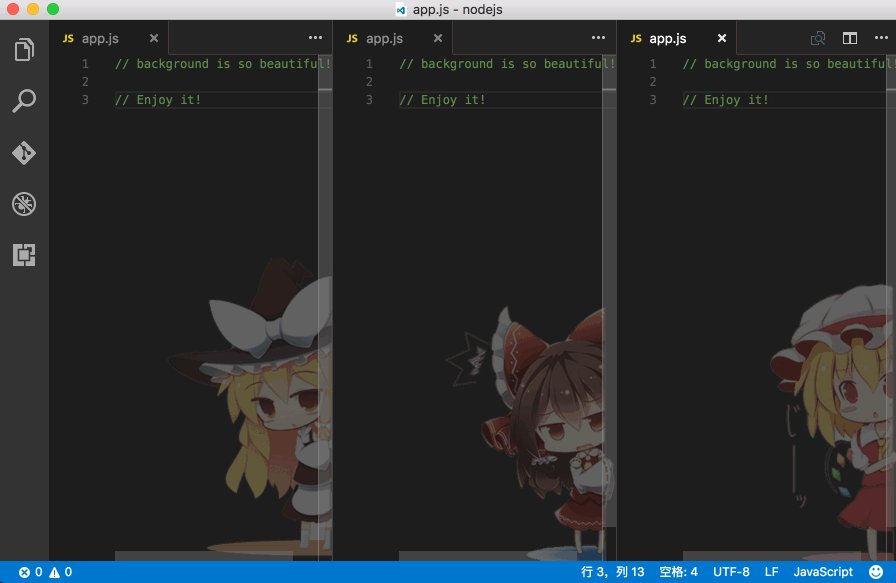
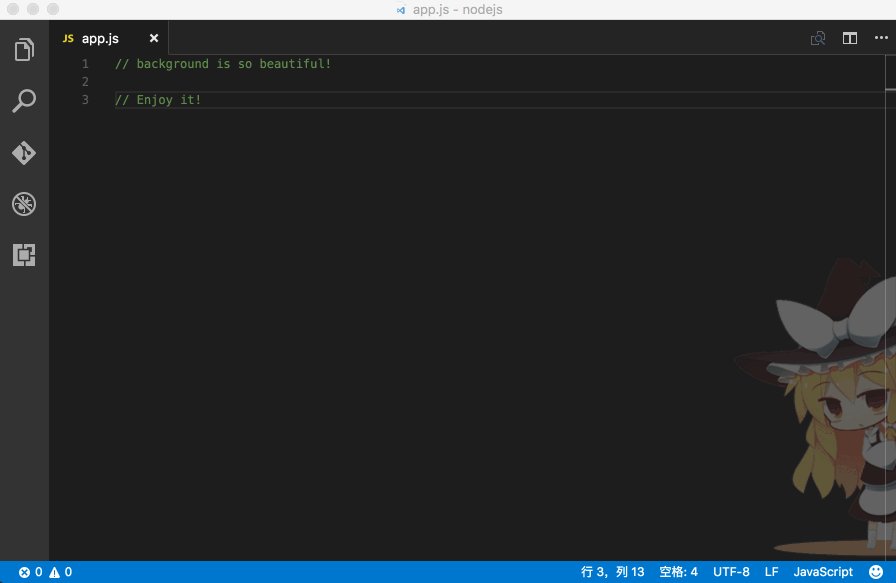
vscode-background
vscode 背景插件
- ? 仓库地址:https://github.com/shalldie/vscode-background
- ? 插件地址:https://marketplace.visualstudio.com/items?itemName=shalldie.background

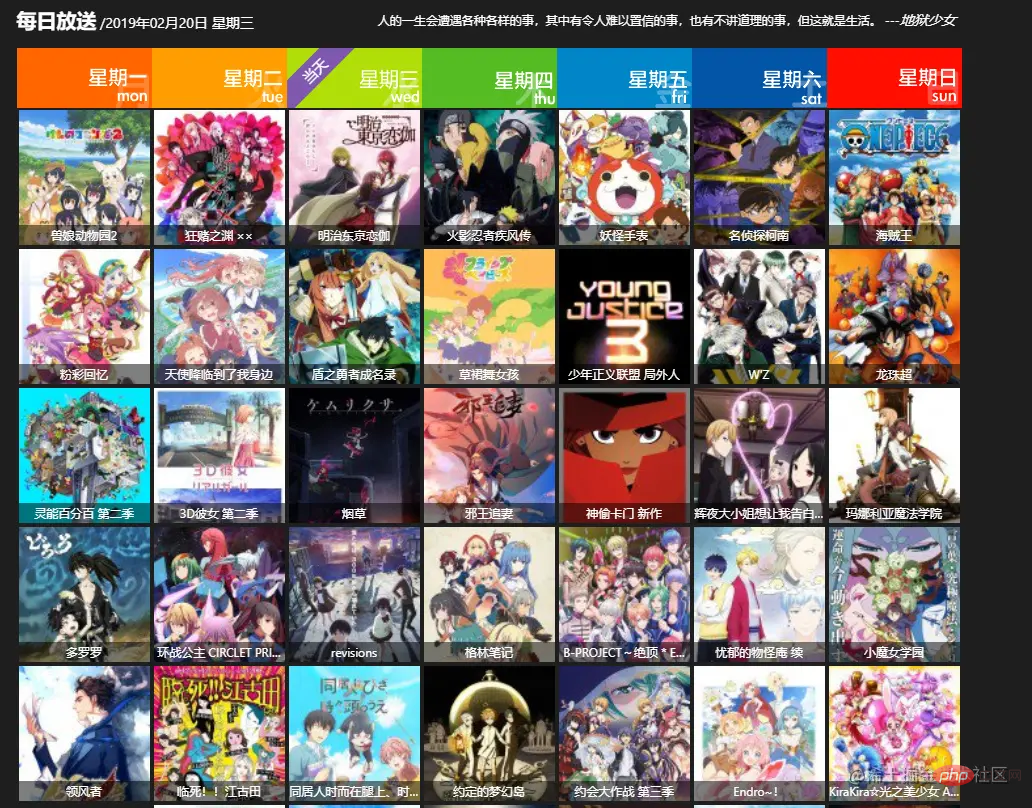
