分享一些疯狂提升开发效率的前端Vscode插件!
VScode 对于前端同学来说绝对是非常熟悉的,大家多多少少都有几个自己非常中意的插件。最近经过自己的探索以及同事的推荐,结合实际开发,甄选出了几款对实际开发效率非常有帮助的 VScode 插件。

【推荐学习:《vscode入门教程》】
Code Spell Checker

Code Spell Checker 是一个用于检查单词拼写的插件。
“研表究明,汉字序顺并不定一影阅响读” 在咱们开发的过程中,常常会有变量命名拼写错误的情况,如果 review 的小伙伴认真看的话还能分辨出来,但是有的时候单词的拼写顺序错误是不会影响阅读的,中文咱们都常常看不出来,更何况英文呢?
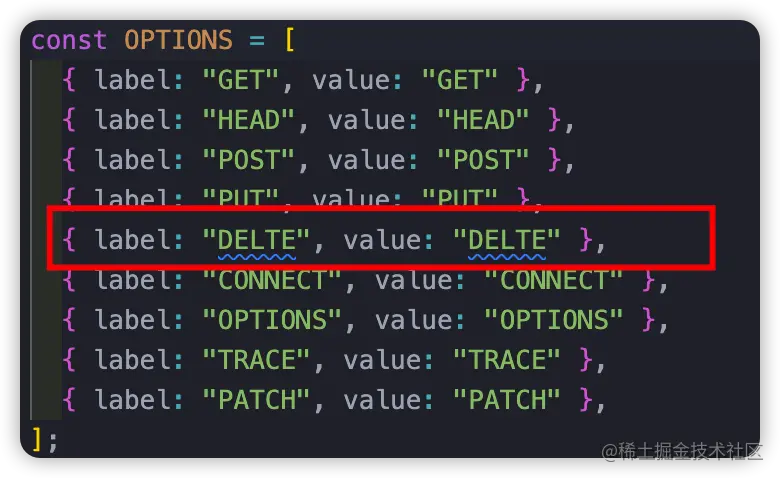
这时候 Code Spell Checker 就可以派上用场了,安装插件后,如果有拼写错误就会有 波浪线 提示

例如上图中的 Delete 单词在全大写的情况下,缺少了一个字母是很难在开发的过程中发现的,如果这时为了省时间或者使用代码提示在别处大量使用了这个错误的单词,整体的代码相对而言就不规范了,也有可能产生意料外的 bug 。
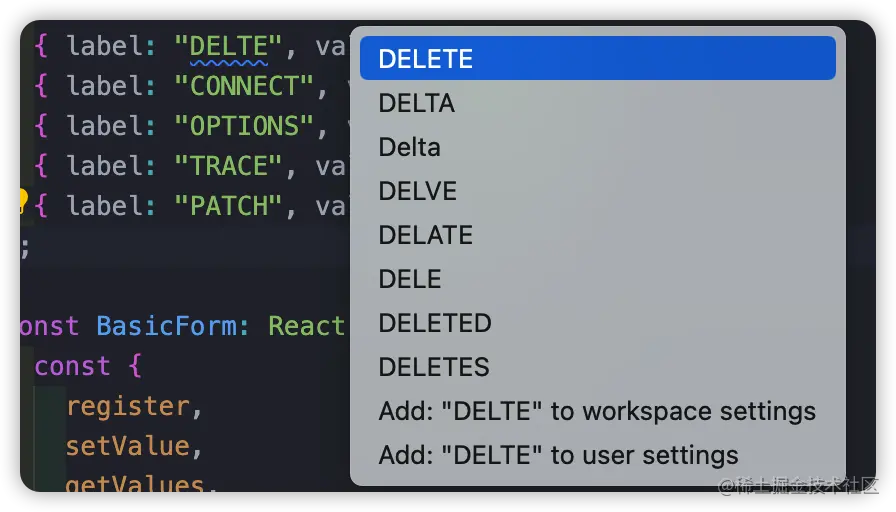
使用了插件后,不仅会提示你拼写错误的单词,而且将鼠标悬浮在错误单词上,选择 快速修复 ,还会弹出可能是正确单词的提示,这一点就非常的友好啦。

当初第一次安装了这个插件就发现的当前的项目中有两个单词是拼写错误的,并且还在多处引用,于是及时修改了一波。这也说明这个插件在实际开发中的帮助是很大的~
javascript console utils