daily-anime
追番插件 (=・ω・=)
- ? 仓库地址:https://github.com/deepred5/daily-anime
- ? 插件地址:https://marketplace.visualstudio.com/items?itemName=deepred.daily-anime
功能:
- anime:从bangumi上获取番剧
- hitokoto:随机从网络获取一条acgn句子

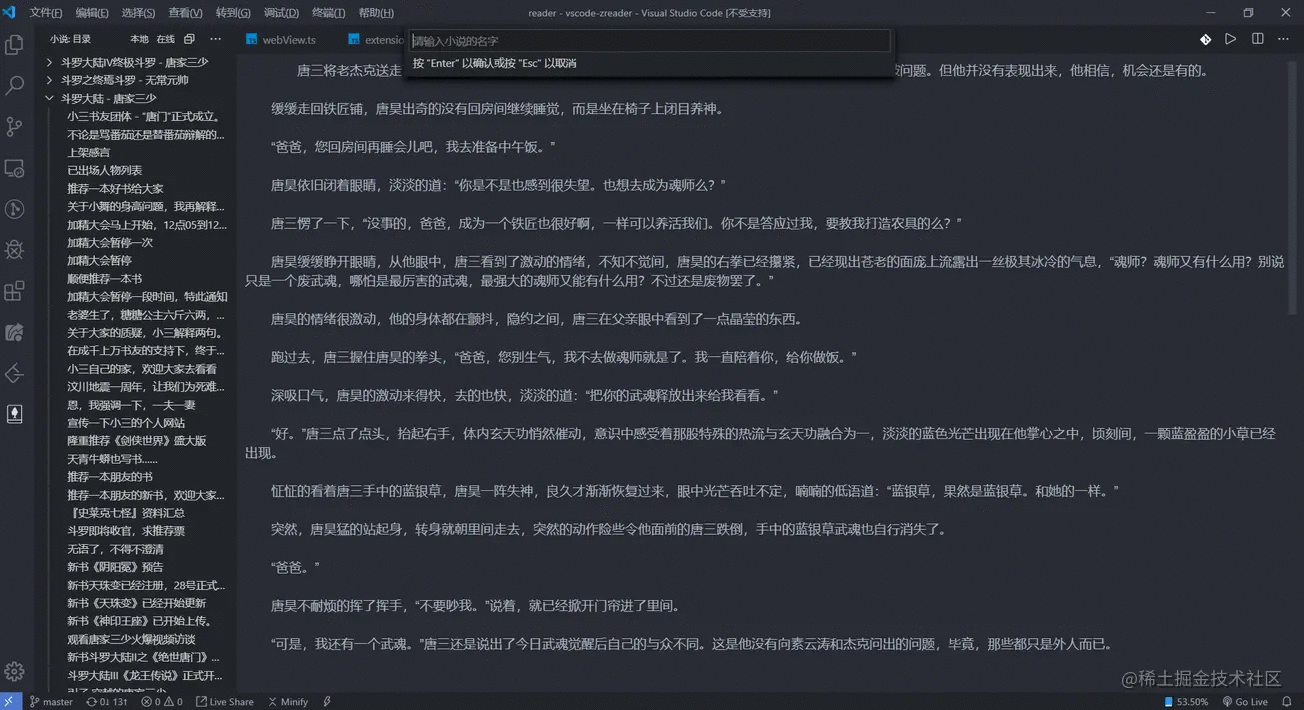
z-reader
用来摸鱼或学习的小说阅读插件,支持在线搜索和本地阅读,支持 txt 和 epub 格式