很难相信,一个十四万下载量的插件竟然没有图标。 javascript console utils 的用处就一个,它为你提供了两个快捷键:
Cmd+Shift+L
Cmd+Shift+D
当你选中一个变量 abc 时,按第一组快捷键就会在当前代码底下插入一行 :
console.log( "abc" , abc )
而第二个快捷键则是用于删除插入的那一行代码,官方的示例图如下:

但凡是写过 js 的程序员都了解简单的两组快捷键对于实际的开发效率提升有多大,这种简单且直击人心的插件千万不能错过?
GitHub Copilot

相比前面两款插件,GitHub Copilot 了解的人应该会多一些,官方对它的描述是 一个随时与你结伴开发的 AI 程序员 ,表现在开发中就是一个 ai 的代码提示插件,会根据你当前输入的上下文结合 AI 为你提供代码提示。
在最近一段时间的开发中,这款插件已经不止一次让我感到震惊了,甚至有点恐怖。不论是方法,变量,甚至是注释,它都能给你提示,而且有时准的让你感到害怕

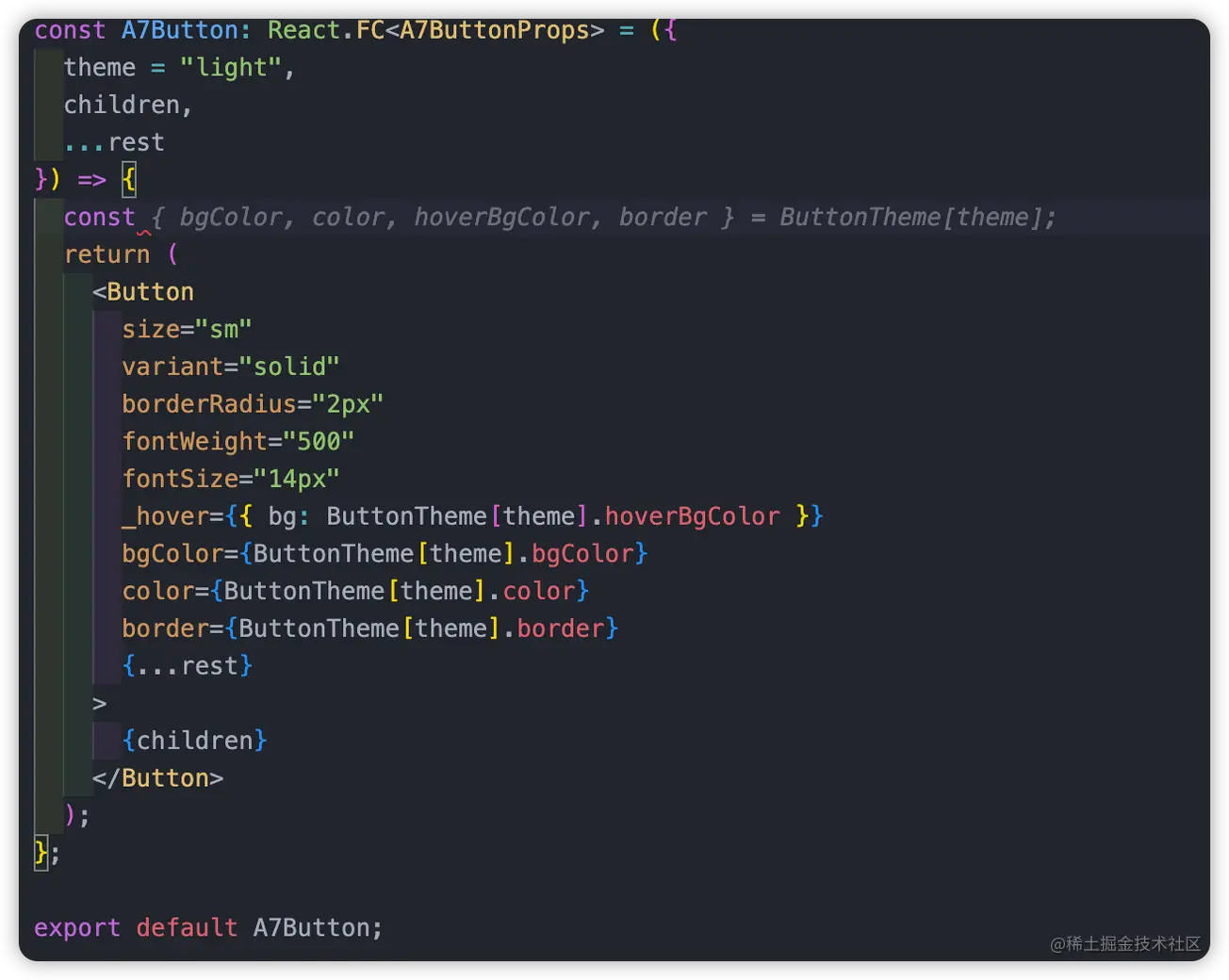
上图是我在些一个按钮组件时,不知不觉写了太多的属性,当我想要在标签上面做一下对象解构让代码更加清晰的时候,我只打了一个 const ,GitHub Copilot 就帮我想做的事情给提示出来了,你无法想象它是怎么根据一个 const 去分析后面的代码。
而这还只是小儿科,在实际使用里,无论是变量,常量,方法,hook,它都能给你推断出来你需要的代码。当初我认为,这样的 AI 对于程序员来说是具有打击性的,是否未来就不需要程序员了呢?
但在实际使用的时候,它真的 很懂你 ,它并不是无缘无故给你提示一堆代码,而是基于当前已有的业务逻辑,判断你现在需要什么,它就贴心的帮你提示出来。