- ? 仓库地址:https://github.com/aooiuu/z-reader
- ? 插件地址:https://marketplace.visualstudio.com/items?itemName=aooiu.z-reader


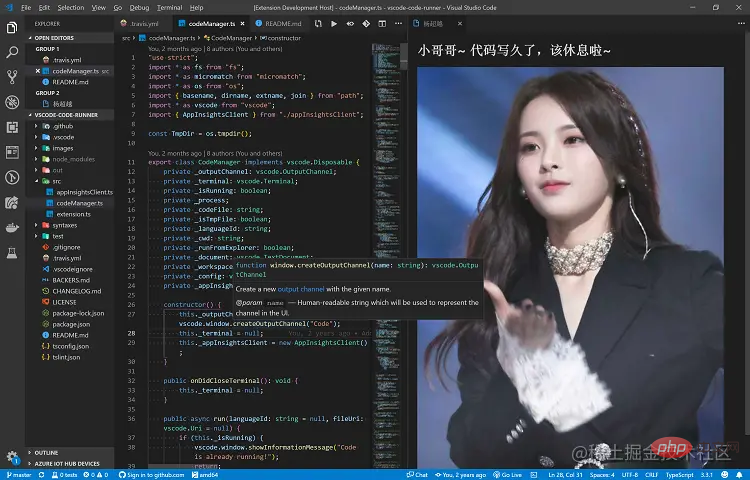
超越鼓励师
超越鼓励师在 VS Code 中连续写代码一小时(时间可配置),会有杨超越提醒你该休息啦~
- ? 仓库地址:https://github.com/formulahendry/vscode-ycy
- ? 插件地址:https://marketplace.visualstudio.com/items?itemName=formulahendry.ycy
除了每过一小时会自动弹出提醒页面,也可以按 F1, 然后输入 ycy: 打开提醒页面来打开提醒页面

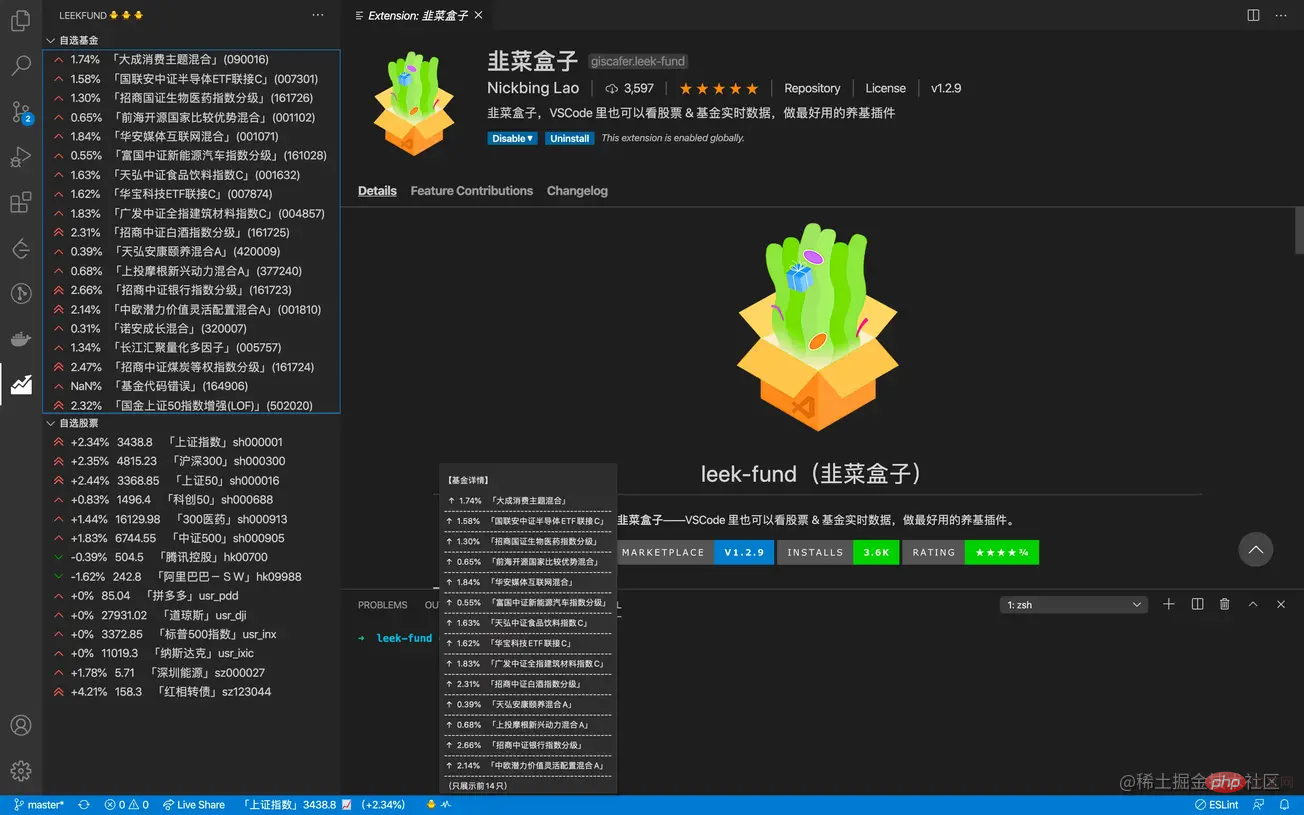
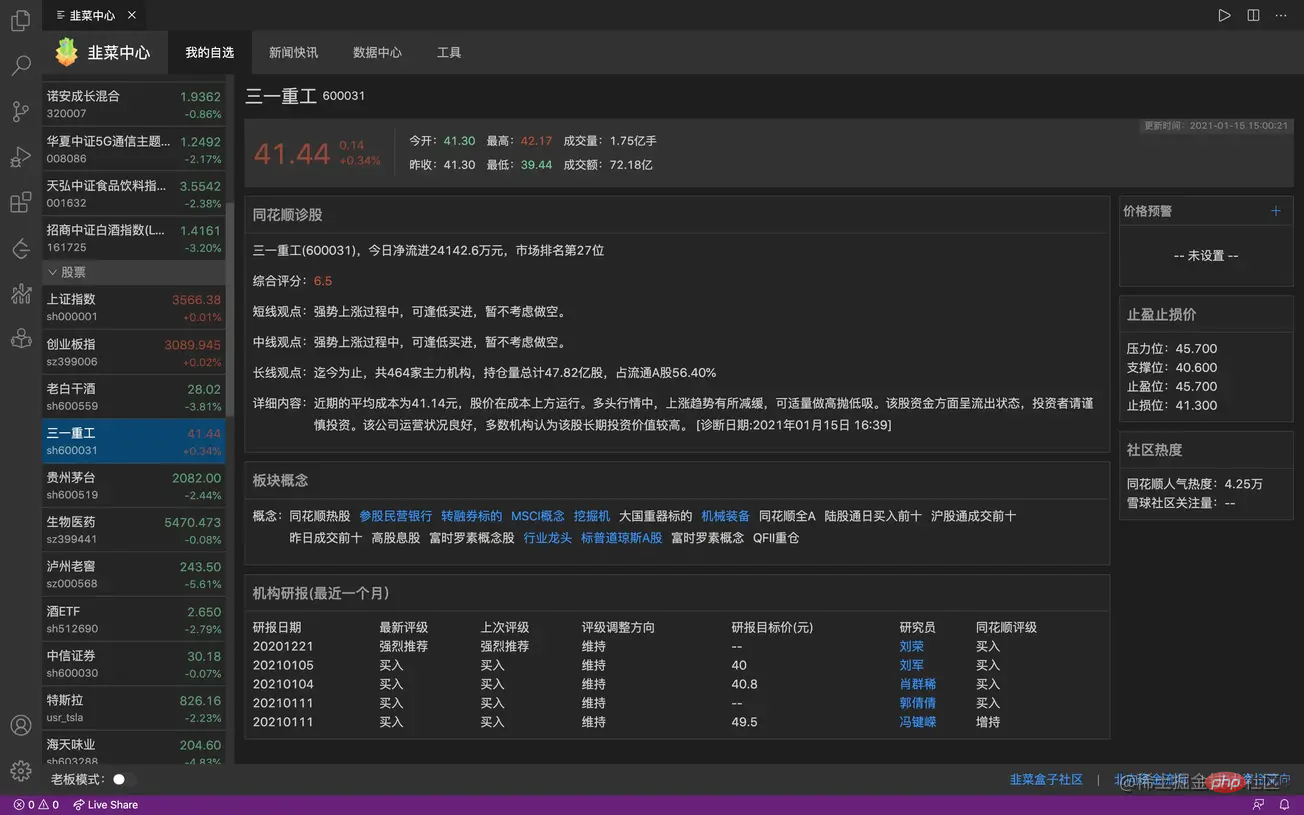
韭菜盒子
VSCode 里也可以看股票 & 基金 & 期货实时数据,做最好用的投资插件。
- ? 仓库地址:https://github.com/LeekHub/leek-fund