例如上图,我在这个类型前定义了一个 常量,它已经为我推测好我这里需要用什么类型了,这也恰好是我需要的,当代码量一大,一天下来可能百分之六十的代码都是 GitHub Copilot 为你提示的。
之前我使用这个插件是需要申请的,不知道目前是什么情况,强烈建议大家下载来玩一玩试一试~
Import Cost

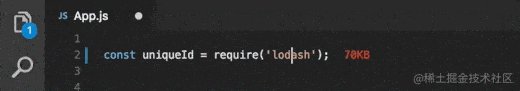
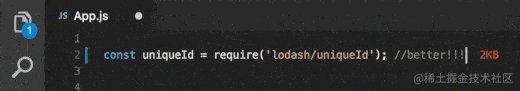
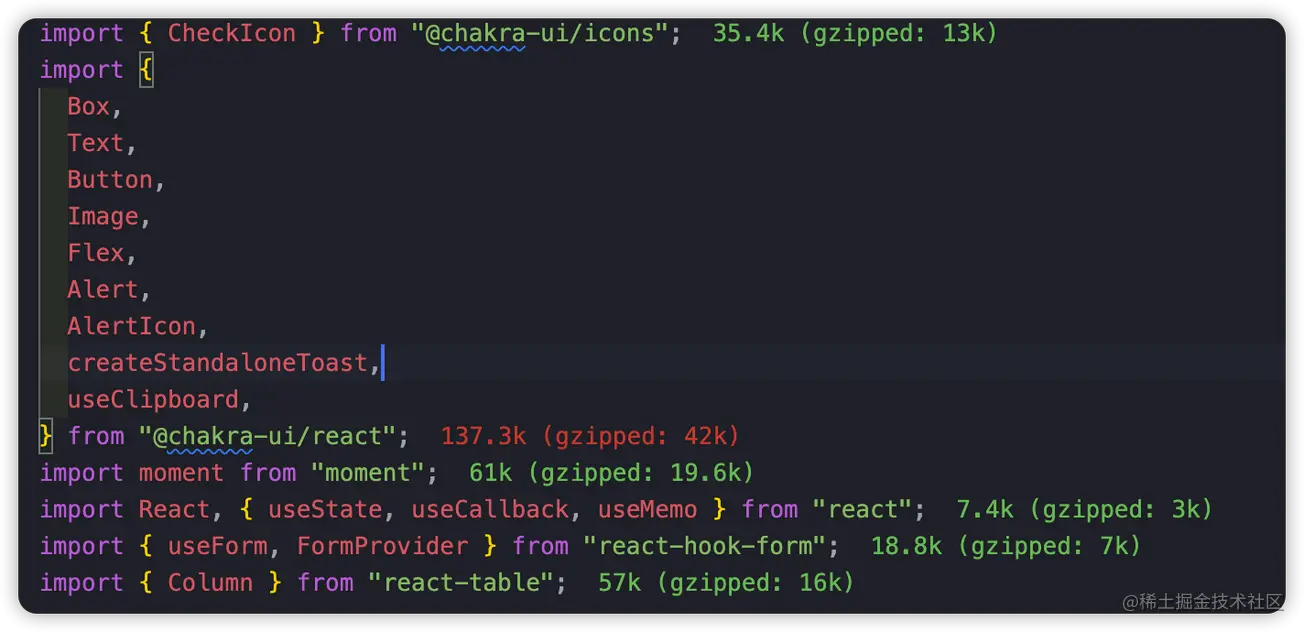
Import Cost 这个插件的使用很简单,直接安装,安装后我们在 js 或者 ts 中引入的依赖后面显示依赖的大小,官方的示例图如下:

实际使用时效果如下,有的时候一些可替代的第三方依赖用来判断哪个更加轻量会更加的方便。

VS Code Counter

VS Code Counter 可以用于统计你的代码行数,有的时候你接手一个大型项目(shit mountain)的时候,你想跟你的小伙伴吐槽你在维护一个巨型项目,具体有多巨型你就可以通过这个插件来计算一下代码并展示给其他人看(攀比)
使用方法是在安装插件后,点击 Vscode 顶部菜单 查看 -> 命令面板 ,输入 count ,选择下图中的选项,就会为你统计当前工作区目录的所有代码。

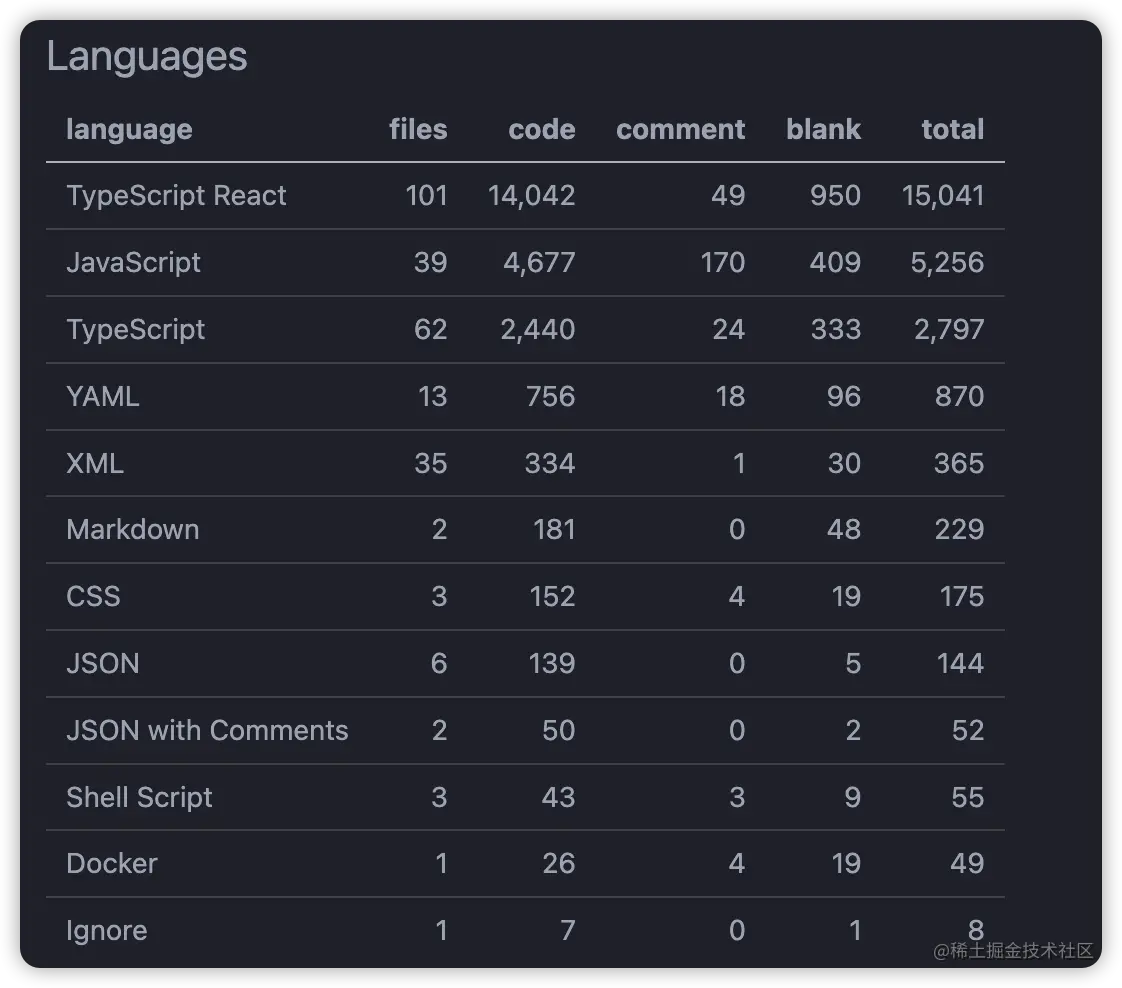
统计后的报告会以语言为分类展示总体代码量,报告中还有各个目录具体的代码量。

总结
这次推荐的这几款插件都不会与某一种语言或者框架强关联,适用性很广,因此小伙伴们都可以安装来试试看,如果大家有自己珍藏的优秀插件也欢迎评论区分享~
更多关于VSCode的相关知识,请访问:vscode教程!
以上是分享一些疯狂提升开发效率的前端Vscode插件!的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 vscode需要什么电脑配置
Apr 15, 2025 pm 09:48 PM
vscode需要什么电脑配置
Apr 15, 2025 pm 09:48 PM
VS Code 系统要求:操作系统:Windows 10 及以上、macOS 10.12 及以上、Linux 发行版处理器:最低 1.6 GHz,推荐 2.0 GHz 及以上内存:最低 512 MB,推荐 4 GB 及以上存储空间:最低 250 MB,推荐 1 GB 及以上其他要求:稳定网络连接,Xorg/Wayland(Linux)
 vscode怎么定义头文件
Apr 15, 2025 pm 09:09 PM
vscode怎么定义头文件
Apr 15, 2025 pm 09:09 PM
如何使用 Visual Studio Code 定义头文件?创建头文件并使用 .h 或 .hpp 后缀命名在头文件中声明符号(例如类、函数、变量)使用 #include 指令在源文件中包含头文件编译程序,头文件将被包含并使声明的符号可用
 vscode开始怎么设置
Apr 15, 2025 pm 10:45 PM
vscode开始怎么设置
Apr 15, 2025 pm 10:45 PM