- ? 插件地址:https://marketplace.visualstudio.com/items?itemName=giscafer.leek-fund


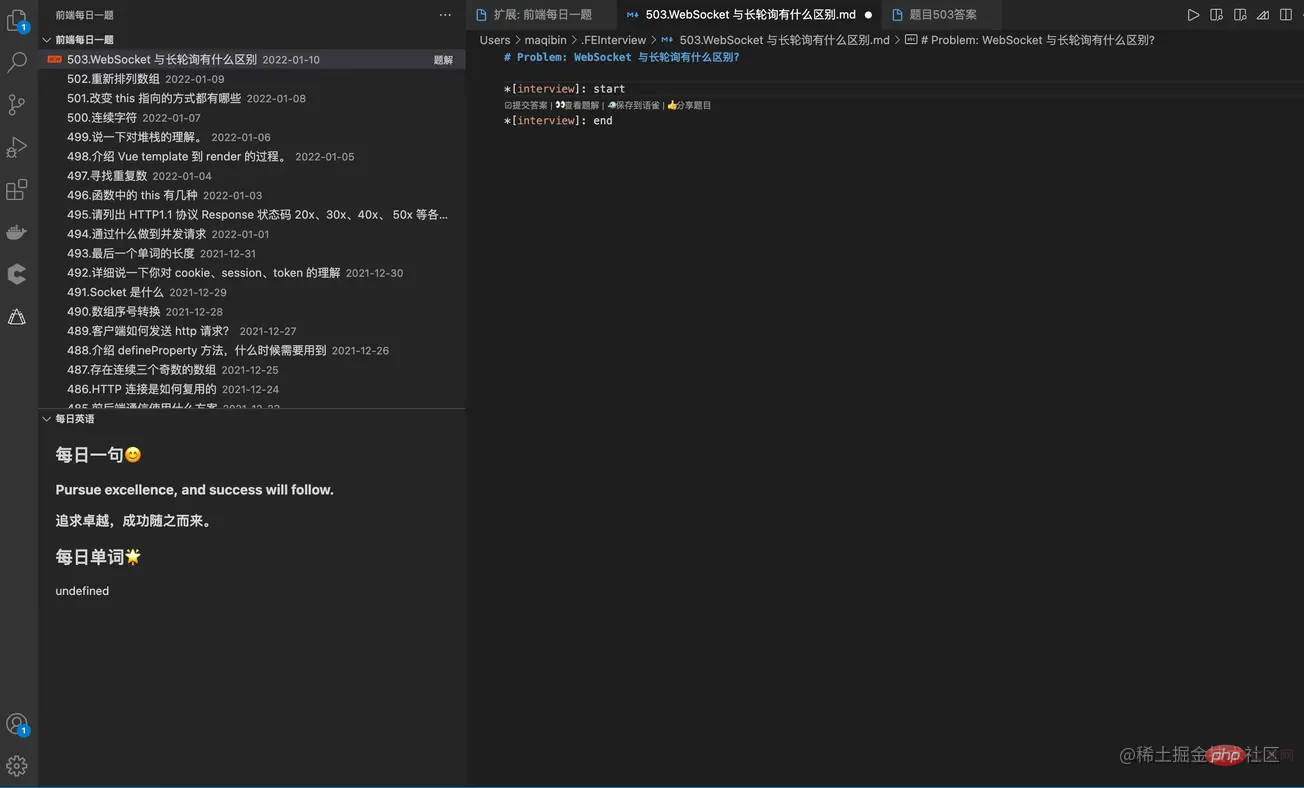
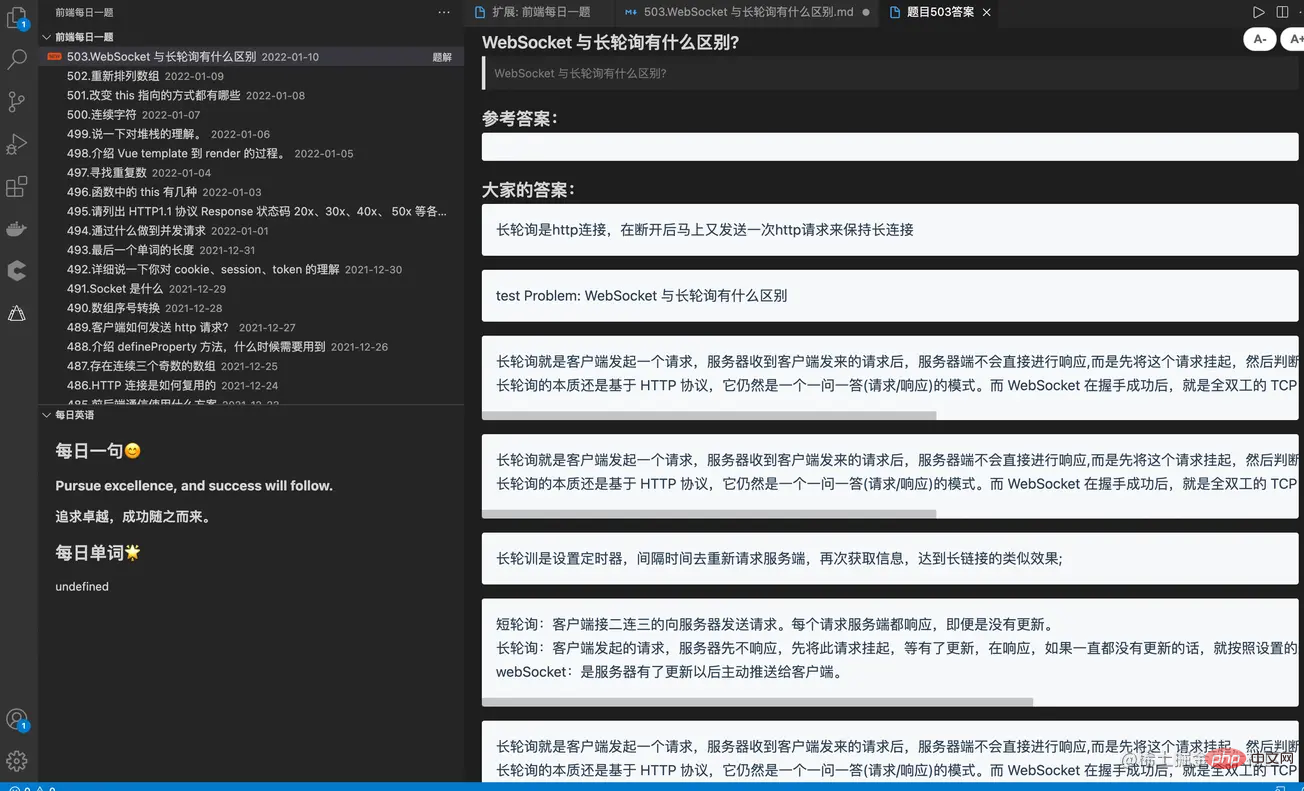
前端每日一题
一个前端刷题插件,使用github 登录,可以查看答案
- ? 仓库地址:https://github.com/everest-architecture/front-end-daily-question
- ? 插件地址:https://marketplace.visualstudio.com/items?itemName=everest-architecture.front-end-daily-question


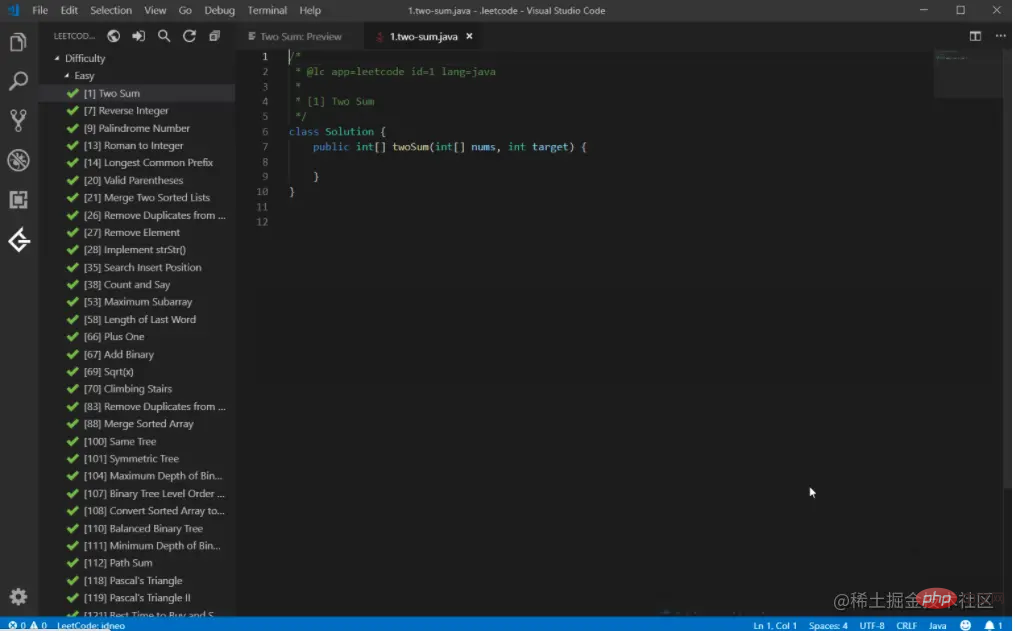
LeetCode
在 VS Code 中练习 LeetCode
- ? 仓库地址:https://github.com/LeetCode-OpenSource/vscode-leetcode
- ? 插件地址:https://marketplace.visualstudio.com/items?itemName=LeetCode.vscode-leetcode