要开启并设置 VSCode,请按照以下步骤操作:安装并启动 VSCode。自定义首选项,包括主题、字体、空格和代码格式化。安装扩展以增强功能,例如插件、主题和工具。创建项目或打开现有项目。使用 IntelliSense 获得代码提示和补全。调试代码以步进代码、设置断点和检查变量。连接版本控制系统以管理更改和提交代码。
 vscode上一步下一步快捷键
Apr 15, 2025 pm 10:51 PM
vscode上一步下一步快捷键
Apr 15, 2025 pm 10:51 PM
VS Code 一步/下一步快捷键的使用方法:一步(向后):Windows/Linux:Ctrl ←;macOS:Cmd ←下一步(向前):Windows/Linux:Ctrl →;macOS:Cmd →
 vscode什么语言写的
Apr 15, 2025 pm 11:51 PM
vscode什么语言写的
Apr 15, 2025 pm 11:51 PM
VSCode 是用 TypeScript 和 JavaScript 编写的。首先,它的核心代码库是用 TypeScript 编写的,这是一种扩展了 JavaScript 并增加了类型检查功能的开源编程语言。其次,VSCode 的一些扩展和插件是用 JavaScript 编写的。这种组合使 VSCode 成为一款灵活且可扩展的代码编辑器。
 vscode启动前端项目命令
Apr 15, 2025 pm 10:00 PM
vscode启动前端项目命令
Apr 15, 2025 pm 10:00 PM
启动前端项目在 VSCode 中的命令是 code .。具体步骤包括:打开项目文件夹。启动 VSCode。打开项目。在终端面板中输入启动命令 code .。按回车键启动项目。
 vscode用的是什么语言
Apr 15, 2025 pm 11:03 PM
vscode用的是什么语言
Apr 15, 2025 pm 11:03 PM
Visual Studio Code (VSCode) 由 Microsoft 开发,使用 Electron 框架构建,主要以 JavaScript 编写。它支持广泛的编程语言,包括 JavaScript、Python、C 、Java、HTML、CSS 等,并且可以通过扩展程序添加对其他语言的支持。
 vscode设置中文方法
Apr 15, 2025 pm 09:27 PM
vscode设置中文方法
Apr 15, 2025 pm 09:27 PM
在 Visual Studio Code 中设置中文语言有两种方法:1. 安装中文语言包;2. 修改配置文件中的"locale"设置。确保 Visual Studio Code 版本为 1.17 或更高。