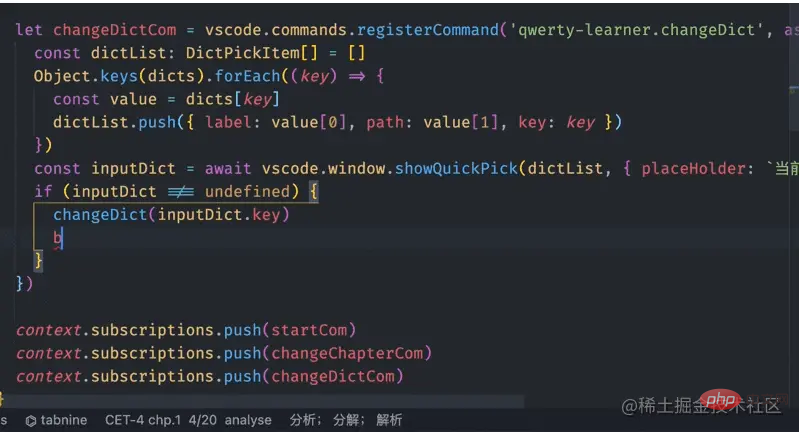
Qwerty Learner
为 Coder 设计的单词记忆与英语肌肉记忆锻炼软件 摸?版
- ? 仓库地址:https://github.com/Kaiyiwing/qwerty-learner
- ? 插件地址:https://marketplace.visualstudio.com/items?itemName=Kaiyi.qwerty-learner

更多关于VSCode的相关知识,请访问:vscode教程!
以上是总结分享12个好玩有趣的 VSCODE 插件的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 vscode怎么定义头文件
Apr 15, 2025 pm 09:09 PM
vscode怎么定义头文件
Apr 15, 2025 pm 09:09 PM
如何使用 Visual Studio Code 定义头文件?创建头文件并使用 .h 或 .hpp 后缀命名在头文件中声明符号(例如类、函数、变量)使用 #include 指令在源文件中包含头文件编译程序,头文件将被包含并使声明的符号可用
 vscode需要什么电脑配置
Apr 15, 2025 pm 09:48 PM
vscode需要什么电脑配置
Apr 15, 2025 pm 09:48 PM
VS Code 系统要求:操作系统:Windows 10 及以上、macOS 10.12 及以上、Linux 发行版处理器:最低 1.6 GHz,推荐 2.0 GHz 及以上内存:最低 512 MB,推荐 4 GB 及以上存储空间:最低 250 MB,推荐 1 GB 及以上其他要求:稳定网络连接,Xorg/Wayland(Linux)
 vscode中文注释变成问号怎么解决
Apr 15, 2025 pm 11:36 PM
vscode中文注释变成问号怎么解决
Apr 15, 2025 pm 11:36 PM
解决 Visual Studio Code 中中文注释变为问号的方法:检查文件编码,确保为“UTF-8 without BOM”。更改字体为支持中文字符的字体,如“宋体”或“微软雅黑”。重新安装字体。启用 Unicode 支持。升级 VSCode,重启计算机,重新创建源文件。
 VSCode怎么用
Apr 15, 2025 pm 11:21 PM
VSCode怎么用
Apr 15, 2025 pm 11:21 PM
Visual Studio Code (VSCode) 是一款跨平台、开源且免费的代码编辑器,由微软开发。它以轻量、可扩展性和对众多编程语言的支持而著称。要安装 VSCode,请访问官方网站下载并运行安装程序。使用 VSCode 时,可以创建新项目、编辑代码、调试代码、导航项目、扩展 VSCode 和管理设置。VSCode 适用于 Windows、macOS 和 Linux,支持多种编程语言,并通过 Marketplace 提供各种扩展。它的优势包括轻量、可扩展性、广泛的语言支持、丰富的功能和版
 vscode终端常用命令
Apr 15, 2025 pm 10:06 PM
vscode终端常用命令
Apr 15, 2025 pm 10:06 PM
VS Code 终端常用命令包括:清除终端屏幕(clear)列出当前目录文件(ls)更改当前工作目录(cd)打印当前工作目录路径(pwd)创建新目录(mkdir)删除空目录(rmdir)创建新文件(touch)删除文件或目录(rm)复制文件或目录(cp)移动或重命名文件或目录(mv)显示文件内容(cat)查看文件内容并滚动(less)查看文件内容只能向下滚动(more)显示文件前几行(head)
 vscode终端使用教程
Apr 15, 2025 pm 10:09 PM
vscode终端使用教程
Apr 15, 2025 pm 10:09 PM
vscode 内置终端是一个开发工具,允许在编辑器内运行命令和脚本,以简化开发流程。如何使用 vscode 终端:通过快捷键 (Ctrl/Cmd ) 打开终端。输入命令或运行脚本。使用热键 (如 Ctrl L 清除终端)。更改工作目录 (如 cd 命令)。高级功能包括调试模式、代码片段自动补全和交互式命令历史。
 vscode怎么切换中文模式
Apr 15, 2025 pm 11:39 PM
vscode怎么切换中文模式
Apr 15, 2025 pm 11:39 PM
VS Code 切换中文模式的操作步骤:打开设置界面(Windows/Linux:Ctrl ,,macOS:Cmd ,)搜索 "Editor: Language" 设置在下拉菜单中选择 "中文"保存设置重启 VS Code
 vscode设置中文方法
Apr 15, 2025 pm 09:27 PM
vscode设置中文方法
Apr 15, 2025 pm 09:27 PM
在 Visual Studio Code 中设置中文语言有两种方法:1. 安装中文语言包;2. 修改配置文件中的"locale"设置。确保 Visual Studio Code 版本为 1.17 或更高。






